吸附與錨點是 HT for Web 中兩個比較重要的概念。這兩個概念在執行交互和動畫時會經常被用到。
吸附,顧名思義,是一個節點吸附到另一個節點上。就像船底的貝類一樣,通過吸附到船身,在船移動的時候自己也會跟著移動;而錨點,則決定了哪個位置是該節點的坐標點位置。這里繼續以船舶為例,錨點就是船舶拋錨后船錨所在點,只不過船的錨點在船外面,而 HT 節點的錨點通常在其中心。并且這里的錨鏈是剛性的不能彎曲。
吸附
HT 既支持 2D 吸附,也支持 3D 吸附。這里我們以 2D 為例說明一下其用法。在使用之前,有幾個方法先在這里介紹一下:
getHost()和setHost(host)獲取和設置吸附宿主對象,當節點吸附上宿主圖元時,宿主移動或旋轉時會帶動所有吸附者。
getAttaches()獲取吸附到自身的所有節點的ht.List類型數組。
onHostChanged(oldHost, newHost)當吸附宿主對象發生變化時回調該函數,可重載做后續處理。
handleHostPropertyChange(event)當吸附宿主對象屬性發生變化時回調該函數,可重載做后續處理。
isHostOn(node)判斷該圖元是否吸附到指定圖元對象上。
isLoopedHostOn(node)判斷是否與指定圖元形成環狀吸附,如A吸附B,B吸附C,C吸附回A,則A,B和C圖元相互環狀吸附。

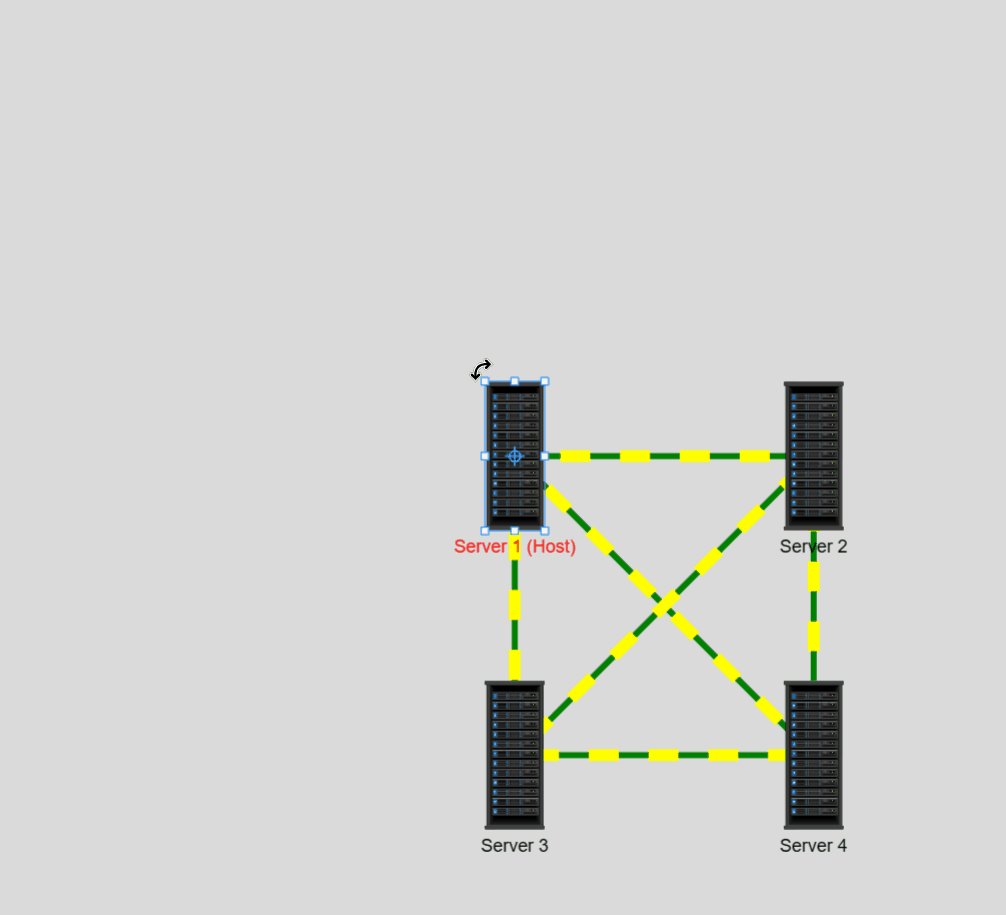
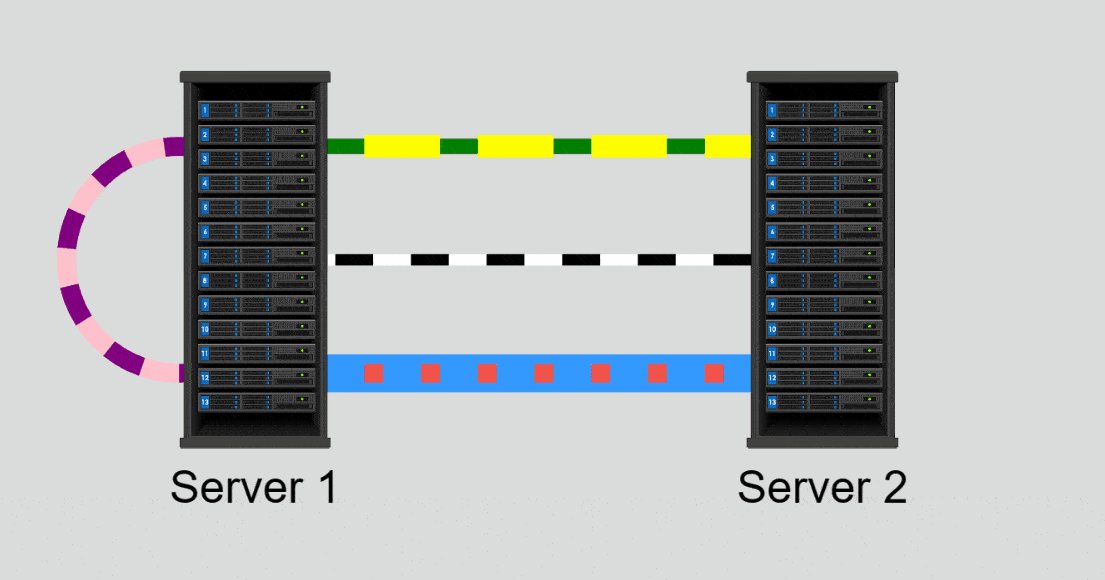
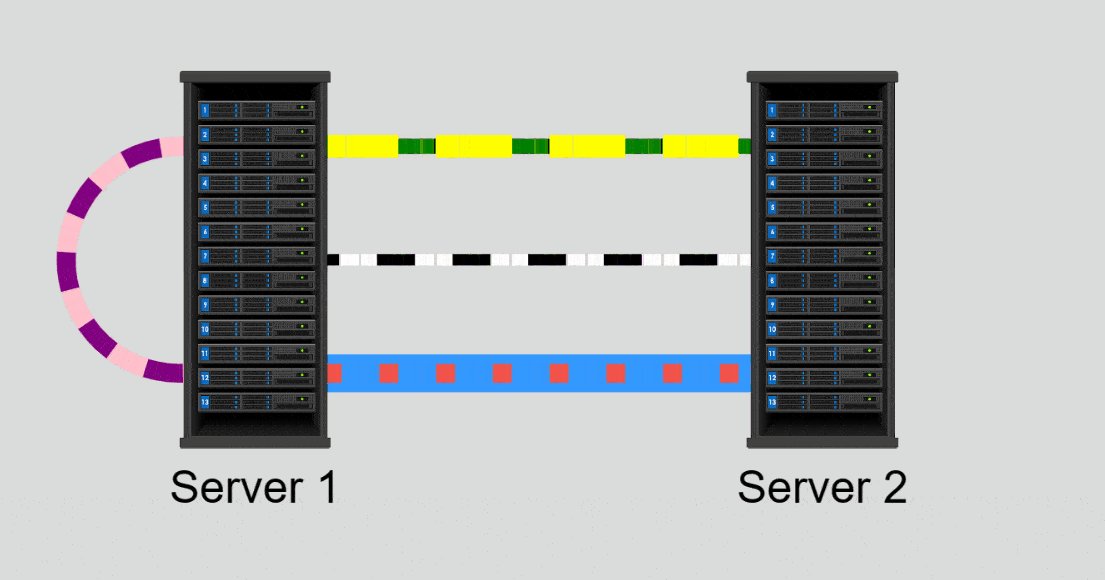
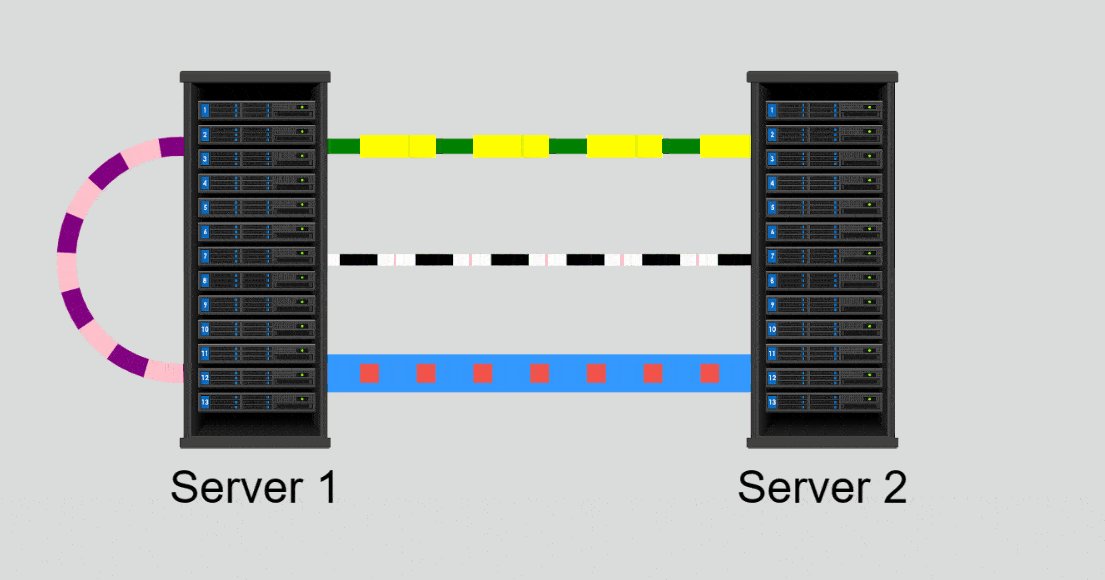
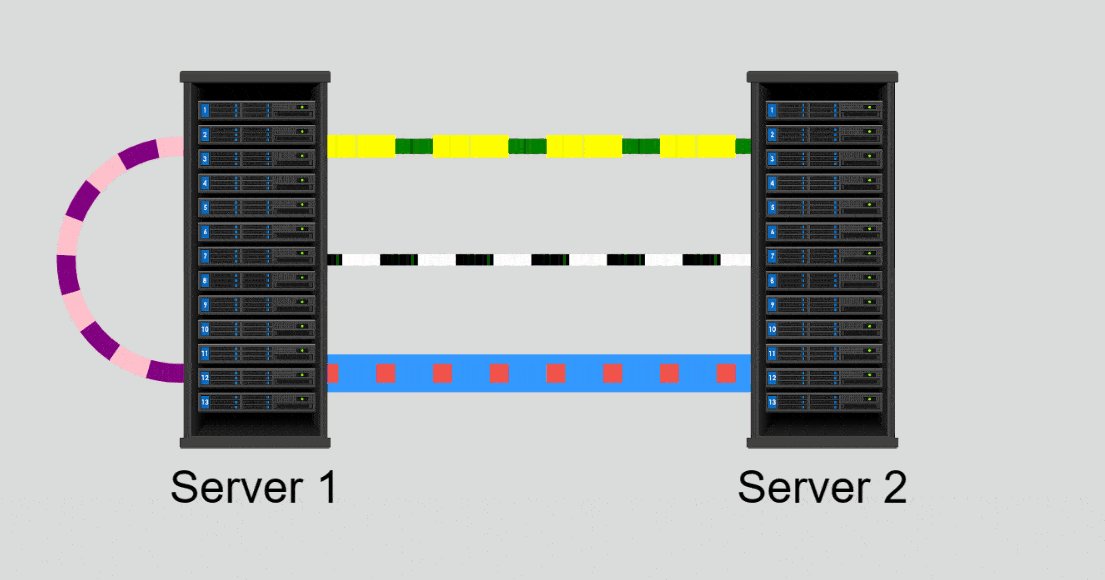
在上例中,我們創建了4個服務器,并且在他們之間配置了連線。另外我們在這里為它們配置了吸附關系:
Server 4 吸附到 Server 3, Server 3 吸附到 Server 2, Server 2 吸附到 Server 1。
這樣,如果 Server 1 動,那么 Server 2 便會跟著動。由于 Server 3 吸附在 Server 2 上,Server 3 也會跟著移動。同理,Server 4 也會跟著 Server 3 移動。
由于前兩篇文章已經講過 2D 圖紙及節點,連線的創建。這里主要是配置吸附關系。關鍵代碼如下:
/**************** 分別創建 HT 節點并添加到圖紙中 ************************/
// 創建4個服務器節點
const server1 = createServerNode(100, 100, 'Server 1 (Host)', {'label.color': 'red'});
const server2 = createServerNode(300, 100, 'Server 2');
const server3 = createServerNode(100, 300, 'Server 3');
const server4 = createServerNode(300, 300, 'Server 4');
/****************************** 創建連線 *************************************/
......
/****************************** 連線動畫 *************************************/
......
/****************************** 設置吸附 *************************************/
server2.setHost(server1);
server3.setHost(server2);
server4.setHost(server3);
這里面主要的代碼就是 setHost() 那三句。在設置了 Host 節點之后,我們可以通過 host.getAttaches() 方法獲取所有吸附到 Host 上的所有節點。
const attaches = server1.getAttaches(); // 獲取的 ht.List 長度為1,即只有 server2
需要注意的是,盡管這里獲取的吸附節點個數為1,但由于吸附節點的遞歸關系,Server 3 和 Server 4 也會被間接吸附到 Server 1 上面。
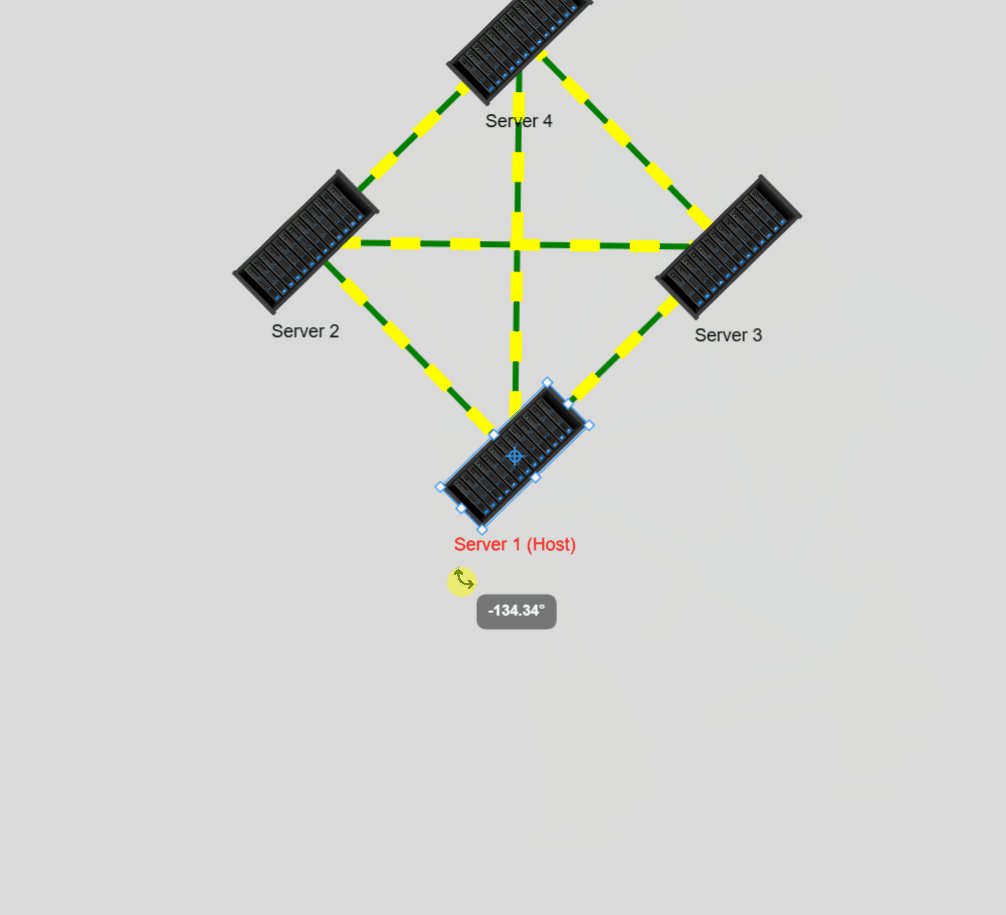
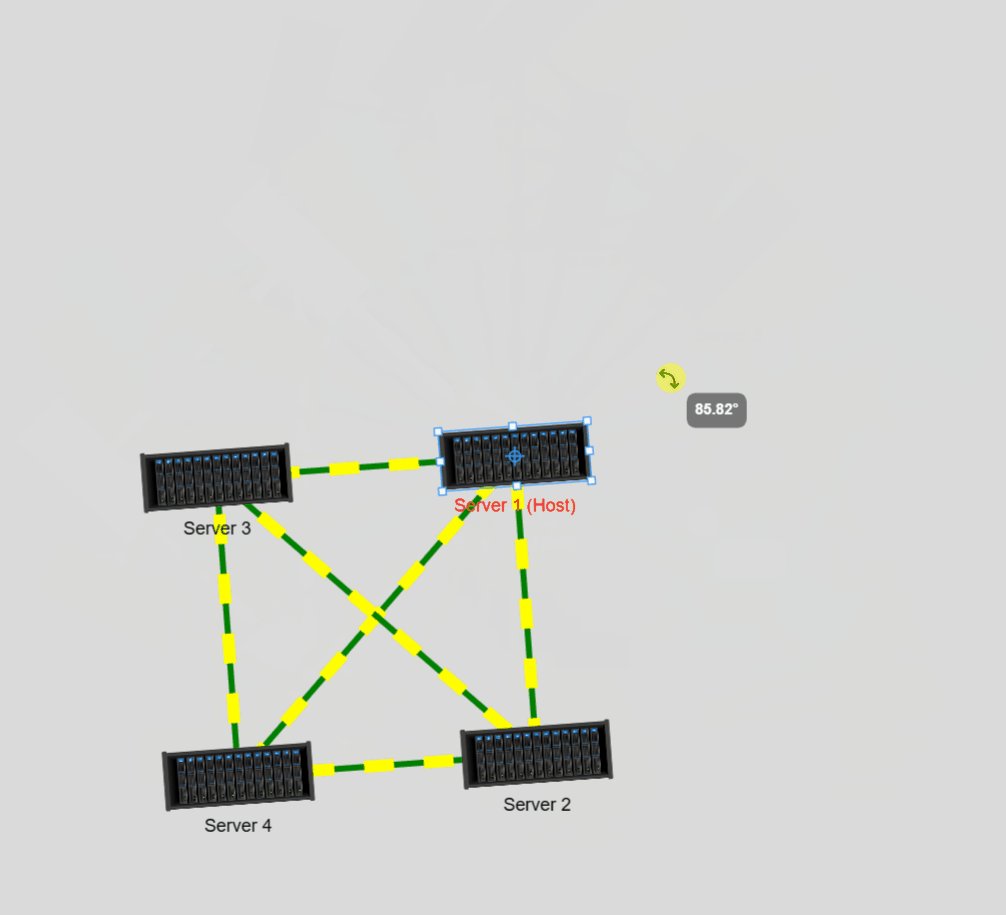
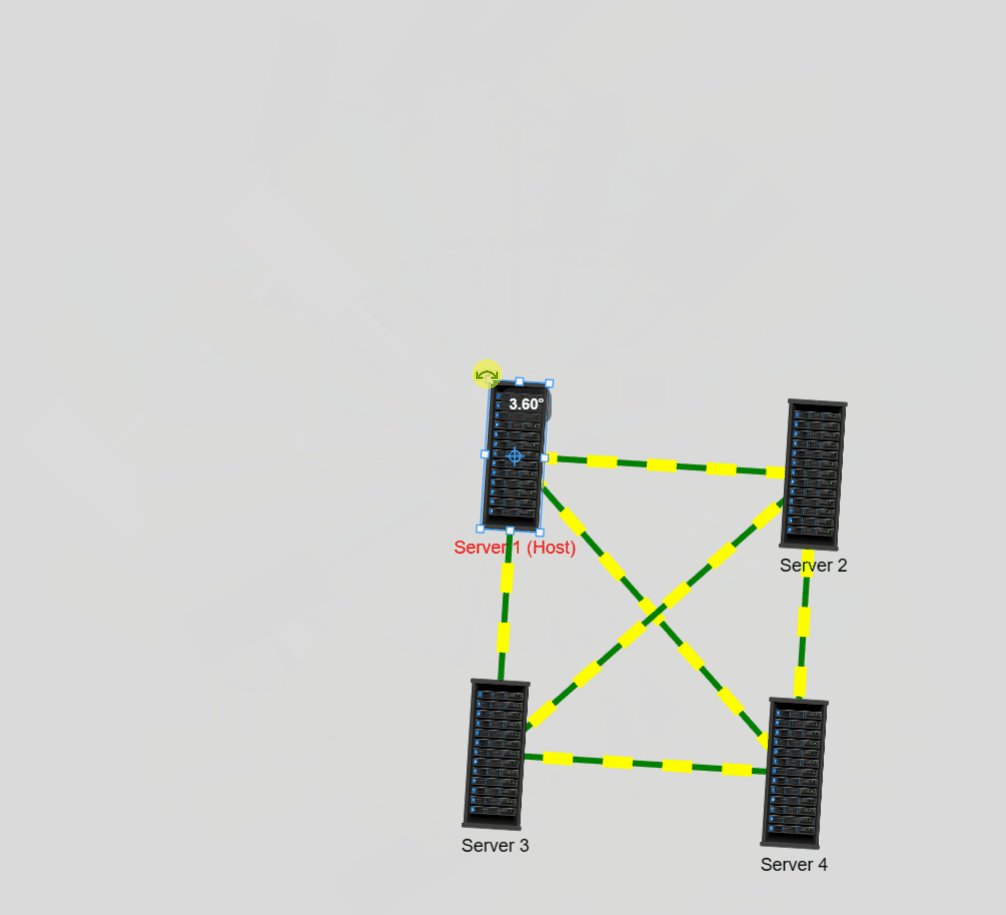
吸附旋轉
前面提過,設置吸附后的節點,不但會跟隨 Host 節點移動,還會根據 Host 節點旋轉,這是非常有用的一個功能。其邏輯由 HT for Web 內部實現,我們在這里調用即可。

錨點
如上圖所示,4臺服務器都圍繞著一個中心點旋轉,該中心點就是 Server 1 的錨點。同時,它也是 Server 1 坐標所在點。也就是說:錨點影響著節點的坐標位置,錨點同時也是節點旋轉和縮放的中心點。
在 HT 中,錨點是Node上一個重要的概念。節點繪制的是一個矩形區域,而錨點是決定了矩形區域中哪個位置是節點的坐標點位置。
錨點的值是一個百分比數值,{x:0,y:0}是在區域左上角,{x:1,y:1}是在區域右下角,HT 默認以{x:0.5,y:0.5}為錨點,也就是圖元中心點。如果為節點配置大于1或者小于0則錨點則該錨點將處于節點矩形區域之外。可以通過node.getAnchor和node.setAnchor獲取和設置錨點,也可以通過node.getAnchorX、node.setAnchorX、node.getAnchorY、node.setAnchorY方法單獨設置獲取。
? getAnchor()和setAnchor(x, y | {x:0.5,y:0.5})獲取和設置圖元的錨點,錨點影響著節點坐標位置,錨點同時也是旋轉和縮放的中心點
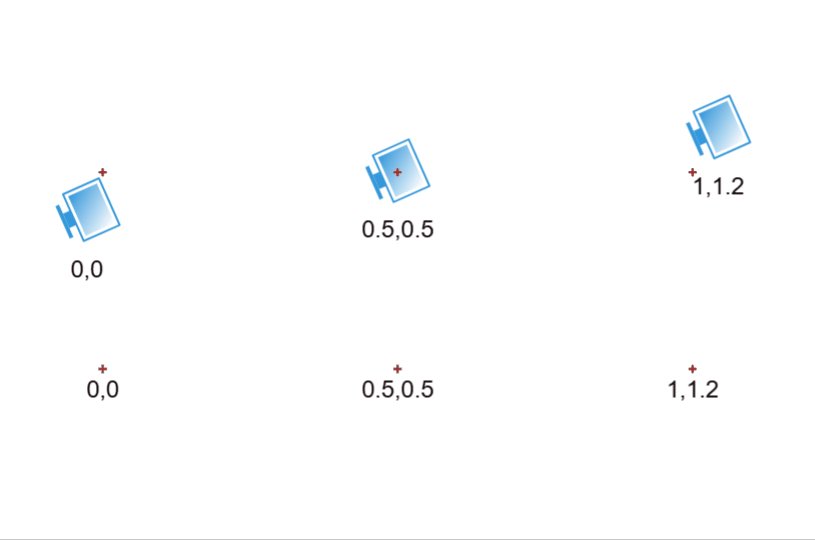
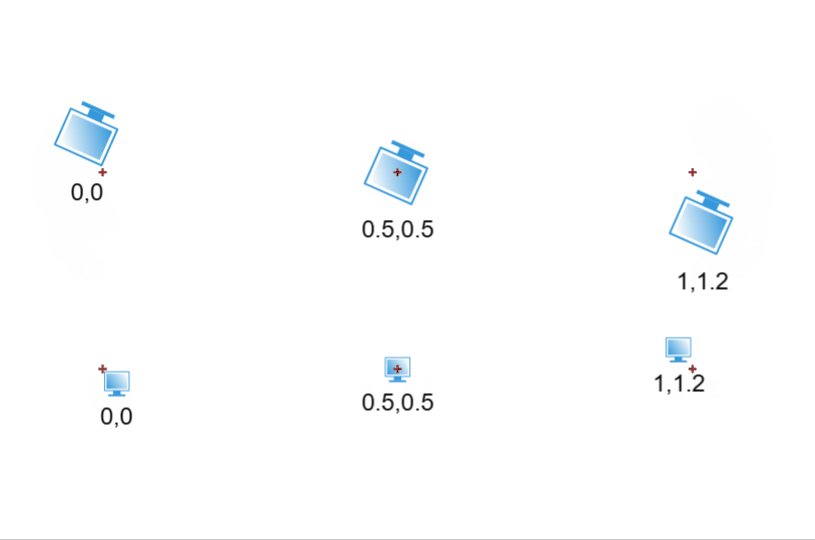
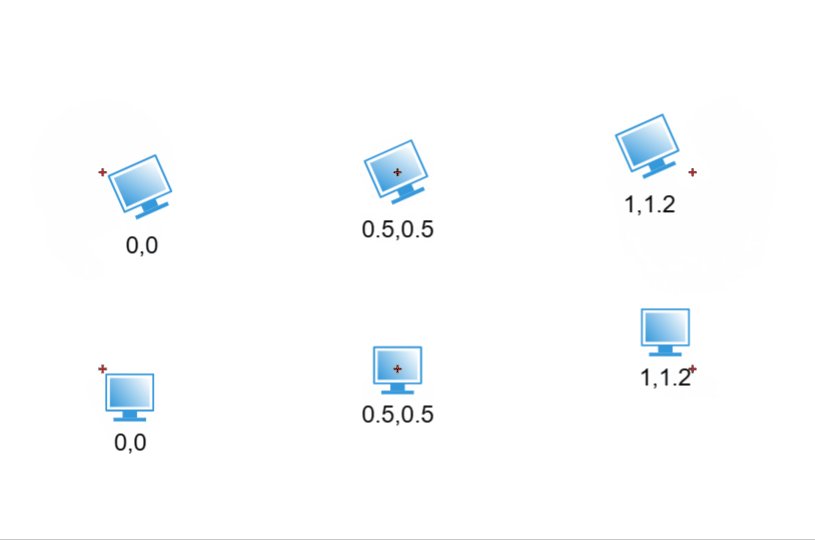
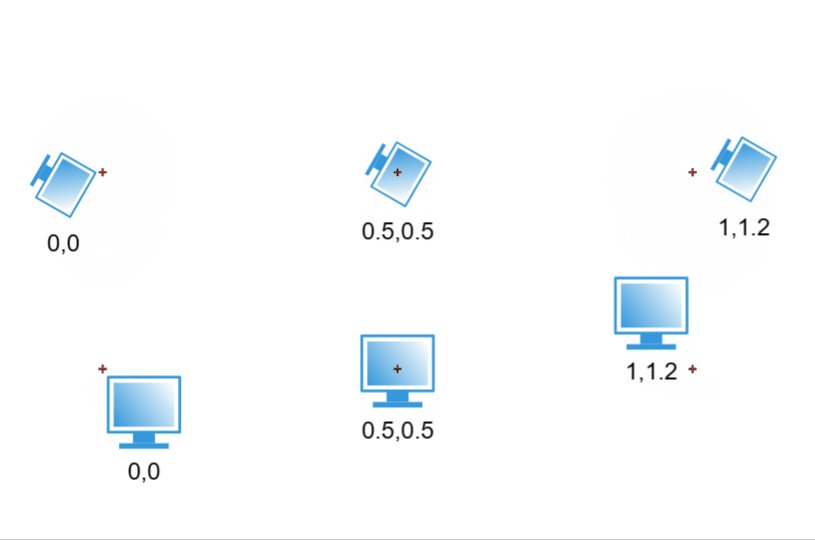
Hightopo 的官網示例從多個維度展示了錨點的作用:

在 3D 場景中,其錨點原理上與 2D 類似,只不過這里增加了一個維度。獲取和設置錨點的方法如下:
? getAnchor3d()和setAnchor3d(x, y, z | [x, y, z])獲取和設置圖元的 3D 錨點。需要注意的是,要想單獨獲取 Z 軸方向上的錨點,這里需要使用 node.getAnchorElevation 而不是 node.getAnchorZ
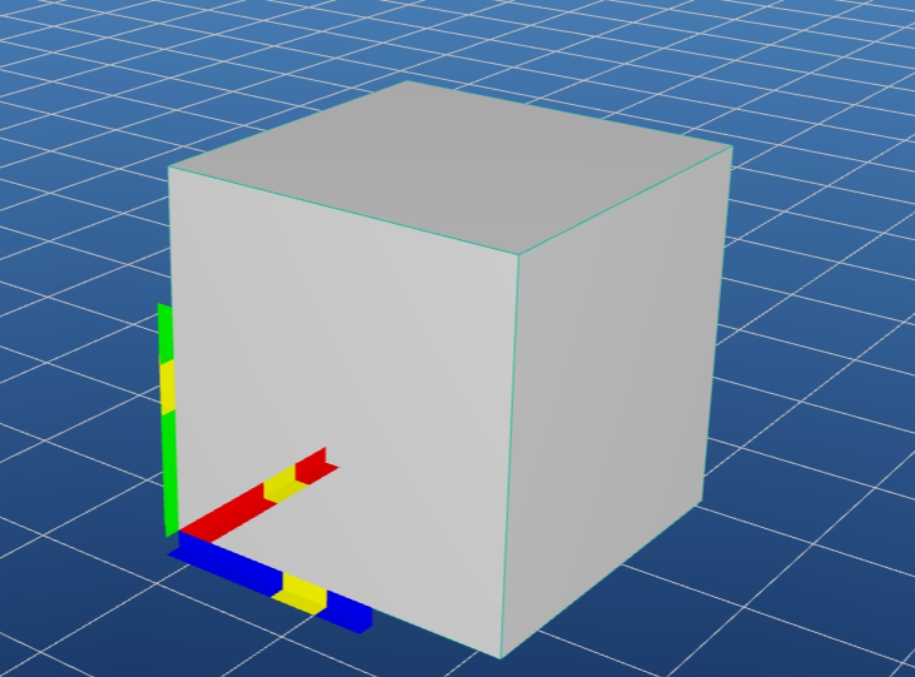
下圖展示的是一個六面體在 3D 場景中的錨點位置。HT 節點默認的錨點是 {x: 0.5, y: 0.5, z: 0.5}。這里我們將其改成了 {x: 0, y: 0, z: 0},因此,這里的坐標軸顯示在六面體的一角而不是中心位置。

小結
本節我們主要介紹了 HT 的吸附和錨點功能。節點的吸附可以讓節點跟隨它所吸附的宿主對象一起移動或旋轉。使用 HT 的 setHost() 方法可以設置節點的宿主對象,使用 getAttaches() 方法可以獲取所有吸附到該宿主對象上的節點。此外,還介紹了節點旋轉和縮放的中心點——錨點。錨點的值是一個百分比數值,HT 默認以 {x:0.5,y:0.5} 為錨點,也就是圖元中心點。可以通過 node.getAnchor() 和 node.setAnchor(x, y | {x:0.5,y:0.5}) 等方法獲取和設置錨點。
審核編輯 黃宇
-
HT
+關注
關注
0文章
43瀏覽量
30512 -
Hightopo
+關注
關注
0文章
2瀏覽量
4222
發布評論請先 登錄
相關推薦
HT for Web (Hightopo) 使用心得(1)- 基本概念

HT for Web (Hightopo) 使用心得(4)- 3D 場景 Graph3dView 與 Obj 模型

TFT LCD使用心得
詳細談談TFT LCD 的使用心得
智慧服裝工廠電子看板試用心得

HT for Web (Hightopo) 使用心得(2)- 2D 圖紙、節點、連線 與基本動畫

HT for Web (Hightopo) 使用心得(5)- 動畫的實現

HT for Web (Hightopo) 3D場景環境配置(天空球,霧化,輝光,景深)





 HT for Web (Hightopo) 使用心得(3)- 吸附與錨點
HT for Web (Hightopo) 使用心得(3)- 吸附與錨點












評論