引言
本節講述在GUI Guider中,應用各種UI的基本元素,并順利部署到MCU的過程。在GUI Guider中使用各LVGL的組件時,將會涉及到GUI Guider的操作,以及將某些組件額外生成的源碼添加到Keil工程中。至于具體產品中的UI應用,可以是這些基本UI元素的組合使用,以實現更加豐富的顯示效果。
在本文中,將說明使用通過GUI Guider創建并使用LVGL的label組件顯示字符信息。
在GUI Guider工程中創建label組件
在新建GUI Guider工程搭建MCU運行時的框架工程時,曾使用了label組件實現在屏幕上顯示一個“Hello World”字符串的演示效果。Label是GUI Guider中最簡單的組件,可用于顯示字符。
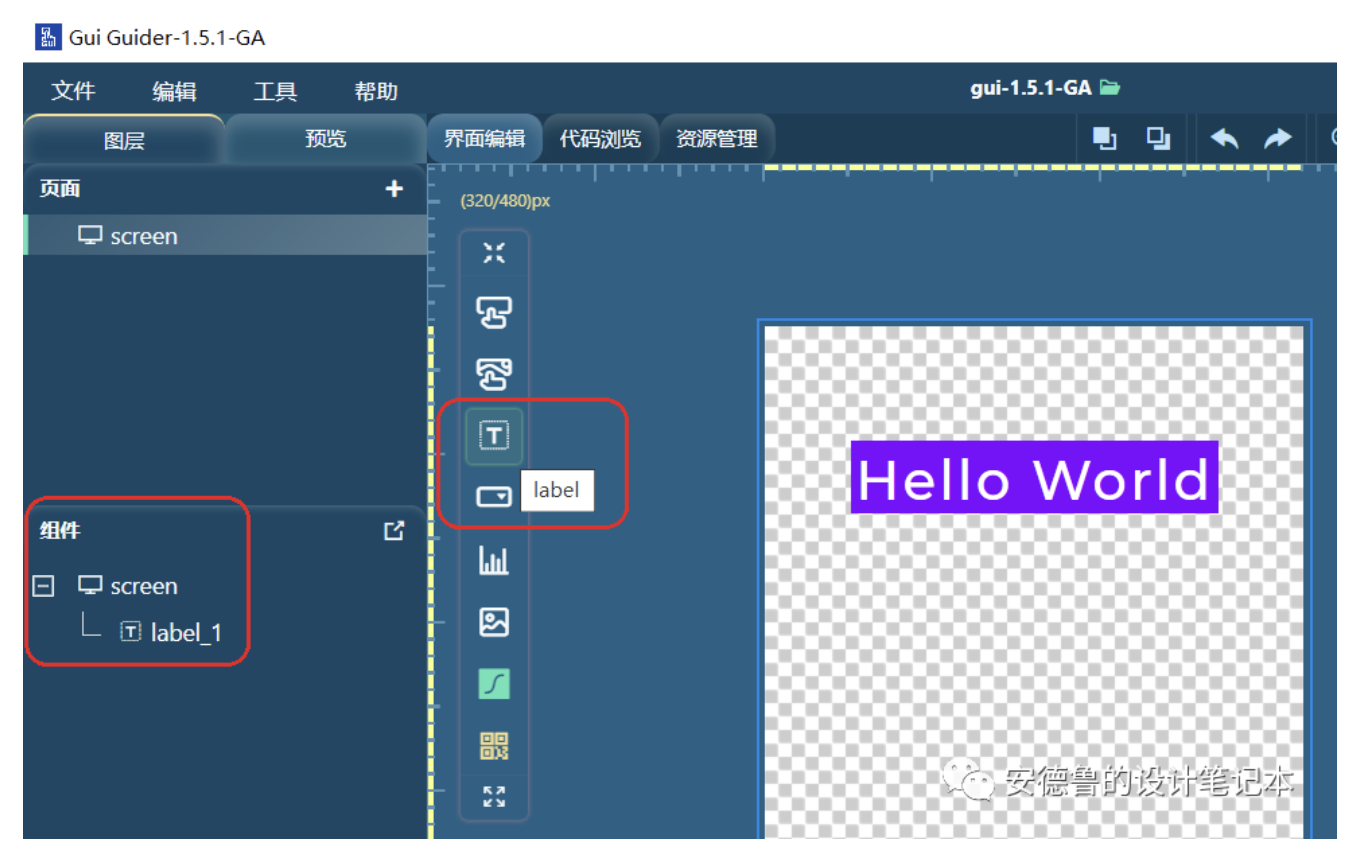
當需要為某個頁面添加一個顯示字符串的對象時,可在編輯區域左邊的工具欄中選擇label按鈕,此時,在組件窗口中就可以看到,當前的頁面screen下出現了一個label_1的對象。如圖x所示。

figure-gui-using-label-1
圖x 新增label對象
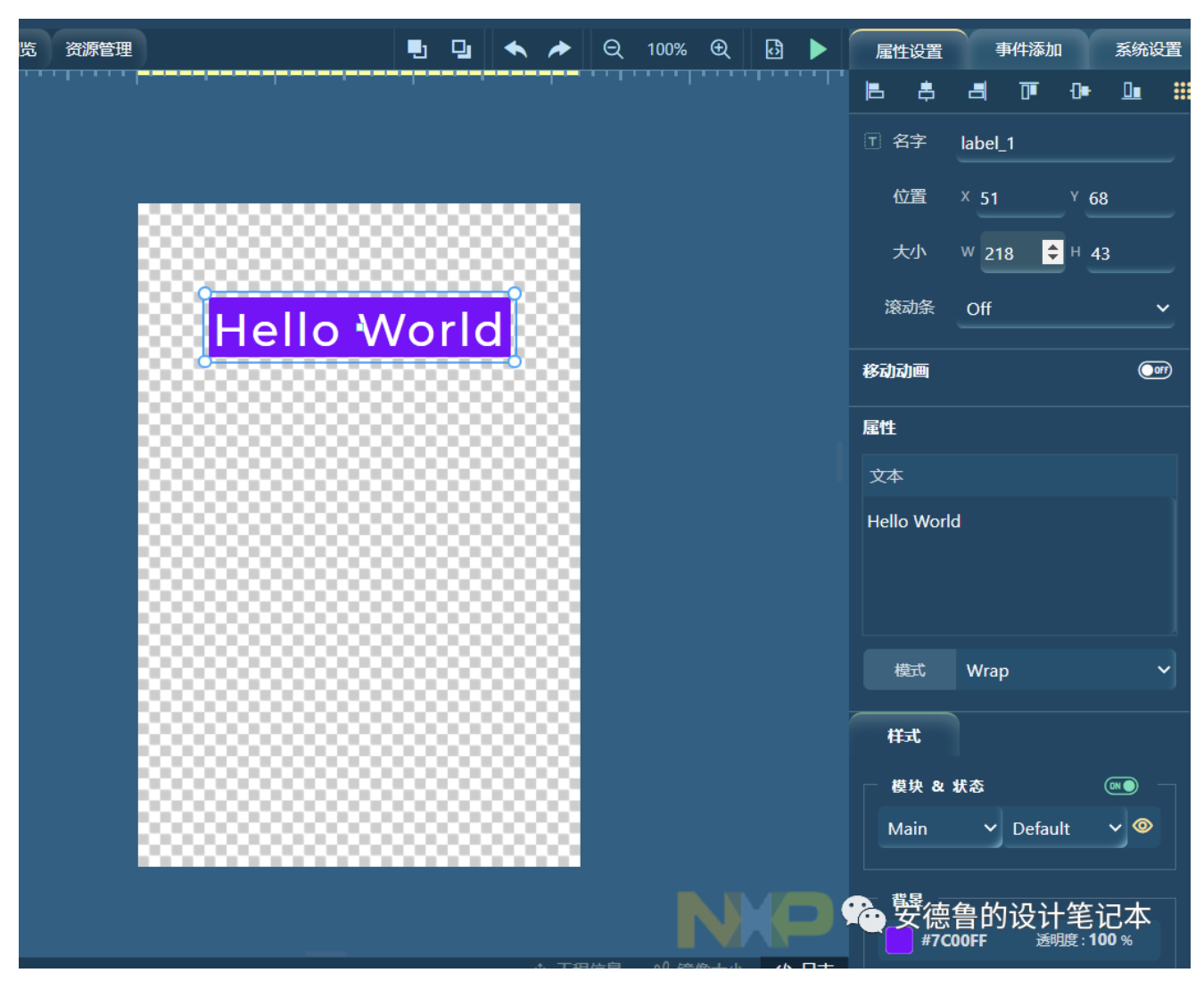
雙擊在當前頁面上出現的label對象,可以在編輯區域的右側激活該對象的屬性設置對話框,如圖x所示。在其中,可以執行該對象的名字、位置、文本內容、字體、顏色等屬性。當然,既然是在圖形編輯界面,對象的位置也可以通過在圖形編輯區拖拽對象來調整。

figure-gui-using-label-2
圖x 編輯label對象屬性
然后,重新生成代碼。在運行時的Keil工程已經包含了靜態頁面的源文件,因此不用額外再執行添加文件的操作。但實際上,這里新生成的源碼位于./gui/generated/setup_scr_screen.c文件中。有源碼如下:
/*
* Copyright 2023 NXP
* SPDX-License-Identifier: MIT
* The auto-generated can only be used on NXP devices
*/
#include "lvgl.h"
#include < stdio.h >
#include "gui_guider.h"
#include "events_init.h"
#include "custom.h"
void setup_scr_screen(lv_ui *ui){
//Write codes screen
ui- >screen = lv_obj_create(NULL);
lv_obj_set_scrollbar_mode(ui- >screen, LV_SCROLLBAR_MODE_OFF);
//Set style for screen. Part: LV_PART_MAIN, State: LV_STATE_DEFAULT
lv_obj_set_style_bg_color(ui- >screen, lv_color_make(0xff, 0xff, 0xff), LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_grad_color(ui- >screen, lv_color_make(0x21, 0x95, 0xf6), LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_grad_dir(ui- >screen, LV_GRAD_DIR_NONE, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui- >screen, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
//Write codes screen_label_1
ui- >screen_label_1 = lv_label_create(ui- >screen);
lv_obj_set_pos(ui- >screen_label_1, 51, 68);
lv_obj_set_size(ui- >screen_label_1, 218, 43);
lv_obj_set_scrollbar_mode(ui- >screen_label_1, LV_SCROLLBAR_MODE_OFF);
lv_label_set_text(ui- >screen_label_1, "Hello World");
lv_label_set_long_mode(ui- >screen_label_1, LV_LABEL_LONG_WRAP);
//Set style for screen_label_1. Part: LV_PART_MAIN, State: LV_STATE_DEFAULT
lv_obj_set_style_radius(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_color(ui- >screen_label_1, lv_color_make(0x7c, 0x00, 0xff), LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_grad_color(ui- >screen_label_1, lv_color_make(0x21, 0x95, 0xf6), LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_grad_dir(ui- >screen_label_1, LV_GRAD_DIR_NONE, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui- >screen_label_1, 255, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_shadow_width(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_shadow_color(ui- >screen_label_1, lv_color_make(0x21, 0x95, 0xf6), LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_shadow_opa(ui- >screen_label_1, 255, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_shadow_spread(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_shadow_ofs_x(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_shadow_ofs_y(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_text_color(ui- >screen_label_1, lv_color_make(0xff, 0xff, 0xff), LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_text_font(ui- >screen_label_1, &lv_font_montserratMedium_32, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_text_letter_space(ui- >screen_label_1, 2, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_text_line_space(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_text_align(ui- >screen_label_1, LV_TEXT_ALIGN_CENTER, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_pad_left(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_pad_right(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_pad_top(ui- >screen_label_1, 8, LV_PART_MAIN|LV_STATE_DEFAULT);
lv_obj_set_style_pad_bottom(ui- >screen_label_1, 0, LV_PART_MAIN|LV_STATE_DEFAULT);
}
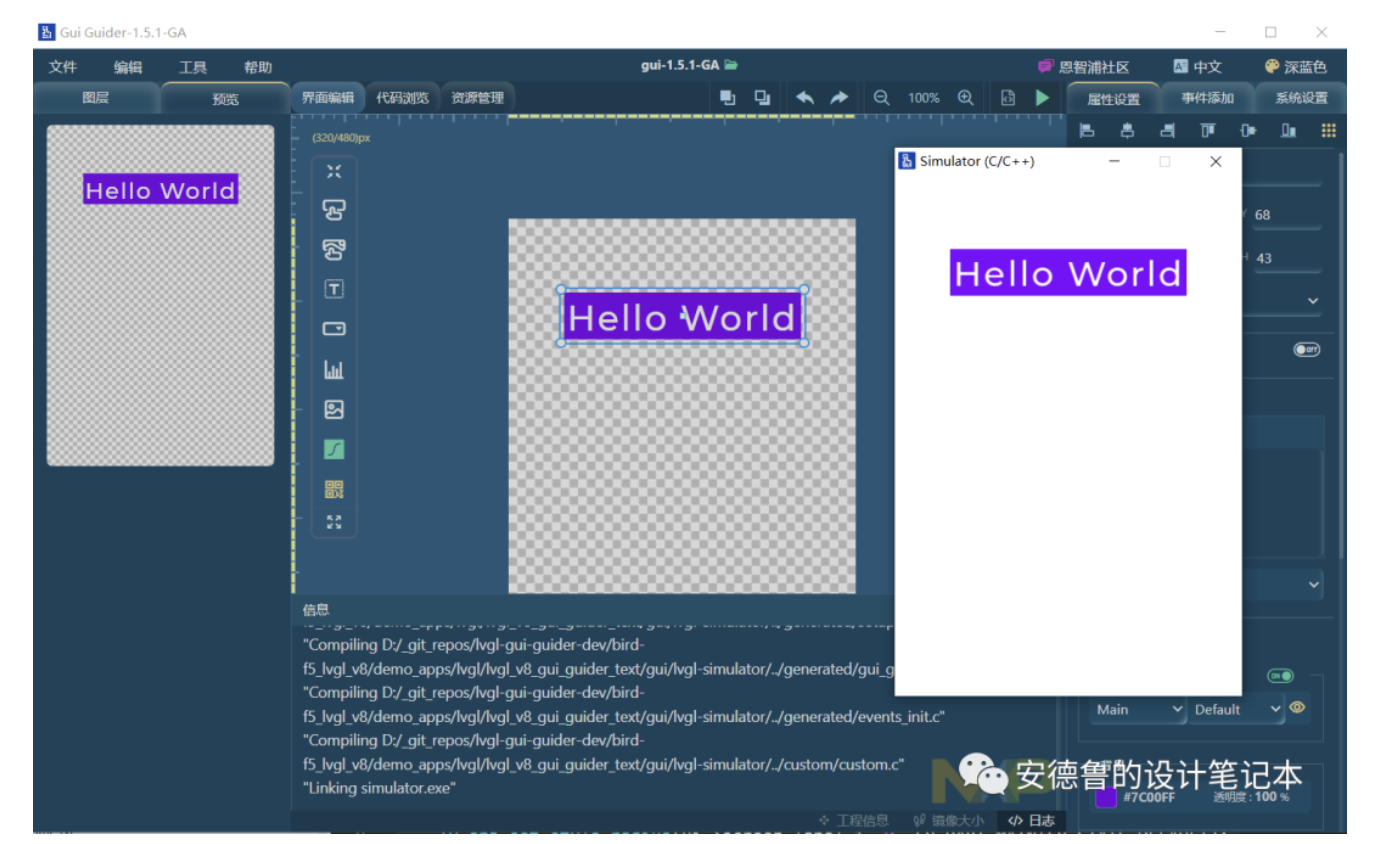
此時,可以通過預覽頁面,看到本頁面的靜態顯示效果。還可以通過運行模擬器,在GUI Guider中模擬UI程序運行時的動態效果(如果有動態效果)。如圖x所示。

figure-gui-using-label-3
圖x 預覽編輯label對象的效果
編譯MCU工程并下載到開發板
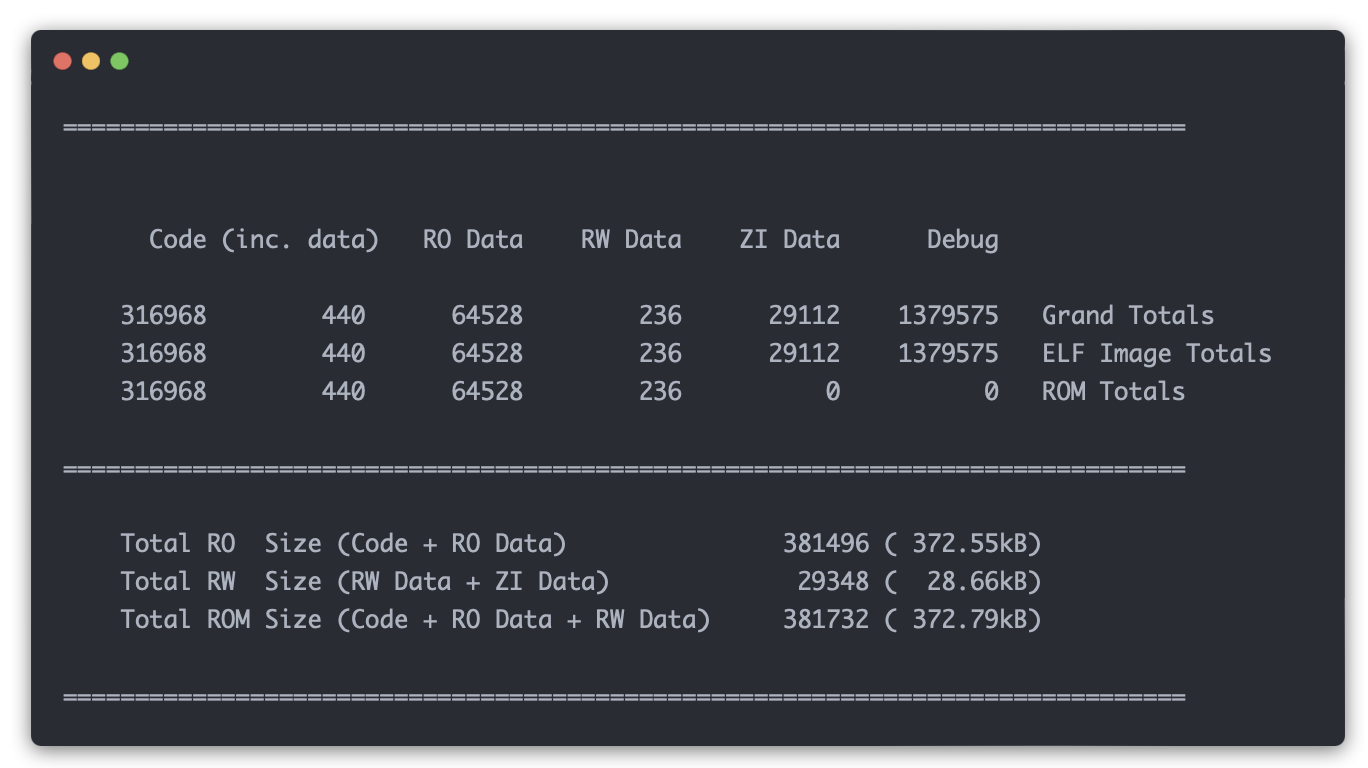
編譯對應的Keil工程,啟動針對代碼量的優化,看下對存儲空間的占用。
Build started: Project: project
*** Using Compiler 'V6.18', folder: 'C:Keil_v5ARMARMCLANGBin'
Build target 'Target 1'
compiling clock_init.c...
compiling board_init.c...
compiling hal_crc.c...
compiling lcd_port.c...
compiling pin_init.c...
compiling lcd.c...
...
compiling events_init.c...
compiling gui_guider.c...
compiling lv_font_montserratMedium_16.c...
compiling lv_table.c...
compiling setup_scr_screen.c...
compiling lv_font_montserratMedium_32.c...
compiling lv_textarea.c...
linking...
Program Size: Code=154616 RO-data=64380 RW-data=148 ZI-data=29100
".Objectsproject.axf" - 0 Error(s), 0 Warning(s).
Build Time Elapsed: 00:00:14
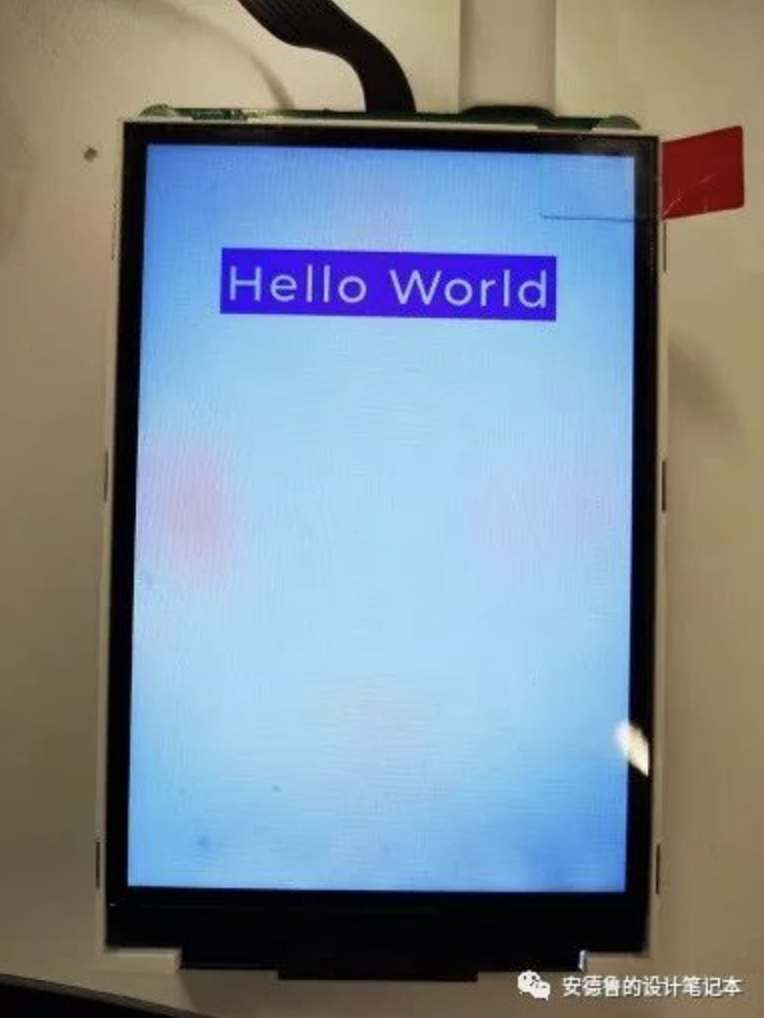
下載程序到MCU并運行,可以看到,開發板上的顯示屏上也成功顯示了“同款”圖像。如圖x所示。

figure-gui-using-label-4-mini
圖x 在開發板上運行UI顯示label對象
-
存儲器
+關注
關注
38文章
7484瀏覽量
163763 -
模擬器
+關注
關注
2文章
874瀏覽量
43208 -
GUI
+關注
關注
3文章
659瀏覽量
39654 -
MCU控制器
+關注
關注
0文章
27瀏覽量
6885 -
LVGL
+關注
關注
1文章
83瀏覽量
2957
發布評論請先 登錄
相關推薦
基于ARM-Linux的嵌入式系統GUI開發研究
基于Linux的嵌入式GUI設計研究
Linux GUI嵌入式開發有什么新的研究方向

免費的GUI Guider又出新版本!看看它為嵌入式圖形開發,帶來哪些新玩法~
GUI Guider v1.5.0正式發布!它為嵌入式圖形開發又帶來哪些新功能,一起來探索吧~
GUI Guider v1.6.0正式發布:更多嵌入式HMI開發新功能,等你來探索!
『嵌入式GUI特訓營』開營啦!是學霸就有獎拿,快來挑戰一下!
GUI Guider新版本發布,嵌入式GUI開發體驗升級





 使用GUI Guider工具開發嵌入式GUI應用(3)
使用GUI Guider工具開發嵌入式GUI應用(3)















評論