嗨,各位小伙伴!今天,我們將帶你探索如何在ESP32開發板上制作炫酷的特效,別擔心,不需要編程基礎。我們將一步步學習如何使用TFT屏幕以及ESPI庫。跟著我,輕松入門,一起來搞點有趣的事情吧!
小貼士:伊娃老師的線上工作坊開課啦,要報名的快點看文章最后面!等你報名喲!
完整代碼
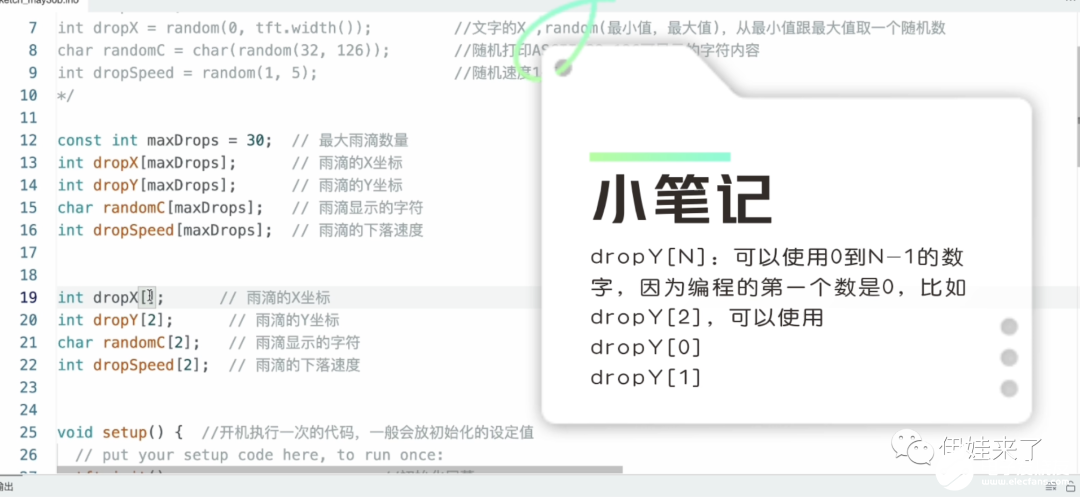
#include TFT_eSPI tft; //創建對象 uint16_t evacolor = tft.color565(0, 0, 0); //rgb/*int dropY = 0; //文字的Yint dropX = random(0, tft.width()); //文字的X ,random(最小值,最大值),從最小值跟最大值取一個隨機數char randomC = char(random(32, 126)); //隨機打印ASCII 32-126可顯示的字符內容int dropSpeed = random(1, 5); //隨機速度1-5*/ const int maxDrops = 300; // 最大雨滴數量int dropX[maxDrops]; // 雨滴的X坐標int dropY[maxDrops]; // 雨滴的Y坐標char randomC[maxDrops]; // 雨滴顯示的字符int dropSpeed[maxDrops]; // 雨滴的下落速度 void setup() { //開機執行一次的代碼,一般會放初始化的設定值 // put your setup code here, to run once: tft.init(); //初始化屏幕 tft.setRotation(0); //屏幕旋轉方向 tft.fillScreen(evacolor); //屏幕底色 tft.setTextSize(1); //文本大小 tft.setTextColor(TFT_DARKGREEN); //文字深綠色 // tft.setCursor(10,10);//設置打印文字位置 // tft.println("TEST EVA");//打印文字 randomSeed(analogRead(0)); // 使用模擬引腳0的值作為隨機種子 for (int i = 0; i < maxDrops; i++) { //如果你將 for 循環放在 setup() 函數之外,即全局作用域中,會導致編譯錯誤。 dropX[i] = random(0, tft.width()); dropY[i] = -random(0, tft.height()); randomC[i] = char(random(32, 126)); dropSpeed[i] = random(1, 5); }} //顯示文字、文字掉落、隨機循環掉落、隨機文字、隨機速度//多個文字,同樣功能 void loop() { //執行完setup之后,循環執行loop中的指令 // put your main code here, to run repeatedly: tft.fillScreen(evacolor); /* tft.setCursor(dropX, dropY); //設定從坐標x:10開始,坐標y:dropY打印 tft.println(randomC); //打印randomC dropY = dropY + dropSpeed; //dropY增加dropSpeed if (dropY > tft.height()) { //判斷Y的位置,如果到底就回到頂點,實現循環掉落 dropY = 0; dropX = random(0, tft.width()); randomC = char(random(32, 126)); }*/ for (int i = 0; i < maxDrops; i++) { tft.setCursor(dropX[i], dropY[i]); //設定從坐標x:10開始,坐標y:dropY打印 tft.println(randomC[i]); //打印randomC dropY[i] = dropY[i] + dropSpeed[i]; //dropY增加dropSpeed if (dropY[i] > tft.height()) { //判斷Y的位置,如果到底就回到頂點,實現循環掉落 dropY[i] = -random(0, tft.height()); dropX[i] = random(0, tft.width()); randomC[i] = char(random(32, 126)); } } delay(100); //延遲100毫秒,0.1秒} 作者:伊娃老師來了 https://www.bilibili.com/read/cv24030296/?spm_id_from=333.999.0.0 出處:bilibili
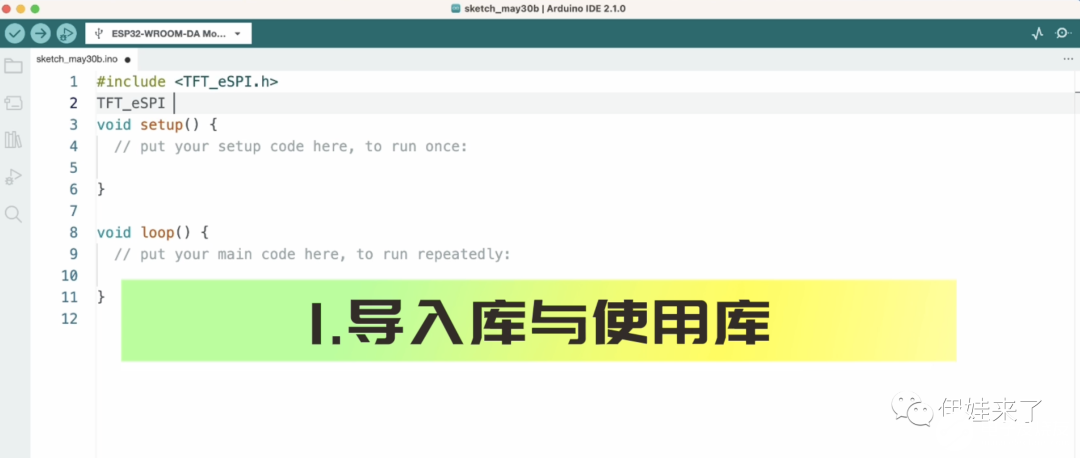
步驟 1: 創建新的Arduino項目 首先,打開Arduino IDE,點擊"項目",然后選擇"導入庫"。在搜索框中輸入"TFT ESPI",選擇并導入這個庫。沒接觸過庫?別擔心,之前的教程有介紹。
步驟 2: 引入TFT庫
在你的代碼中加入以下一行:
#include

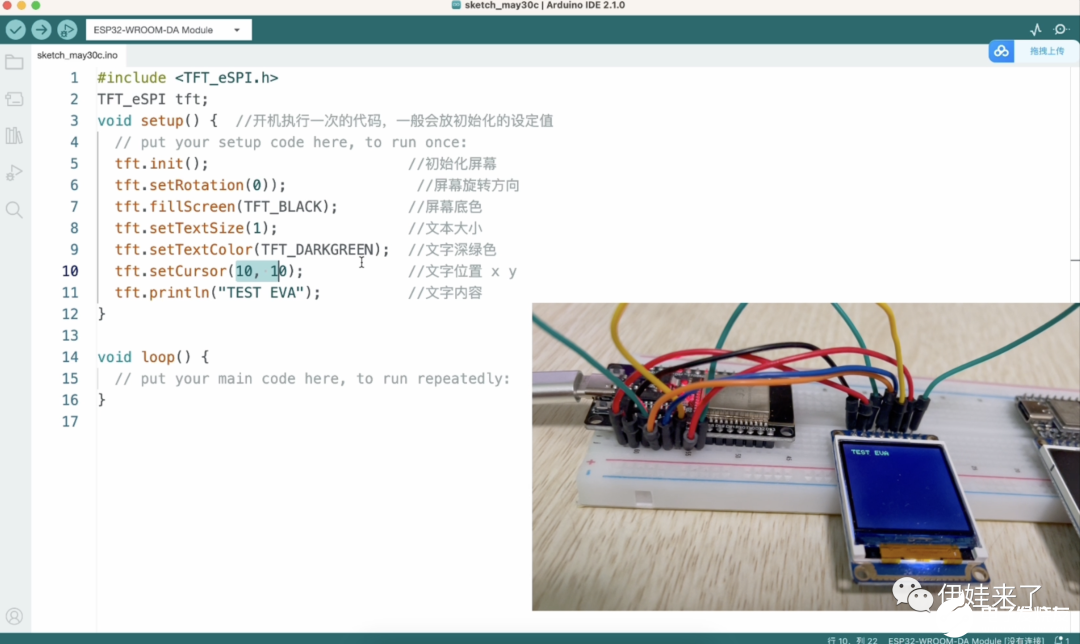
步驟 3: 屏幕控制
TFT庫提供了一堆有用的函數,比如:
TFT.init() - 初始化屏幕
TFT.setRotation(0) - 設置屏幕旋轉
TFT.fillScreen(TFT_BLACK) - 設置背景顏色為黑色
TFT.setTextSize(2) - 設置文本大小
TFT.setTextColor(TFT_GREEN) - 設置文本顏色
想要更多顏色?不妨查查TFT庫文檔或Arduino庫中的TFT ESPI。它預定義了一些常用顏色,用名字直接引用。不過,要是記不住這些名字,也可以自己創建顏色變量,用TFT.color565(r, g, b)方式調用。

步驟 4: 數學與邏輯
做任何項目,都要先把核心功能搞定,然后再慢慢添加特效,避免出現問題。本次特效,核心是文本顯示,然后讓文本垂直下落,再加入隨機性。最后,加點速度隨機化。

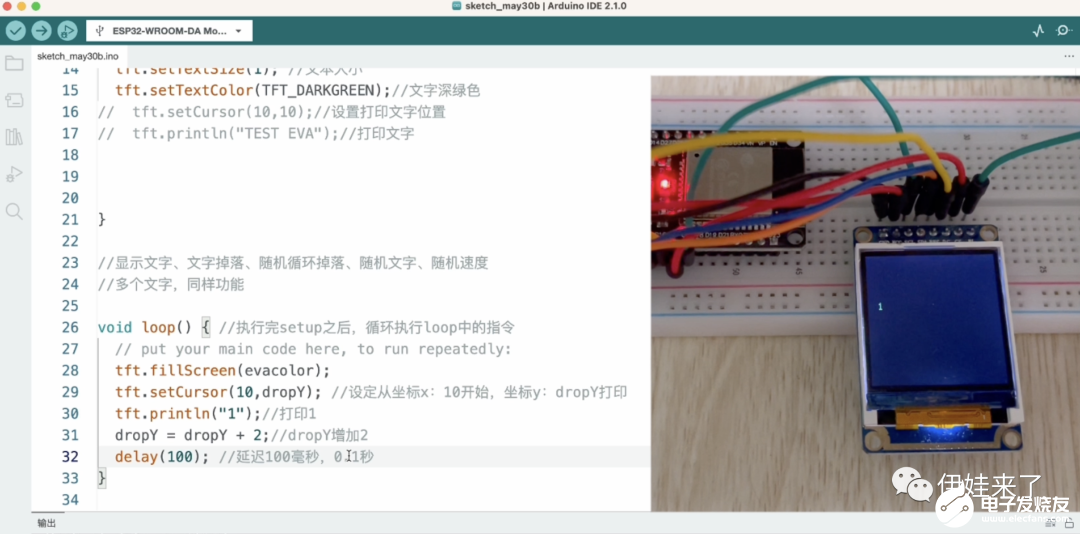
步驟 5: 文本下落
顯示文本其實是把文本從屏幕頂部向底部逐漸打印。每次打印前,先清空屏幕,這樣文本下落時不會留下痕跡。
用TFT.fillScreen(TFT_BLACK)把屏幕弄成黑色,然后用循環不停更新文本的Y坐標。當Y坐標超出屏幕底部,重新設置到頂部,實現循環效果。

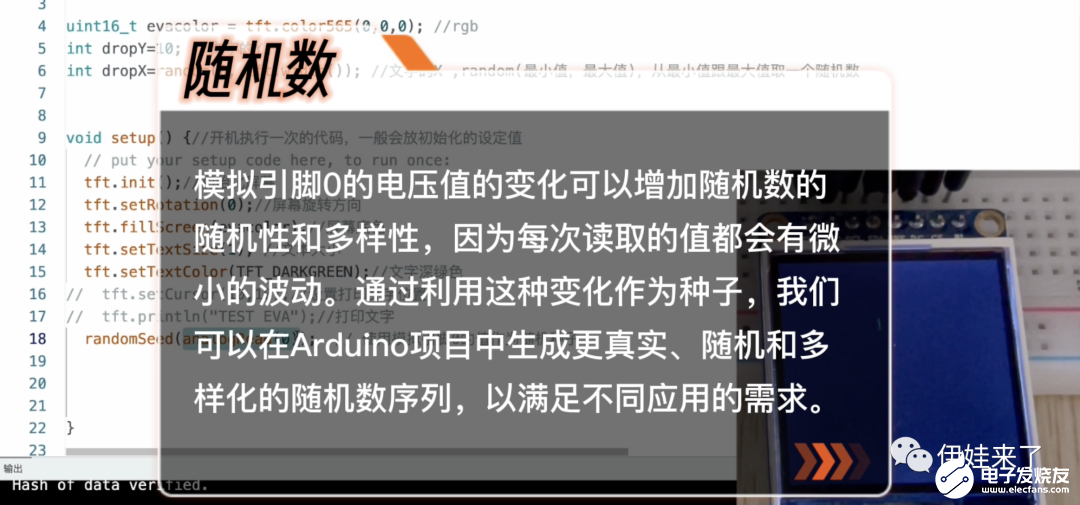
步驟 6: 隨機下落
搞點創意,讓文本從隨機位置開始下落。使用random()函數生成隨機的X坐標。不要忘了用randomSeed(analogRead(0))設置隨機數生成器的種子,確保每次運行都有不同的隨機性。

步驟 7: 組合多個效果
為了更多特效,不用復制黏貼相同的代碼,用數組列表管理它們。通過循環,為每個特效定義不同的參數,一次性更新它們。需要多個特效?只需擴展數組的長度,再多次粘貼代碼。

下一期教程中,我們將深入研究更多編程概念和技巧,希望你會繼續學習。喜歡這篇文章嗎?記得點贊,分享給其他小伙伴。
如果你想跟著伊娃老師一起玩ESP32,千萬不要錯過伊娃老師的線上工作坊哦!微信掃碼報名!
審核編輯 黃宇
-
TFT
+關注
關注
10文章
385瀏覽量
111062 -
ESP32
+關注
關注
18文章
971瀏覽量
17201
發布評論請先 登錄
相關推薦




 ESP32+TFT 手把手教你學會黑客帝國的數字特效
ESP32+TFT 手把手教你學會黑客帝國的數字特效












評論