概括來說,用 HT for Web 做可視化主要分為兩部分,也就是 2D 和 3D。這兩部分需要單獨創建。在它們被創建完成后,我們再把它們集成到一起。
HT for Web 的 2D 部分主要是指 ht.graph.GraphView (簡稱 GraphView,也就是 2D 圖紙)。所謂 2D 圖紙其本質是一個 canvas。我們可以在上面進行基本圖形的繪制和編輯,進行連線布局,或者渲染動畫。GraphView 可以脫離開 3D 單獨使用,比如用于創建普通網頁,組態軟件,組織圖,流程圖等。
本節我們主要以一個示例說明一下 2D 圖紙的基本概念、功能及用法。其主要包括以下幾部分:
創建2D 圖紙 -(GraphView)
添加節點 -(ht.Node)
坐標系與坐標轉換
添加連線 - (ht.Edge)
動畫 - ht.Default.startAnim()
創建2D 圖紙 -(GraphView)

創建2D 圖紙 -(GraphView)
通過 new ht.graph.GraphView() 便可創建一張圖紙。創建完圖紙后,對于 HT 視圖組件,可以通過 GraphView.addToDOM() 方法將其添加到 DOM 中。addToDOM() 方法本身接收一個參數。如果為空,則默認添加到 body 下面。也可以通過傳遞一個 div 將 2D 圖紙固定到頁面的某個位置。
對于新創建的圖紙,其默認具有縮放、平移、編輯,以及框選等屬性。我們可以根據需要對其進行啟用或禁用。
與其他視圖組件一樣,如果不指定 DataModel, GraphView 自身也會創建一個空的 DataModel 容器用來管理所有添加到其里面的各種圖元。通過 GraphView.getDataModel() 或 GraphView.dm() 可以獲取該容器。對于 GraphView,它支持通過 DataModel.setBackground() 來配置圖紙的背景顏色。
/*************** 創建一張 2D 圖紙,添加到 body 下,并配置各種屬性 ******************/
const gv = new ht.graph.GraphView();
gv.addToDOM();
gv.setZoomable(true); // 可縮放,默認:true
gv.setPannable(true); // 可平移,默認:true
gv.setEditable(true); // 圖紙上的 Node 是否可編輯,默認:true
gv.setRectSelectable(true); // 是否允許對 Node 進行框選,默認:true
const dm = gv.getDataModel(); // 獲取圖紙的 DataModel,簡寫形式:gv.dm()
dm.setBackground('#DADADA'); // 同 dm.setBackground('rgba(218, 218, 218, 1)');
為什么要通過 DataModel 來設置圖紙的背景而不是直接操作 GraphView 本身?
在第一節我們提到過,為了能將我們創建的 2D/3D 數據保存與恢復,可以通過對 DataModel 進行序列化與反序列化來實現。注意,這里的序列化操作針對的是 DataModel 而不是視圖組件。因此,像如 GraphView 這種視圖組件,其背景顏色這種顯示屬性需要通過配置到 DataModel 才能保存下來。而像縮放,平移等操作屬性,則需要根據項目運行需要單獨配置。
添加節點 -(ht.Node)
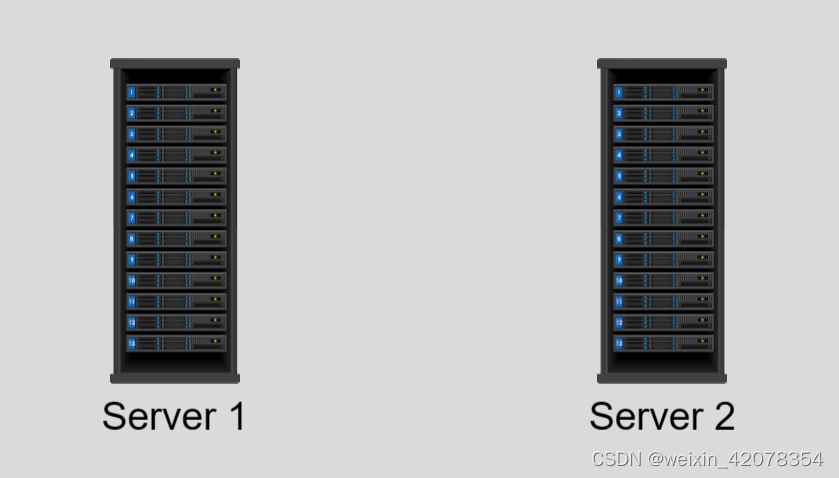
有了 2D 圖紙的 DataModel,我們便可以向其添加節點或者叫圖元。這里我們添加了兩個機柜圖標。
/**************** 分別創建兩個 HT 節點并添加到圖紙中 ************************/
const server1 = new ht.Node();
server1.setSize(40, 100); // 節點寬高。應當根據圖片比例設置,不然會出現拉伸效果
server1.setPosition(100, 100); // 節點位置。左上角為(0,0)坐標
server1.setImage('assets/server.png'); // 節點圖片
server1.setName('Server 1'); // 顯示名稱
dm.add(server1); // 添加到 DataModel中,也就是添加到圖紙中
const server2 = new ht.Node();
server2.setSize(40, 100);
server2.setPosition(250, 100);
server2.setImage('assets/server.png');
server2.setName('Server 2');
dm.add(server2); // 注意一定要添加到 DataModel 中

在傳統前端(Vue, React, HTML)的開發過程中,要添加一個節點,我們往往需要先手動創建該節點(如添加一個 icon)并添加到 HTML 下面。然后通過數據綁定對該節點進行操作。而在 HT 中,我們只需要將新增的節點添加到 DataModel 下面。HT 的視圖組件會監聽 DataModel 的變化,自動觸發重新渲染操作。我們對節點的所有樣式風格配置和操作都可以直接在節點上進行。
節點配置
ht.Node(簡稱為 Node)是 2D 圖紙和 3D 場景呈現節點圖元的基礎類,它繼承自 ht.Data。在 ht.Data 的基礎上,其又新增了位置,大小,旋轉,縮放,吸附等屬性。這些屬性都可以通過 set*/get* 來設置和獲取。
在 GraphView 中,新增一個 ht.Node 節點,默認其會顯示一個電腦圖片。我們可以通過 setImage(image) 方法來更改。如在上例的代碼中,我們找了一個機柜照片并將它給了新增的節點。
由于機柜圖片可能很大,我們可以通過 setSize(width, height) 來對節點大小進行控制。通過配置不同的寬高還可以實現拉伸效果。如果不想要拉伸效果,則可以根據原始圖片寬高比來設置節點的大小。
坐標系與坐標轉換
添加的節點如果不指定位置,其默認會被放到(x: 0, y: 0)點。通過 Node.setPosition(x, y) 或 Node.p(x, y) 可以控制節點的位置。通過 Node.getPosition() 或 Node.p() 可以獲取其坐標。在 GraphView 中,如果不手動修改節點的坐標,其在 GraphView 中的位置便是固定不變的。
由于 GraphView 本身具有縮放、平移等屬性,因此其里面的節點顯示在瀏覽器上的位置是不固定的。因此我們可以知道 GraphView 的坐標系與瀏覽器的坐標系是不一樣的。
實際上,GraphView 采用的是一個相對坐標系,其方向與 canvas 一致,即左上角為(0, 0)點。往右為 x 軸的正方向,往下為 y 軸的正方向。通過以下兩個方法可以在 GraphView 坐標與瀏覽器坐標之間進行轉換。
GraphView.getLogicalPoint(event): 傳入 HTML 事件對象,將瀏覽器坐標轉換為 GraphView 中的邏輯坐標
GraphView.getScreenPoint(point, y): 傳入 GraphView 中的坐標,轉換為瀏覽器坐標
添加連線 - (ht.Edge)
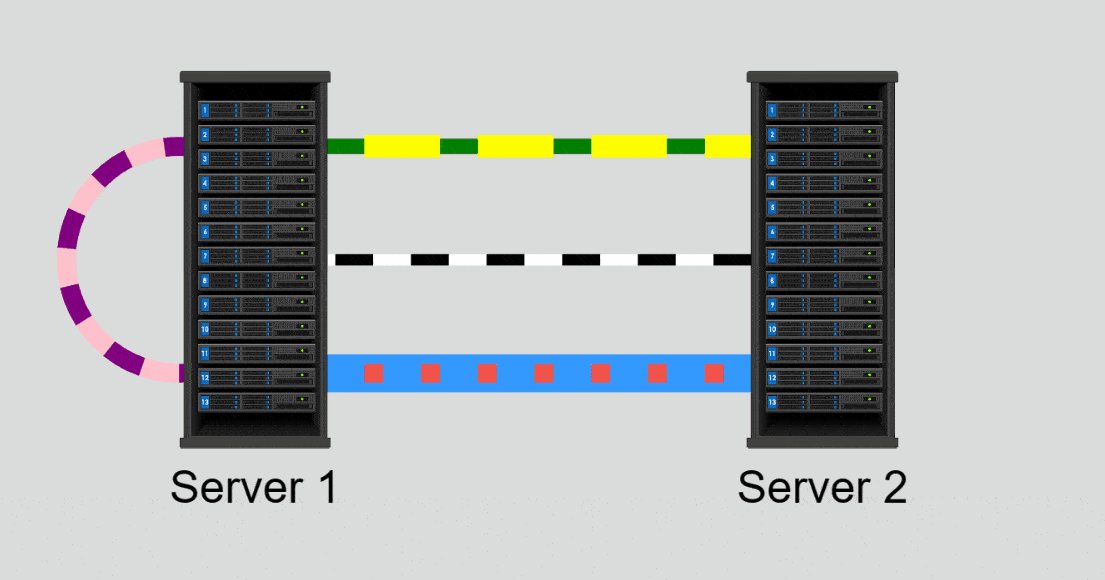
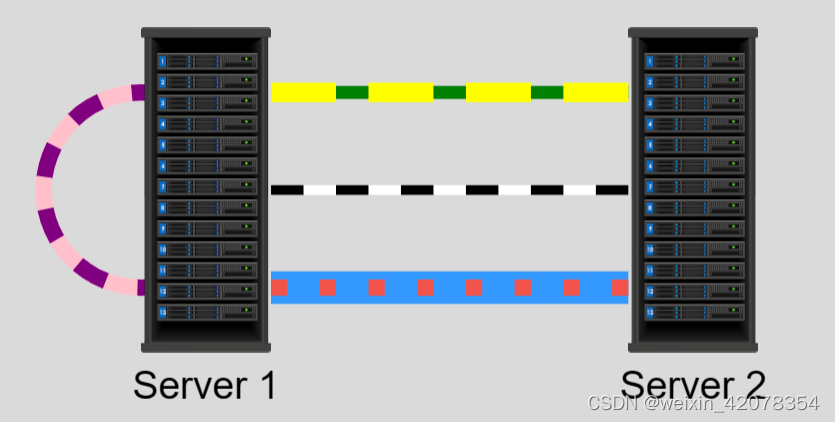
在添加了兩個機柜圖標之后,我們現在用連線將他們連接起來。HT 中的連線是用 ht.Edge 實現的。
ht.Edge 類型(簡稱 Edge)用于連接起始和目標兩個 Node 節點,兩個節點間可以有多條 Edge 存在,也允許起始和目標為同一節點。 可通過 new ht.Edge(source, target) 直接在構造函數中傳入 source 和 target 節點對象,也可構建 Edge 對象之后再分別設置。
getSource() 和 setScource(node) 獲取和設置起始節點
getTarget() 和 setTarget(node) 獲取和設置目標節點
isLooped() 判斷連線的起始和目標是否為同一節點
/****************************** 創建連線 *************************************/
const edges = [];
// 創建三條連線連接 server1 和 server2
edges.push(createEdge(4, 'green', 6, 'yellow', [20, 10]));
edges.push(createEdge(3, '#fff', 3, '#000', [10, 10])); // 黑白線
edges.push(createEdge(10, 'rgb(51,153,255)', 5, 'rgb(242,83,75)', [5, 10])); // 紅藍線
function createEdge(width, color, dashWidth, dashColor, pattern) {
const edge = new ht.Edge(server1, server2);
edge.s({
'edge.width': width, // 連線寬度
'edge.gap': 30, // 連線與連線的距離
'edge.color': color, // 連線顏色。也可使用 rgb 或16進制顏色
'edge.dash': true, // 是否使用虛線
'edge.dash.width': dashWidth, // 虛線寬度
'edge.dash.color': dashColor, // 虛線顏色
'edge.dash.pattern': pattern, // 虛線與連線的占比。[虛線, 連線]
'edge.offset': 0, // 偏移
});
dm.add(edge); // 注意一定要添加到 DataModel 中
return edge;
}
// 創建第四條連線用于 server1 自連線
const edge = new ht.Edge();
edge.setSource(server1);
edge.setTarget(server1);
edge.s({
'edge.width': 5, // 連線寬度
'edge.gap': 30, // 連線與連線的距離
'edge.color': 'pink', // 連線顏色。也可使用 rgb 或16進制顏色
'edge.dash': true, // 是否使用虛線
'edge.dash.width': 5, // 虛線寬度
'edge.dash.color': 'purple', // 虛線顏色
'edge.dash.pattern': [10, 10], // 虛線與連線的占比。[虛線, 連線]
'edge.offset': 0, // 偏移
});
dm.add(edge); // 注意一定要添加到 DataModel 中
edges.push(edge);
上面的代碼創建了4條 Edge,其中前三條分別是連接 server1 和 server2,第四條是 server1 自連接。ht.Edge 的屬性主要是由 edge.s() 方法來配置,該方法是 edge.setStyle() 的簡寫形式。edge.s() 主要用來配置節點內置的屬性。HT for Web 引擎會根據屬性鍵值來渲染不同的效果。如果想要設置自定義屬性,需要使用 edge.a() 來實現。

與 ht.Node 相同的是,ht.Edge 也是由 ht.Data 擴展而來。但在大部分情況下,其又有自己的特點:
需要設置起始節點和目標節點。二者可以為同一個節點(如上例最后一條 Edge)。
缺少起始或目標節點的 Edge 不會在圖紙上顯示。
Edge 會跟隨節點移動。也就是說當我們拖動起始節點和目標節點的時候,其所相關的 Edge 會跟隨移動。
由于 Edge 的位置由兩個端點決定,因此 Edge 不支持 getPosition()/setPosition() 方法。同樣的,其寬度是在 edge.s() 中配置的,因此 Edge 也不支持 getSize()/setSize() 方法。
除了上面示例中的配置,ht.Edge 還支持自定義連線類型。如果嫌麻煩,也可以使用 HT 內置的十幾種連線類型,如 edge.s(’edge.type’, ‘boundary’) 就代表連線僅連接到圖元矩形邊緣。如果要使用內置連線類型,需要引入連線類型插件:
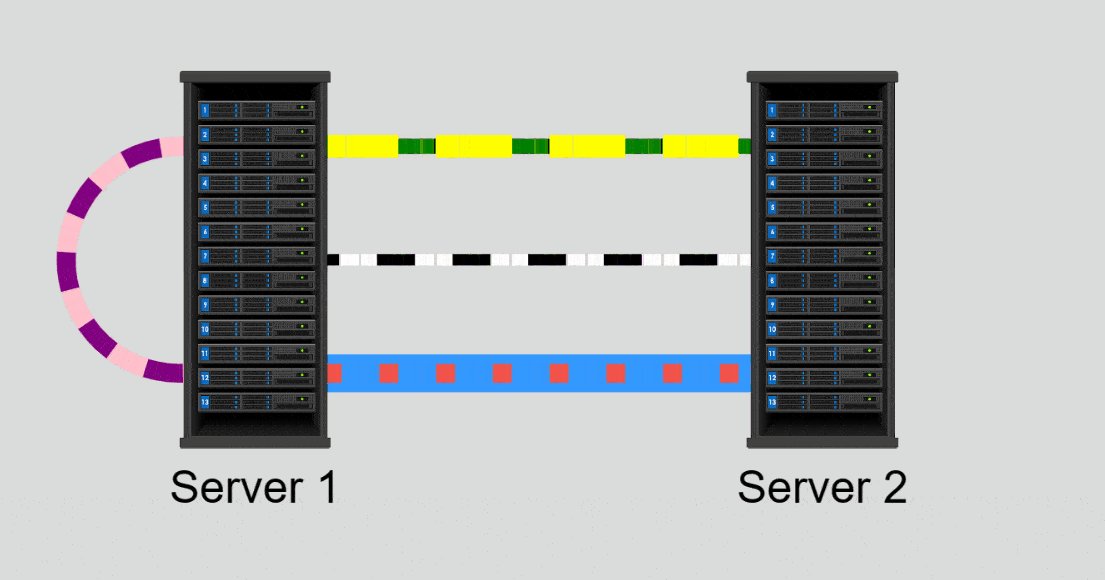
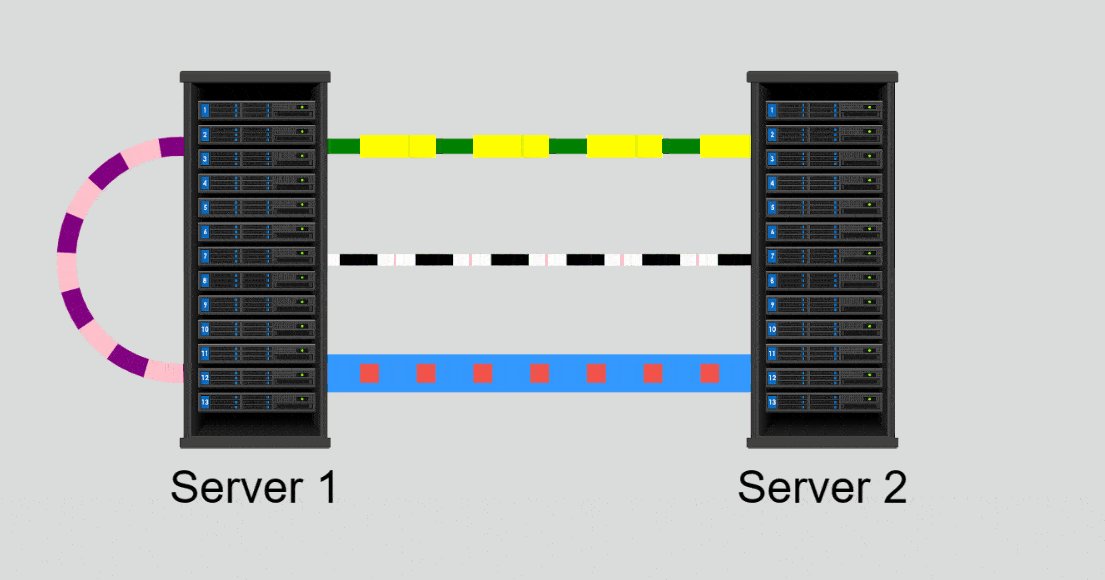
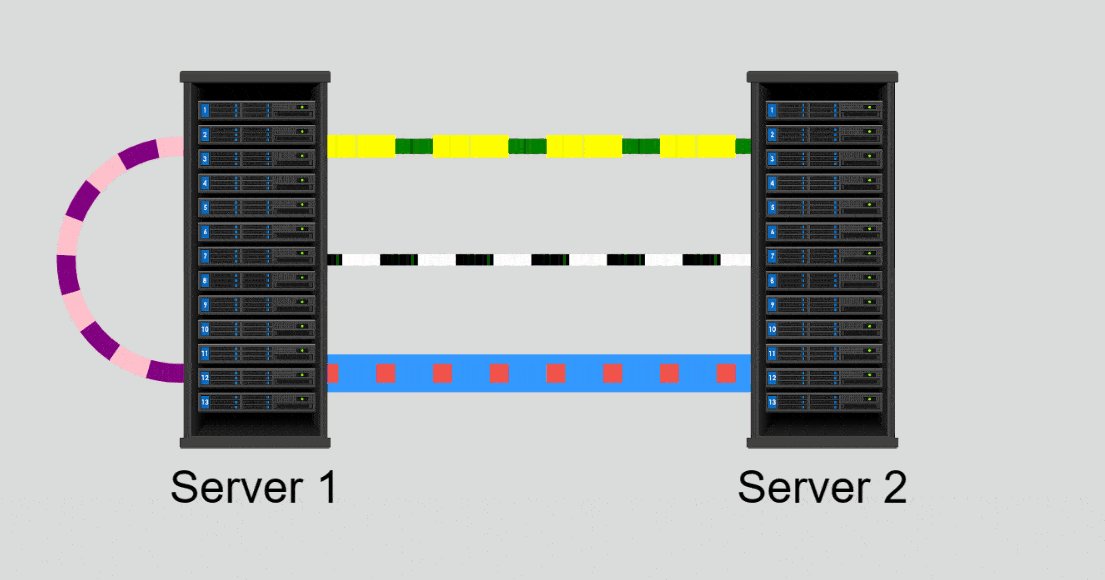
在創建了連線后,如何讓它們流動起來呢?這里就用到了動畫功能。
動畫 - ht.Default.startAnim()
要實現動畫功能,不外乎有這樣幾個關鍵屬性:動畫播放時長,播放過程中的屬性變化,播放完的回調事件。
HT 支持多種方式來實現動畫。這里我們選擇一種比較常用的。先來看代碼:
/****************************** 連線動畫 *************************************/
const animParams = {
// frames: 12, // 動畫幀數
// interval: 10, // 動畫幀間隔毫秒數
duration: 2000, // 動畫播放時長
easing: function(t){ return t * t; }, // 動畫緩動函數,默認采用`ht.Default.animEasing`
finishFunc: function(){
ht.Default.startAnim(animParams);
}, // 動畫結束后調用的函數。
action: function(v, t){ // action函數必須提供,實現動畫過程中的屬性變化。v代表通過easing(t)函數運算后的值,t代表當前動畫進行的進度,范圍:[0~1]
edges.forEach((edge, index) => {
const direction = index%2 == 0 ? 1 : -1;
edge.s('edge.dash.offset', t * 20 * direction);
});
}
};
ht.Default.startAnim(animParams);
這里 HT 用于播放動畫的方法是 ht.Default.startAnim(animParams),該方法會返回一個 anim 對象,可調用anim.stop(true) 終止動畫。同時 anim 還具有 anim.pause() 和 anim.resume() 方法可用來中斷和繼續動畫功能, 以及 anim.isRunning() 函數判斷動畫是否正在進行。
該方法所使用的參數也很簡單:
duration: 動畫播放時長。如果想精確地控制動畫播放幀數及幀間隔,我們也可以用 frames + interval 的形式來控制動畫播放。
easing: 緩動函數。使用數學公式來控制動畫播放的速度與快慢。可參考
finishFunc: 播放完回調。在動畫結束后,該方法會被執行。
action: 動作控制。節點的哪些屬性需要變化都是在這里定義。如控制節點的位置,旋轉,大小等。在動畫執行過程中的每一幀都會調用一次該方法。其中的兩個參數分別是:
t: 代表當前動畫進行的進度。其范圍是從開始執行0到執行結束1。該值的變化隨著時間前進,是相對均勻的。如果我們想要動畫勻速執行,這里可以用 t 來實現。
v: 代表通過 easing(t) 函數運算后的值。其范圍在大部分情況下也是從0到1。但是這里的 v 值在變化上由 easing(t) 函數決定,不一定是均勻的。對于有的緩動效果,如 easeOutBack () ,其 v 值在中間階段就可能大于1。如果想要在動畫中使用緩動效果,這里就需要使用 v 參數來控制屬性變化。
小結
本節我們主要介紹了 HT for Web 圖紙的創建與基本配置。在 GraphView 中,我們可以向其 DataModel 添加 ht.Node 來繪制機柜。通過 Node.setPosition(x, y) 或 Node.p(x, y) 方法可以控制節點的位置,并通過 Node.getPosition() 或 Node.p() 方法來獲取其坐標。同時,GraphView 中的坐標系與瀏覽器坐標系不同,我們可以使用 GraphView.getLogicalPoint(event) 和 GraphView.getScreenPoint(point, y) 方法在兩種坐標系之間進行轉換。
對于連線,我們使用 ht.Edge 類型表示。創建 ht.Edge 對象時需要傳入起始節點和目標節點,同時可以通過 edge.s() 方法配置其屬性,如寬度、顏色、虛線等。在創建多條連線后,我們可以使用 ht.Default.startAnim(animParams) 方法來實現連線動畫,其中 animParams 是一個對象,包含動畫播放時長、緩動函數、動畫結束回調函數和動作控制函數等參數。
審核編輯 黃宇
-
三維可視化
+關注
關注
0文章
270瀏覽量
9463 -
Hightopo
+關注
關注
0文章
2瀏覽量
4177
發布評論請先 登錄
相關推薦
HT338 2×50W D類立體聲音頻功放特點與優勢

Allegro推出2D霍爾效應速度和方向鎖存器
HT5169 內置BOOST升壓的11WI2S輸入D類音頻功放

2D多鰭FETs的高密度集成,搭臺引導外延的科技突破!

通過2D/3D異質結構精確控制鐵電材料弛豫時間

鴻蒙原生應用元服務開發-WebGL網頁圖形庫開發無著色器繪制2D圖形
SOLIDWORKS教育版2024:2D工程圖的新云端之旅





 HT for Web (Hightopo) 使用心得(2)- 2D 圖紙、節點、連線 與基本動畫
HT for Web (Hightopo) 使用心得(2)- 2D 圖紙、節點、連線 與基本動畫














評論