- 優(yōu)勢
- 何時使用
-
開始使用
- 配置端
- 應(yīng)用端
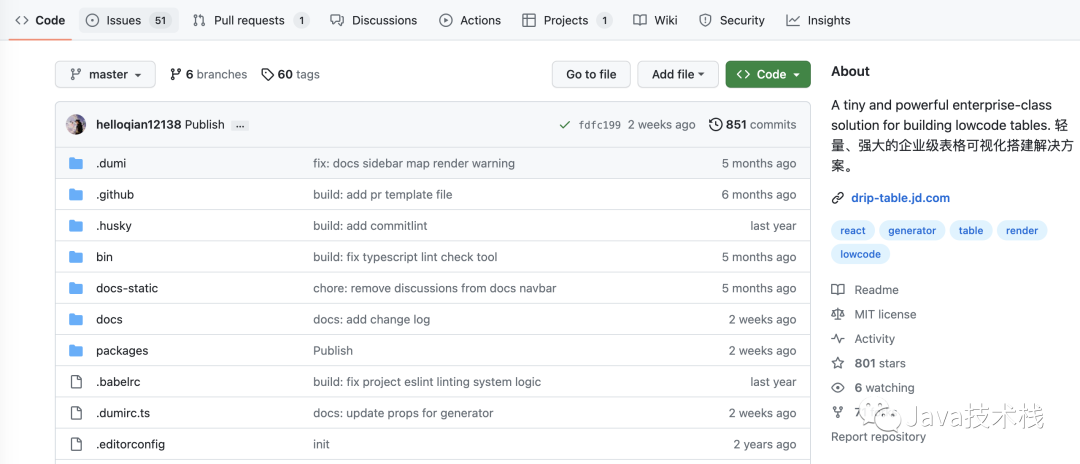
- 開源地址
DripTable 是京東零售推出的一款用于企業(yè)級中后臺的動態(tài)列表解決方案,項目基于 React 和 JSON Schema,旨在通過簡單配置快速生成頁面動態(tài)列表來降低列表開發(fā)難度、提高工作效率。
DripTable 目前包含以下子項目:drip-table、drip-table-generator。各個子項目具體介紹如下:
- drip-table:動態(tài)列表解決方案的核心庫,其主要能力是支持符合 JSON Schema 標(biāo)準(zhǔn)的數(shù)據(jù)自動渲染列表內(nèi)容。
- drip-table-generator:一個可視化的用于 DripTable 配置 JSON Schema 標(biāo)準(zhǔn)的配置數(shù)據(jù)的生成工具。

優(yōu)勢
- 高效開發(fā):提高前端列表開發(fā)效率,實現(xiàn) Lowcode 方式快速開發(fā)列表頁。
- 配置化渲染:以簡單的 JSON Schema 配置字段,自動渲染處所需要的列表,降低用戶使用成本。
- 動態(tài)可擴(kuò)展:支持自定義組件開發(fā),通過API快速生成自定義的或者實現(xiàn)業(yè)務(wù)功能的單元格組件。
- 界面框架自由:表格界面框架支持多種主題包,另外還支持自定義主題包。
何時使用
- 用于中后臺 CMS 列表頁的快速搭建,通過簡單 JSON Schema 數(shù)據(jù)即可生成列表,無需硬編碼。
- 用于 Lowcode 列表搭建的前端 Table 預(yù)覽以及實現(xiàn),無需復(fù)雜前端代碼,便可實現(xiàn)自定義的列表。


開始使用
DripTable 分為兩種應(yīng)用場景:配置端和應(yīng)用端。配置端主要負(fù)責(zé)通過可視化方式和 low-code 方式進(jìn)行 JSON Schema 標(biāo)準(zhǔn)數(shù)據(jù)的生成。應(yīng)用端的職能則是將 JSON Schema 標(biāo)準(zhǔn)配置數(shù)據(jù)渲染成動態(tài)列表。
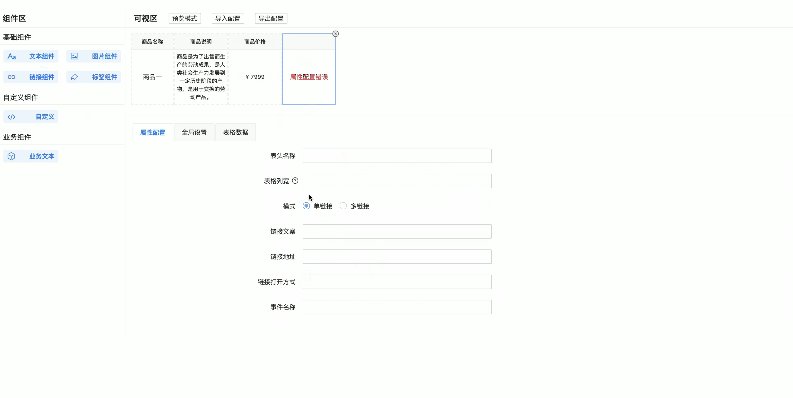
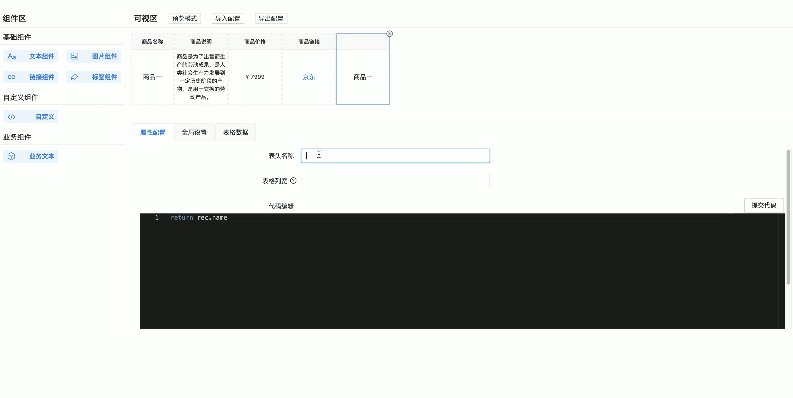
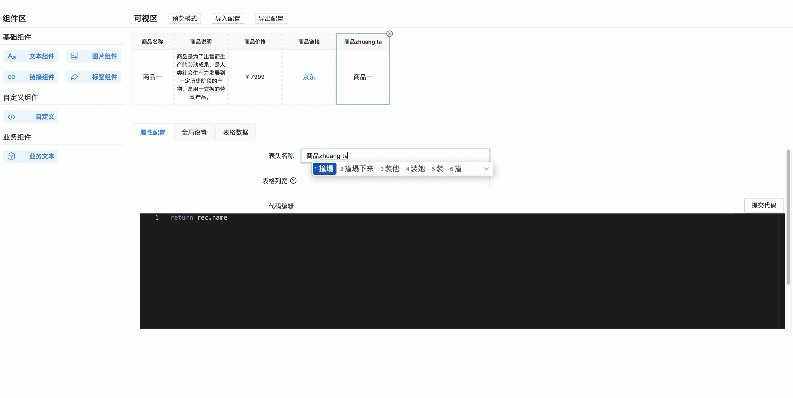
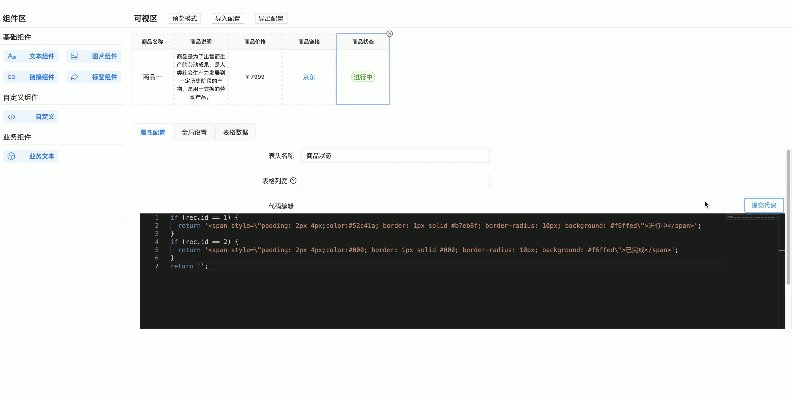
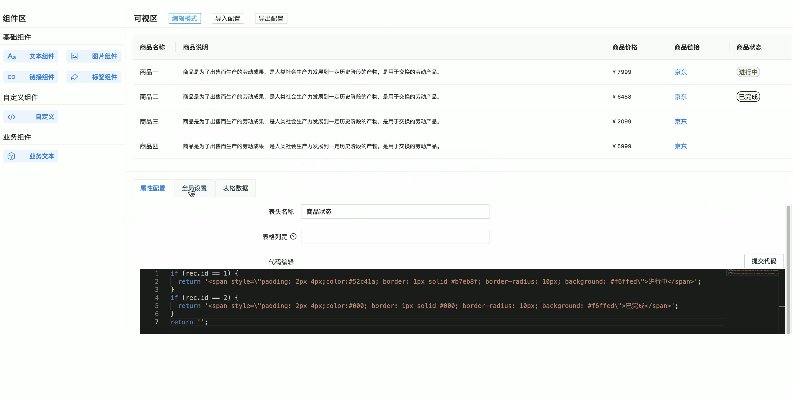
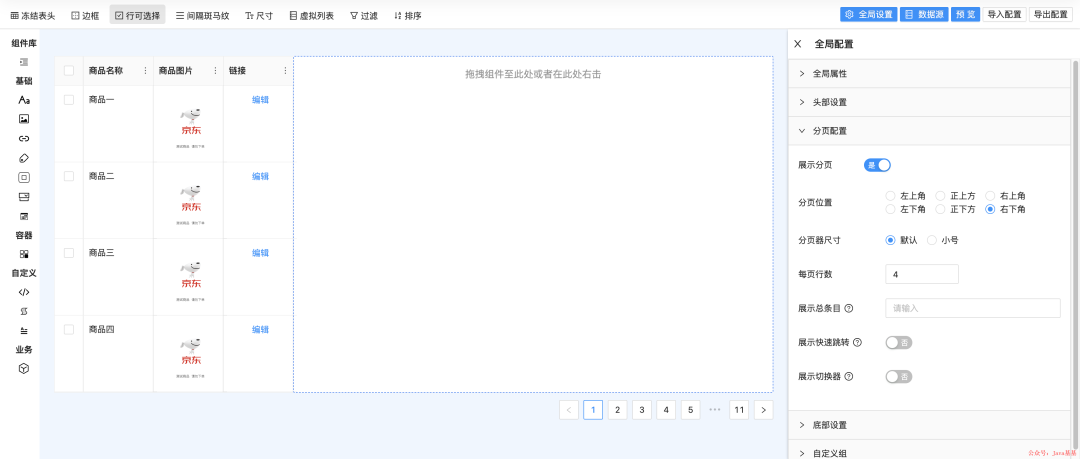
配置端
1 安裝依賴
配置端依賴應(yīng)用端,安裝前先確保已安裝 drip-table。
「yarn」
yarnadddrip-table-generator
「npm」
npminstall--savedrip-table-generator
2 在文件開頭引入依賴
importDripTableGeneratorfrom"drip-table-generator";
import"drip-table-generator/dist/index.min.css";
3 在頁面中引用
return
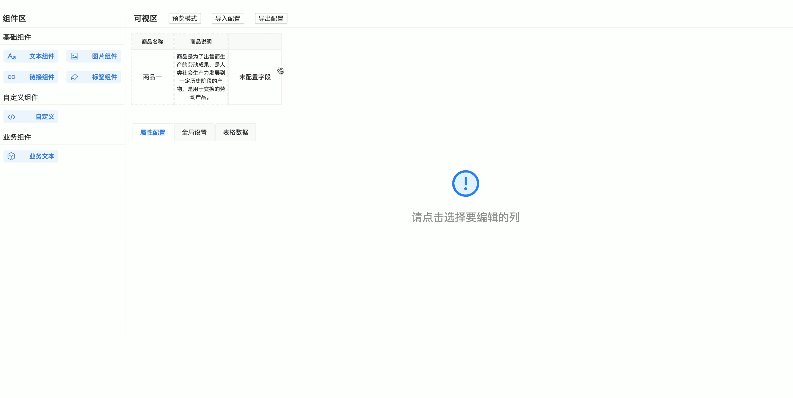
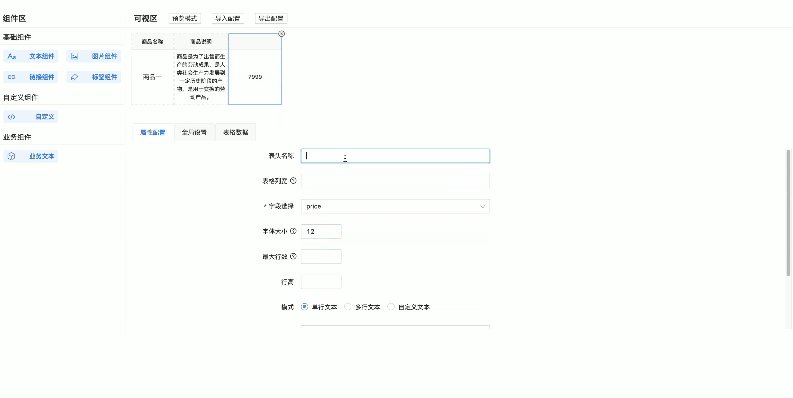
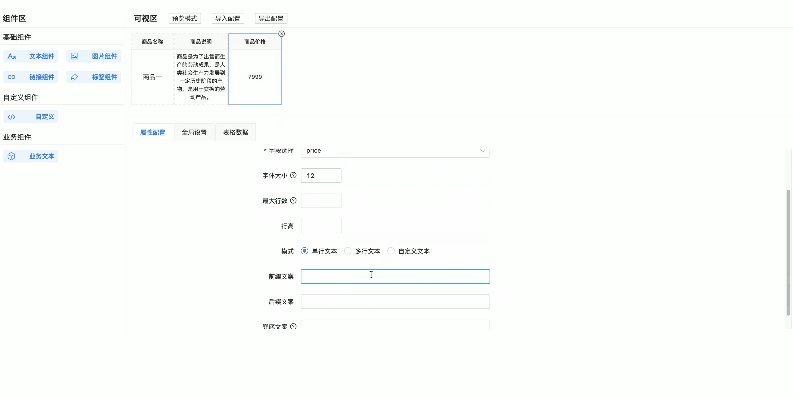
配置端正常渲染效果如下:

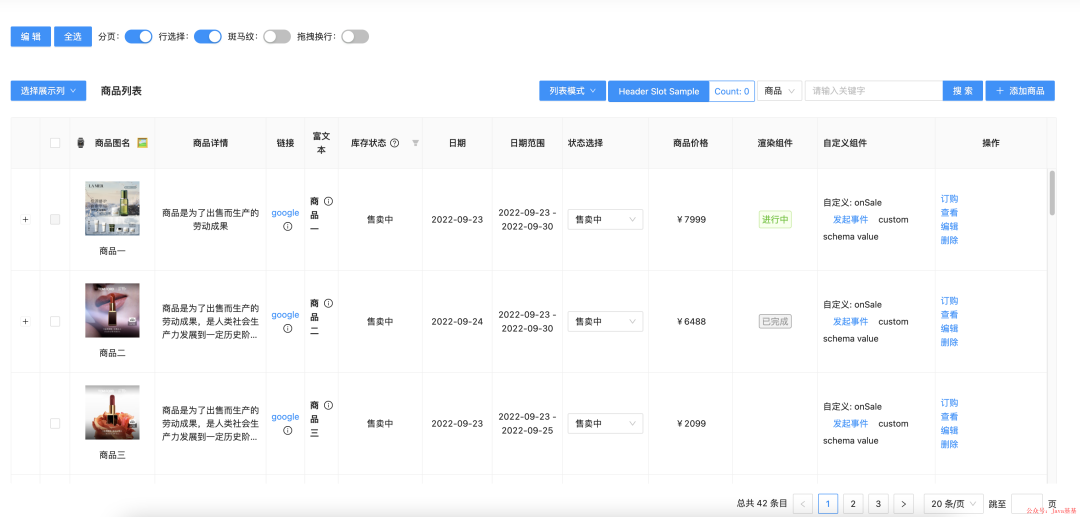
應(yīng)用端
1 安裝依賴
安裝 drip-table:
「yarn」
yarnadddrip-table
「npm」
npminstall--savedrip-table
2 在文件開頭引入依賴
//引入drip-table
importDripTablefrom"drip-table";
//引入drip-table樣式
import"drip-table/dist/index.min.css";
3 引用
constschema={
size:"middle",
columns:[
{
key:"columnKey",
title:"列標(biāo)題",
dataIndex:"dataIndexName",
component:"text",
options:{
mode:"single",
},
},
],
};
return(
應(yīng)用端正常渲染效果如下:
 img
img開源地址
- https://github.com/JDFED/drip-table
-
框架
+關(guān)注
關(guān)注
0文章
403瀏覽量
17477 -
開源
+關(guān)注
關(guān)注
3文章
3323瀏覽量
42473 -
JSON
+關(guān)注
關(guān)注
0文章
117瀏覽量
6963
原文標(biāo)題:京東又開源一款新框架,用起來真優(yōu)雅!
文章出處:【微信號:TheAlgorithm,微信公眾號:算法與數(shù)據(jù)結(jié)構(gòu)】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
一款基于ESP8266的開源智能硬件平臺
云遙控器京東微聯(lián)版,空調(diào)用起來更放心
開源框架教程:APP開發(fā)前傳(一)
ASIHTTPRequest是一款極其強(qiáng)勁的HTTP訪問開源項目
求一款全新的脈搏血氧計設(shè)計方案
怎樣去設(shè)計一款新的web框架micropython-uouter呢
怎樣使用APP開源框架去設(shè)計一款魚塘智能控制系統(tǒng)呢
NVIDIA NeMo開源框架概述、優(yōu)勢及功能特性
實現(xiàn)一款高可用的TCP數(shù)據(jù)傳輸服務(wù)器(Java版)
一款Covid 19疾病監(jiān)測器開源分享

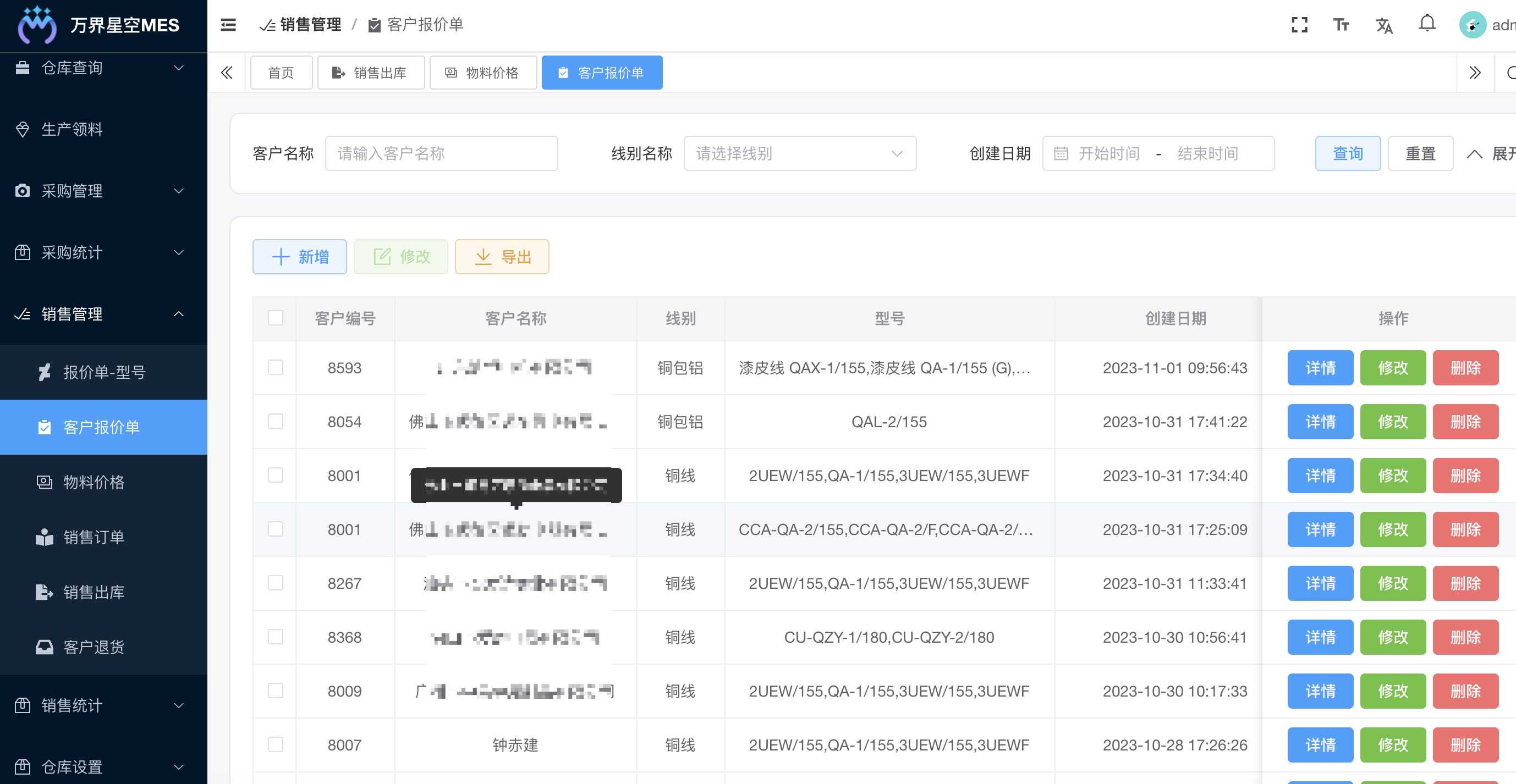
?介紹一款Java開發(fā)的開源MES系統(tǒng)





 京東又開源一款新框架,用起來真優(yōu)雅!
京東又開源一款新框架,用起來真優(yōu)雅!










評論