No.1****簡介
在實際生活中,也存在適配器的使用場景,比如:港式插頭轉換器、電源適配器和 USB 轉接口。而在軟件工程中,適配器模式的作用是解決兩個軟件實體間的接口不兼容的問題。使用適配器模式之后,原本由于接口不兼容而不能工作的兩個軟件實體就可以一起工作。
No.2****優缺點
優點
? 將目標類和適配者類解耦,通過引入一個適配器類來重用現有的適配者類,而無須修改原有代碼。
? 增加了類的透明性和復用性,將具體的實現封裝在適配者類中,對于客戶端類來說是透明的,而且提高了適配者的復用性。
? 靈活性和擴展性都非常好,通過使用配置文件,可以很方便地更換適配器,也可以在不修改原有代碼的基礎上增加新的適配器類,符合開閉原則。
缺點
? 過多地使用適配器,會讓系統非常零亂,不易整體進行把握。
No.3****應用場景
? 系統需要使用現有的類,而這些類的接口不符合系統的需要。
? 想要建立一個可以重復使用的類,用于與一些彼此之間沒有太大關聯的一些類,包括一些可能在將來引進的類一起工作。
No.4
模式結構
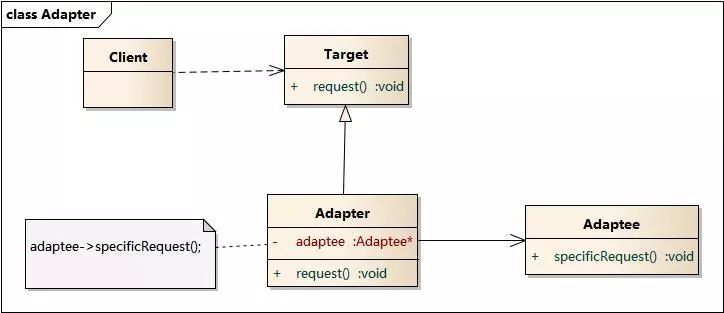
適配器模式包含以下角色:
? Target:目標抽象類
? Adapter:適配器類
? Adaptee:適配者類
? Client:客戶類
適配器模式有對象適配器和類適配器兩種實現,這里我們主要介紹對象適配器。
對象適配器:

No.5
實戰
具體實現
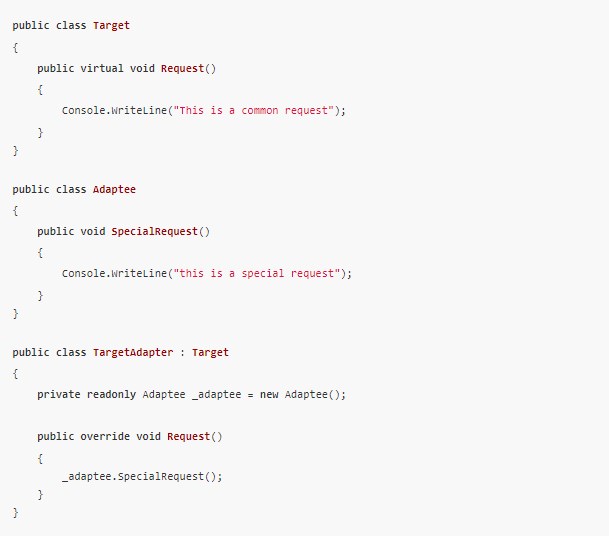
定義 Target 接口
interface Target {
request(): void;
}創建 Adaptee(適配者) 類
class Adaptee {
public specificRequest(): void {
console.log("specificRequest of Adaptee is being called");
}
}創建 Adapter(適配器)類
class Adapter implements Target {
public request(): void {
console.log("Adapter's request method is being called");
var adaptee: Adaptee = new Adaptee();
adaptee.specificRequest();
}
}使用示例
function show(): void {
const adapter: Adapter = new Adapter();
adapter.request();
}為了更好地理解適配器模式的作用,我們來舉一個實際的應用示例。假設你現在擁有一個日志系統,該日志系統會將應用程序生成的所有信息保存到本地文件,具體如下:
interface Logger {
info(message: string): Promisevoid>;
}
class FileLogger implements Logger {
public async info(message: string): Promisevoid> {
console.info(message);
console.info('This Message was saved with FileLogger');
}
}基于上述的 FileLogger 類,我們就可以在 NotificationService 通知服務中使用它:
class NotificationService {
protected logger: Logger;
constructor (logger: Logger) {
this.logger = logger;
}
public async send(message: string): Promisevoid> {
await this.logger.info(`Notification sended: ${message}`);
}
}
(async () => {
const fileLogger = new FileLogger();
const notificationService = new NotificationService(fileLogger);
await notificationService.send('Hello Semlinker, To File');
})();以上代碼成功運行后會輸出以下結果:
Notification sended: Hello Semlinker
This Message was saved with FileLogger但是現在我們需要使用一種新的方式來保存日志,因為隨著應用的增長,我們需要將日志保存到云服務器上,而不再需要保存到本地磁盤中。因此我們需要使用另一種實現,比如:
interface CloudLogger {
sendToServer(message: string, type: string): Promisevoid>;
}
class AliLogger implements CloudLogger {
public async sendToServer(message: string, type: string): Promisevoid> {
console.info(message);
console.info('This Message was saved with AliLogger');
}
}但這時對于我們來說,要使用這個新類,我們就可能需要重構舊的代碼以使用新的日志存儲方式。為了避免重構代碼,我們可以考慮使用適配器來解決這個問題。
class CloudLoggerAdapter implements Logger {
protected cloudLogger: CloudLogger;
constructor (cloudLogger: CloudLogger) {
this.cloudLogger = cloudLogger;
}
public async info(message: string): Promisevoid> {
await this.cloudLogger.sendToServer(message, 'info');
}
}在定義好 CloudLoggerAdapter 適配器之后,我們就可以這樣使用:
(async () => {
const aliLogger = new AliLogger();
const cloudLoggerAdapter = new CloudLoggerAdapter(aliLogger);
const notificationService = new NotificationService(cloudLoggerAdapter);
await notificationService.send('Hello Kakuqo, To Cloud');
})();以上代碼成功運行后會輸出以下結果:
Notification sended: Hello Kakuqo, To Cloud
This Message was saved with AliLogger如你所見,適配器模式是一個非常有用的模式,對于任何開發人員來說,理解這種模式都是至關重要的。
日志系統適配器完整示例
接口定義
interface Logger {
info(message: string): Promisevoid>;
}
interface CloudLogger {
sendToServer(message: string, type: string): Promisevoid>;
}日志實現類
class AliLogger implements CloudLogger {
public async sendToServer(message: string, type: string): Promisevoid> {
console.info(message);
console.info('This Message was saved with AliLogger');
}
}適配器
class CloudLoggerAdapter implements Logger {
protected cloudLogger: CloudLogger;
constructor (cloudLogger: CloudLogger) {
this.cloudLogger = cloudLogger;
}
public async info(message: string): Promisevoid> {
await this.cloudLogger.sendToServer(message, 'info');
}
}通知服務類
class NotificationService {
protected logger: Logger;
constructor (logger: Logger) {
this.logger = logger;
}
public async send(message: string): Promisevoid> {
await this.logger.info(`Notification sended: ${message}`);
}
}使用示例
(async () => {
const aliLogger = new AliLogger();
const cloudLoggerAdapter = new CloudLoggerAdapter(aliLogger);
const notificationService = new NotificationService(cloudLoggerAdapter);
await notificationService.send('Hello Kakuqo, To Cloud');
})();-
轉換器
+關注
關注
27文章
8694瀏覽量
147085 -
USB接口
+關注
關注
9文章
701瀏覽量
55634 -
適配器
+關注
關注
8文章
1951瀏覽量
67999 -
電源適配器
+關注
關注
14文章
662瀏覽量
43109
發布評論請先 登錄
相關推薦
適配器模式和代理模式的區別
引適配器模式的作用
什么是硬件適配器模式
適配器模式和代理模式的區別

適配器模式和裝飾模式的區別

java適配器模式實例
JavaScript設計模式之適配器模式

大話設計模式之愛你一萬年:第六章 結構型模式:適配器模式:i7愛妻:為愛找份工作:4.適配器模式之缺省適配器

大話設計模式之愛你一萬年:第六章 結構型模式:適配器模式:i7愛妻:為愛找份工作:3.適配器模式之對象適配器





 TypeScript設計模式之適配器模式介紹
TypeScript設計模式之適配器模式介紹












評論