本文通過STM32接入機智云,再調用機智云WebSocket,實現了在原有系統上添加添加別踩白塊的物聯網游戲功能。
得到的效果就是在網頁上JavaScript 別踩白塊游戲顯示數據通過WebSocket發送到機智云控制平臺,然后機智云下發到STM32,實現網頁游戲顯示與STM32顯示同步。
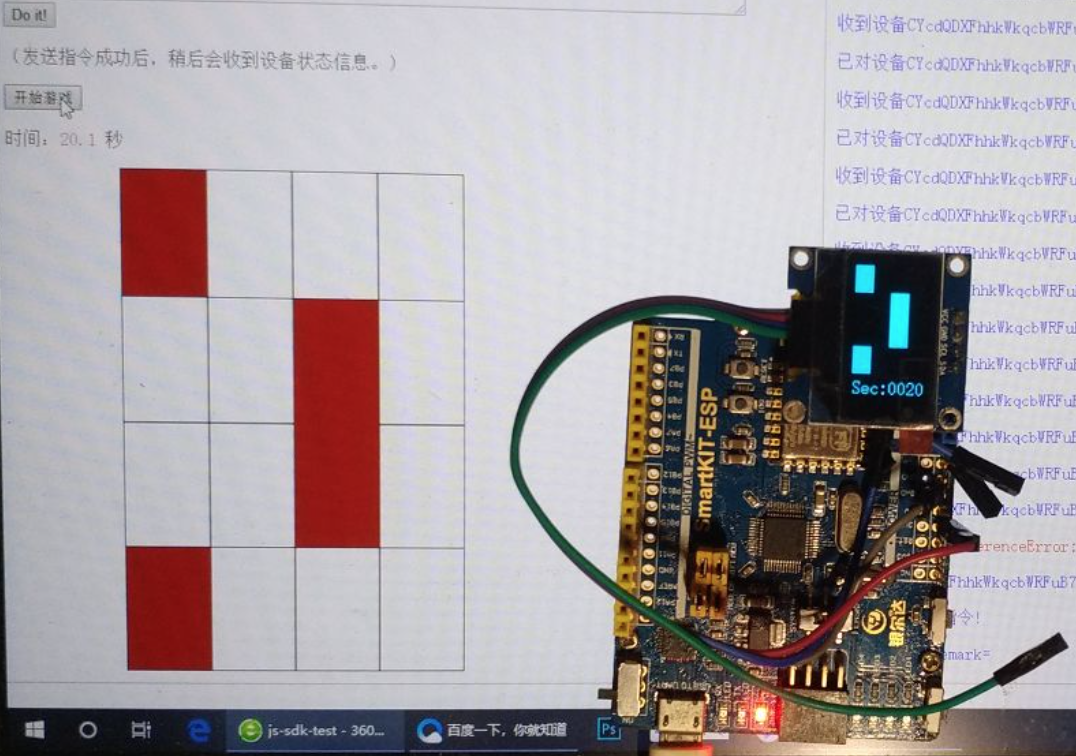
實現效果如下:

1、軟硬件準備
- SmarKit - ESP STM32核心板
- ESP8266(已燒錄Gagent固件)
- 0.96寸的OLED顯示屏(四針,IIC通信)
- 機智云開發者中心(注冊賬號)
- 機智云Websocket Demo
- 別踩白塊游戲JS
2、開發步驟
2.1 編寫STM32硬件程序
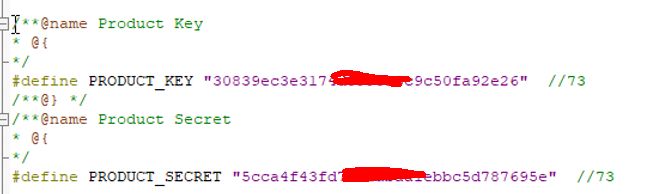
在機智云的協議頭文件修改自己的設備信息,這在在機智云創建設備后獲取到 添加別踩白塊數據的宏定義,在這我是使用兩個uint8_t類型數據來傳輸,因為顯示的白塊位置共16個,原本打算用uint16_t傳輸的,但是需要修改整套的機智云上傳包格式,所以我就直接拆分兩段數據傳輸,宏定義是為了方便后面編程使用:
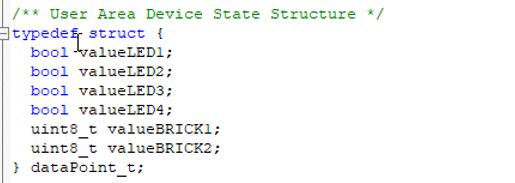
添加別踩白塊數據的宏定義,在這我是使用兩個uint8_t類型數據來傳輸,因為顯示的白塊位置共16個,原本打算用uint16_t傳輸的,但是需要修改整套的機智云上傳包格式,所以我就直接拆分兩段數據傳輸,宏定義是為了方便后面編程使用:  添加別踩白塊的數據到傳輸包結構體:
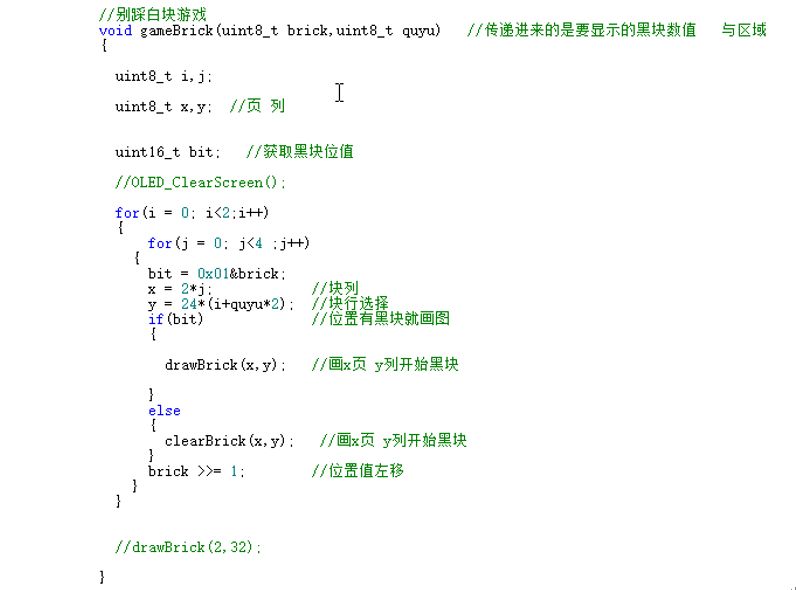
添加別踩白塊的數據到傳輸包結構體:  游戲調度函數實現:
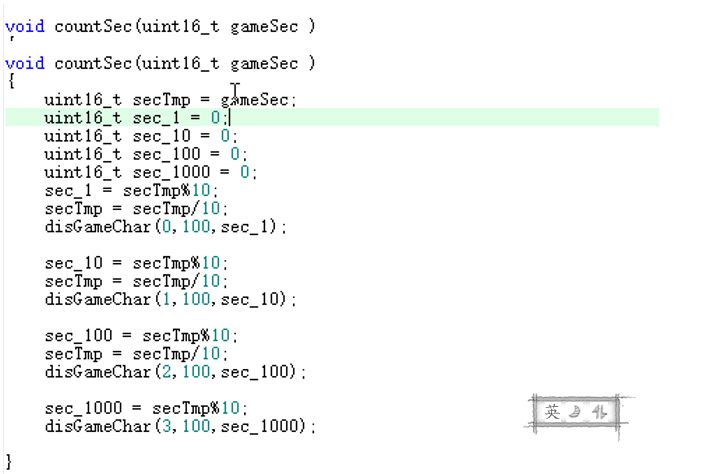
游戲調度函數實現:  游戲計時顯示: ? ? ?
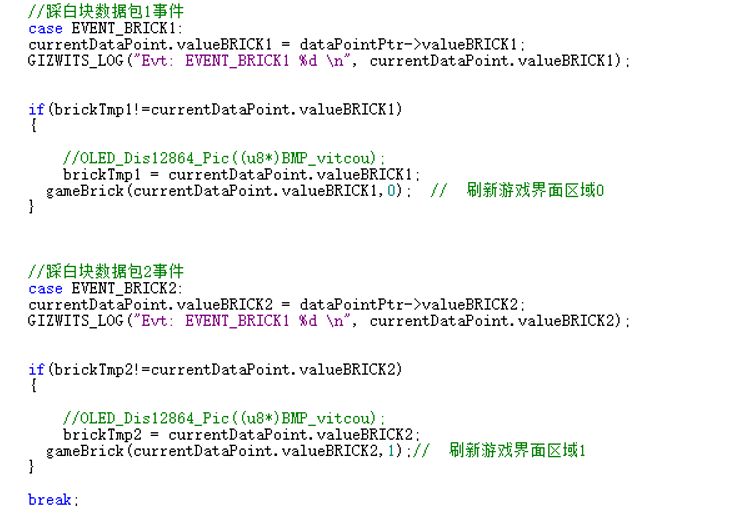
游戲計時顯示: ? ? ?  機智云數據包獲取后的事件響應函數添加:
機智云數據包獲取后的事件響應函數添加: 
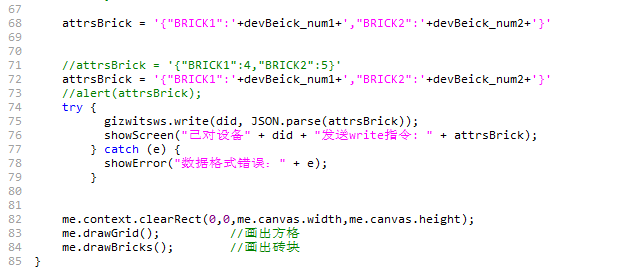
2.2 網頁別踩白塊js與機智云websocket實現
具體的實現就是直接使用機智云提供的websocket的Demo添加上別踩白塊的JS代碼,實際的代碼量有點大,這里不詳細解說,后續會在文末給出整套代碼。
2.3 在機智云部署產品
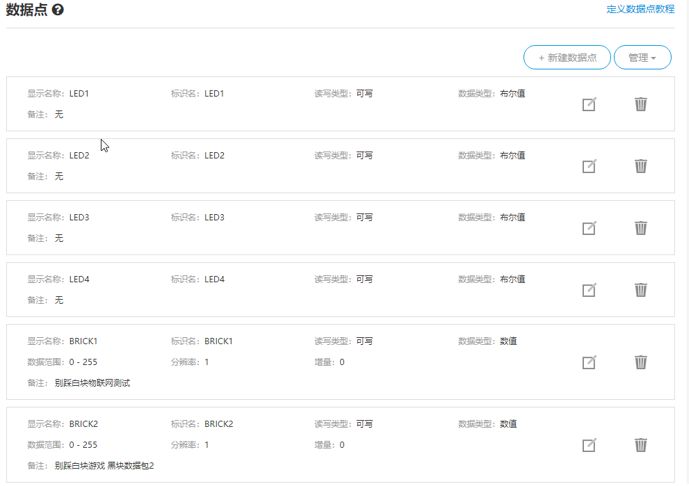
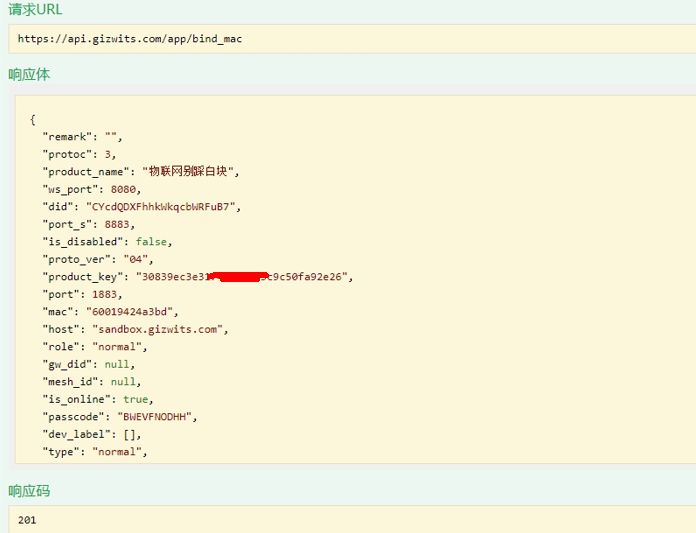
首先就是在機智云創建一個自己的產品,以此來獲取 Product Key,這個是機智云硬件的入網密匙。添加數據節點:
2.4 配置網頁控制信息
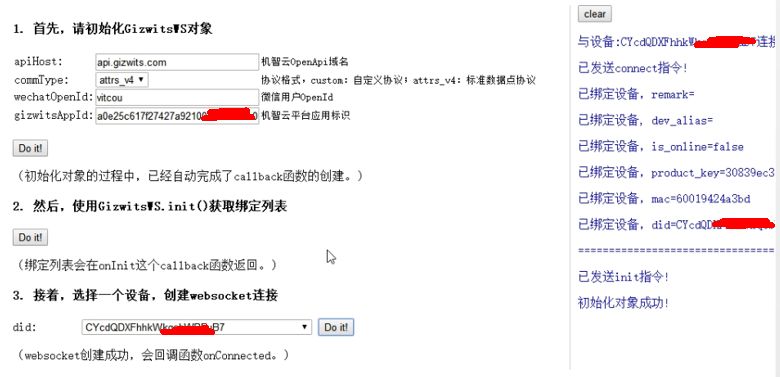
用網頁控制接入到機智云的設備仍需要許多步驟,因為要保證設備安全,就必須實現用戶與設備綁定,綁定需要獲取響應的密令。具體的用戶與設備綁定參考機智云官方的資料:http://docs.gizwits.com/zh-cn/UserManual/UseWebsocket.html配置成功效果如下:
2.5 websocke連接設備

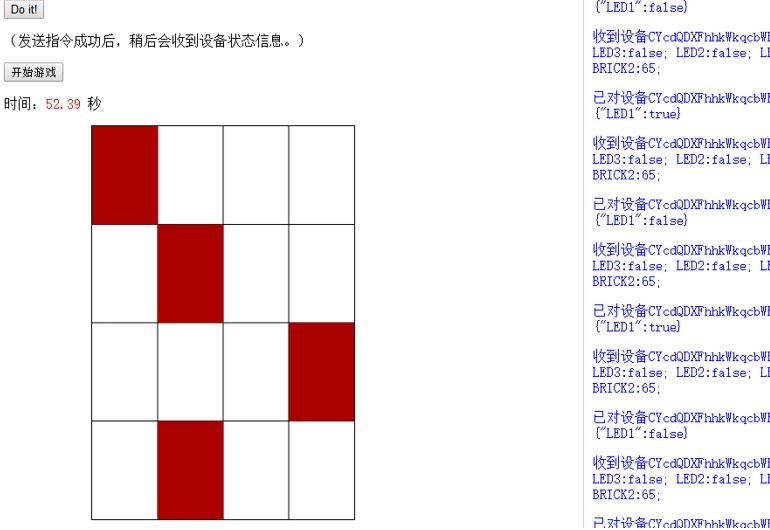
2.6 測試物聯網別踩白塊游戲

3、工程整套源代碼如果有人想要用其他的STM32實現如此效果,就必須配置好機智云連接,我是直接使用燒錄好機智云固件的ESP8266來實現的。
-
物聯網
+關注
關注
2909文章
44578瀏覽量
372849 -
STM32
+關注
關注
2270文章
10896瀏覽量
355767
發布評論請先 登錄
相關推薦
STM32連接機智云,代碼移植,NTP實時時間獲取(一)

利用自定義數據傳輸在機智云上實現GPS定位數據的傳輸





 調用機智云API,實現網頁控制物聯網別踩白塊游戲在STM32上同步顯示
調用機智云API,實現網頁控制物聯網別踩白塊游戲在STM32上同步顯示












評論