教程背景
通過之前的教程,我們已經為大家演示了宏集MC-Prime控制器的連接、試運行和CODESYS的安裝,并創建了一個計數器項目。在本期教程中,我們將進一步深入,教大家如何使用CODESYS的可視化界面。
一、兩種可視化方式
在CODESYS V3中,可視化界面分為兩種類型:目標可視化和網絡可視化。二者之間存在著一些本質上的區別。
(一)目標可視化
目標可視化(Target visualization)主要是針對一些帶有集成屏幕的控制器(如宏集DC系列)。如果是沒有屏幕的控制器,則需要通過在控制器上運行VNC服務器來使用目標可視化。目標可視化可以在一個或多個VNC客戶端上顯示。需要注意的是,目標可視化在所有連接的客戶端上都會顯示相同的圖像,因此無法區分不同的客戶端,也無法同時使用多個目標可視化。
(二)網絡可視化
網絡可視化(Web visualization)則會啟動一個Web服務器,并提供基于HTML5和JavaScript的網頁。通過瀏覽器或與HTML5兼容的設備,網絡可視化得以顯示。與目標可視化相比,網絡可視化能夠區分多個同時使用相同的可視化界面的個人用戶,也可以同時運行多個網絡可視化。這意味著可以通過一個控制器來控制和評估不同的屏幕。
二、實現可視化
為了能夠在應用程序中使用可視化功能,必須首先添加一個具有“可視化管理器”類型的對象,步驟如下:
1. 插入視圖管理器
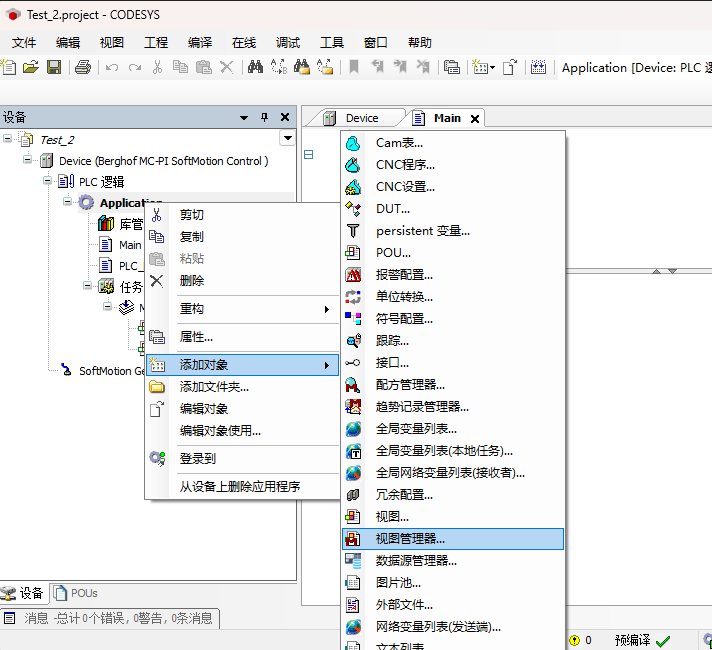
請在設備視圖中選擇您的“應用程序”對象,然后右鍵單擊以打開上下文菜單。首先選擇“添加對象”,然后選擇“視圖管理器”。


在插入名為“視圖管理器”的對象后,系統會自動創建一個網絡可視化和一個目標可視化。需要注意的是,本教程使用的控制器宏集MC-Prime僅支持網絡可視化功能。
此外,系統還會創建一個名為“VISU_TASK”的新任務。圖形界面始終獨立于其他任務運行。默認情況下,“VISU_TASK”的周期時間為100毫秒,優先級為31,意味著可視化任務的優先級最低,這樣可以確保界面不會阻礙具有實時優先級的任務的執行。
2. 添加對象
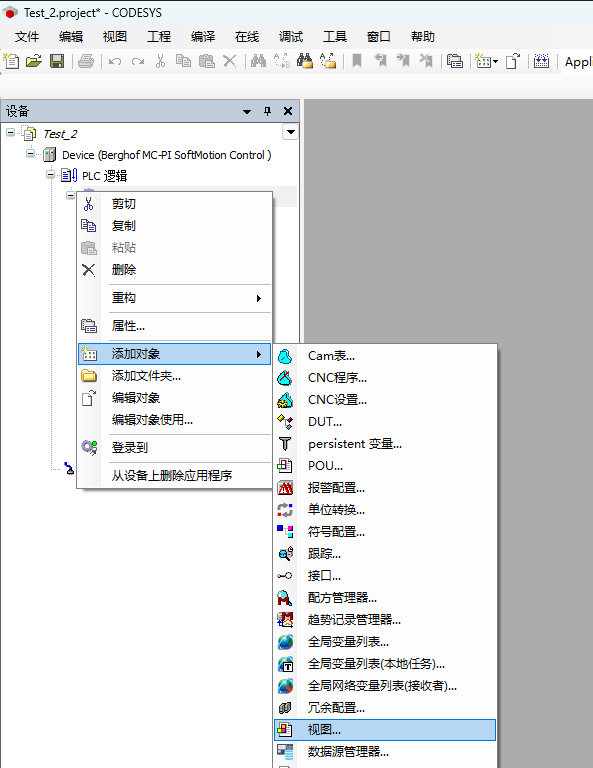
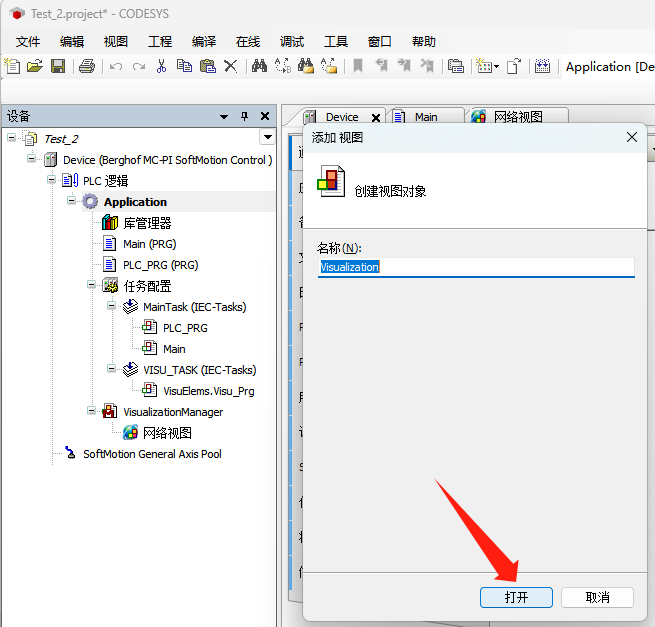
插入“可視化管理器”后,現在可以創建“可視化”類型的對象。再次打開應用程序菜單,并添加一個具有“可視化”類型的對象。


3. 進行配置
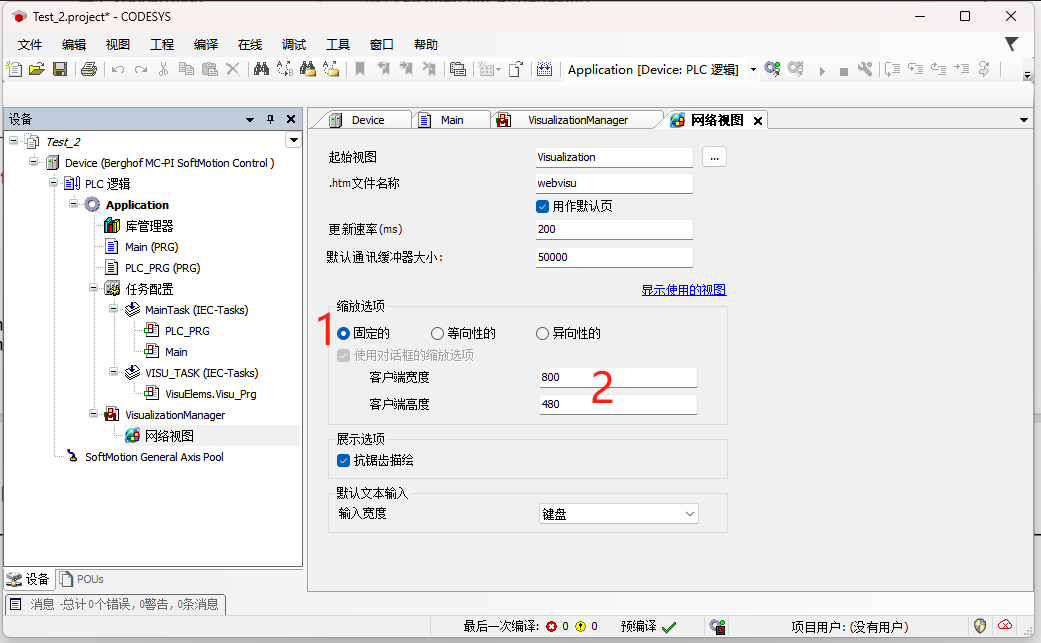
現在,通過選擇設備樹中可視化管理器下面的相應對象并雙擊,打開網絡可視化的設置,按如圖所示步驟進行配置:

您可以為每個網絡視圖指定一個名稱。此名稱決定了可訪問網絡視圖的URL。網絡視圖的web服務器運行在控制器的端口8080上。網絡視圖的默認路徑是:http://[IP-redder Steuerung]:8080/webvisu.htm
4. 擴展主程序
下一個目標是創建一個可視化工具以顯示我們主程序中的一些變量,并使用框架來實現單個可視化的可重用性,將一個可視化嵌入到另一個可視化中,實現一個靈活且可重用的可視化工具,更方便地監視和控制您的程序的狀態和參數。
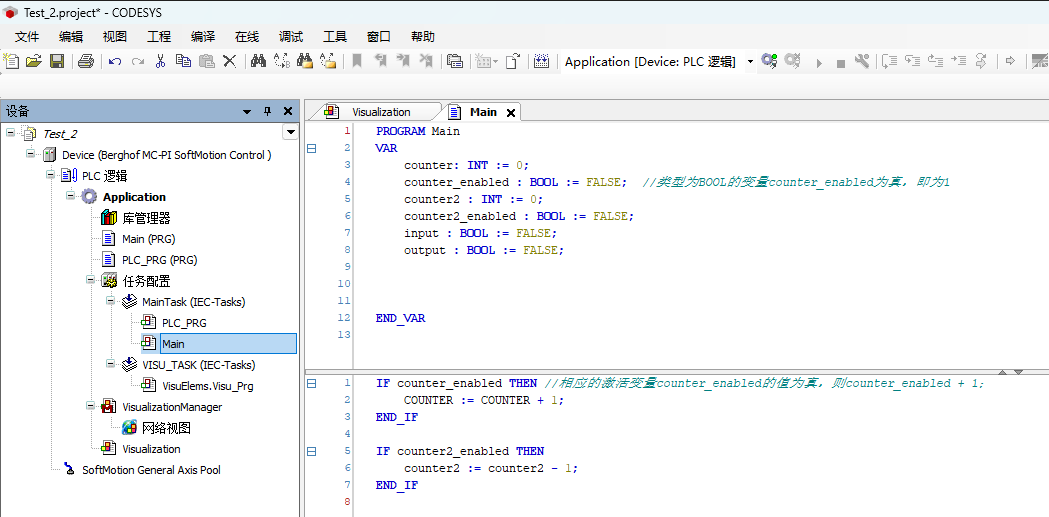
為了實現這些目標,我們首先必須擴展我們的主程序,即我們的“應用程序”類型的“Main”對象。在“Main”程序中,定義其他變量:
→名稱為“cotuner_enabled”的BOOL類型變量,作為第一個計數器變量。
→名稱為“counter2”的INT類型,作為計數器變量。
→名稱為“counter2_enabled”的BOOL類型變量,作為第二個計數器變量。
→名稱為“input”的BOOL類型變量,用于存儲數字輸入的值。
→名稱為“output”的BOOL類型變量,用于設置數字輸出的值。
為此,使用IF語句檢查變量的當前值,然后執行相應的操作。下圖顯示了完整的“Main”程序。

5. 定義變量
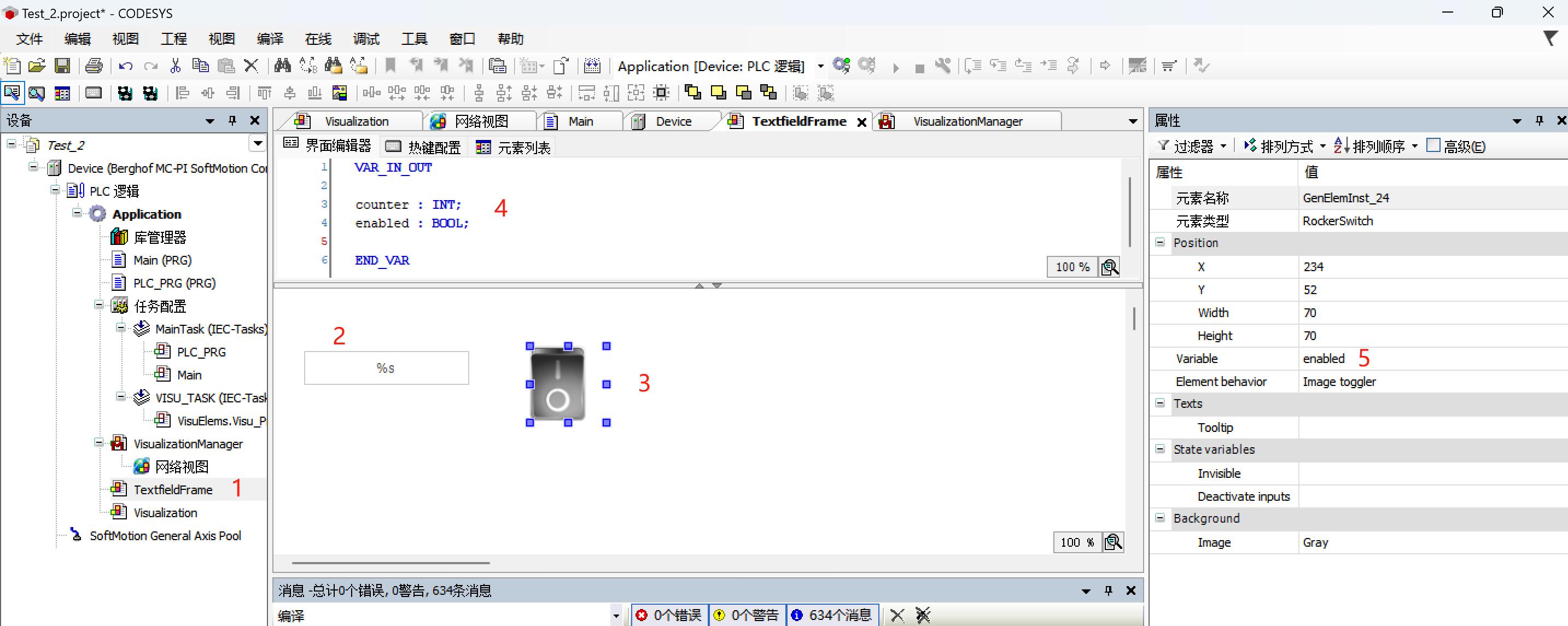
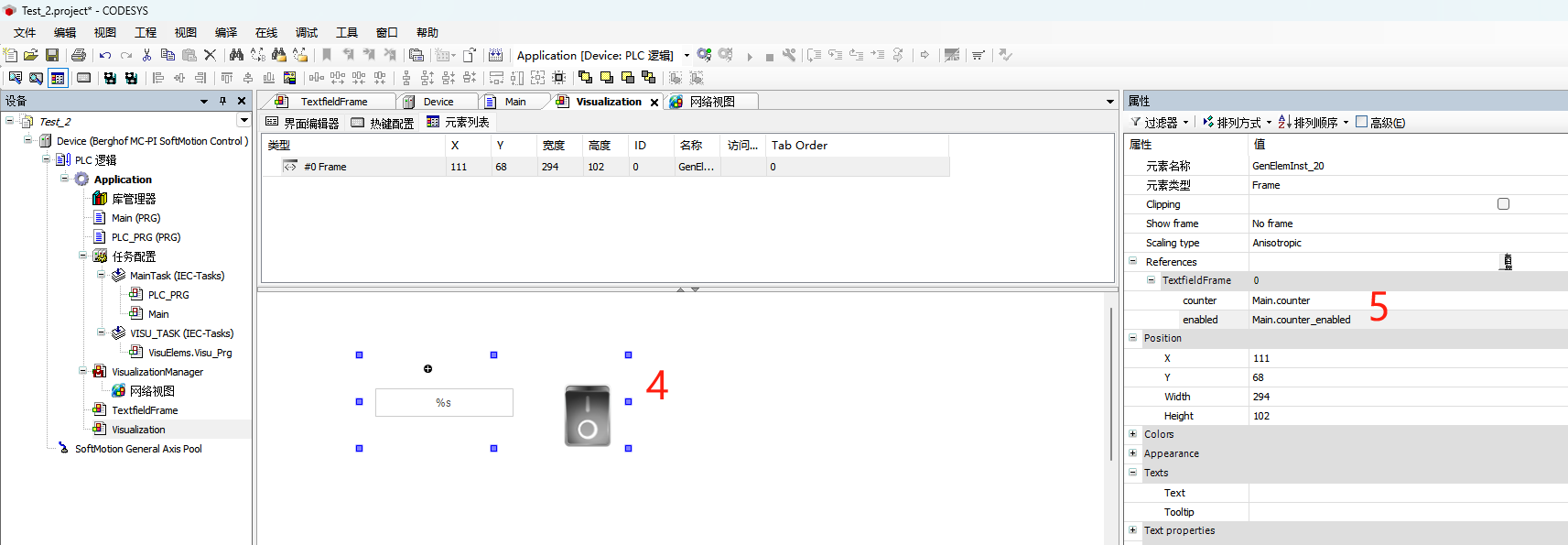
為了能夠為這兩個元素提供額外的功能,我們在可視化的界面編輯器中另外定義了兩個IN-OUT變量:一個名為“counter”的INT類型變量和一個名稱為“enabled”的BOOL類型變量④。
首先,我們將使用“enabled”變量來設置切換開關的狀態。在可視化編輯器中選擇開關,現在在右側的“屬性”窗口中將屬性“variable”設置為“enabled”的值。因此,撥動開關總是與變量“enabled”⑤具有相同的狀態。

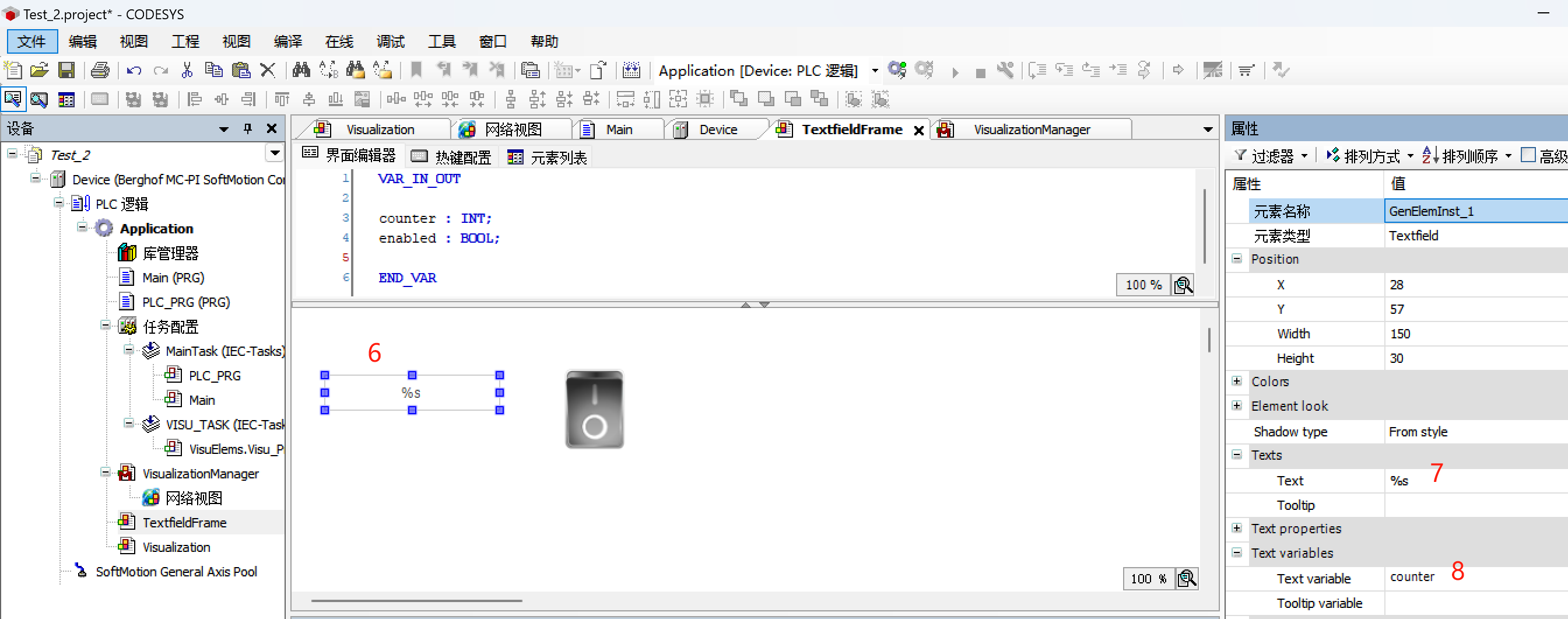
6. 設置占位符
接下來,選擇 text field⑥,并將屬性“Text ”⑦,設置為值“%s”。這是一個占位符,在執行程序時會被文本變量的內容所取代。然后,您必須選擇您要使用的文本變量,將其中的文本字段的“Text variable”屬性⑧設置為值“counter”。如此,占位符將被替換為變量“counter”的值。您可以使用占位符將不同的變量類型(如字符串和INT)轉換為文本。

三、可視化集成框架
由于在演示中定義了兩個不同的計數器,因此您還需要兩個文本框和兩個開關來顯示計數器讀數,并激活或停用計數器。這是通過在另一個可視化中集成兩幀-frame來實現的。在框架-frame的幫助下,可以實現多個嵌套,使幀再次嵌入到其他幀中。如此,您可以使用許多簡單的元素來開發一個模塊化的界面。
1. 設置第一個框架
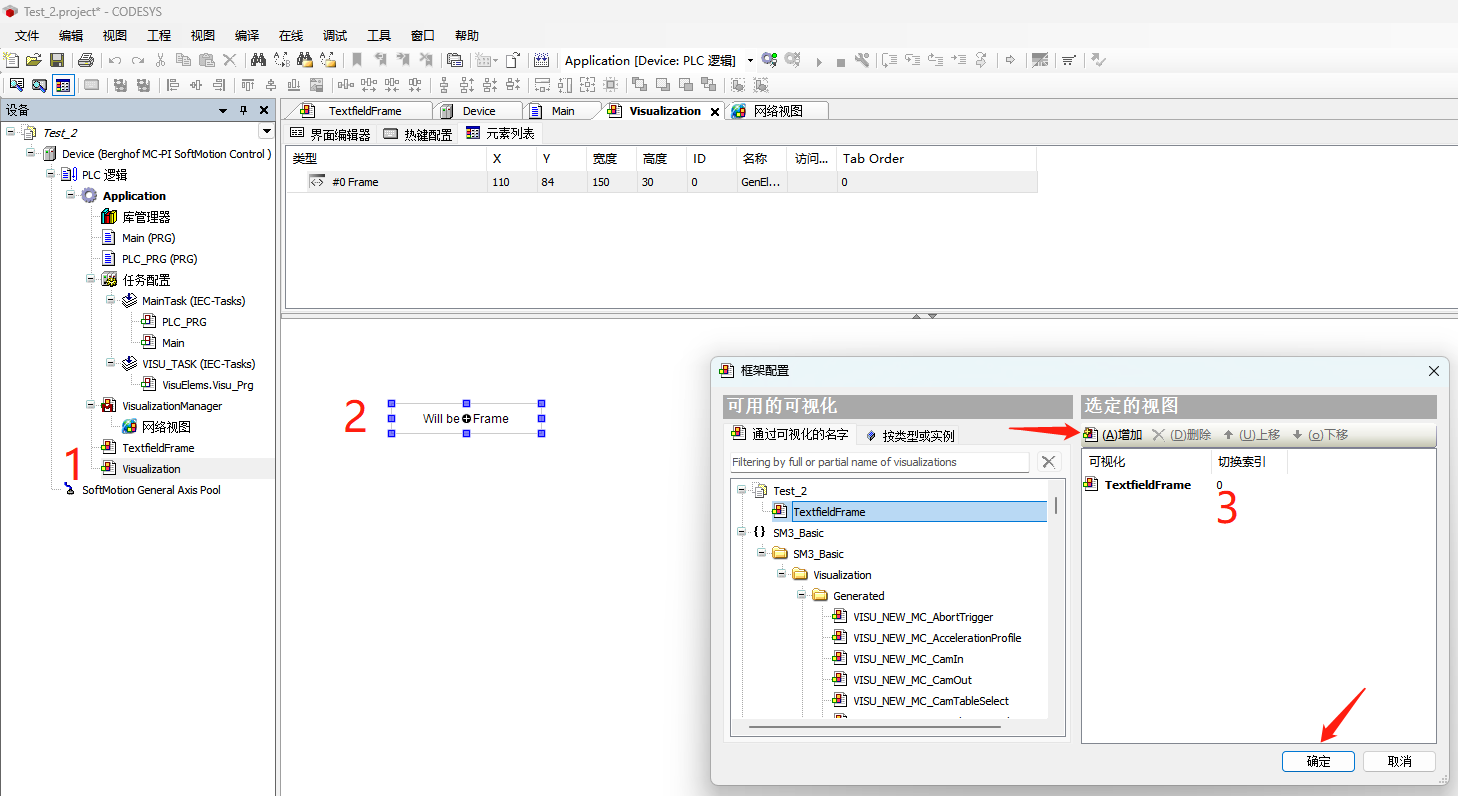
編輯“Visualization”可視化①,并在“工具”窗口中的“基本”類別中插入可視化元素“frame”。然后選擇框架②,會自動進入“框架配置”窗口。選擇對應的視圖,并添加到”Visualization”中③,如圖:

編輯“Visualization”可視化①,并在“工具”窗口中的“基本”類別中插入可視化元素“frame”。然后選擇框架②,會自動進入“框架配置”窗口。選擇對應的視圖,并添加到”Visualization”中③,如圖:

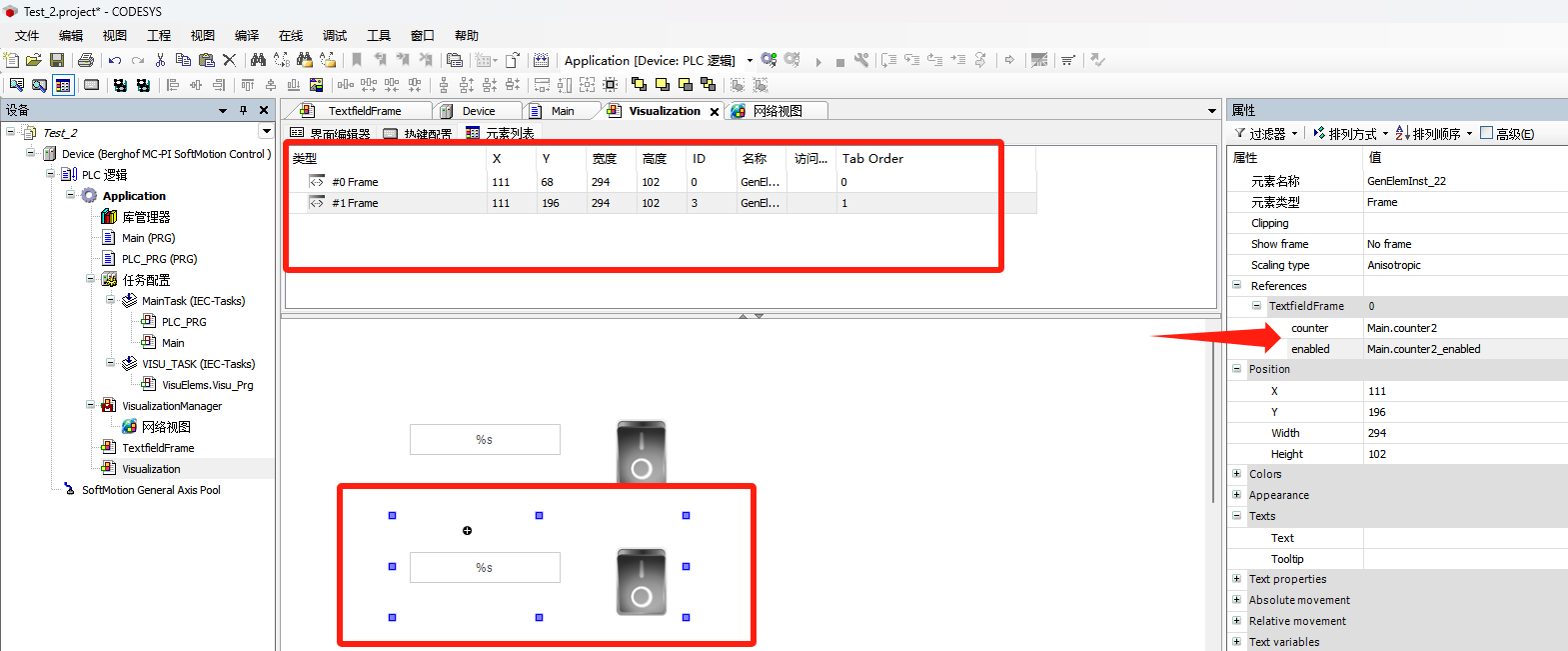
2. 復制框架
完成了第一個框架的配置后,您現在可以使用鍵組合“CTRL+C”在編輯器窗口中復制框架,然后用“CTRL+V”粘貼它。插入框架的副本后,用鼠標將框架拖動到正確的位置。請注意,Main函數中的變量“Main.counter2”和“Main.counter2_enabled”必須作為框架的屬性輸入。如果跳過此步驟,第二個幀也將顯示第一個計數器的值。

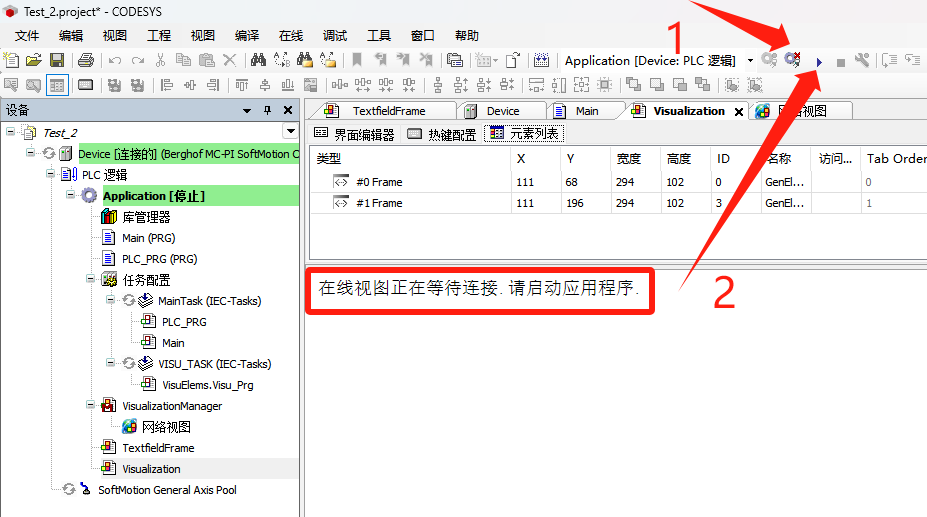
3. 下載程序
點擊登錄并下載程序①,編譯無誤后可以看到界面顯示“在線視圖正在等待連接,請啟動應用程序”,點擊啟動②

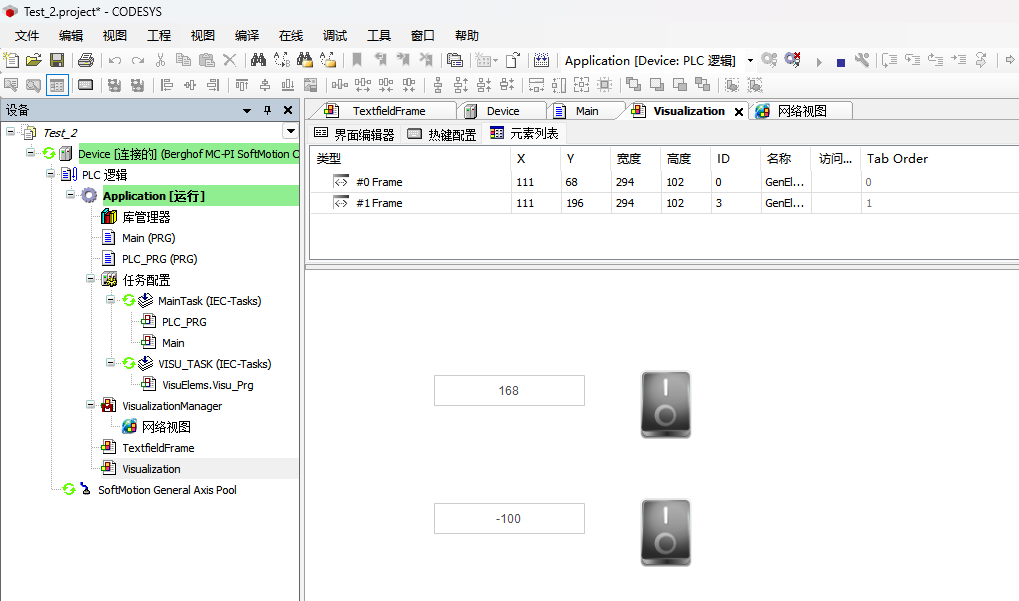
可以看到如圖所示的可視化界面,點擊按鈕可以看到計數器的數值變化:

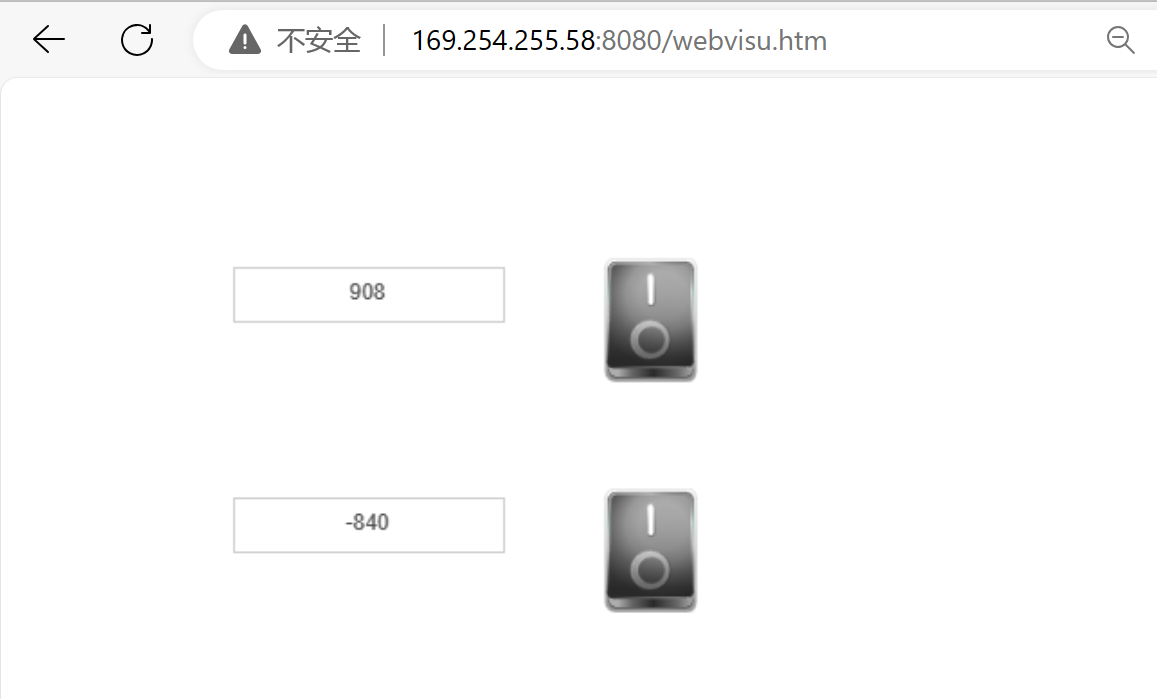
此時,打開瀏覽器,輸入對應的路徑,同樣可以看到配置好的可視化界面:

就此,我們已在宏集MC-Prime上完成了CODESYS安裝、應用程序創建與可視化的全過程。您可以盡情享受使用您的控制器。
審核編輯:湯梓紅
-
plc
+關注
關注
5010文章
13271瀏覽量
463057 -
編程
+關注
關注
88文章
3614瀏覽量
93686 -
CoDeSys
+關注
關注
10文章
39瀏覽量
18649
發布評論請先 登錄
相關推薦
手把手教你安裝Quartus II
手把手教你通過CODESYS V3進行PLC編程(二)

宏集干貨 | 手把手教你通過CODESYS V3進行PLC編程(三)

手把手教你通過CODESYS V3進行PLC編程(一)





 手把手教你通過CODESYS V3進行PLC編程(三)
手把手教你通過CODESYS V3進行PLC編程(三)












評論