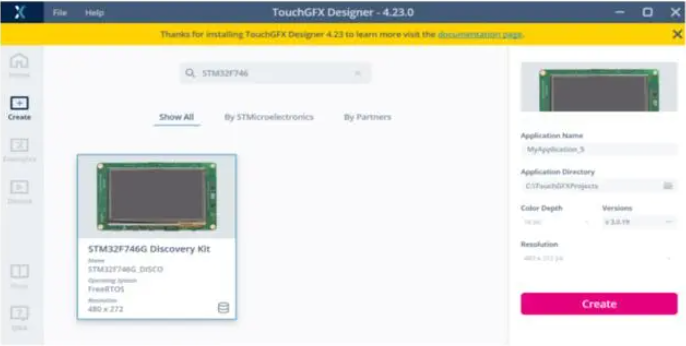
TouchGFX 又升級了!意法半導(dǎo)體最近發(fā)布了 TouchGFX 4.22,進一步優(yōu)化了UI構(gòu)建工具(如TouchGFX Designer),以便開發(fā)者能更便捷地使用這些工具。
TouchGFX 4.22有了新的實時標(biāo)注功能,用戶更方便去了解和熟悉還未被發(fā)現(xiàn)的功能;有了新的壓縮功能,開發(fā)團隊可實現(xiàn)更小的系統(tǒng),而不會損失任何UI質(zhì)量或性能;有了新的離線模式和代理配置工具,解決網(wǎng)絡(luò)離線和鏈接問題,工作流程將更加靈活、中斷更少。這次更新更強調(diào)用戶如何與平臺交互,不僅是開發(fā)團隊可以用TouchGFX做什么,而是通過TouchGFX怎樣做到最好。
TouchGFX 4.22 重要更新L8 壓縮格式
圖形資源占用大量內(nèi)存空間,但降低圖形質(zhì)量也就意味著UI的降級。因此L8 是一項必不可少的功能,它可以將圖像文件壓縮 75% 而無需降級,這要歸功于 STM32 微控制器中的 ChromART 加速器。圖形資源最多使用 256 種顏色,這在 STM32 微控制器的小型嵌入式系統(tǒng)上很常見,開發(fā)人員只需在 TouchGFX Designer 中勾選一個框,就可以選擇使用 L8 格式壓縮圖形。解壓縮的算法也很高效,因為它使用 ChromART 引擎在表中查找顏色,并在不損失質(zhì)量的情況下對圖形進行渲染。L8圖像壓縮
TouchGFX Designer的新版本引入了一個關(guān)鍵功能:L8圖像的壓縮。單擊左側(cè)欄的“圖像”可列出當(dāng)前加載的圖形資源。對于所有L8圖像,軟件都提供一個新的“壓縮”下拉菜單,用戶可以在三種方法之間進行選擇:L4、LZW9(Lempel-Ziv-Welch)和游程編碼(RLE)。這三個都是無損的,L4和LZW9創(chuàng)建壓縮表,為條目分配顏色,而RLE只是對重復(fù)序列進行因子計算。這些方法都有優(yōu)缺點,因此我們還提供了一個“自動”選項,讓編譯器根據(jù)新文件大小及其渲染時間選擇最優(yōu)化的壓縮方法。用戶平均可將圖像文件大小減少20%到80%。多數(shù)情況下,圖像所需的時間是渲染的兩倍。然而,由于開發(fā)人員會將此功能用于靜態(tài)界面、圖標(biāo)或較小的資產(chǎn),因此影響并不明顯,渲染只需幾毫秒。此外,文件更小意味著從內(nèi)存中讀取時間更短,這就抵消了較長的渲染時間。因此,對存儲的優(yōu)化平衡了解壓縮的代價,在使用更少內(nèi)存的同時,能提供與未壓縮L8資產(chǎn)相同或幾乎相同的性能。 升級到TouchGFX Designer 4.22 的用戶必須手動選擇他們的壓縮方法。ST仍將未壓縮格式設(shè)置為默認格式,因為我們不希望開發(fā)人員在還不了解的情況下看到平臺處理L8圖像的方式發(fā)生了這么大的變化。該功能充分體現(xiàn)了我們在優(yōu)化內(nèi)存占用(尤其是在閃存中)的同時還要考慮到性能所做出的努力。Live Callouts 實時標(biāo)注
TouchGFX 一直在不斷地迭代更新,但開發(fā)者并不一定總能注意到這些更新,盡管我們通過電子郵件、博客和ST.com網(wǎng)站等渠道通知訂閱用戶,但很多開發(fā)者仍希望建立更直接的溝通渠道。為了回應(yīng)這些請求,我們推出了Live Callouts 實時標(biāo)注功能,這是一種僅出現(xiàn)在主頁屏幕底部的小框,用于引導(dǎo)用戶了解功能、活動或合作伙伴的解決方案。點擊 Live Callouts 將彈出一個包含更多詳細信息的窗口,或打開ST.com的瀏覽器窗口。Live Callouts 會提醒用戶注意特定的功能。該功能僅出現(xiàn)在首頁,避免分散開發(fā)人員的注意力。Live Callouts 與那些只是提醒用戶新版本或重要消息通知不同,它們不是緊急必要事件,而是一個引導(dǎo)用戶了解新功能的增項方案,如果開發(fā)者沒有立即看到,也可以選擇更適合的時間觀看。我們同時將保護用戶隱私放在首位,為每個地區(qū)定制實時標(biāo)注,但不收集用戶數(shù)據(jù)。位置數(shù)據(jù)只保留在本地機器上,TouchGFX Designer 會根據(jù)系統(tǒng)的位置決定顯示什么。離線模式
TouchGFX 4.22 推出了一種新的離線模式,用戶可以在沒有互聯(lián)網(wǎng)連接的情況下下載 demo 和示例。ST還提供了一個更強大的代理配置工具,以滿足復(fù)雜的設(shè)置要求。很多時候,用戶可能沒法上網(wǎng),比如在飛機上,或由于帶寬或防火墻限制,但同時又遇到了工作上的難題需要解決。有了新的離線模式和代理配置工具,用戶在使用 TouchGFX Designer 時就更輕松、更實用,能享受更流暢的工作流程。 TouchGFX 4.22 現(xiàn)在可以從www.st.com/TouchGFX 下載。 TouchGFX 三大金剛TouchGFX Designer 通常是開發(fā)人員啟動UI 設(shè)計時使用的第一個工具。它采用所見即所得的方法,設(shè)計者可以在其中創(chuàng)建用戶會看到并與之交互的內(nèi)容。開發(fā)人員可以從示例項目開始,例如時鐘、儀表或動畫圖像,以及更多成熟的演示,如骰子動畫、場景轉(zhuǎn)換或泳池監(jiān)控系統(tǒng)。選擇演示應(yīng)用程序、ST 開發(fā)板,并配置所有內(nèi)容都是通過一個啟動屏幕進行的。因此,只需要幾分鐘即可運行示例代碼和演示,從而更快地創(chuàng)建概念驗證。TouchGFX Designer 中的 UI 元素通常采用通過實用程序界面添加和配置控件的形式。 ▲ TouchGFX Designer 為咖啡機創(chuàng)建 UITouchGFX Designer 是 TouchGFX 生態(tài)系統(tǒng)的一部分。例如,只要用戶選擇3.0模板,就可以在Designer中啟動項目,然后將其轉(zhuǎn)到STM32CubeMX,設(shè)置Discovery板或MCU,讓TouchGFX Generator更新 .IOC文件以立即啟用新設(shè)置。開發(fā)人員也可以從 TouchGFX Generator 開始,再移至 TouchGFX Designer,然后返回 STM32CubeMX 以更改顯示分辨率。系統(tǒng)會自動更新 TouchGFX Designer,無需關(guān)閉應(yīng)用程序。在開發(fā)人員將圖形用戶界面運行到他們的 MCU 之前,TouchGFX Simulator 可對其進行模擬仿真。它的一個優(yōu)點是提供了鍵盤快捷鍵,簡化了工作流程,比如更容易進行各種截屏并逐幀研究動畫。同樣,按 F2 鍵會突出顯示無效區(qū)域,即系統(tǒng)必須更新的幀。因此,開發(fā)人員可以檢查他們的動畫是否因為帶來了無效資源從而浪費了 MCU 資源。TouchGFX Generator 與 STM32CubeMX 一起生成 TouchGFX 抽象層 (AL) 的重要部分。我們支持幾乎所有帶顯示屏的 STM32 探索套件,新插件適用于任何基于 Cortex-M0+、M4 或 M7 的 STM32 MCU。盡管工程師仍需添加他們的用戶代碼并進行執(zhí)行優(yōu)化,這個新插件使啟動項目變得簡單易行。Generator通過創(chuàng)建空函數(shù)指導(dǎo)開發(fā)人員并加快開發(fā)板初始化。ST 對開發(fā)板也進行了默認設(shè)置,可加速開發(fā)并用作示例。
?掃碼觀看視頻:TouchGFX Designer PC Simulator

支持 X-NUCLEO-GFX01M2 和 X-NUCLEO-GFX02Z1 顯示擴展板
當(dāng)工程師已決定使用圖形用戶界面時,顯示器就會成為其物料清單中最貴的組件。即便是沒有觸屏功能的簡單的 2 英寸顯示屏,都會顯著地提升用戶體驗,但它還是比其他部件都貴。如果BOM目標(biāo)在5 美元以下,想找到一個價格合理的顯示器很難。為此,ST 推出了顯示擴展板,幫助工程師找到性價比更高的組件,同時還為 TouchGFX Designer 中的硬件提供支持。用戶只需選擇顯示器的配置,即可在與其規(guī)格匹配的界面上開始工作。第一個擴展板是 X-NUCLEO-GFX01M2。它搭載了支持 SPI 閃存的 SPI 2.2 英寸 QVGA (320 x 240) 顯示器,非常適合BOM在5美元左右、帶外部閃存和兩層 PCB 的典型嵌入式系統(tǒng)。X-NUCLEO-GFX01M2 與各種 64 引腳 NUCLEO 板兼容,例如 NUCLEO-WB55RG開發(fā)板,從而簡化了藍牙應(yīng)用的開發(fā)。同樣,X-NUCLEO-GFX02Z1 是首款支持并行接口、QSPI 閃存和 144 引腳 Nucleo 板的顯示擴展板。該平臺面向功能更強的微控制器,可兼容更高帶寬的接口。開發(fā)人員可以將 X-NUCLEO-GFX02Z1 與基于 STM32U5 的 NUCLEO-U575ZI-Q 搭配使用,工程師能夠利用新 MCU 更出色的效率及性能創(chuàng)建出前幾代 STM32 無法實現(xiàn)的用戶界面。此外,ST正在更新 X-CUBE-DISPLAY 擴展軟件包,無需 TouchGFX 即可使用顯示擴展板。

▲The X-NUCLEO-GFX01M2(左)
▲The X-NUCLEO-GFX02Z1(右)
在 UI 中嵌入視頻
隨著嵌入式系統(tǒng)中屏幕的日益普及,開發(fā)者希望在用戶界面(UI)中引入視頻,更好地實現(xiàn)與用戶互動。但在嵌入式系統(tǒng) UI 中應(yīng)用視頻,實現(xiàn)起來是有相當(dāng)難度的。操作系統(tǒng)沒有自帶默認的媒體播放器和編解碼器。同樣,編寫一個能顯示視頻社交平臺網(wǎng)頁也很難實現(xiàn)。開發(fā)人員需要自行完成所有繁瑣復(fù)雜的工作,例如部署視頻緩存,挑選出最適合工作在他們的微控制器上的編解碼器;此外,還要考慮“如果設(shè)備運行硬件加速,如何實施?”等問題。TouchGFX Designer 提供了一個視頻控件來應(yīng)對這一挑戰(zhàn),添加視頻只需要三個簡單的步驟。向量優(yōu)化
微控制器上的大多數(shù)靜態(tài)接口都使用位圖,它們需要的計算吞吐量非常小。相比之下,矢量圖像并不常見,因為它們需要更多的算力。UI開發(fā)的挑戰(zhàn)在于矢量對于動畫至關(guān)重要。因此,由于每秒幀數(shù)較高,開發(fā)人員可能會選擇使用更多資源來實現(xiàn)更平滑流暢的動畫。另一方式是,動畫可以采用較低功率、減少畫面的流動性。TouchGFX 在處理矢量圖形時提供了顯著的優(yōu)化,在某些場景下效率提高了70%。得益于TouchGFX 不斷的版本優(yōu)化,開發(fā)人員可以在更小的MCU上提供更平滑的動畫或使用更多的矢量元素;還將在較大的動畫上獲得最大的性能提升。新的優(yōu)化利用Chrom-ART在某些操作(如顏色填充)期間降低微控制器負載。ST還更新了TouchGFX計算形狀邊緣的算法。此外,功能更新涉及到框架對矢量圖形的處理,用戶也將從中受益。開發(fā)人員不僅能立即看到性能提升,還可以據(jù)此進行規(guī)劃。有的開發(fā)者會選擇降低應(yīng)用程序的內(nèi)存需求,有的會在界面中添加新動畫。團隊協(xié)作開發(fā)時,必須注意檢查他們的UI,因為某些元素的運行速度可能比預(yù)期的快。導(dǎo)出定制容器功能
在極簡模式下,TouchGFX Designer 通過各個控件,在屏幕實現(xiàn)繪制功能。該軟件附帶了許多預(yù)定義的控件,如儀表、時鐘或圖表,開發(fā)人員可以設(shè)計他們的自定義控件。為了使控件更簡潔直觀,設(shè)計者可以將它們分組歸類到容器中。容器通常是用戶界面的構(gòu)建模塊,幫助程序員在跨多個屏幕的場景下,復(fù)用一組控件,而無需每次重新配置它們。此外,容器的修改更新會影響映射到使用它的每個屏幕,這一功能大大簡化了開發(fā)工作。 TouchGFX 還提供了預(yù)定義的容器,以加快最常見的設(shè)計操作,開發(fā)人員也可以創(chuàng)建自定義容器。自定義容器非常受歡迎,開發(fā)人員通過使用它們實現(xiàn)用戶界面的快速調(diào)整并呈現(xiàn)出精美的視覺效果。以往,設(shè)計師都不得不面對設(shè)計工具背后的固有挑戰(zhàn),即在一個項目上耗時精心打磨的 UI 無法導(dǎo)出到另一個項目。而涵蓋代碼、圖形資源、文本、附屬項、甚至更多資源的自定義容器可以將這些資源打包并關(guān)聯(lián)到待開發(fā)項目中。TouchGFX Designer 通過提供導(dǎo)出功能解決了這個設(shè)計開發(fā)難題,該功能創(chuàng)建了一個可在其他項目上復(fù)用的文件包(.tpkg文件)。開發(fā)者可使用該工具向文件包添加諸如字體等各類資源,并通過一個XML文件列出所有內(nèi)容。該列表便于開發(fā)者檢查該文件并對其進行修改,以選擇要導(dǎo)出的內(nèi)容。導(dǎo)入自定義容器功能
導(dǎo)入自定義容器的操作路徑是:用戶選擇編輯->導(dǎo)入->自定義容器。TouchGFX 包括一個新的導(dǎo)入實用程序,可引導(dǎo)用戶完成導(dǎo)入過程。例如,軟件檢測自定義容器定義的語言,并將其與新項目中可用的語言進行匹配或忽略它們。如果通用名之間存在沖突,或可能引發(fā)新接口內(nèi)部出現(xiàn)問題,系統(tǒng)將會停止導(dǎo)入過程。TouchGFX Designer 強制用戶修復(fù)原始自定義容器上的問題,而不是在導(dǎo)入過程中創(chuàng)建工作區(qū)。由于該功能的目的是保留跨產(chǎn)品界面的外觀和體驗,因此在原始項目中強制更改可確保跨UI的一致性。顧名思義,CacheableContainers 使用位圖緩存加速圖形性能,以更高的幀速率實現(xiàn)更平滑的過渡。如果沒有 CacheableContainers,簡單的全屏 (240 × 320) 幻燈片動畫運行速度是每秒 9 幀。借助 TouchGFX 性能,系統(tǒng)可以達到每秒 60 幀。智能手表通過這個功能已實現(xiàn)無縫絲滑的用戶體驗,盡管其外形尺寸還存在很大的硬件限制,且需要更長的電池壽命。除動畫之外, CacheableContainers 還可以優(yōu)化復(fù)雜的小控件,例如紋理映射器或在靜態(tài)背景前顯示的小型動態(tài)元素。如果沒有 CacheableContainers,動畫的每一幀都必須重繪,計算量非常大。CacheableContainer 將第一幀和最后一幀存儲在單獨的容器中,并以位圖形式保存在 RAM 中。系統(tǒng)無需渲染動畫,而是使用 DMA 從內(nèi)存中檢索這兩個圖像,并采用一個簡單的 DynamicBitmap 方法將它們顯示在不同的位置。MCU 無需生成每一幀,顯著優(yōu)化了性能。開發(fā)者只需在 TouchGFX Designer 中勾選 Cacheable 框,選擇要緩存的容器在內(nèi)存中的位置,需要時調(diào)用即可。采用這種技術(shù),渲染時間可從 100 ms 縮短到 5 ms。
部分幀緩沖區(qū)
幀緩沖區(qū)是一個連續(xù)的內(nèi)存空間,用于存儲將出現(xiàn)在顯示器上的每個像素的代表。例如,用于智能手表顯示屏的標(biāo)準 24 位 390 x 390 圖像需要 3,650,400 位或 456.3 KB ((390×390×24)÷8 ) 的幀緩沖區(qū),這將占用 STM32L4+ (適用于智能手表和可穿戴設(shè)備)上可用SRAM 的 70% 以上。如果應(yīng)用程序需要多個幀緩沖區(qū),這個數(shù)字可能會激增。如果超出容量限制,較大的幀緩沖區(qū)需要更長的獲取時間,因為需要從內(nèi)存?zhèn)鬏數(shù)斤@示器的數(shù)據(jù)更多,性能也會降低。 顧名思義,Partial Framebuffer 只存儲了部分幀緩沖區(qū),因此占用的內(nèi)存減少了 10 倍。開發(fā)者可以根據(jù)屏幕會變化的那一部分來配置它的大小,然后再存儲多個部分緩沖區(qū)。隨后工具將選擇合適的那個并將其發(fā)送到顯示器。這個技術(shù)最適用于短動畫,例如時鐘、加載條或隨時間自行構(gòu)建的圖形。它要求屏幕使用嵌入式控制器,因為它會直接從 MCU 的 RAM 接收部分幀緩沖區(qū),從而繞過閃存以提高性能。這一技術(shù)適用于并行/8080、DSI 和 SPI 顯示器。TouchGFX 還優(yōu)化了部分幀緩沖區(qū),讓資源受限的微控制器也能實現(xiàn) UI功能。過去,最小的圖形界面也需要大約 200 KB 的幀緩沖區(qū)。而像 STM32G071 這樣的微控制器只有 36 KB 的 RAM,怎么辦?TouchGFX 將部分幀緩沖區(qū)優(yōu)化到僅6KB,解決了這個難題。考慮到該工具的應(yīng)用數(shù)據(jù),入門級 UI 只需要 16 KB 的 RAM 即可運行。TouchGFX 還具有智能部分屏更新功能。該功能補充了部分幀緩沖,以優(yōu)化屏幕上的更新順序。這個過程節(jié)省了大量資源,可以在同一時間段進行更多更新。支持可縮放矢量圖形圖像(SVG)
TouchGFX 推出了對SVG的支持。以往,TouchGFX 架構(gòu)存儲的是光柵圖像,如PNG文件,因為它們易于訪問和顯示。而SVG文件不包含渲染,但包含繪制說明。它們的可擴展性更好,但要求更高。這對于筆記本電腦或臺式機不是問題,但對于低功耗微控制器就不同了。其難點在于,設(shè)計師正在創(chuàng)建越來越多的動畫界面,他們希望一個UI可以通過縮放適應(yīng)不同尺寸的顯示器。因此,設(shè)計團隊希望使用SVG文件節(jié)省資源,因為一個文件可以用多種不同的方式繪制。? 掃碼觀看視頻:TouchGFX Stock和SVG小部件

為了應(yīng)對這一日益增長的挑戰(zhàn),ST在某些STM32U5產(chǎn)品上集成了新的NeoChrom 2.5D加速器。該硬件對繪圖動畫進行了優(yōu)化,減輕了與SVG文件相關(guān)的一些計算負擔(dān),從而解決了性能問題。該IP還具有更快的內(nèi)存接口,加快了提取操作。因此,將文件存儲在外部存儲器中時,損失更小。SVG IP具有很大應(yīng)用潛力,ST將繼續(xù)基于其特性為用戶帶來更多新功能。
文本的 XML 文件
設(shè)計團隊通常將所有文本存儲在可以導(dǎo)出的 Excel 文件中,這種格式更容易與全球開發(fā)人員協(xié)作。但管理改動非常不便,開發(fā)者必須手動處理更改,而不是使用Git這樣的版本控制系統(tǒng),并確保沒有人無意疏忽覆蓋其他人的工作,這就很麻煩。為了解決這個問題,TouchGFX 將所有文本存在一個 XML 文件中。這個格式簡化了合并操作和沖突的解決。為了兼顧開發(fā)者的以往工作習(xí)慣,TouchGFX還包括一個 XML 到 Excel 轉(zhuǎn)換器。因此,開發(fā)人員仍然可以導(dǎo)出到 Excel,然后將他們的 Excel 文件傳回 TouchGFX 生成 XML 格式。優(yōu)化的項目文件
TouchGFX 還通過小型項目文件促進協(xié)作。小尺寸更容易合并和共享。通常,文本文件以 JSON 格式存儲所有參數(shù),這會讓文件變得很大。因此,ST 通過僅存儲自定義設(shè)置進行優(yōu)化,所有文件中沒有內(nèi)容時都被視為使用默認值。這樣大大縮小了文件尺寸,使 Git 上的合并操作更加簡單和快捷。一次性文本及隨機 ID
希望使用文本的開發(fā)人員必須在 TouchGFX Designer 的文本面板中創(chuàng)建資源,然后在 UI 中使用文本的 ID。但是,TouchGFX 也支持 “一次性文本”,它不會作為典型的文本資源出現(xiàn)。開發(fā)人員在測試期間或文本不重要時使用它。它可以防止數(shù)據(jù)庫被不相關(guān)的文本填滿,以加速原型制作。實際上,一次性文本功能與常規(guī)文本資源不同,它會自動生成 ID 并在從 UI 中刪除資源時從數(shù)據(jù)庫中刪除。TouchGFX 還使用隨機字符串生成器來生成 ID。因此,同一項目中的兩個一次性文本 ID 幾乎不可能相同。TouchGFX Stock
TouchGFX Stock 是基于微控制器框架提供的最大的免費UI圖形資產(chǎn)庫。它包括圖標(biāo)、GUI元素、主題、圖像等。由于圖標(biāo)來自谷歌或百度的免費使用庫,而ST擁有其他資源的所有權(quán),TouchGFX Stock 開源了這些圖形資產(chǎn)的使用許可,只要用戶的項目在STM32設(shè)備上運行,即使是商業(yè)項目也可免費使用這些資產(chǎn)。用戶可以抓取圖形資產(chǎn),調(diào)整大小以適應(yīng)自己的界面,或?qū)ζ溥M行編輯以滿足特定的需求。TouchGFX Stock甚至還支持將這些圖形資產(chǎn)與另一個圖形框架一起使用,只要程序是在ST微控制器上運行的即可。簡潔明了的 TouchGFX 占位符或示例資產(chǎn),對于缺少設(shè)計資源的小型開發(fā)團隊或初創(chuàng)公司非常友好,他們在開發(fā)中大量使用,只需將其添加到應(yīng)用界面,即可快速實現(xiàn)UI開發(fā)。正因為這一點,ST決定投入開發(fā) TouchGFX Stock,并成為擁有最廣泛的免費圖形資產(chǎn)庫的MCU供應(yīng)商。多年來,ST一直努力讓MCU上的GUI更易于使用,并不斷地增加新的主題、圖像等來擴展這個庫。TouchGFX Stock 提供了很多UI元素,如條形圖、彈出窗口、時鐘、儀表等,還為某些圖形資產(chǎn)提供亮版和暗版。工程師無需擔(dān)心調(diào)色板不匹配或設(shè)計理念過時等問題。我們提供的圖形資產(chǎn)能夠保持UI連貫性和美觀性。我們還提供各種尺寸以匹配大多數(shù)的顯示器,許多顯示器甚至不需要自己調(diào)整大小。TouchGFX Stock 上市時包含五個主題,但限于MCU上GUI的性質(zhì),還無法實現(xiàn)自動切換主題。由于沒有與所有資產(chǎn)形成一一對應(yīng)的關(guān)系,用戶必須手動替換它們。 ▲TouchGFX Stock 預(yù)覽動畫和控件
如何充分利用TouchGFX 中不斷增加的新功能,滑入過渡和動態(tài)圖,是開發(fā)人員面臨的挑戰(zhàn)。因此,我們提供了使用上述功能后得到優(yōu)化的動畫。例如,雖然傳統(tǒng)的滑入式過渡需要刷新整個屏幕,但 TouchGFX 擦除動畫使用的資源要少得多。同樣,動態(tài)圖標(biāo)控件可以更好地顯示序列數(shù)據(jù),而不會給 RAM 和微控制器帶來太大影響。靜態(tài)圖表
當(dāng)可穿戴設(shè)備跟蹤環(huán)境或物理數(shù)據(jù)時,用戶希望看到進展情況。圖表可以跟蹤心率、溫度、步行步數(shù)等。TouchGFX 很早之前就具備動態(tài)圖表功能;近期,新增了靜態(tài)圖表功能,可以更好地適應(yīng)新的應(yīng)用程序。有很多應(yīng)用不需要不斷演化或隨時間變化很小的數(shù)據(jù),這樣的場景更適合靜態(tài)呈現(xiàn)。靜態(tài)圖表的工作方式略有不同。呈現(xiàn)動態(tài)圖表時,開發(fā)人員只需要在動態(tài)數(shù)據(jù)點上發(fā)送一個數(shù)據(jù)點,因為時間間隔是恒定的;然而,對于靜態(tài)圖表,程序員必須輸入X軸和Y軸的信息。時鐘和紋理映射器
TouchGFX 還具有模仿應(yīng)用程序的控件,如模擬和數(shù)字時鐘,以及一個紋理映射器,開發(fā)人員只需通過簡單的拖放即可創(chuàng)建他們的映射程序。他們?nèi)匀恍枰斎?a href="http://www.1cnz.cn/tags/C++/" target="_blank">C++ 代碼,但整個過程會更加順暢。紋理映射器也是在資源有限的 MCU 上進行 TouchGFX 優(yōu)化的一個很好的例子。只要圖形資源在 RAM 中而不是閃存中,它就可以幫助把對象制作成動畫,甚至可以工作在 STM32G0 上。儀表
儀表模板繪制針和弧度可以幫助用戶監(jiān)控值。開發(fā)人員還可以更改背景、針的方向、值的范圍等。? 掃碼觀看視頻:TouchGFX Designer widget Gauge組件

上方視頻展示了程序員如何在 IDE 和 TouchGFX Designer 之間切換以獲得更流暢的工作流程。團隊可以快速檢查量表,即時調(diào)整,并立即測試他們的代碼。視頻還展示了 handleTickEvent() 函數(shù)如何控制儀表的動作。只需幾行代碼,開發(fā)人員就可以更改值的范圍以及指示器接收更新的頻率等。這些優(yōu)化可以給不需要不斷更新顯示值的應(yīng)用節(jié)省大量資源。
先進文本管理
文本是大多數(shù)圖形用戶界面的重要組成部分,這解釋了為什么設(shè)計師對其如此關(guān)注。他們定制、編譯并改進它。在 TouchGFX Designers 上創(chuàng)建的一些應(yīng)用程序可以擁有數(shù)千個文本資源,每個文本資源都被翻譯成多種語言。如何更高效處理文本?為了減少損耗,TouchGFX 現(xiàn)在提供新功能,開發(fā)人員可以根據(jù)其應(yīng)用程序的部分或功能定義的組。如果您想在 TouchGFX Designer 中并排顯示編譯文本,新功能使這一過程變得更簡單。它還幫助打包相關(guān)信息以檢查一致性和準確性。最后,分組使搜索和查找特定資源更快速。TouchGFX Designer 還包括一個排版選項,用于設(shè)置組內(nèi)的默認參數(shù)。該部分允許用戶選擇字體規(guī)格、回退字符、通配符、對齊方式等。以前,開發(fā)人員必須覆蓋每個文本資源的參數(shù),這可能帶來大量工作。而由于有了組,可以同時為許多資源設(shè)置參數(shù),從而極大地優(yōu)化了開發(fā)。具有自定義排版的現(xiàn)有項目將看到其設(shè)置移動到新部分。新的文本界面還顯示一次性文本,并在必要時將其升級為資源。?掃碼觀看視頻:TouchGFX 產(chǎn)品特性 文本管理

THE END

長按掃碼關(guān)注公眾號
更多資訊,盡在STM32
▽點擊“閱讀原文”,下載TouchGFX
原文標(biāo)題:TouchGFX 4.22解鎖新功能:實時標(biāo)注,L8圖像壓縮,離線模式
文章出處:【微信公眾號:STM32單片機】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
單片機
+關(guān)注
關(guān)注
6037文章
44569瀏覽量
636217 -
STM32
+關(guān)注
關(guān)注
2270文章
10906瀏覽量
356485
原文標(biāo)題:TouchGFX 4.22解鎖新功能:實時標(biāo)注,L8圖像壓縮,離線模式
文章出處:【微信號:STM32_STM8_MCU,微信公眾號:STM32單片機】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
AI自動圖像標(biāo)注工具SpeedDP將是數(shù)據(jù)標(biāo)注行業(yè)發(fā)展的重要引擎

理想L6和理想L8榮獲中國新能源汽車用戶滿意度測評第一名
SpeedDP! 超便利AI自動圖像標(biāo)注工具 功能豐富、省時省力

OpenAI提前解鎖GPT-4o語音模式,引領(lǐng)對話新紀元
TouchGFX 中 MCU 負載的計算過程介紹

慧視SpeedDP大模型打造圖像標(biāo)注新時代

基于FPGA的實時邊緣檢測系統(tǒng)設(shè)計,Sobel圖像邊緣檢測,F(xiàn)PGA圖像處理
OpenAI推出ChatGPT實時數(shù)據(jù)分析新功能
微軟onedrive網(wǎng)頁版新增離線模式
【RTC程序設(shè)計:實時音視頻權(quán)威指南】音視頻的編解碼壓縮技術(shù)
STM32L476使用TouchGfx,編譯會爆空間的原因?
基于門控線性網(wǎng)絡(luò)(GLN)的高壓縮比無損醫(yī)學(xué)圖像壓縮算法

人工圖像標(biāo)注1~2分鐘,SpeedDP僅需7-8毫秒!降本增效不是夢!





 TouchGFX 4.22解鎖新功能:實時標(biāo)注,L8圖像壓縮,離線模式
TouchGFX 4.22解鎖新功能:實時標(biāo)注,L8圖像壓縮,離線模式











評論