今天要介紹這個神器,可以說是 pywebio 的 Plus + Pro + Max 版,原諒我的詞窮,但它真的非常的強。
正常在學習一個新框架之前, 肯定要先調研下這個框架究竟能做些什么事吧?
但對于 streamlit 來說,請你相信我,這是一個你可以無腦去學習的框架,我之所以這么說,是因為我相信終有一天,你一定能用得上它。
Streamlit 是一個用于機器學習、數據可視化的 Python 框架,它能幾行代碼就構建出一個精美的在線 app 應用。
它能做什么,取決于你想干什么?
streamlit 的功能強大,要學習的函數雖然多,但非常容易上手,學習成本卻遠比 前端+Flask 來得低得低。接下來,我會一一介紹。
# 1. 如何安裝?
和安裝其他包一樣,安裝 streamlit 非常簡單,一條命令即可
? pip install streamlit
考慮到 streamlit 會附帶安裝比較多的工具依賴包,為了不污染當前的主要環境,我使用 venv 新建一個虛擬環境。
? python3 -m venv .
然后使用如下命令進入該虛擬環境
? source ./venv/bin/activate
接下來,再安裝 streamlit ,命令在上邊。
安裝的包比較多(數了下竟然接近 92 個?),過程也會很久,需要點耐心
? pip list | wc -l
92
在安裝過程中,可能會遇到一些問題,但也不一定,這取決于你的機器,如遇到問題請自行借助搜索引擎解決。
# 2. 入門示例
Streamlit 提供了一些入門示例,執行如下命令即可
? streamlit hello
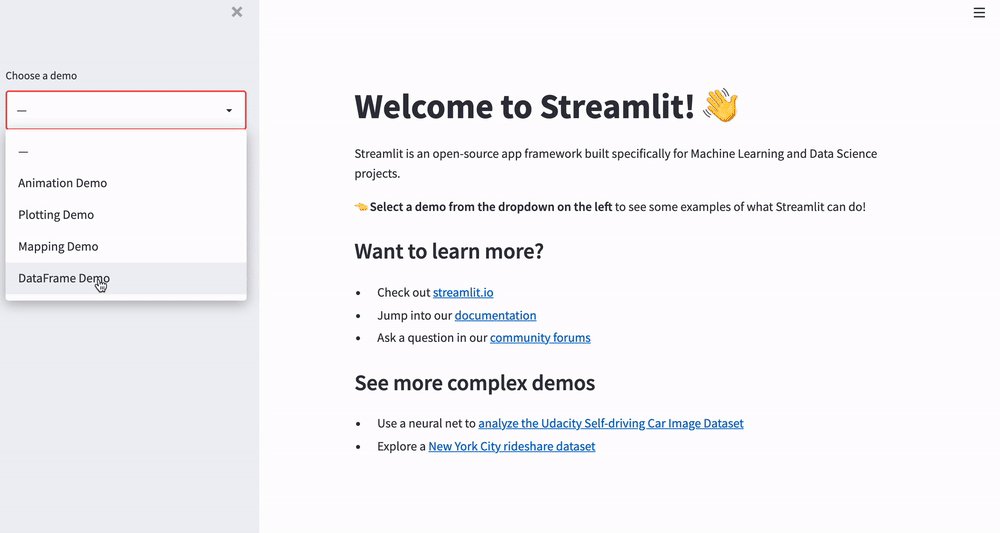
執行后 streamlit 會自動打開瀏覽器加載一個本地頁面 http://localhost:8501/
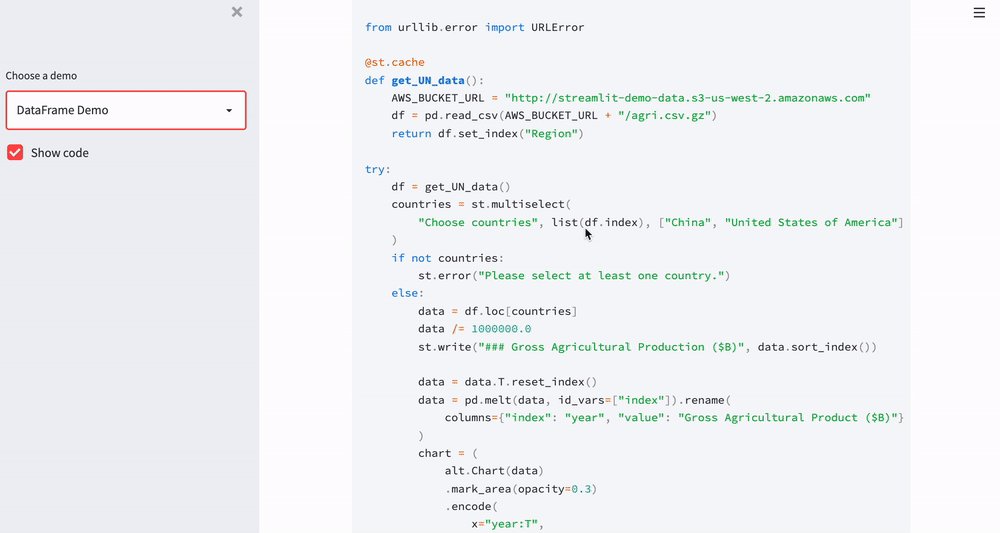
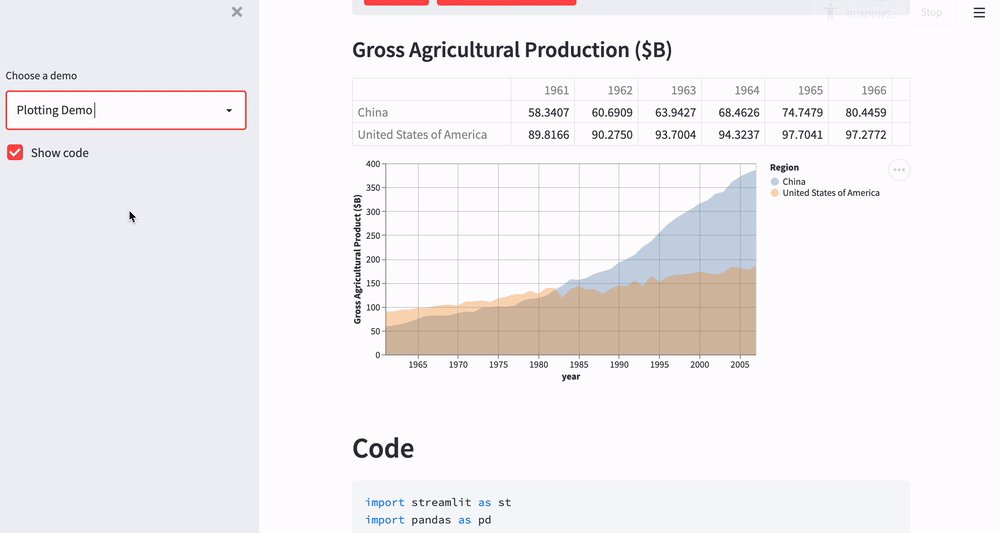
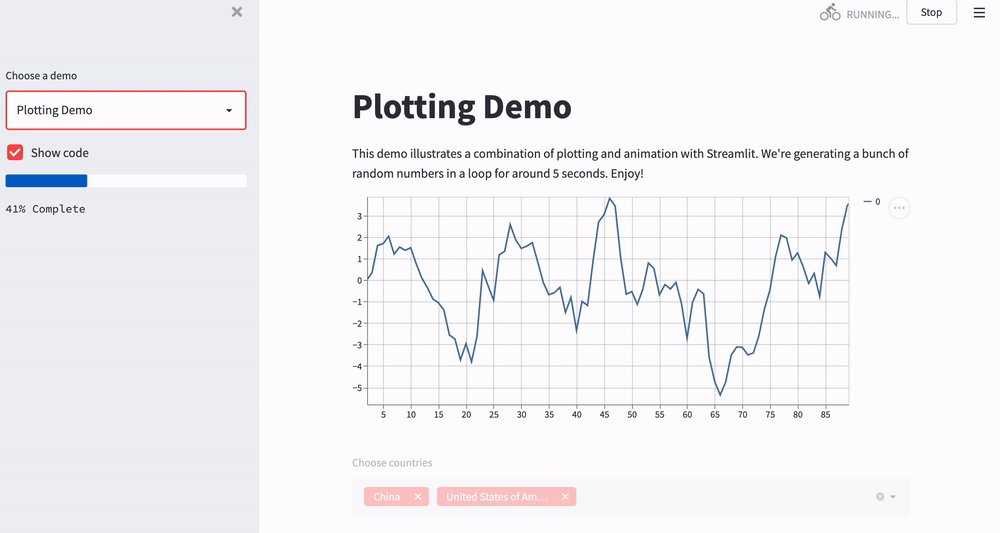
這里面有很多的 demo,你可以看一下,這些 Demo 還有對應的配套代碼

這些代碼直接拷貝保存,就可以在本地直接通過如下命令直接運行
? streamlit run st-demo.py
# 2. Markdown 文本
導入 streamlit 后,就可以直接使用 st.markdown() 初始化,調用不同的方法,就可以往文檔對象中填入內容
- st.title():文章大標題
- st.header():一級標題
- st.subheader():二級標題
- st.text():文本
- st.code():代碼,同時可設置代碼的語言,顯示的時候會高亮
- st.latex():latex 公式
- st.caption():小字體文本
如下我自己寫的一個小 Demo,供你參考
import streamlit as st
# markdown
st.markdown('Streamlit Demo')
# 設置網頁標題
st.title('一個傻瓜式構建可視化 web的 Python 神器 -- streamlit')
# 展示一級標題
st.header('1. 安裝')
st.text('和安裝其他包一樣,安裝 streamlit 非常簡單,一條命令即可')
code1 = '''pip3 install streamlit'''
st.code(code1, language='bash')
# 展示一級標題
st.header('2. 使用')
# 展示二級標題
st.subheader('2.1 生成 Markdown 文檔')
# 純文本
st.text('導入 streamlit 后,就可以直接使用 st.markdown() 初始化')
# 展示代碼,有高亮效果
code2 = '''import streamlit as st
st.markdown('Streamlit Demo')'''
st.code(code2, language='python')
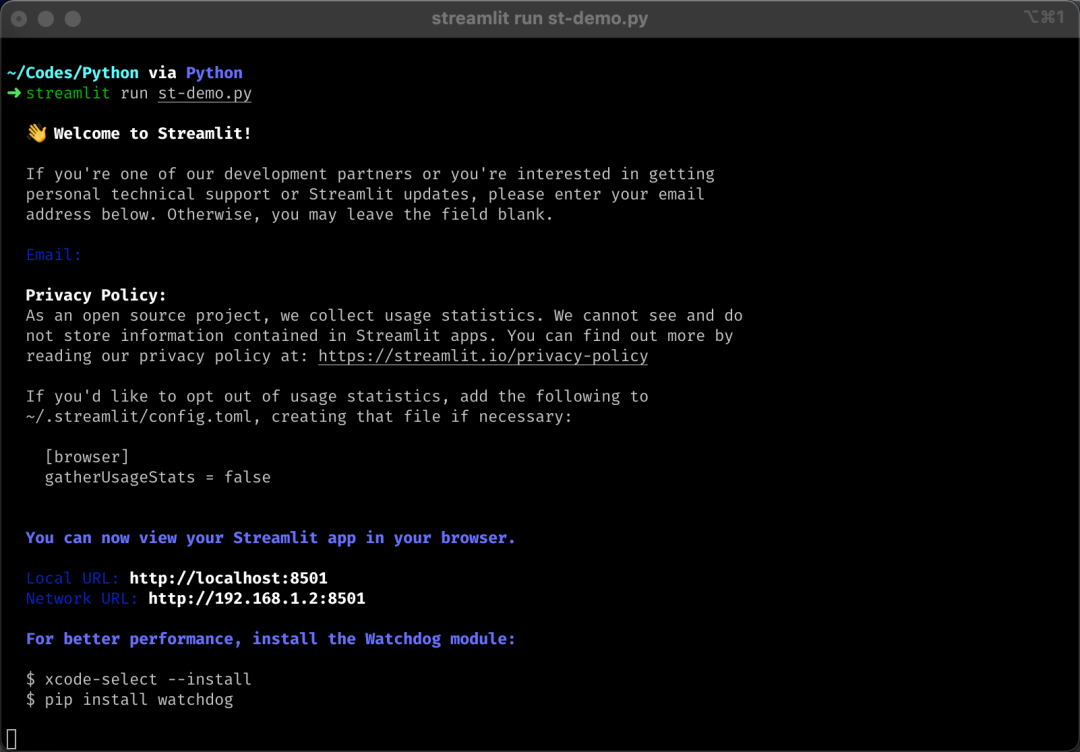
Streamlit 運行的方式 與普通的腳本 有所不同,應該使用 streamlit run st-demo.py

運行后就會自動打開瀏覽器加載這個頁面,如果沒有自動打開,也可以手動拷貝上圖中的鏈接打開訪問。
是不是有點那個味了?就這,還只是開胃菜~

# 3. 數據圖表支持
3.1 圖表組件
關于數據的展示,streamlit 由兩個組件進行支持
- table:普通的表格,用于靜態數據的展示
- dataframe:高級的表格,可以進行數據的操作,比如排序
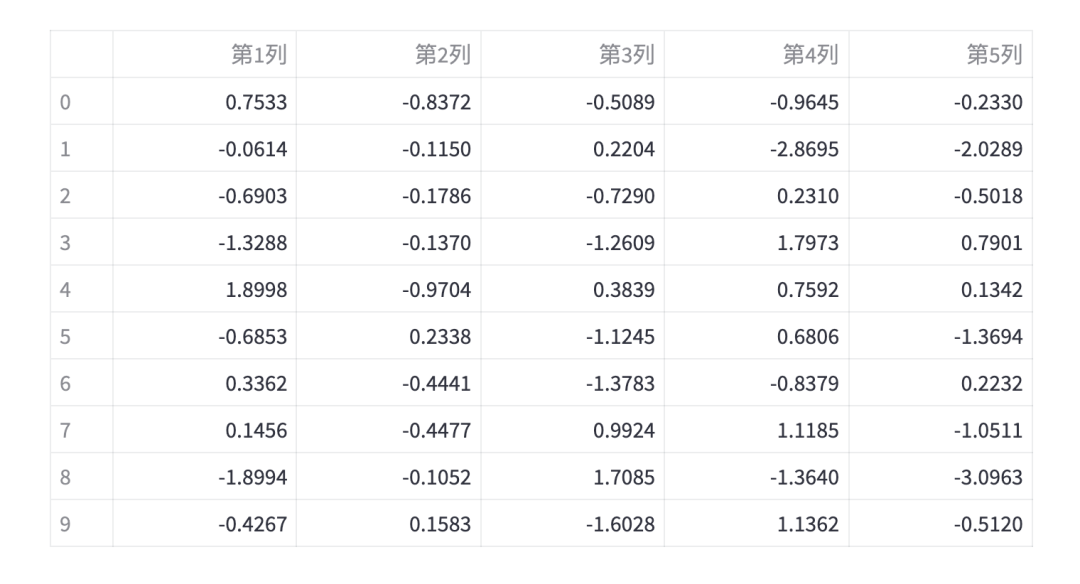
Table 的示例
df = pd.DataFrame(
np.random.randn(10, 5),
columns=('第%d列' % (i+1) for i in range(5))
)
st.table(df)
效果如下

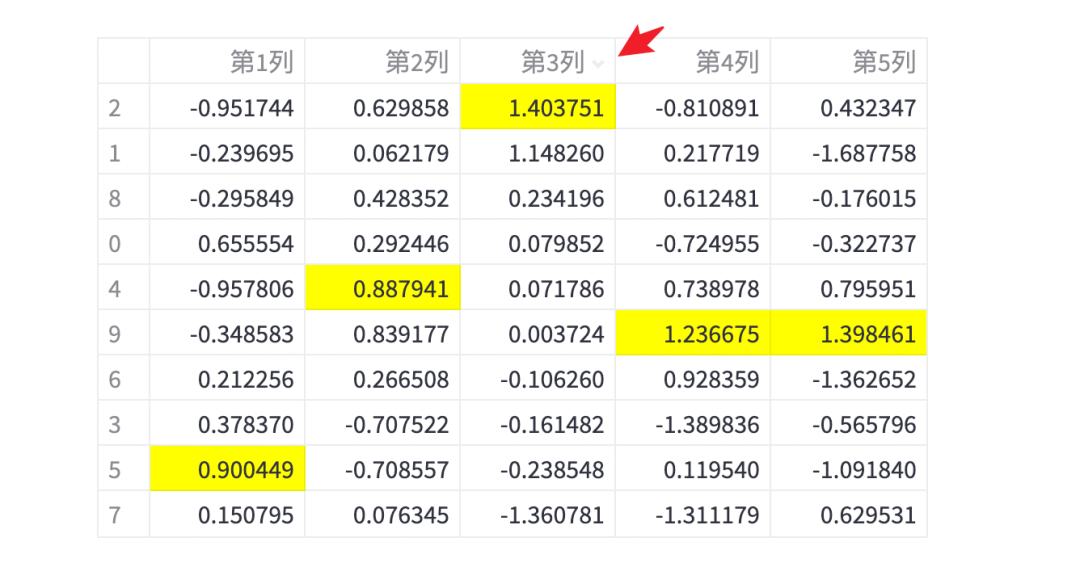
Datafram 的示例
df = pd.DataFrame(
np.random.randn(10, 5),
columns=('第%d列' % (i+1) for i in range(5))
)
st.dataframe(df.style.highlight_max(axis=0))
效果如下,可以看到在圖示外,有個向下的小箭頭,你點一下,就會進行排序
除此之外,你還能看到我對最大值進行了高亮顯示,原因是我傳入的參數是 df.style.highlight_max(axis=0)

其實還有 n 多種樣式,比如:
- highlight_null:空值高亮
- highlight_min:最小值高亮
- highlight_max:最大值高亮
- highlight_between:某區間內的值高亮
- highlight_quantile:暫沒用過
這些你都可以在源代碼中找到示例
3.2 監控組件
在采集到一些監控數據后,若你需要做一個監控面板, streamlit 也為你提供的 metric 組件
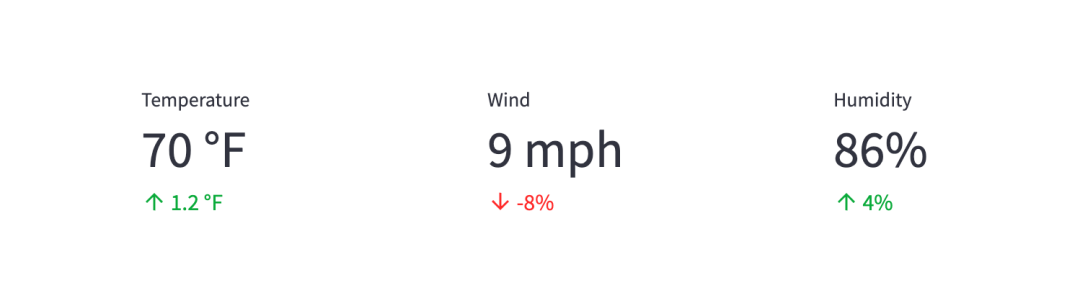
如下代碼創建 三個指標,并且填入對應的數據
col1, col2, col3 = st.columns(3)
col1.metric("Temperature", "70 °F", "1.2 °F")
col2.metric("Wind", "9 mph", "-8%")
col3.metric("Humidity", "86%", "4%")
刷新頁面,就能看到下面的效果

3.3 原生圖表組件
Streamlit 原生支持多種圖表:
- st.line_chart:折線圖
- st.area_chart:面積圖
- st.bar_chart:柱狀圖
- st.map:地圖
下面一一展示
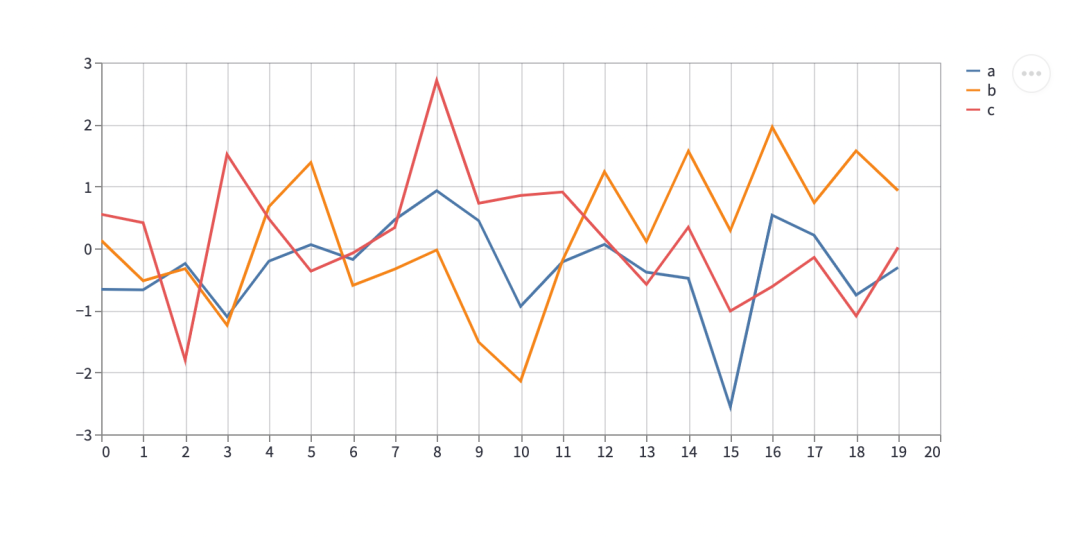
折線圖
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns=['a', 'b', 'c'])
st.line_chart(chart_data)

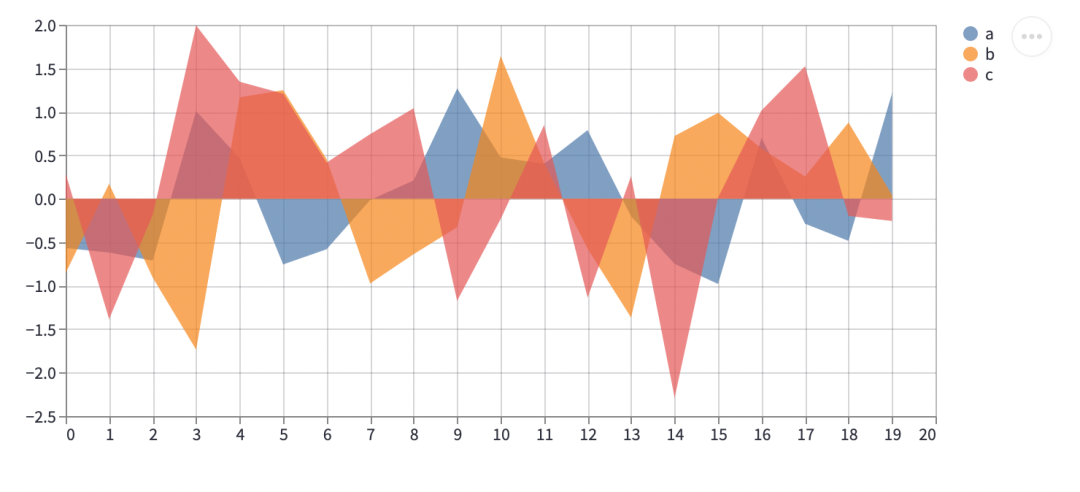
面積圖
chart_data = pd.DataFrame(
np.random.randn(20, 3),
columns = ['a', 'b', 'c'])
st.area_chart(chart_data)

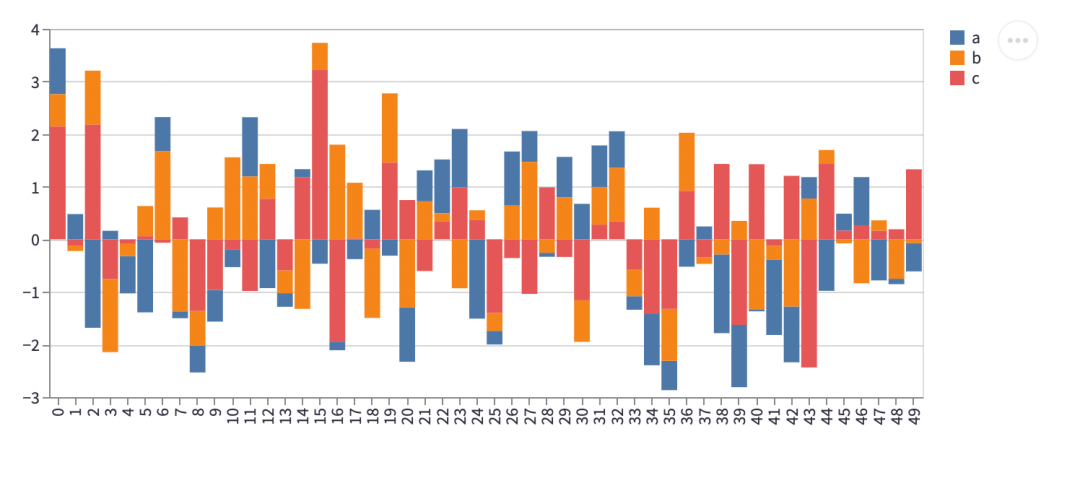
柱狀圖
chart_data = pd.DataFrame(
np.random.randn(50, 3),
columns = ["a", "b", "c"])
st.bar_chart(chart_data)

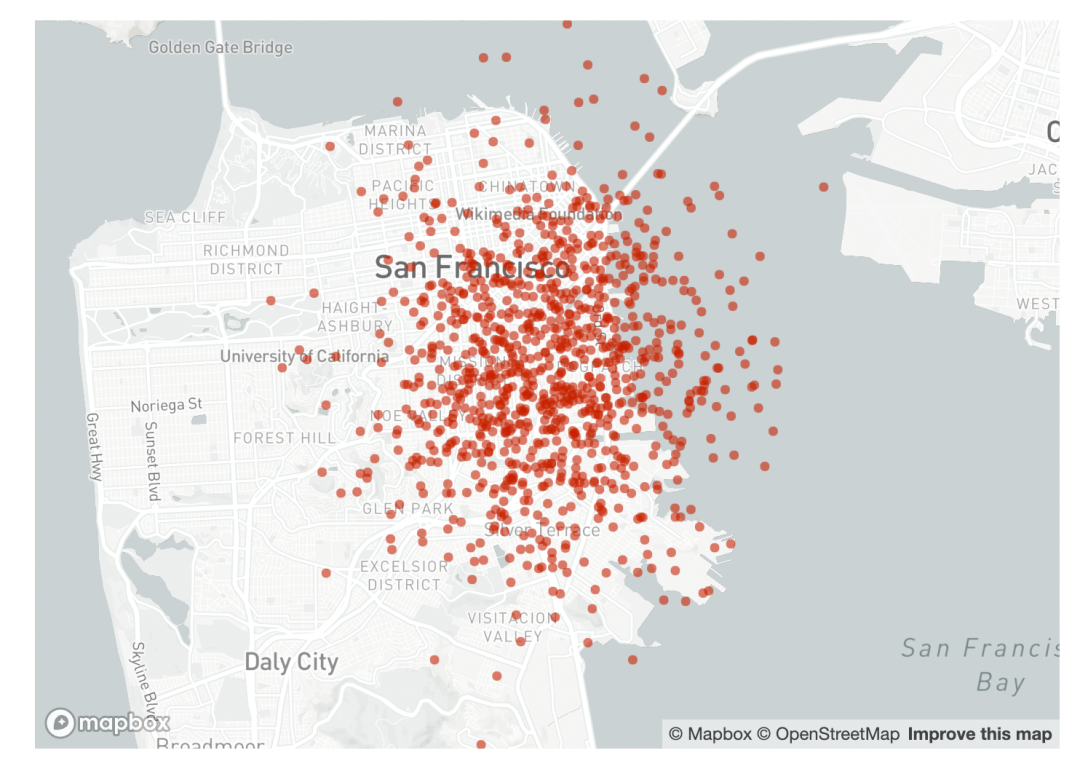
地圖
df = pd.DataFrame(
np.random.randn(1000, 2) / [50, 50] + [37.76, -122.4],
columns=['lat', 'lon']
)
st.map(df)

3.4 外部圖表組件
Streamlit 的一些原生圖表組件,雖然做到了傻瓜式,但僅能輸入數據、高度和寬度,如果你想更漂亮的圖表,就像 matplotlib.pyplot、Altair、vega-lite、Plotly、Bokeh、PyDeck、Graphviz 那樣,streamlit 也提供了支持:
- st.pyplot
- st.bokeh_chart
- st.altair_chart
- st.altair_chart
- st.vega_lite_chart
- st.plotly_chart
- st.pydeck_chart
- st.graphviz_chart
對于這部分,熟悉的同學自行嘗試了,這里不再演示。

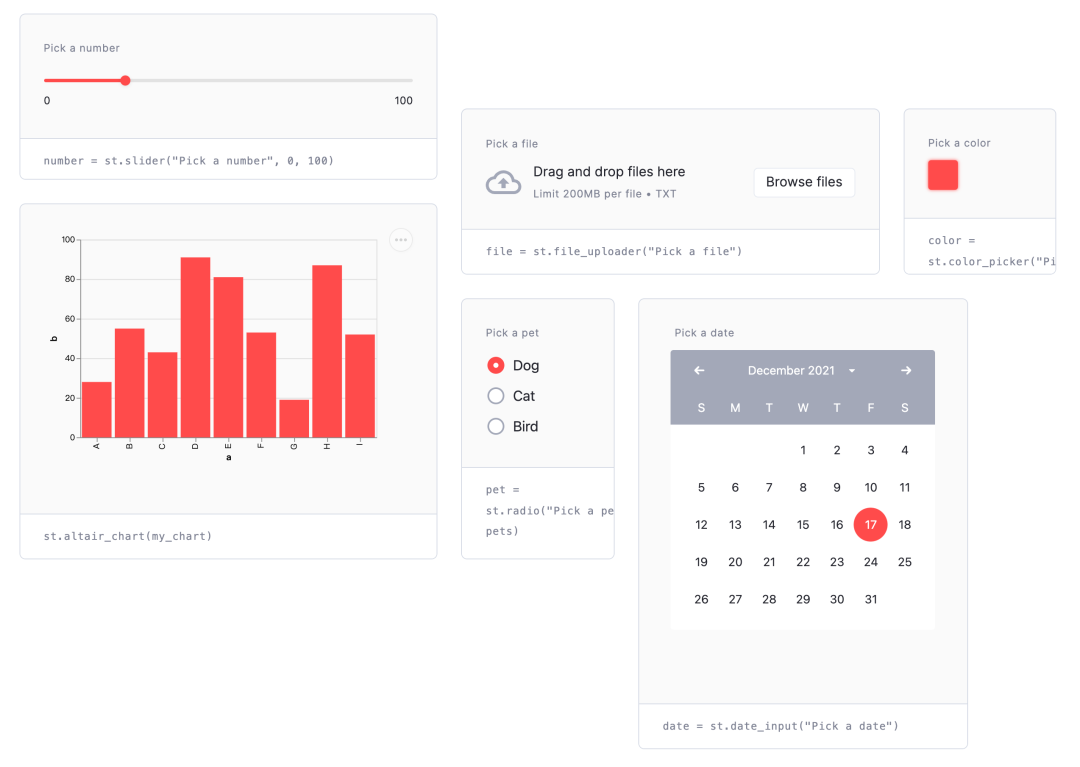
# 4. 用戶操作支持
前面 streamlit 都只是展示文本和數據,如果僅是如此,那 streamlit 也就 just so so
對于那些不會前端,并且平時有需要寫一些簡單的頁面的人說,能寫一些交互界面才是硬需求。
慶幸的是,你平時在網頁上、app 上能看到的交互組件,Streamlit 幾乎都能支持。。
- button:按鈕
- download_button:文件下載
- file_uploader:文件上傳
- checkbox:復選框
- radio:單選框
- selectbox:下拉單選框
- multiselect:下拉多選框
- slider:滑動條
- select_slider:選擇條
- text_input:文本輸入框
- text_area:文本展示框
- number_input:數字輸入框,支持加減按鈕
- date_input:日期選擇框
- time_input:時間選擇框
- color_picker:顏色選擇器
這些內容非常多,也比較簡單,一個一個舉例也沒必要,大家直接去看 streamlit 源碼里的注釋即可。

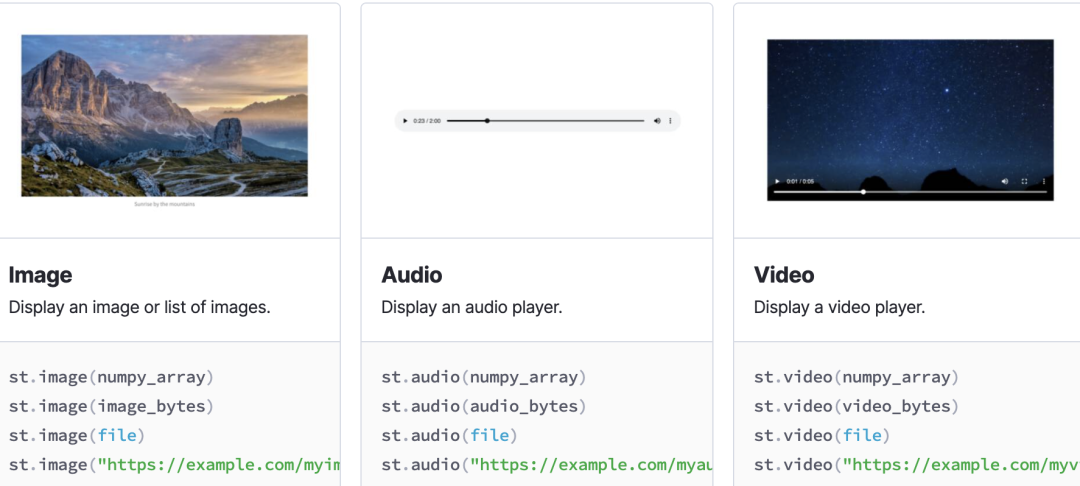
# 5. 多媒體組件
想要在頁面上播放圖片、音頻和視頻,可以使用 streamlit 的這三個組件:
- st.image
- st.audio
- st.video

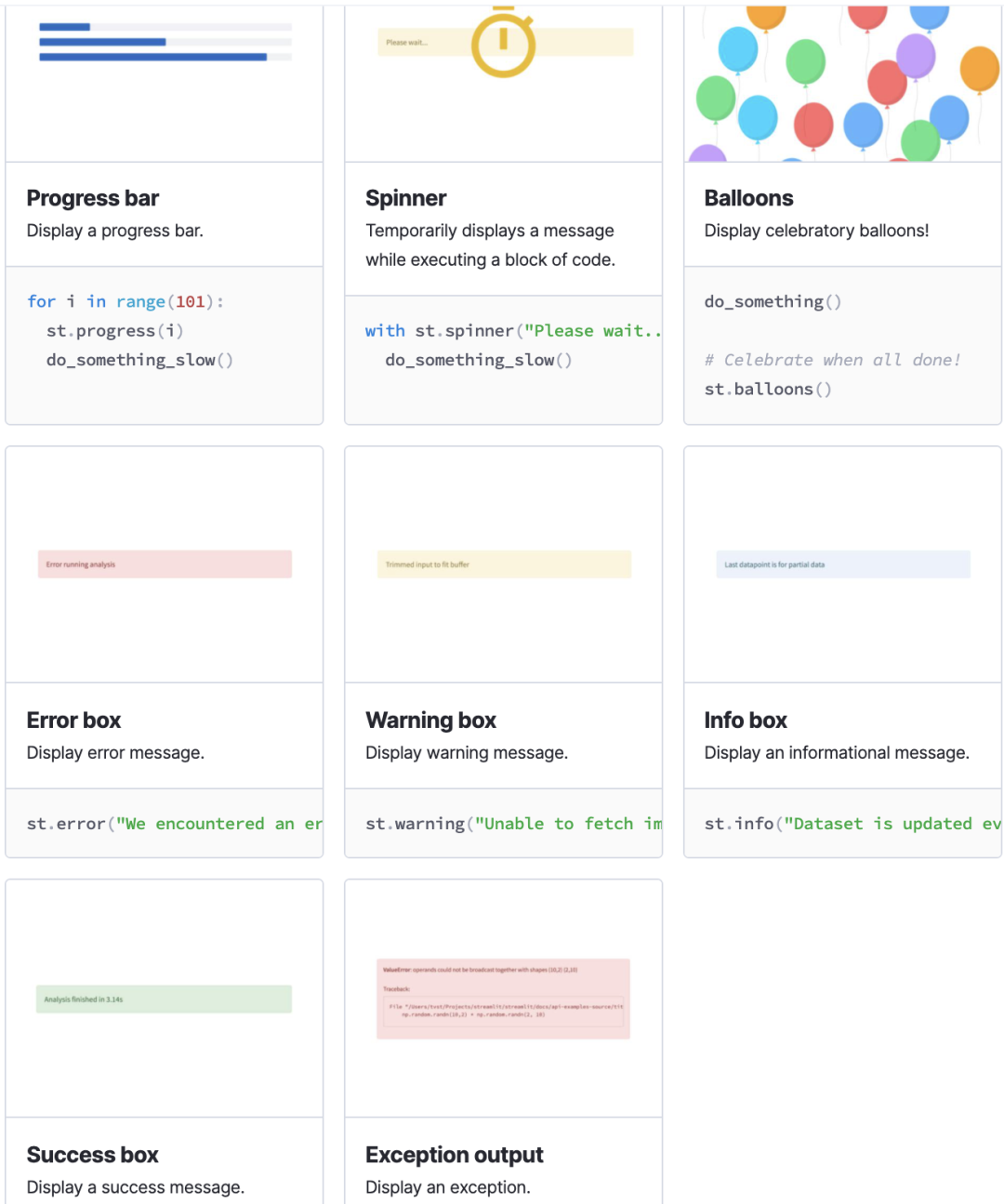
# 6. 狀態組件
狀態組件用來向用戶展示當前程序的運行狀態,包括:
- progress:進度條,如游戲加載進度
- spinner:等待提示
- balloons:頁面底部飄氣球,表示祝賀
- error:顯示錯誤信息
- warning:顯示報警信息
- info:顯示常規信息
- success:顯示成功信息
- exception:顯示異常信息(代碼錯誤棧)
效果如下:

img
# 7. 頁面布局
Streamlit 是自上而下渲染的,組件在頁面上的排列順序與代碼的執行順序一致。
一個精美的 web app ,只有上下單欄式的布局肯定是不夠的。
實際上 streamlit 還提供了多種多樣的布局:
st.sidebar:側邊欄
側邊欄可以做一些用戶操作控件

st.columns:列容器,處在同一個 columns 內組件,按照從左至右順序展示
st.expander:隱藏信息,點擊后可展開展示詳細內容,如:展示更多
st.container:包含多組件的容器
st.empty:包含單組件的容器
# 8. 流程控制系統
Streamlit 是自上而下逐步渲染出來的,若你的應用場景需要對渲染做一些控制,streamlit 也有提供對應的方法
- st.stop:可以讓 Streamlit 應用停止而不向下執行,如:驗證碼通過后,再向下運行展示后續內容。
- st.form:表單,Streamlit 在某個組件有交互后就會重新執行頁面程序,而有時候需要等一組組件都完成交互后再刷新(如:登錄填用戶名和密碼),這時候就需要將這些組件添加到 form 中
- st.form_submit_button:在 form 中使用,提交表單。
# 9. 緩存特性提升速度
當用戶在頁面上做一些操作的時候,比如輸入數據,都會觸發整個 streamlit 應用代碼的重新執行,如果其中有讀取外部數據的步驟(數 GB 的數據),那這種性能損耗是非常可怕的。
但 streamlit 提供了一個緩存裝飾器,當要重新執行代碼渲染頁面的時候,就會先去緩存里查一下,如果代碼或者數據沒有發生變化,就直接調用緩存的結果即可。
使用方法也簡單,在需要緩存的函數加上 @st.cache 裝飾器即可。
DATE_COLUMN = 'date/time'
DATA_URL = ('https://s3-us-west-2.amazonaws.com/'
'streamlit-demo-data/uber-raw-data-sep14.csv.gz')
@st.cache
def load_data(nrows):
data = pd.read_csv(DATA_URL, nrows=nrows)
lowercase = lambda x: str(x).lower()
data.rename(lowercase, axis='columns', inplace=True)
data[DATE_COLUMN] = pd.to_datetime(data[DATE_COLUMN])
return data
# 10. 部署上線
在本地編寫的 streamlit 應用,運行起來后只能在本地訪問。
如果需要讓別人也能訪問這個應用,那你需要有一臺服務器,這樣才能通過公網ip進行訪問
如果你需要服務器,可以點 這個鏈接 領個卷有優惠。
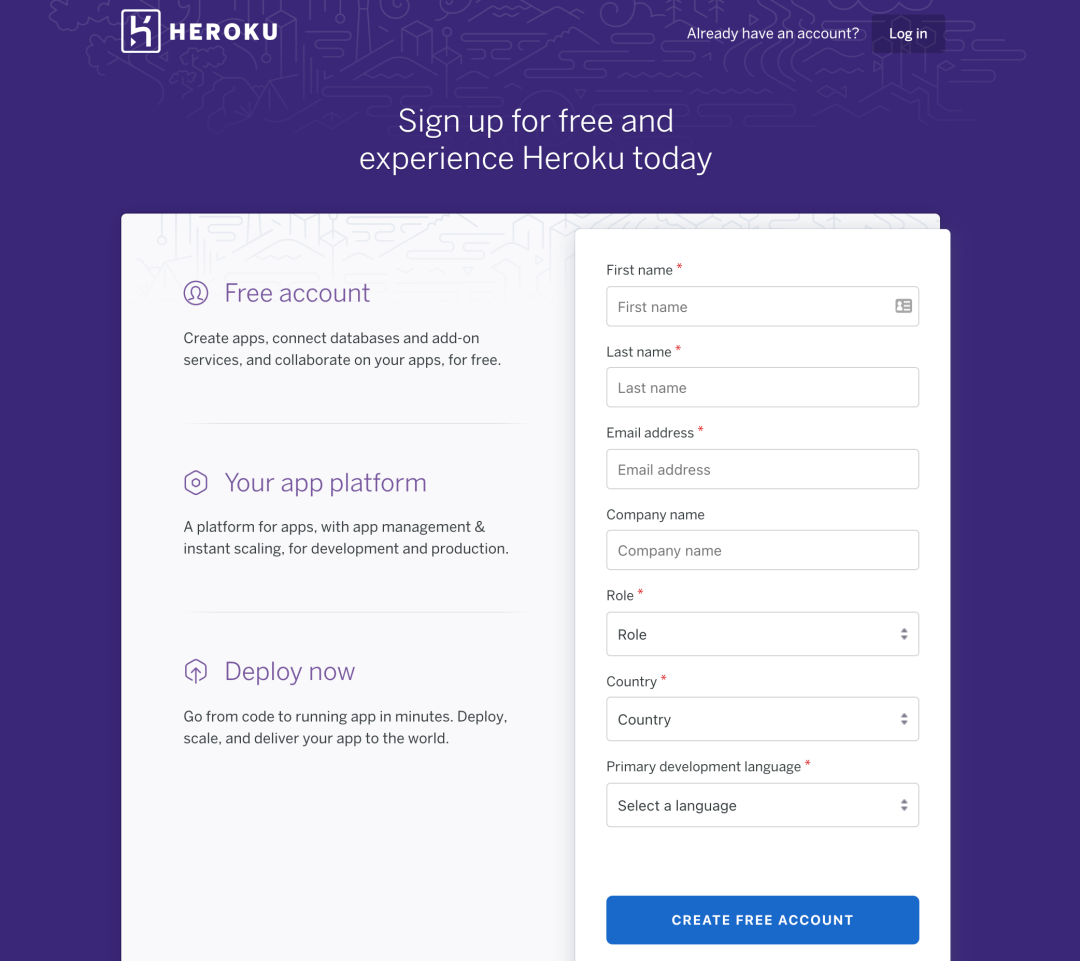
另外,還有一個選擇,就是使用 Heroku (https://heroku.com)部署你的應用。
Heroku是一個支持多種編程語言的云平臺即服務,你只要注冊一個帳號(聽說網易和 QQ 郵箱不行,我使用的 Gmail 注冊的)

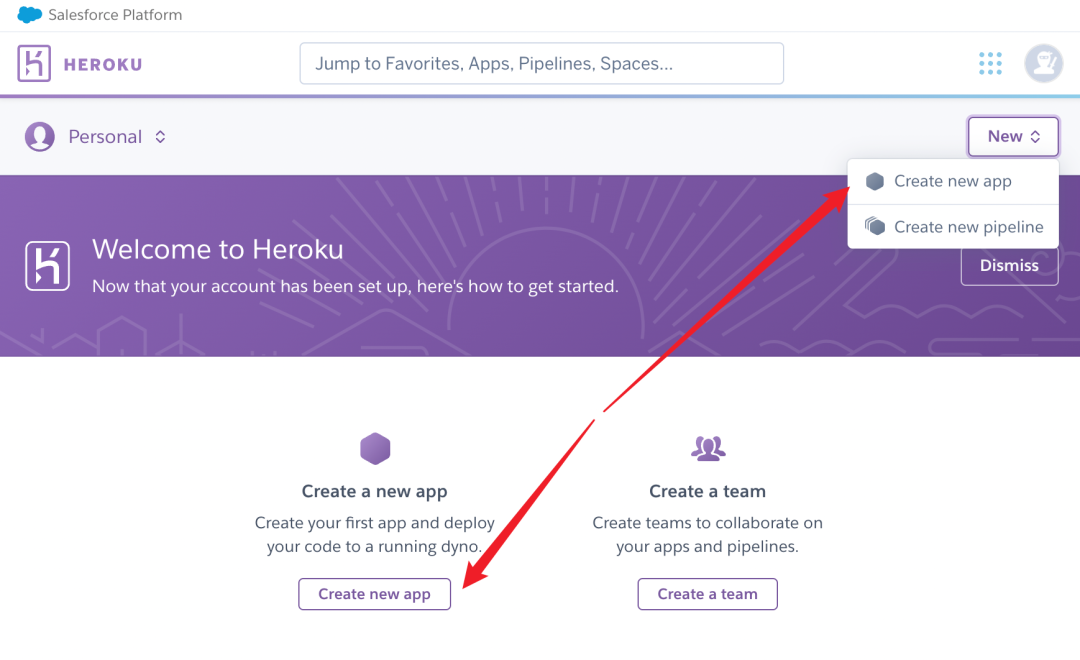
然后創建自己的 app

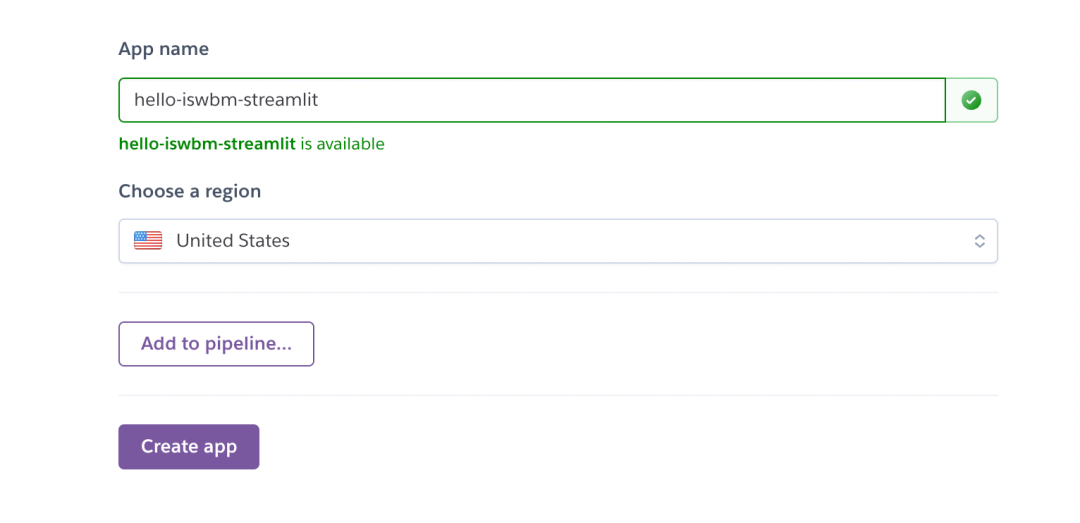
這個 App 名字好像是要全網唯一,本想取個 hello-streamlit 的,發現早有人取過了。

然后為你的應用,創建幾個 Heroku 規定的文件
- requirements.txt:依賴包文件
- setup.sh:安裝腳本,主要是創建文件夾,寫入配置文件
- Procfile:啟動腳本,告訴 Heroku 如何安裝并啟動應用
這些文件的編碼有固定的格式,我這邊編寫好了一份模板下載地址 https://www.lanzout.com/ikMWkxqktgj

拿到了這份模板后,你就可以基于這份模板創建你的 git 倉庫
git init
git add --all
git commit -m "init"
然后部署到 Heroku
heroku login
heroku create
git push heroku master
heroku ps:scale web=1
按照命令行輸出的URL就可以訪問你的應用了。
查看Heroku日志:
heroku logs --tail
要想使用自己域名,需要先通過Heroku驗證。然后運行:
heroku domains:add hivecnstats.iswbm.com
使用 Heroku 唯一的缺點就是 Heroku 是需要梯子的,一般人訪問不了,沒條件的還是乖乖的備臺服務器吧。
# 12. 總結一下
Streamlit 一個開箱即用的工具集,它可以讓一個普通的個人開發者免于學習繁雜的前端知識,就可以輕松、快速的構建一個簡潔、優雅的 web app 應用,這是 streamlit 最吸引人的地方。
對于從事數據分析,機器學習領域的人來說,它絕對是開發神器,但即使你不是這些領域的人,你肯定也會有搭建一個 web app 需求的時候,streamlit 正是你需要的。
這篇文章從前天晚上開始寫,一直到今天才完成,雖然花的時候比較長,但 streamlit 它值得。
-
工具
+關注
關注
4文章
311瀏覽量
27770 -
機器學習
+關注
關注
66文章
8406瀏覽量
132562 -
數據可視化
+關注
關注
0文章
465瀏覽量
10251
發布評論請先 登錄
相關推薦
單片機小工具大全錦集92個小工具收集 有效期30天
開箱即用+恢復出廠設置
實現故障自愈要攻克的3個問題以及開箱即用的方案

ABC一體機3.0:AI開箱即用即開發
Streamlit推出新的云服務,讓開發者更容易分享機器學習應用
GitHub上開源了個集眾多數據源于一身的爬蟲工具箱——InfoSpider
開箱即用!教你如何正確使用華為云CodeArts IDE Online!

開箱即用!教你如何正確使用華為云編譯構建服務CodeArts Build!

Redis工具集的實現和使用





 Streamlit:一個開箱即用的工具集
Streamlit:一個開箱即用的工具集












評論