相信大多數(shù)圖撲 HT 用戶都曾見過(guò)這個(gè)飛機(jī)的 Demo,在圖撲發(fā)展的這十年,這個(gè) Demo 是許多學(xué)習(xí) HT 用戶一定會(huì)參考的經(jīng)典 Demo 之一。

這個(gè) Demo 用簡(jiǎn)潔的代碼生動(dòng)地展示了 OBJ 模型加載、數(shù)據(jù)綁定、動(dòng)畫和漫游等功能的實(shí)現(xiàn)。許多用戶參考這個(gè)簡(jiǎn)單的 Demo 后,實(shí)現(xiàn)了更多效果更加炫酷的功能。可以說(shuō),這個(gè) Demo 為很多使用圖撲 HT 開發(fā)的用戶提供了指引。
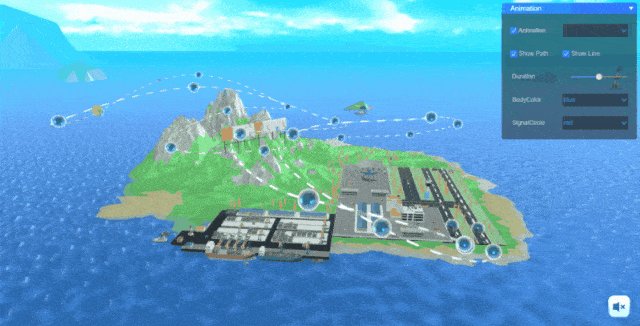
隨著圖撲 HT 技術(shù)的不斷更新迭代,原有場(chǎng)景顯得過(guò)于簡(jiǎn)單、且模型不夠精細(xì),功能上也過(guò)于單一。為了解決以上問題,在圖撲十周年之際,我們推出了升級(jí)版的飛機(jī) Demo Pro,將展示更加精美、更加復(fù)雜的模型和場(chǎng)景,以及更加多樣化的功能。
FBX 與 OBJ
舊版本的飛機(jī) Demo 使用的是網(wǎng)上現(xiàn)成的 OBJ 模型,模型效果粗糙,沒有材質(zhì)效果,比較生硬。螺旋槳和指示燈的動(dòng)畫需要通過(guò)解析 OBJ 模型并進(jìn)行數(shù)據(jù)綁定,才能驅(qū)動(dòng)數(shù)據(jù)變化,實(shí)現(xiàn)動(dòng)畫效果。
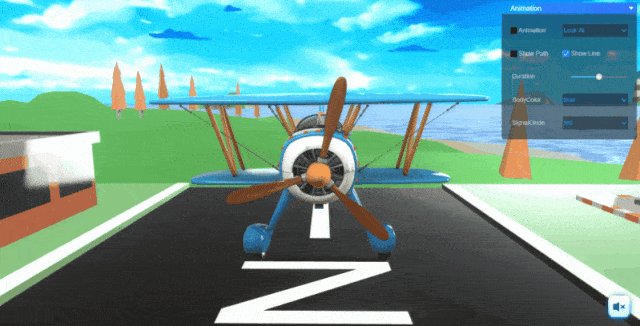
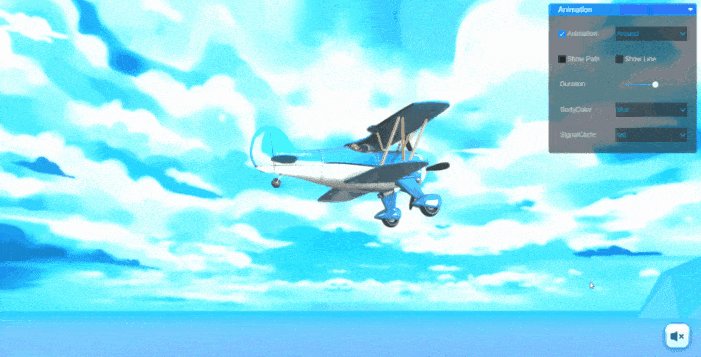
如今,圖撲 HT 已支持 FBX 模型,飛機(jī) Demo Pro 中的飛機(jī)模型即采用了該格式。場(chǎng)景由圖撲優(yōu)秀的 3D 設(shè)計(jì)師精心建模,呈現(xiàn)出精致絕美的效果。FBX 模型模型支持配置材質(zhì),只需在建模軟件中保留好模型的材質(zhì)通道,即可在圖撲 HT 中自定義配置材質(zhì)效果,實(shí)現(xiàn)更加真實(shí)的模型渲染效果。此外,相對(duì) OBJ 模型,F(xiàn)BX 模型使用更小的文件就能實(shí)現(xiàn)更加炫目的效果。

圖撲 HT 支持播放 FBX 模型動(dòng)畫,所以在飛機(jī) Demo Pro 中,制作飛機(jī)螺旋槳?jiǎng)赢嫙o(wú)需編寫代碼。設(shè)計(jì)師制作好動(dòng)畫后,可使用 plane.getAnimationNames() 獲取到動(dòng)畫名稱列表,使用 plane.playAnimation(animationName, speed, start, loop) 方法播放動(dòng)畫。同時(shí)也可以使用 plane.pauseAnimation() 和 plane. resumeAnimation() 控制當(dāng)前播放動(dòng)畫的啟停。為了方便統(tǒng)一控制飛行動(dòng)畫,飛機(jī) Demo Pro 中是在飛行動(dòng)畫的 action 中使用 plant.forwardAnimation(1 / 60) 向控制螺旋槳?jiǎng)赢嬅看吻捌?1 / 60 秒實(shí)現(xiàn)動(dòng)畫播放效果。

漫游
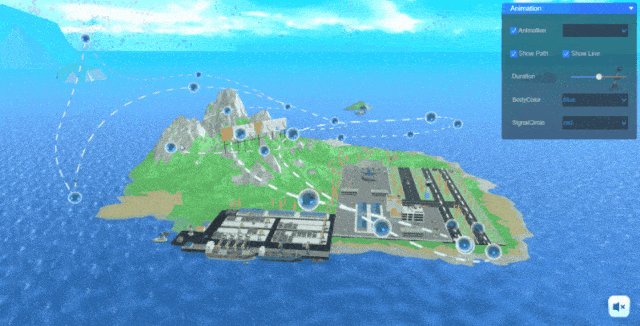
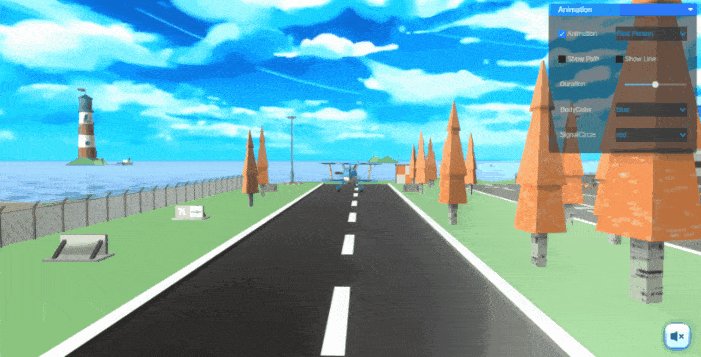
舊版本 Demo 的飛機(jī)漫游功能是一個(gè)最大的亮點(diǎn),這也是圖撲項(xiàng)目中漫游效果的主要實(shí)現(xiàn)方式。在飛機(jī) Demo Pro 中,圖撲基于舊版本的實(shí)現(xiàn)方式,增加了更豐富效果。

漫游效果的實(shí)現(xiàn)可以分成三個(gè)主要步驟:
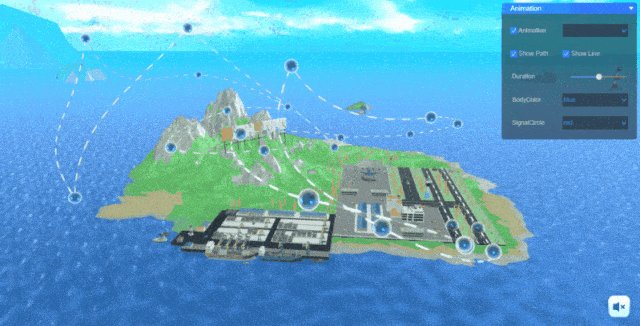
確定漫游路徑:漫游可以理解為一個(gè)物體或者一個(gè)人需要從 A 點(diǎn)到 B 點(diǎn)的過(guò)程,在出發(fā)前需要確定應(yīng)該往哪條路走,所以在漫游前需要確定漫游的路徑。漫游的路徑可以使用不規(guī)則圖形進(jìn)行繪制,通常情況下,漫游路徑是使用 ht.Polyline 進(jìn)行繪制的,使用 ht.Polyline 繪制路徑的優(yōu)勢(shì)是管道的點(diǎn)支持設(shè)置不同高度。在 Demo 中,用戶可以上下拖動(dòng)藍(lán)色小球控制管道點(diǎn)的高度,從而使漫游效果更加豐富;
確定漫游物品:漫游物品可以是場(chǎng)景中的任意節(jié)點(diǎn),也可以是場(chǎng)景的相機(jī)和中心點(diǎn),此 Demo 中漫游的節(jié)點(diǎn)是飛機(jī);
實(shí)現(xiàn)漫游動(dòng)畫:動(dòng)畫效果是在一段時(shí)間內(nèi)控制屬性變化實(shí)現(xiàn),HT 提供了 ht.Default.startAnim(params) 動(dòng)畫函數(shù)來(lái)實(shí)現(xiàn)動(dòng)畫。漫游動(dòng)畫需要遞增或者遞減的屬性是節(jié)點(diǎn)的位置和旋轉(zhuǎn)角度,這些數(shù)據(jù)可以使用管道獲取。g3d.getLineLength(path) 獲取管道長(zhǎng)度,g3d.getLineOffset(path, lineLength * v) 獲取管道百分比的 offset,設(shè)置飛機(jī)的位置 plane.p3(offset.point.x, offset.point.y, offset.point.z),同時(shí)設(shè)置飛機(jī)轉(zhuǎn)向 plane.lookAt([offset.point.x + offset.tangent.x, offset.point.y + offset.tangent.y, offset.point.z + offset.tangent.z], 'front')。
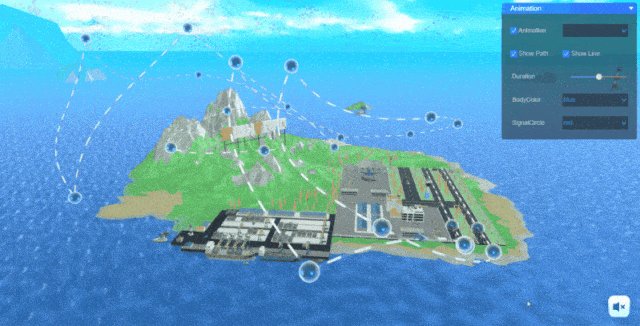
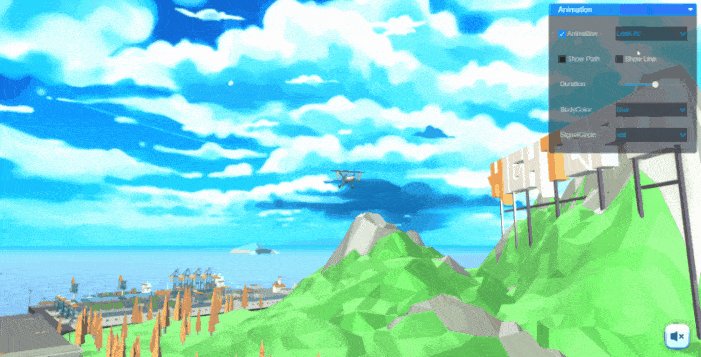
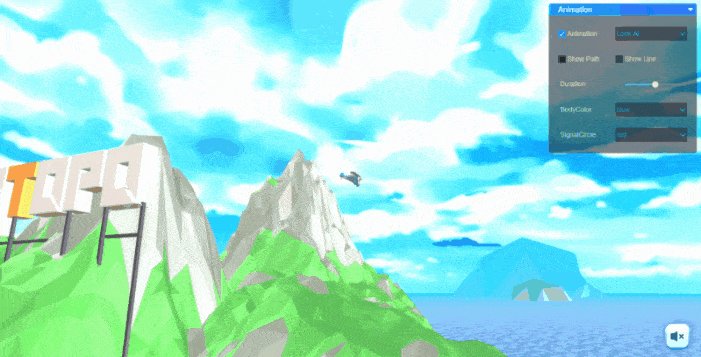
和物體漫游效果原理一致,場(chǎng)景漫游是獲取到的管道信息設(shè)置在場(chǎng)景的 Eye 和 Center 屬性上。在飛機(jī) Demo Pro 中,我們還新增了環(huán)繞漫游 Around 漫游,使用 g3d.flyTo(plane,{distance: distance}) 將場(chǎng)景視角定位到物體上,達(dá)到環(huán)繞飛機(jī)跟隨的漫游效果。

漫游音效
在飛機(jī) Demo Pro 的漫游過(guò)程中,可通過(guò)點(diǎn)擊右下角的音效控制按鈕播放飛機(jī)的飛行音效,使得場(chǎng)景變得更加生動(dòng)有趣。此外,每當(dāng)飛機(jī)到達(dá)一個(gè)藍(lán)色小球時(shí),還會(huì)播放到達(dá)音效,進(jìn)一步增加了 Demo 的交互性。
為實(shí)現(xiàn)上述效果,需要在動(dòng)畫運(yùn)行過(guò)程中判斷控制球和飛機(jī)節(jié)點(diǎn)的包圍盒是否相交,相交時(shí)即播放到達(dá)音效,節(jié)點(diǎn)相交判斷,可先獲取節(jié)點(diǎn)包圍盒 box = g3d.getBoundingBox(node),再獲取節(jié)點(diǎn)的三維包圍盒 box3 = new ht.Math.Box3(new ht.Math.Vector3(box.min), new ht.Math.Vector3(box.max)),最后判斷兩個(gè)節(jié)點(diǎn)包圍盒是否相交 box3.intersectsBox(other_box3)。
材質(zhì)切換
由于 OBJ 模型只能配置一個(gè)材質(zhì)或者貼圖,使用中如果需要切換模型風(fēng)格,一般使用切換直接切換節(jié)點(diǎn)的 shape3d 屬性實(shí)現(xiàn)。相比 OBJ 模型而言,F(xiàn)BX 模型能夠同時(shí)配置多個(gè)材質(zhì),使得模型材質(zhì)效果更加豐富多彩。飛機(jī) Demo Pro 中的飛機(jī)模型使用的是 FBX 模型,可以在右上角屬性面板切換 BodyColor 控制飛機(jī)的材質(zhì)屬性切換 plane.s(‘matDef’,{‘材質(zhì)名稱’:’材質(zhì)’})。

除了直接切換模型的 matDef 屬性,還可以直接修改已經(jīng)注冊(cè)的材質(zhì)信息切換風(fēng)格。例如飛機(jī) Demo Pro 中的指示燈,是使用 ht.Default.getMaterial('signalCircleColor') 方法,可以獲取到已經(jīng)注冊(cè)的 signalCircleColor 材質(zhì)信息,直接修改對(duì)象的對(duì)應(yīng)的屬性值 signalCircleColor.diffuse = color。修改材質(zhì)屬性后,需要使用 plane.iv() 刷新節(jié)點(diǎn)。使用這個(gè)方案需要注意,其他使用了相同材質(zhì)的節(jié)點(diǎn),在觸發(fā)刷新后也會(huì)修改材質(zhì)樣式。因此,直接修改材質(zhì)信息的方式,建議材質(zhì)在只有一個(gè)節(jié)點(diǎn)使用或者需要批量修改場(chǎng)景風(fēng)格時(shí)使用。

場(chǎng)景美化
舊版本飛機(jī) Demo 場(chǎng)景只有背景顏色和枯燥乏味的起飛地板。而飛機(jī) Demo Pro 的場(chǎng)景則提供更加豐富的場(chǎng)景,如天空球、輝光、頭燈、環(huán)境光等多樣化屬性,配合代碼驅(qū)動(dòng)水面材質(zhì) uvOffset 屬性變化做 uv 偏移,形象還原了水面波光粼粼,緩緩流動(dòng)的動(dòng)態(tài)效果。相比舊版本,飛機(jī) Demo Pro 的內(nèi)景設(shè)計(jì)更加精美,錯(cuò)落有致,讓用戶學(xué)習(xí) HT 的過(guò)程變得更加生動(dòng)有趣。
在過(guò)去的十年里,隨著技術(shù)的不斷發(fā)展,圖撲軟件不斷推陳出新、不斷更新迭代我們的自研產(chǎn)品。從最初只能加載 OBJ 模型、無(wú)法呈現(xiàn)材質(zhì)效果的情況,到現(xiàn)在新增了支持 FBX 、GLTF、GLB 模型,并且支持材質(zhì)配置等功能,圖撲一直在不斷創(chuàng)新和突破自我,力求為用戶提供更加優(yōu)質(zhì)的產(chǎn)品和服務(wù)。
未來(lái),我們將繼續(xù)為大家提供更多精美的案例和更加強(qiáng)大的技術(shù),滿足用戶的需求和期望。
圖撲軟件 HT for Web 可實(shí)現(xiàn)在 Web 瀏覽器中創(chuàng)建和展示高性能的交互式 3D 可視化解決方案,允許用戶創(chuàng)建、編輯、渲染和導(dǎo)出三維模型,適用于各種工業(yè)互聯(lián)網(wǎng)領(lǐng)域。HT 使用 HTML5 現(xiàn)代 Web 技術(shù),無(wú)需安裝任何插件或附加軟件,即可在各種 Web 瀏覽器中運(yùn)行。并提供了豐富的功能和工具,包括模型加載、材質(zhì)編輯、動(dòng)畫制作、光照渲染、碰撞檢測(cè)等,可以滿足復(fù)雜的 3D 可視化、數(shù)字孿生應(yīng)用需求。
審核編輯 黃宇
-
3D
+關(guān)注
關(guān)注
9文章
2875瀏覽量
107487 -
模型
+關(guān)注
關(guān)注
1文章
3229瀏覽量
48811
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
3D模型文件格式之OBJ詳解
奔馳新一代SMART燈光升級(jí)德國(guó)原裝海拉5透鏡套餐
新一代創(chuàng)客引領(lǐng)科技行業(yè)
新一代音頻DAC的架構(gòu)介紹
McDSP?新一代高級(jí)限幅:ML8000
斯巴魯新一代安全系統(tǒng)搶先看
如何去推進(jìn)新一代數(shù)據(jù)中心的發(fā)展?
廣州三維動(dòng)畫制作流程(一)
STM32U599平衡圖顯性能與功耗的新一代產(chǎn)品
阿里90后科學(xué)家研發(fā),達(dá)摩院開源新一代AI算法模型
圖撲軟件榮獲第十一屆中國(guó)創(chuàng)新創(chuàng)業(yè)大賽全國(guó)賽優(yōu)秀獎(jiǎng)!

智譜AI推出新一代基座大模型GLM-4
基于Simcenter的新一代飛機(jī)設(shè)計(jì)





 從 OBJ 到 FBX:圖撲新一代飛機(jī)模型、動(dòng)畫、漫游
從 OBJ 到 FBX:圖撲新一代飛機(jī)模型、動(dòng)畫、漫游










評(píng)論