本篇文章將介紹如何使用物理引擎和圖撲 3D 可視化技術來呈現冰壺運動的模擬。
Oimo.js 物理引擎
Oimo.js 是一個輕量級的物理引擎,它使用 JavaScript 語言編寫,并且基于 OimoPhysics 引擎進行了改進和優化。Oimo.js 核心庫只有 150K ,專門用于在 Web 瀏覽器中模擬和顯示 3D 物理世界的交互行為,模擬物體的運動和碰撞行為。是一個簡單易用、高性能的物理引擎,具有跨平臺、輕量級、真實可靠的特點,適用于 Web 游戲開發、交互式應用程序和模擬仿真等領域。
跨平臺:Oimo.js 可以在各種現代 Web 瀏覽器上運行,包括桌面和移動設備,使其成為跨平臺的解決方案。
高性能:Oimo.js 在運行時采用了優化的算法和數據結構,以確保高效的計算和渲染性能。
輕量級:Oimo.js 具有輕量級的設計,使用優化的算法和數據結構,以提供高效的物理模擬性能,同時減少對系統資源的需求。
真實的物理模擬:Oimo.js 采用基于物理規則的仿真模型,能夠模擬真實世界中的物體行為,如重力、摩擦力、彈性碰撞等,使得模擬結果更加真實和可靠。
物體類型:Oimo.js 支持多種類型的物體,包括基本幾何體(如球體、立方體、圓柱體等)和自定義幾何體。你可以設置物體的質量、形狀和位置等屬性。
碰撞檢測:Oimo.js 使用廣義投影算法(GJK)進行快速和準確的碰撞檢測。它可以檢測物體之間的碰撞,并計算出碰撞點、碰撞力和碰撞反應等信息。
關節和約束:Oimo.js 可以創建關節和約束,用于模擬物體之間的連接和限制條件。例如,你可以創建鉸鏈、彈簧和齒輪等物理效果。
可定制性:Oimo.js 提供豐富的配置選項和接口,使開發者能夠根據自己的需求對物理引擎進行定制和擴展。
2D 和 3D 模擬:Oimo.js 可以同時處理 2D 和 3D 物理模擬。你可以使用它來模擬平面上的物體運動,或者創建具有真實物理行為的 3D 場景。
重力模擬:Oimo.js 可以模擬重力的效果,并根據物體的質量和位置計算出物體所受到的重力作用力。
基于 Webworker 的并行計算:Oimo.js 利用 Web Worker 技術實現了并行計算,將計算任務分配給多個線程,提高了物理模擬的性能和響應速度。
物理引擎封裝
圖撲 HT 物理引擎插件對 Oimo.js 功能進行了封裝。將物理引擎里的球體、立方體、柱體映射到 HT 的基礎幾何模型球體、立方體、柱體,以及特有類型如地板、墻體等。使用 HT SDK 統一的 API,開發者只要設置 HT 里模型的屬性(位置,旋轉),與之相關的物理引擎模型自動更新狀態。或者反之,物理引擎的相關屬性變化會自動同步到 HT 的模型上。實現了物理引擎的實時可視化。
圖撲軟件自研 HT for Web 是款基于 HTML5 標準瀏覽器技術、針對監控領域的數據可視化圖形組件中間件。其具有輕量、高效、易用和跨平臺等特性,提供了從 API 級的 SDK 組件庫,到 2D 和 3D 可視化編器,到行業圖標和三維模型資源庫,構成了一站式的數據可視化解決方案、形成了一整套實踐證明的高效開發流程和生態體系,多年來已成為國內電信網管和工業互聯網,數據可視化圖形組態中間件領域的領導性品牌。
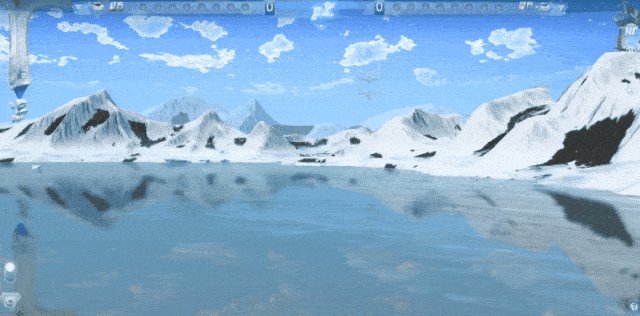
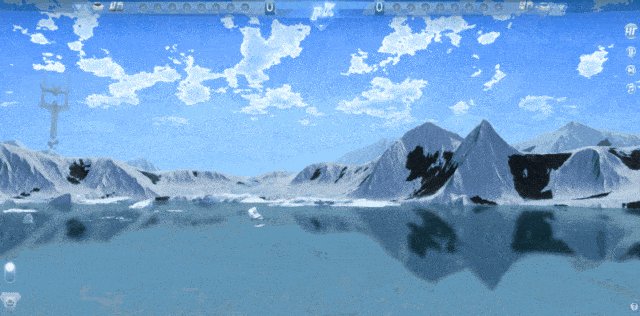
初始動畫
從冰壺運動的定義及規則入手,逐步闡述了采用物理引擎原理實現冰壺運動的模擬過程。同時,詳細介紹了采用 HT for Web 引擎進行 3D 可視化項目制作的技術方案。



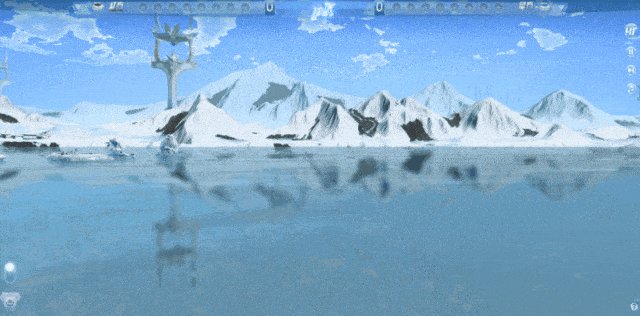
冰壺運動模擬
冰壺運動作為一項具有很高技術含量的多人體育運動,被大家譽為“冰上國際象棋”。它是一項有趣、協調和戰略性極高的比賽,需要運動員精準地將球送入特定的區域來贏得比賽。冰壺的比賽場地被稱為“Sheet”,場地為長方形,通常長 45 米,寬 5 米,圓壘被標示為一組環狀區域,其中心為“Button”。每組比賽時,每個隊伍輪流地將自己的球送向中心“Button”,球最靠近“Button”的隊獲勝。其作為綜合運動的一種,除了需要協調性、力量、及運動員眼力和判斷力外,還需要在場地上牢牢掌握比賽的走向和發展。
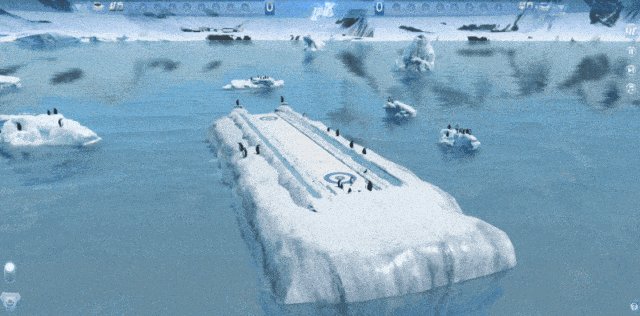
數字孿生仿真
近年來,冰壺運動逐漸引起了人們的重視。為了更好地將這項運動呈現在用戶面前,我們利用圖撲 HT 引擎進行仿真模擬,包括水面、云彩、建筑、企鵝、郵輪等動畫效果,為玩家提供一個更加逼真、趣味的冰壺運動游戲環境。
搭配物理引擎建立了一個真實的動力學模型,包括不同的力、摩擦、重力等物理參數,使得冰壺可以在場地上進行真實的運動。
采用圖撲 HT 物理引擎,真實復現冰壺在冰面上的滑行與撞擊過程,并在 3D 場景中呈現。場景內涉及物理引擎模擬的關鍵技術要點包括:飛行軌跡的計算、碰撞檢測、摩擦力模擬等,具有很高的技術含量。
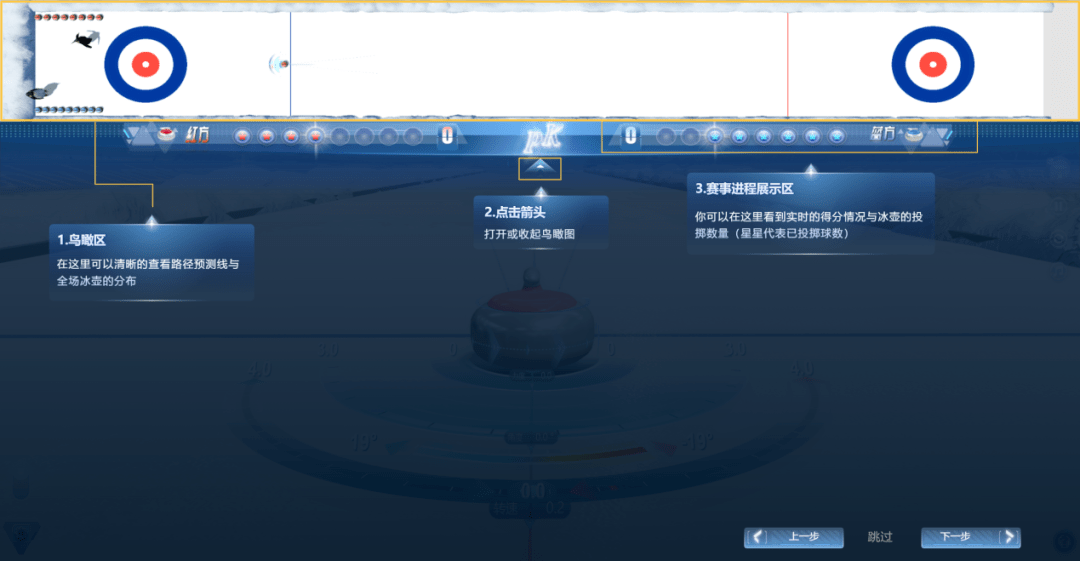
3D 鳥瞰圖
在玩家游戲過程中,不僅能以第一人稱形式感受 HT 3D 冰壺場景,還能通過場景上方的 3D 鳥瞰圖得到第三人稱俯瞰視角,從而全面縱覽賽場的實時情況,獲得更直觀、更全面的賽場信息,以及更佳優質的游戲體驗。

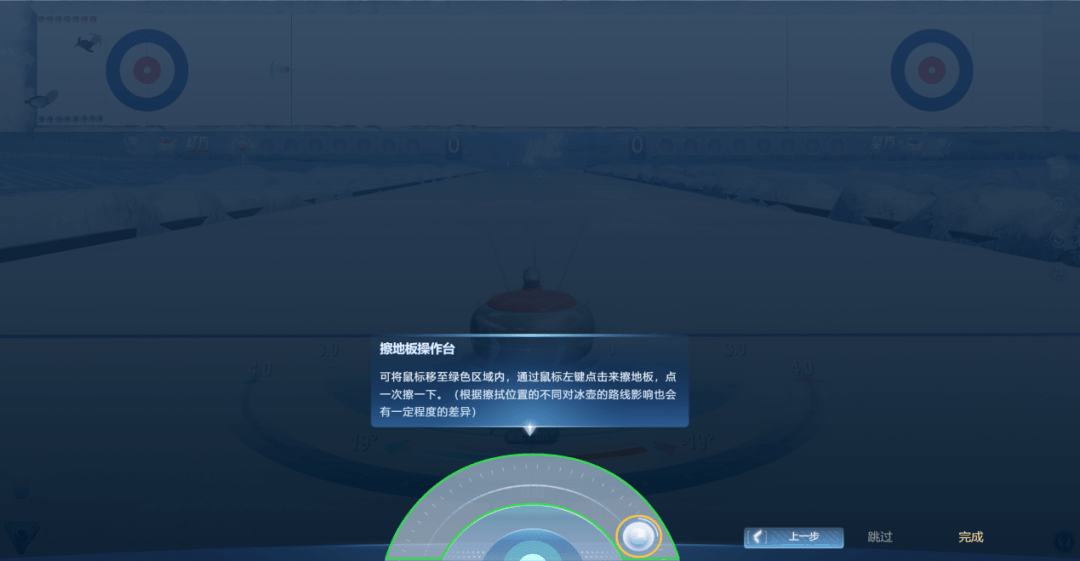
操作體驗
在 3D 可視化方面,案例采用圖撲 HT 引擎實現了冰壺的視覺呈現,采用真實的材質、光照和貼圖等技術手段,讓冰壺在 3D 場景中更具生動感。同時,用戶也可以通過調整視角、放大縮小等方式體驗冰壺游戲中的各種細節。



勝負比分
當紅藍雙方對局結束后,場景將跳轉至對局結果動畫頁面,展示雙方勝負結果。如想再戰,用戶可點擊“Restart”按鈕,即可繼續 PK!

本篇文章充分利用圖撲 HT 物理引擎和 3D 可視化技術,讓讀者在體驗冰壺運動真實感的同時,也能夠更深入的了解到這些技術在實際應用中的作用和意義,一定程度上拓展了讀者對于冰壺運動的認知。
HT 開發引擎與產品優勢
若要開發一個工業自動化可視化應用,為了實現高性能、交互體驗優化等功能,可選擇使用 HT for Web 引擎進行開發。以下是關于圖撲 HT 在這個應用場景中的開發引擎和產品優勢:
開發引擎:
HT for Web 采用了獨創的自定義格式渲染引擎,具有極致的性能,可承受上萬甚至幾十萬以上的圖元量,滿足了物聯網大數據時代的需求。同時,HT for Web 的自定義事件系統和視圖管理器,可以幫助開發者快速實現 UI 組件、交互邏輯等方面的開發。
產品優勢:
支持 2D 和 3D 無縫融合,可復用素材資源,對于工業自動化系統中的可視化展示有很大的幫助。
自定義交互邏輯,無需二次開發,只需要關注業務邏輯,同時支持多種接口,能夠滿足各種用戶交互需求。
支持 UI 庫顯示圖片,無需為不同視網膜分辨率下載不同圖片,并在 3D 內自動實現 LOD 的動態變化功能,提高用戶體驗和應用性能。
可將 2D 和 3D 場景互相嵌套疊加、旋轉和縮放,高度組件化無縫融合,方便開發者進行靈活的展示和交互。
可承載十萬以上級別的 2D、3D 及 UI 的表格樹通用組件圖元量,滿足工業自動化系統中大量數據的可視化需求。
采用事件機制進行界面局部更新,避免頻繁無意義的界面刷新,提高應用響應性能和用戶體驗。
使用 HT for Web 開發工具,開發者可以快速實現高性能、跨平臺的圖形展示和交互效果,提高軟件的可用性和用戶體驗,同時也提高開發效率和代碼可維護性,促進工業自動化等領域高速發展。
總之,在 Web 端應用 Oimo.js 物理引擎可以為用戶提供更加真實、生動的交互體驗,同時也方便開發人員實現各種復雜的物理效果,提升應用的效果。
實現真實物理效果:Oimo.js 物理引擎可以模擬真實世界中的物理效果,如重力、碰撞、摩擦等。通過使用該引擎,可以讓 Web 應用中的物體互相交互,并且表現出逼真的物理行為。
提升用戶體驗:將 Oimo.js 物理引擎應用到 Web 應用中,可以給用戶帶來更加真實的交互體驗。比如,在游戲中,玩家角色受物理引擎的影響可以做出更加具有沖擊力的動作,增加游戲的樂趣。
增加可視化效果:利用 Oimo.js 物理引擎,可以實現各種有趣的特效和動畫效果,比如倒塌的建筑物、流動的液體等。這些效果可以提升 Web 應用的可視化效果,吸引用戶的注意力。
輔助開發效率:Oimo.js 物理引擎提供了一系列的 API 和功能,可以簡化物理計算的過程。開發人員可以利用這些功能快速實現復雜的物理效果,提高開發效率。
審核編輯 黃宇
-
3D
+關注
關注
9文章
2875瀏覽量
107486 -
可視化
+關注
關注
1文章
1194瀏覽量
20934 -
數字孿生
+關注
關注
4文章
1319瀏覽量
12243
發布評論請先 登錄
相關推薦
Google DeepMind發布Genie 2:打造交互式3D虛擬世界
潮玩科技公司“第二人生”獲千萬級Pre-A輪融資
物聯網行業中的模具定制方案_3D打印技術分享

3D 建模:塑造未來的無限可能
裸眼3D筆記本電腦——先進的光場裸眼3D技術
玩平板當然要玩不一樣的——裸眼3D平板電腦

自制一個3D打印的移動終端——T3rminal

Stability AI推出Stable Video 3D模型,可制作多視角3D視頻

裸眼3D頻頻“出圈” 電信積極布局并發力裸眼3D領域

如何搞定自動駕駛3D目標檢測!





 投個 3D 冰壺,上班玩一玩 | 物理引擎
投個 3D 冰壺,上班玩一玩 | 物理引擎











評論