距離 Svelte 3 發布已經過去了四年多的時間,經過幾個月的籌備,Svelte 4 穩定版本于近日正式發布。
Svelte 是一款類似 React、Vue 的前端 UI 框架。如名字所言, Svelte 的體積非常小,其作者 Rich Harris 表示,他設計 Svelte 的核心思想在于“通過靜態編譯減少框架運行時的代碼量”。

新版本 Svelte 4改進了性能、優化了開發者體驗,并大改了網站。Svelte 4 主要是一個維護版本,它為下一代的 Svelte 發布奠定了基礎。

性能
這個版本使 hydration 代碼更小更快。為了看到其影響,SvelteKit 用戶可以通過檢查
.svelte-kit/output/client/_app/immutable/nodes 文件夾來看到其編譯后的輸出尺寸縮小。
例如,在 kit.svelte.dev 上,整個網站生成的 JS 大小減少了 12.7%。
Svelte 4 將 Svelte 包的大小減少了近 75%,這意味著在 npm install 上的等待時間減少了。
對于第一次在 learn.svelte.dev 上加載交互式學習體驗的用戶、Svelte REPL 的用戶以及網絡條件有限的用戶來說,這一改進將尤為明顯。剩下的大部分軟件包大小是對 eslint 的支持,這就需要發布一個 CJS 構建,一旦 eslint 重寫完成,Svelte 的軟件包大小可以再下降 50% 以上。
Svelte 中依賴的數量已經從 61 個大大減少到 16 個。這意味著用戶下載速度更快,也更不容易受到供應鏈攻擊的影響。
開發者體驗
Svelte 4 使 Svelte 的創作體驗更加直觀和一致:|local 現在是轉換的默認值,以避免動畫阻礙頁面轉換,預處理程序現在更容易編寫,多項修正使 CSP 更容易設置和使用。
對于 Web 組件的用戶來說,最大的變化是對你使用 Svelte 編寫自定義元素的方式進行了全面修改。通過改變它們的生成方式,可以消除了一大類錯誤和不一致的地方。
最后,還做了幾項改進 IDE 編寫的體驗:“cmd + 點擊” svelte 模塊現在可以帶你到實現,而不是.d.ts 文件。從 svelte/internal 導入的文件現在被隱藏,不會干擾自動補全建議,自動導入現在更可靠。
更新了網站、文檔和教程
官方 svelte.dev 網站已經進行了大改。它現在被分割成多個頁面,并改進了導航、更新了 TypeScript 文檔、黑暗模式和增強的 REPL。
SvelteKit 網站也在進行更新,以與之匹配。還更新了所有的教程鏈接,以指向新的 learn.svelte.dev。舊的教程仍然適用于 Safari 16.3 及以前的用戶。
-
網絡
+關注
關注
14文章
7655瀏覽量
89644 -
框架
+關注
關注
0文章
403瀏覽量
17617 -
開發者
+關注
關注
1文章
601瀏覽量
17173
原文標題:前端UI框架Svelte 4正式發布
文章出處:【微信號:OSC開源社區,微信公眾號:OSC開源社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
大彩VisualTFT智能家居UI案例
Galaxy S25系列發布:One UI 7帶來創新功能
熱門前端框架:引領現代 Web 開發的潮流
HarmonyOS開發指導類文檔更新速遞(上)

自動化創建UI并解析數據
自動化創建UI并解析數據
簡述大前端技術棧的渲染原理
bootstrap框架和vue框架的區別
bootstrap框架介紹
bootstrap框架用什么軟件開發
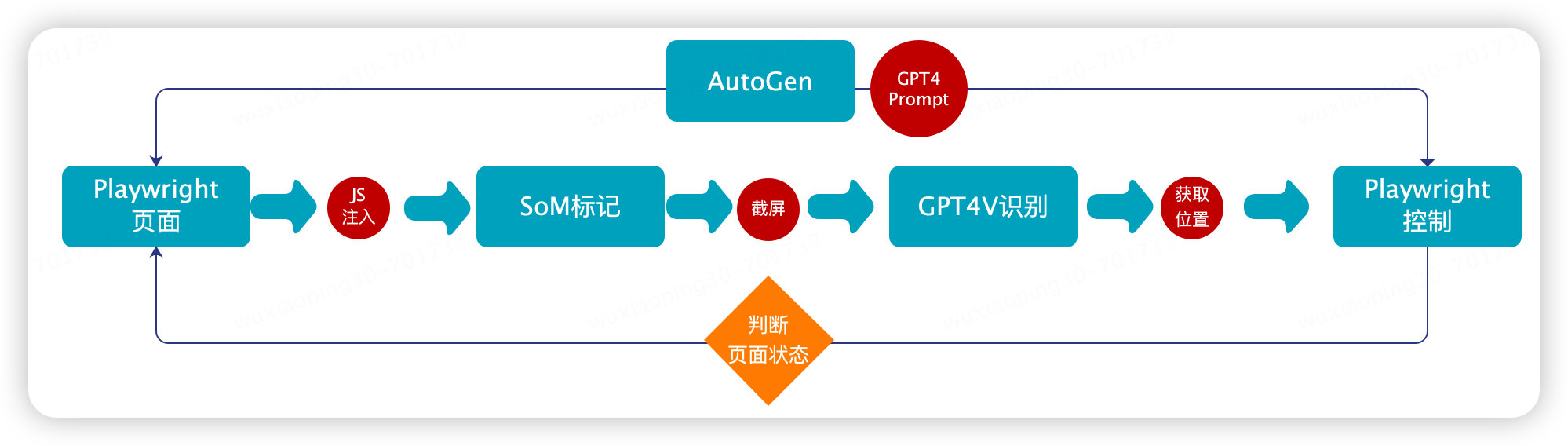
使用 GPT4V+AI Agent 做自動 UI 測試的探索

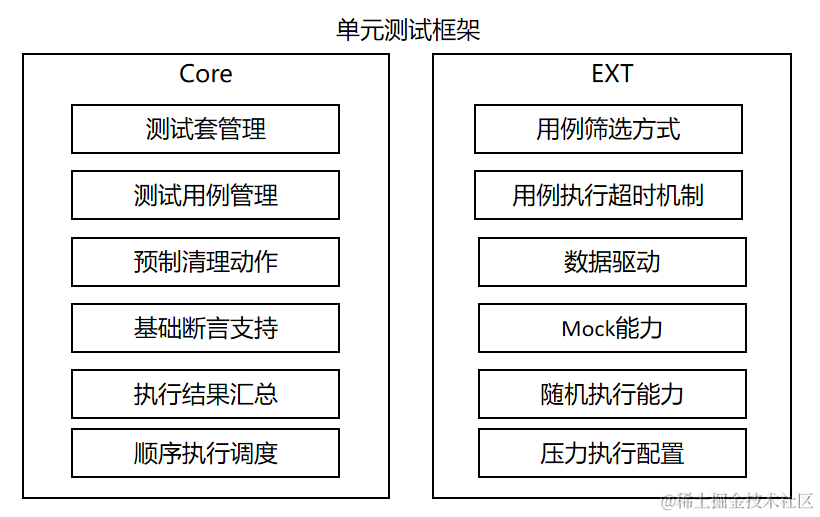
鴻蒙OS開發實戰:【自動化測試框架】使用指南





 前端UI框架Svelte 4正式發布
前端UI框架Svelte 4正式發布












評論