作者 / Kevin Chisholm 我們在季度 Flutter 穩定版發布會上帶來了 Flutter 3.16,此版本包含諸多更新:Material 3 成為新的默認主題、為 Android 帶來 Impeller 的預覽版、允許添加適用于 DevTools 的擴展程序等等,以及同步推出 Flutter 休閑游戲工具包重大更新!
- Flutter 休閑游戲工具包重大更新https://medium.com/flutter/building-your-next-casual-game-with-flutter-716ef457e440
框架
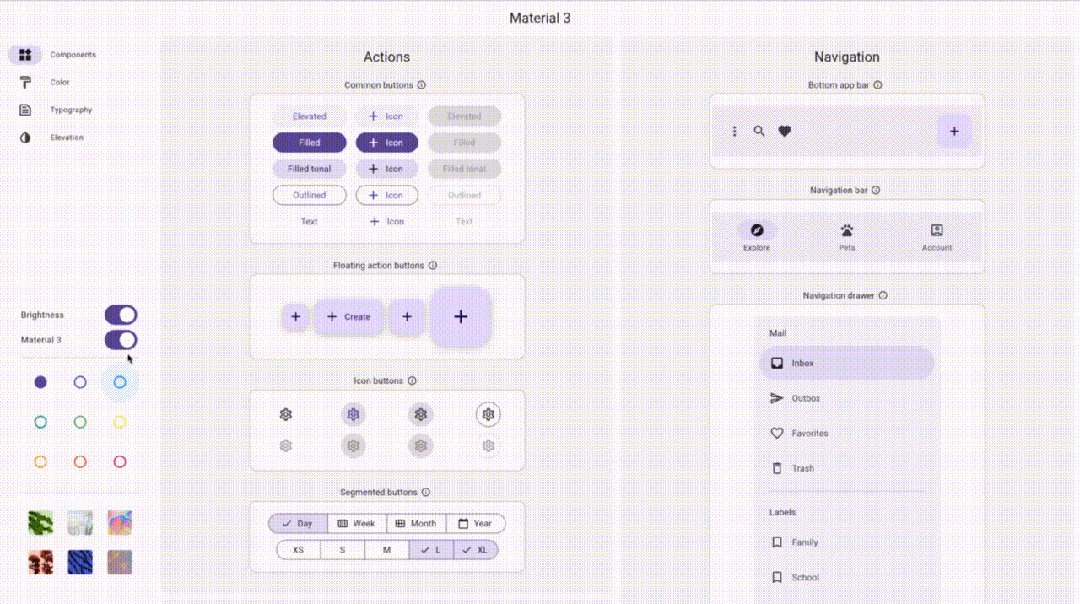
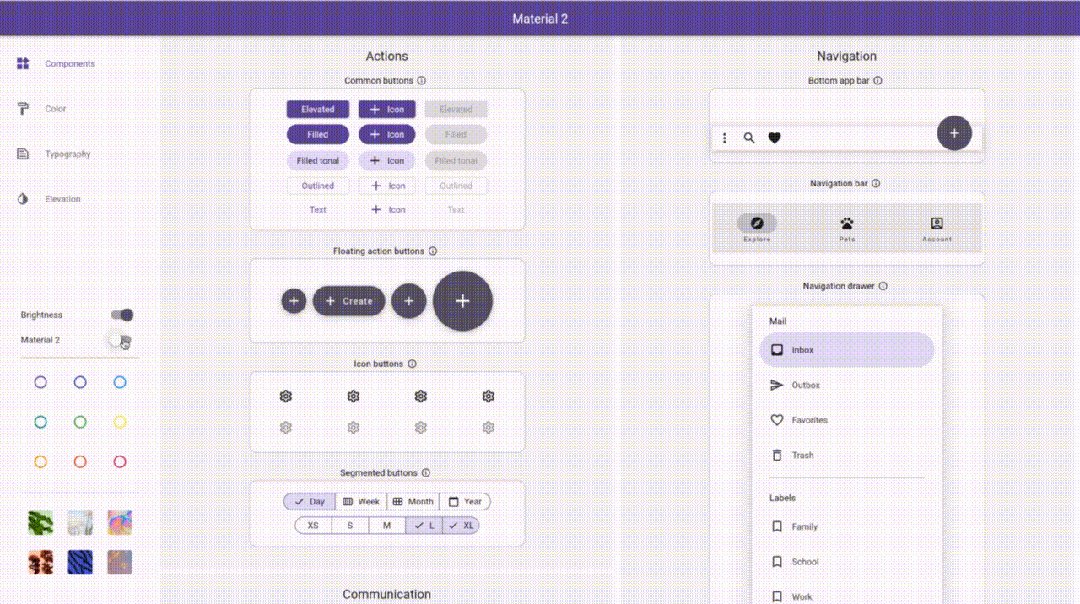
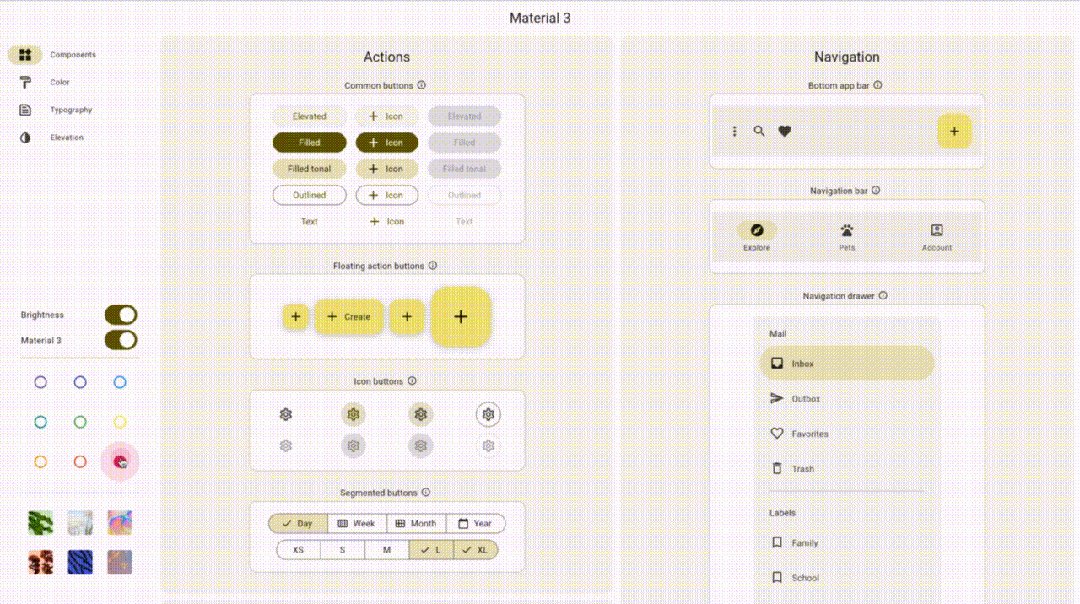
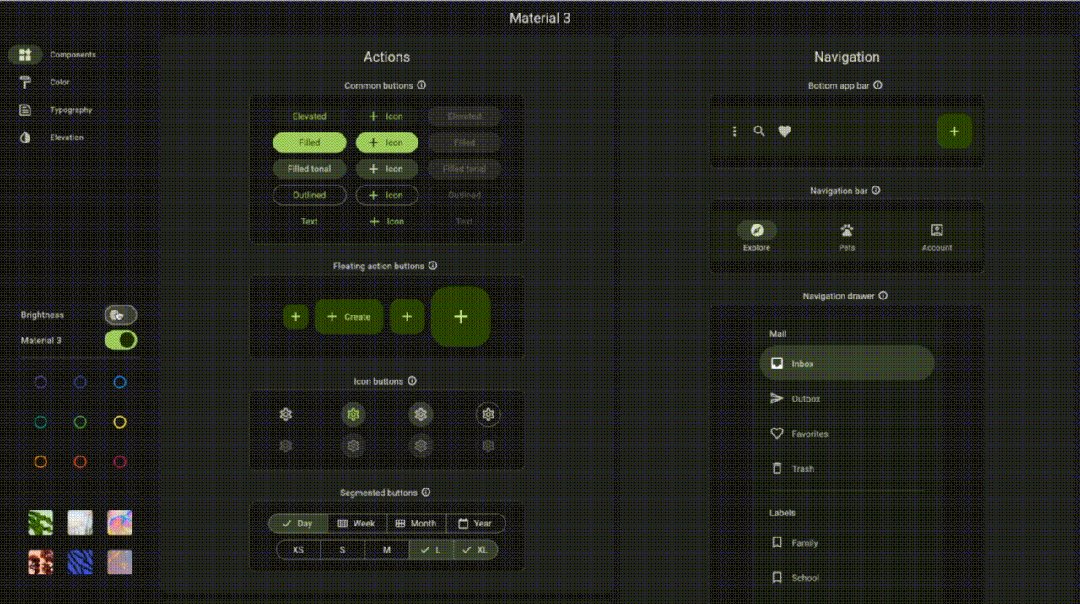
Material 3 成為新的默認設計語言
Material 庫已更新至 3.10 版本 (2023 年 5 月),以匹配最新的 Material Design 規范。更改包括新的組件、組件主題以及更新的組件視覺效果。在 3.16 版本之前,這些更改在 useMaterial3 主題標志旁顯示為 "選擇加入";自此版本起,useMaterial3 默認為 true。(#130764)- #130764https://github.com/flutter/flutter/pull/130764
- NavigationBarhttps://api.flutter.dev/flutter/material/NavigationBar-class.html
- Material 3 umbrella issuehttps://github.com/flutter/flutter/issues/91605
- 演示應用https://flutter.github.io/samples/material_3.html
 ?
?- ThemeData.segmentedButtonThemehttps://api.flutter.dev/flutter/material/SegmentedButtonThemeData-class.html
- ThemeData.snackBarThemehttps://api.flutter.dev/flutter/material/SnackBarThemeData-class.html
支持 Material 3 動效
對 Material 3 動效的改進包括新增 Easing 和 Durations 類。Material 2 曲線被重命名后包含了 "legacy" 提示,最終將被棄用和刪除。(#129942)- #129942https://github.com/flutter/flutter/pull/129942
在編輯菜單中添加其他選項
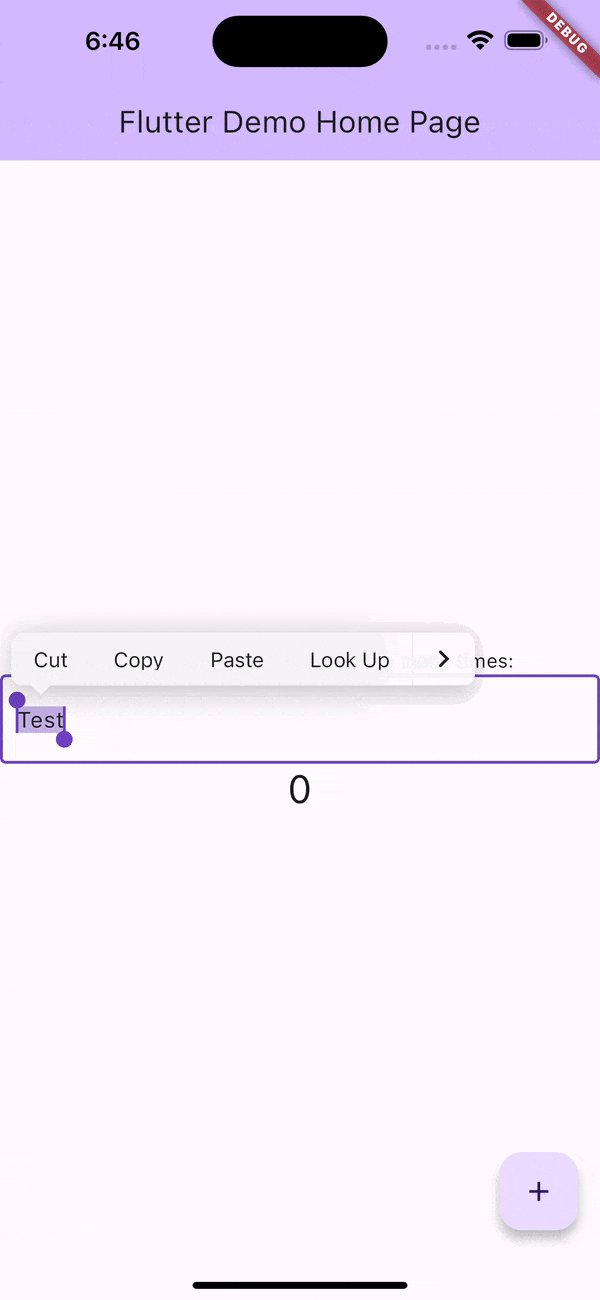
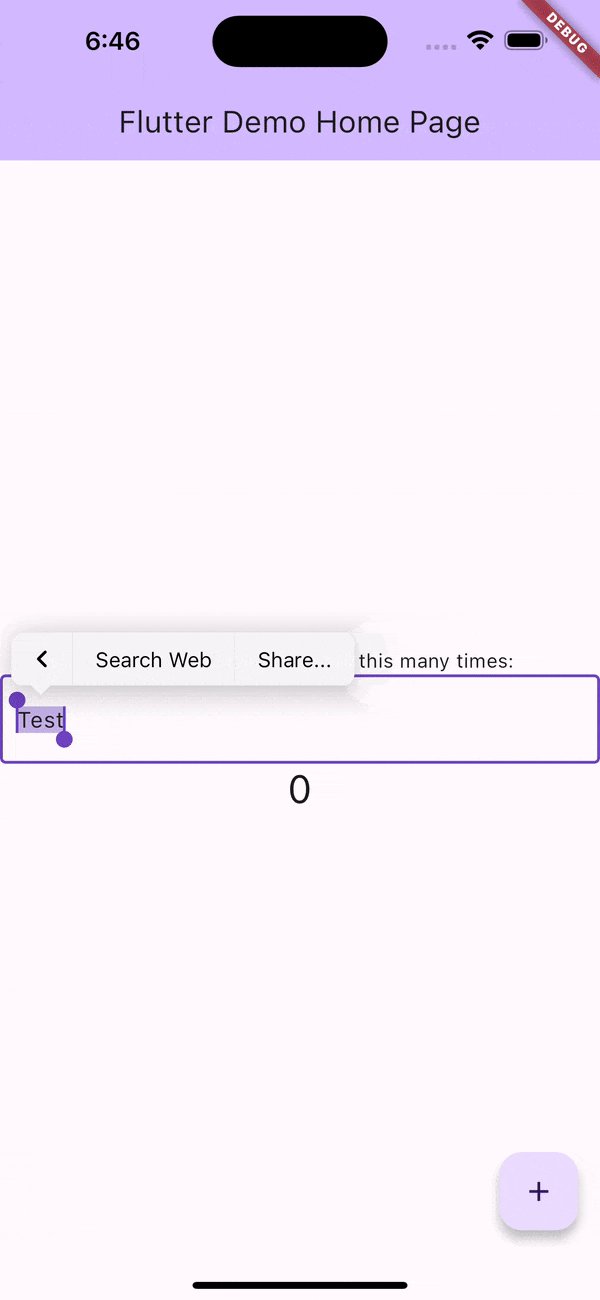
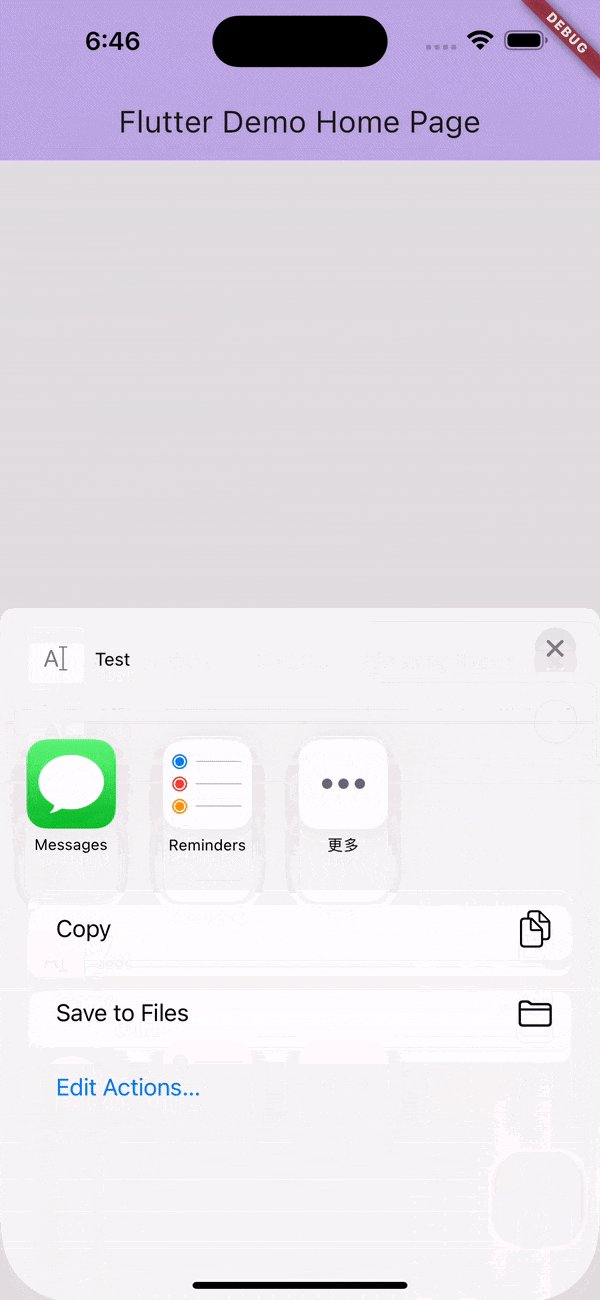
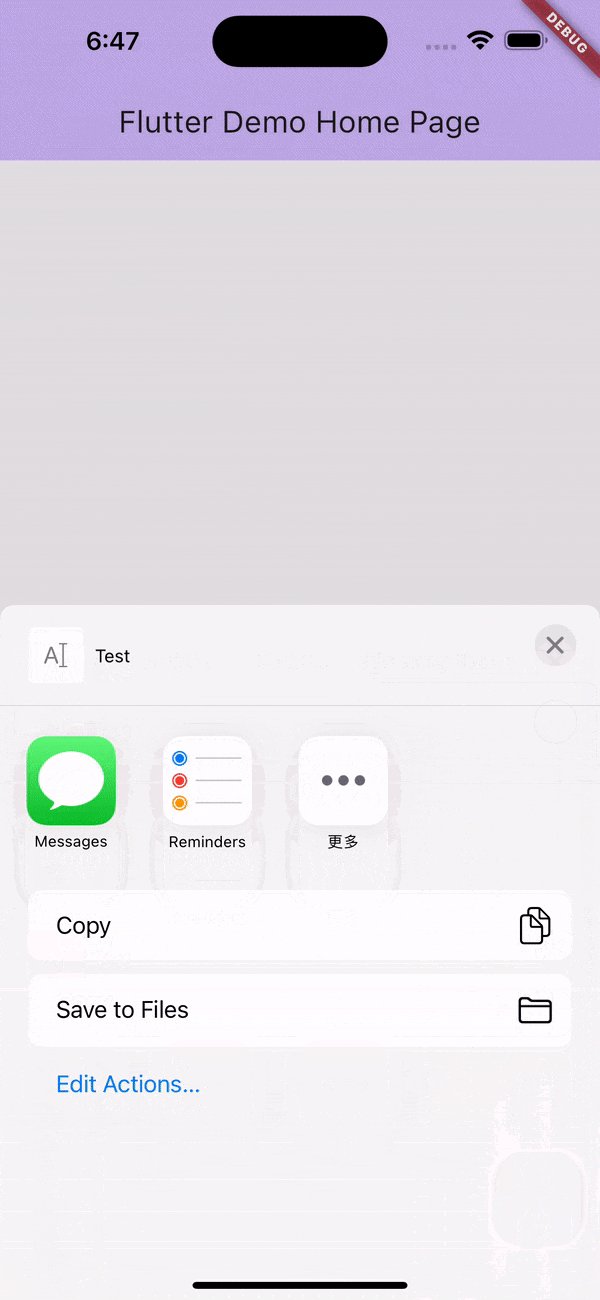
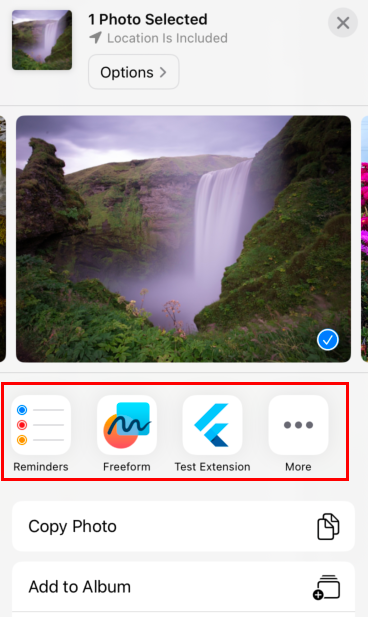
在原生 iOS 系統上,用戶現在可以選擇文本并啟動提供多種標準服務的共享菜單。在此版本中,我們添加了查找、搜索和共享選項。 ?
?
?
?
?
?用于指定全局文本縮放系數的 TextScaler
為了支持 Android 14 中為視障人士提供幫助的非線性字體縮放功能,我們使用新的 TextScaler 類替代 Text.textScaleFactor 屬性。(#128522)- 非線性字體縮放功能https://blog.google/products/android/android-14/#:~:text=Also%2C%20you%20can%20improve%20readability,rate%20than%20smaller%20font%20size.
- TextScalerhttps://api.flutter.dev/flutter/painting/TextScaler-class.html
- #128522https://github.com/flutter/flutter/pull/128522
SelectionArea 更新
Flutter 的 SelectionArea 經過更新,可支持與使用鼠標單擊或雙擊以及觸屏設備上長按相關的原生手勢。您可以在默認情況下通過 SelectionArea 和 SelectableRegion 使用這些新手勢:
- 單擊:在點擊位置設置折疊的選項。
- 雙擊:選擇點擊位置的字詞。
- 雙擊 + 拖動:擴展所選詞塊。

- 長按 + 拖動:擴展所選詞塊。
 ?
?
?
?
?
?可在焦點 widget 上操作的菜單項
此版本支持在使用菜單項時清除焦點更改:FocusManager 的 applyFocusChangesIfNeeded 函數現在可用于恢復菜單焦點——當用戶單擊菜單項時,焦點會返回至菜單打開之前焦點所在的項目。(#130536)- #130536https://github.com/flutter/flutter/pull/130536
iOS、macOS 中菜單項快捷方式的
自動重新排序
Mac 平臺上的 Flutter 應用現在會按照《Apple 人機界面指南》對菜單中的快捷方式修飾符進行排序。(#129309) △排序前
△排序前
 △排序后
△排序后
- #129309https://github.com/flutter/flutter/pull/129309
MatrixTransition 動畫
新的 MatrixTransition widget 可用于變換轉場動畫。根據當前動畫值,您可以提供應用于子 widget 的矩陣變換,也可以查看 DartPad 中示例的實現效果。(#131084)- DartPad 中示例https://dartpad.dev/?channel=beta&id=c82be58209035722f2cc7d78da855329
- #131084https://github.com/flutter/flutter/pull/131084
PaintPattern 已添加到 flutter_test
在 flutter_test package 中,新的 PaintPattern 類允許您驗證 CustomPainter 和 Decoration(在單元測試中使用) 等 widget 對畫布進行的繪制調用。 以前,驗證顏色和矩形是否繪制正確需要使用 golden 文件,但您現在可以使用 PaintPattern。以下是驗證 MyWidget 是否在畫布上繪制了圓圈的示例:
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
);
Multiple paint calls can even be chained together.
expect(
find.byType(MyWidget),
paints
..circle(
x: 10,
y: 10,
radius: 20,
color: const Color(0xFFF44336),
),
..image(
image: MyImage,
x: 20,
y: 20,
),
);
此 API 以前深藏于框架測試文件,我們注意到一些開發者發現它非常有用并將其復制到了自己的項目中。如果該 API 也適用于您的項目,您可以在升級到 Flutter 3.16 后從項目中刪除該副本。
滾動更新
在 Flutter 3.13 首次發布二維滾動基礎后,此次 3.16 版本帶來了更多功能和優化,2D 基礎現在支持 KeepAlive widget,以及默認的焦點遍歷和隱式滾動。在此基礎之上構建的 2D 滾動 widget 將自動采用此支持。有關在 2D 基礎上構建的綜合指南,您可以觀看最新一集的《Flutter Build Show》。- 最新一集的《Flutter Build Show》https://www.youtube.com/watch?v=ppEdTo-VGcg
- two_dimensional_scrollableshttps://pub.flutter-io.cn/packages/two_dimensional_scrollables
引擎
Impeller
Android在此版本中,我們很高興地與您分享,Impeller 已在 Android 上準備就緒,可用于在穩定渠道上收集預覽版反饋。自今年早些時候,團隊一直在努力為 Impeller 開發 Vulkan 后端,此次預覽版包括收集 Impeller 在支持 Vulkan 的設備上表現的相關反饋。
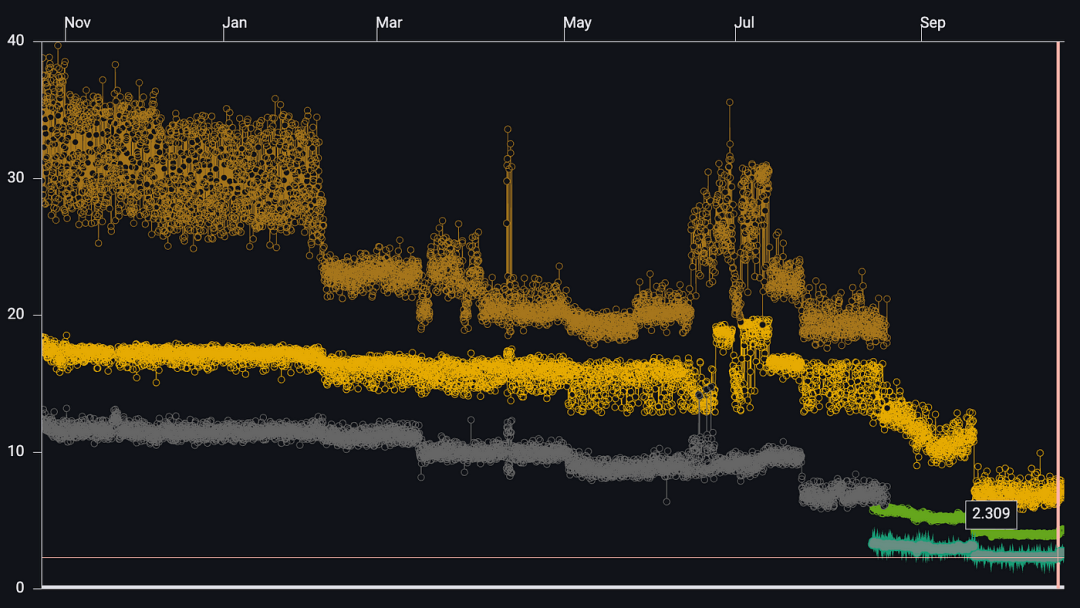
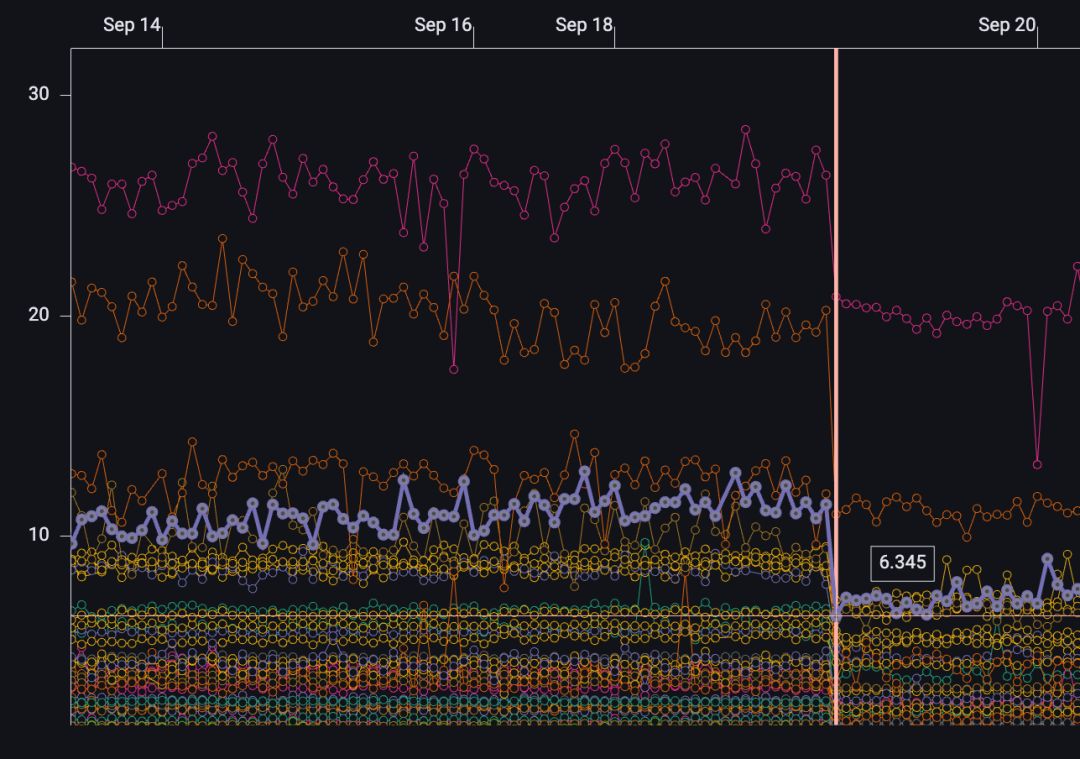
 △這張圖表顯示了在過去一年里,在對 Impeller 的 Vulkan 后端上運行的 Flutter Gallery 進行的轉換性能基準測試中,99% 幀時間、90% 幀時間和平均幀光柵化時間都有所改善,由于卡頓更少、穩態幀率更高,用戶可以直觀地看到這些改善。在此測試結束時,由于我們從 Samsung S10 設備改用 Pixel 7 Pro 設備,導致數據大幅下降。盡管如此,趨勢和整體結果仍然鼓舞人心。
在不支持 Vulkan 的設備上,預計 Impeller 表現不佳。我們計劃在未來幾個月內為 Impeller 的 OpenGL 后端提供完備功能,以及在未來的穩定版本中征集有關 Impeller 在這些設備上的表現的反饋意見。
要在支持 Vulkan 的 Android 設備上試用 Impeller,Flutter 開發者可以將 — enable-impeller 標志傳遞給 flutter run,或將以下設置添加到
△這張圖表顯示了在過去一年里,在對 Impeller 的 Vulkan 后端上運行的 Flutter Gallery 進行的轉換性能基準測試中,99% 幀時間、90% 幀時間和平均幀光柵化時間都有所改善,由于卡頓更少、穩態幀率更高,用戶可以直觀地看到這些改善。在此測試結束時,由于我們從 Samsung S10 設備改用 Pixel 7 Pro 設備,導致數據大幅下降。盡管如此,趨勢和整體結果仍然鼓舞人心。
在不支持 Vulkan 的設備上,預計 Impeller 表現不佳。我們計劃在未來幾個月內為 Impeller 的 OpenGL 后端提供完備功能,以及在未來的穩定版本中征集有關 Impeller 在這些設備上的表現的反饋意見。
要在支持 Vulkan 的 Android 設備上試用 Impeller,Flutter 開發者可以將 — enable-impeller 標志傳遞給 flutter run,或將以下設置添加到
android:name="io.flutter.embedding.android.EnableImpeller"
android:value="true" />
為了確定設備是否支持 Vulkan,您需要對 Impeller 進行 Impeller repo docs 中討論的測試。一般來說,在運行 Android API 級別 29 或更高版本的 64 位操作系統的設備上,Impeller 使用的是 Vulkan 后端。用戶還可以按照檢查是否支持 Vulkan 中的建議從而確定設備是否支持 Vulkan。
- Impeller repo docshttps://github.com/flutter/engine/blob/main/impeller/docs/android.md#rendering-backend-selection
- 檢查是否支持 Vulkanhttps://docs.vulkan.org/guide/latest/checking_for_support.html#_android
雖然迄今為止,我們對在 Impeller 的 Vulkan 后端上取得的進展比較滿意,但預覽階段仍有一些已知問題:
- 由于平臺視圖尚未實現,因此包含平臺視圖的框架效果不佳。
- 自定義著色器尚未實現。
- 有關已知錯誤和缺失功能的完整列表,您可以參閱 GitHub 的 Impeller 項目板中的最新信息。我們已在 3.17 beta 版中修復了一些問題,您也可以試用新版本。
- 已知錯誤https://github.com/orgs/flutter/projects/21/views/1?filterQuery=-status:%22%E2%9C%85+Done%22+status:%22%F0%9F%90%9E+Bugs%22
- 缺失功能https://github.com/orgs/flutter/projects/21/views/11
- 項目板https://github.com/orgs/flutter/projects/21
Impeller 性能、保真度和穩定性
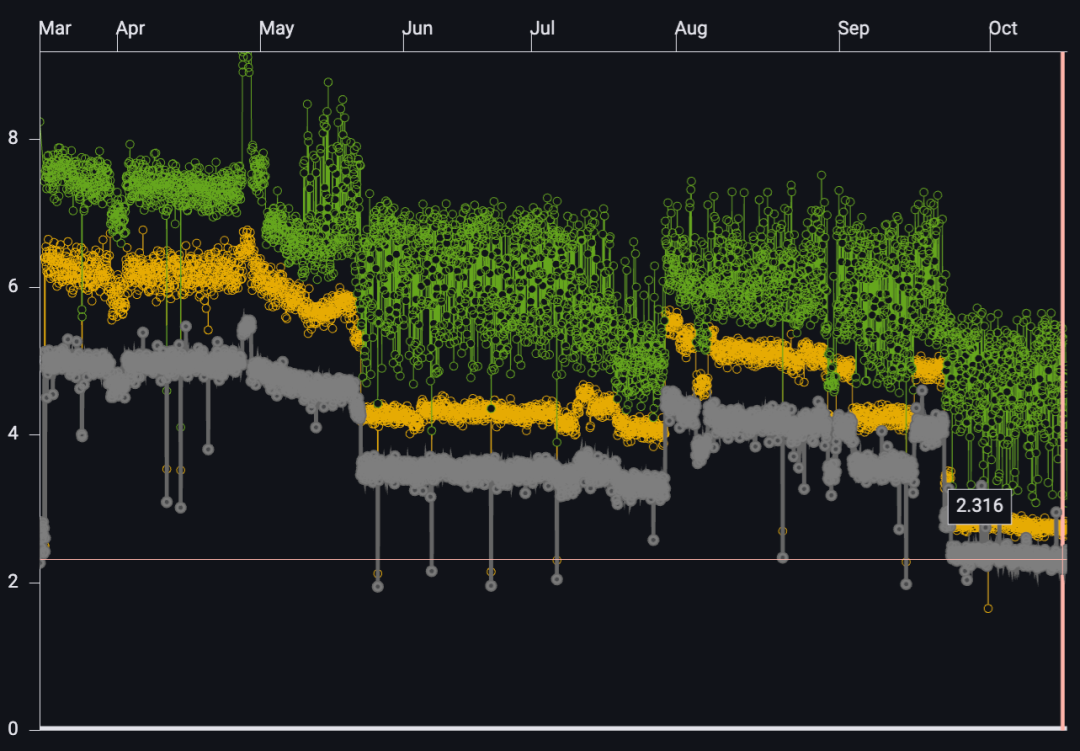
除了關注 Vulkan 后端,自今年年初以來,團隊還對 Impeller 中的文本性能進行了許多改進,這對 Android 和 iOS 都有好處。特別是我們改進了 Impeller 字形圖集的管理以及在引擎的界面和光柵線程中劃分文本工作負載的方式。因此,用戶會注意到,即使處理繁重的文本工作負載,發生卡頓的情況也會減少。 △這張圖表顯示了在使用 Impeller 的 iPhone 11 上進行的其中一項大量文本基準測試中,99% 幀時間、90% 幀時間和平均幀光柵化時間均有減少 (以毫秒為單位)。特別是,90% 幀時間和平均幀光柵化時間幾乎減半。
團隊還一直在努力改進 Android 和 iOS 的保真度和穩定性,特別是用戶報告的內容。在此穩定版本發布的三個月中,團隊已經針對 Flutter/引擎 repo 提交了 209 個與 Impeller 相關的內容,解決了 217 個問題,其中包括 42 個有關保真度、穩定性或性能問題的用戶報告。
△這張圖表顯示了在使用 Impeller 的 iPhone 11 上進行的其中一項大量文本基準測試中,99% 幀時間、90% 幀時間和平均幀光柵化時間均有減少 (以毫秒為單位)。特別是,90% 幀時間和平均幀光柵化時間幾乎減半。
團隊還一直在努力改進 Android 和 iOS 的保真度和穩定性,特別是用戶報告的內容。在此穩定版本發布的三個月中,團隊已經針對 Flutter/引擎 repo 提交了 209 個與 Impeller 相關的內容,解決了 217 個問題,其中包括 42 個有關保真度、穩定性或性能問題的用戶報告。
引擎性能
為了在采用異構多處理的移動設備上提供更好的性能支持,我們修改了引擎,以便注重性能的線程 (例如,界面和光柵線程) 可適應設備更強大的內核。我們觀察到,這一變化對一系列基準和設備產生了積極影響。在某些情況下,這種改善十分顯著,99% 幀時間或 90% 幀時間至少減半。我們預計,經過此次更改后,無論在 Android 上使用 Skia 后端還是 Impeller 后端,用戶都會注意到卡頓情況有所減少。在 iOS 設備上,因為更強大的內核和更弱的內核之間的差異較小,所以效果并不太明顯。 △這張圖表顯示了,我們幾乎所有 Android 基準和設備的最差幀時間、99% 幀時間、90% 幀時間以及平均幀構建時間和幀光柵化時間都有所改善。
△這張圖表顯示了,我們幾乎所有 Android 基準和設備的最差幀時間、99% 幀時間、90% 幀時間以及平均幀構建時間和幀光柵化時間都有所改善。
- 修改了引擎https://github.com/flutter/engine/pull/45673
API 和保真度改善
Impeller 性能疊加在以前的版本中,Flutter 的性能疊加功能未在 Impeller 中顯示。此版本修復了該問題,性能疊加在 Impeller 啟用后將會正確顯示。
- 性能疊加https://docs.flutter.dev/perf/ui-performance#the-performance-overlay
- 性能疊加將會正確顯示https://github.com/flutter/engine/pull/45259
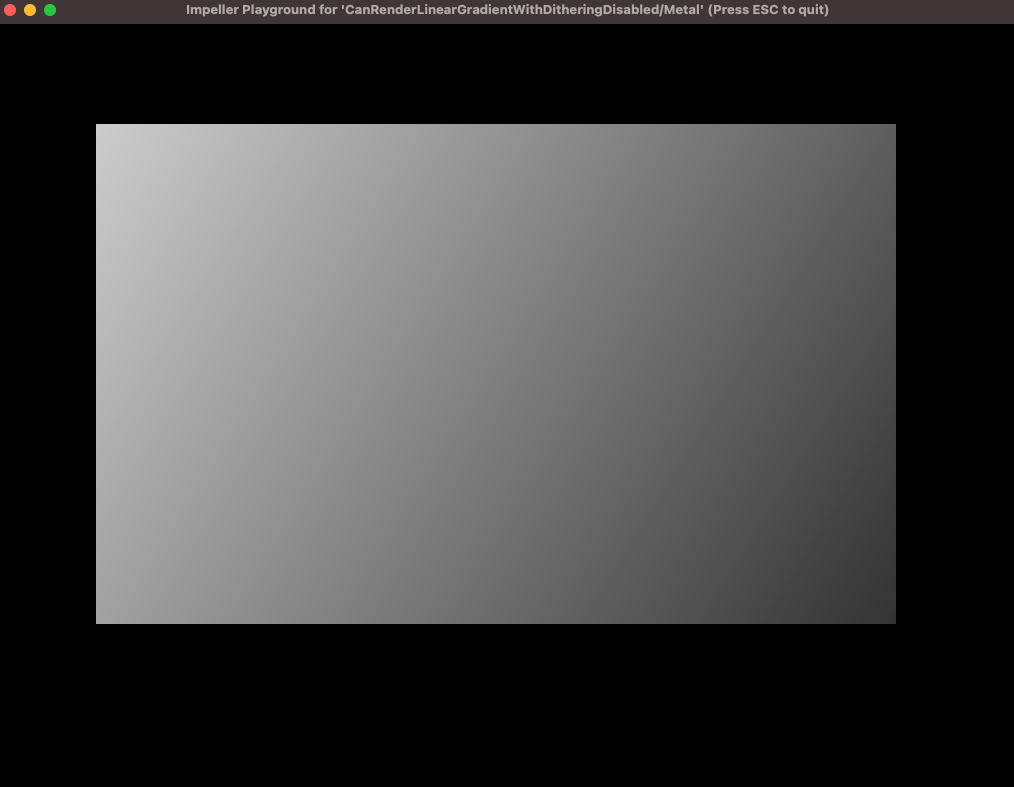
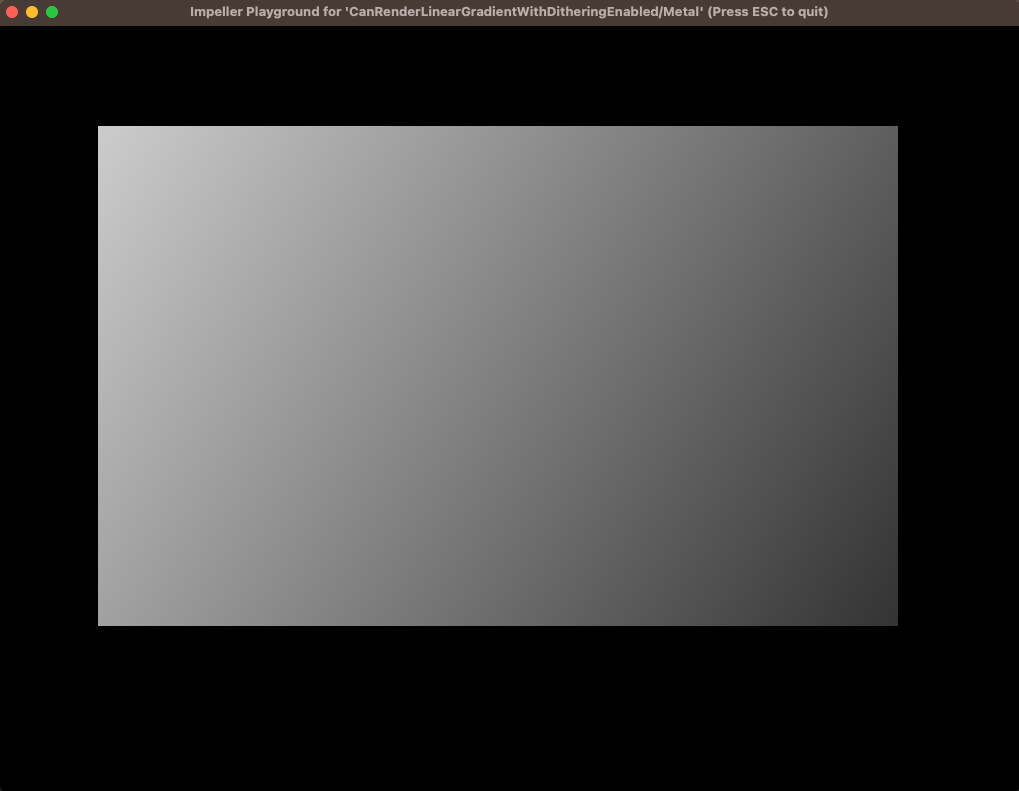
在此版本中,Paint.enableDithering 屬性被設置為 true,并且根據 Flutter 的棄用策略已被棄用。抖動現在默認啟用 (不再支持開發者可配置的抖動),您將不會再遇到漸變問題。您可以參閱 docs.flutter.dev 中的重大變更頁面了解有關此更改的完整說明和遷移指南。
 △之前
△之前
 △之后
△之后
- Flutter 的棄用策略https://docs.flutter.dev/release/compatibility-policy#deprecation-policy
- 重大變更頁面https://docs.flutter.dev/release/breaking-changes/paint-enableDithering
游戲
Flutter 游戲工具包
過去幾年,休閑游戲開發社區不斷發展壯大。從簡單而有趣的解謎游戲到更復雜的街機游戲,數以萬計使用 Flutter 開發的游戲得以發布。深受喜愛的游戲包括 Etermax 的 Trivia Crack、Lotum 的 4 Pics 1 Word(猜詞游戲)、Dong Digital 的 Brick Mania(街機游戲)、Onrizon 的 StopotS(分類游戲)、我們為 I/O 大會開發的復古彈球游戲以及在社交和菜單屏幕中使用 Flutter 的 PUBG 手游等。 ?
?- Trivia Crackhttps://triviacrack.com/
- 4 Pics 1 Wordhttps://flutter.cn/showcase/lotum
- Brick Maniahttps://play.google.com/store/apps/details?id=net.countrymania.brick&hl=en
- StopotShttps://play.google.com/store/apps/details?id=com.gartic.StopotS&hl=en
- retro pinball gamehttps://pinball.flutter.dev/
- PUBGhttps://flutter.dev/showcase/pubg-mobile
- 休閑游戲工具包http://flutter.cn
Web
Chrome DevTools 中的
Flutter 時間軸事件
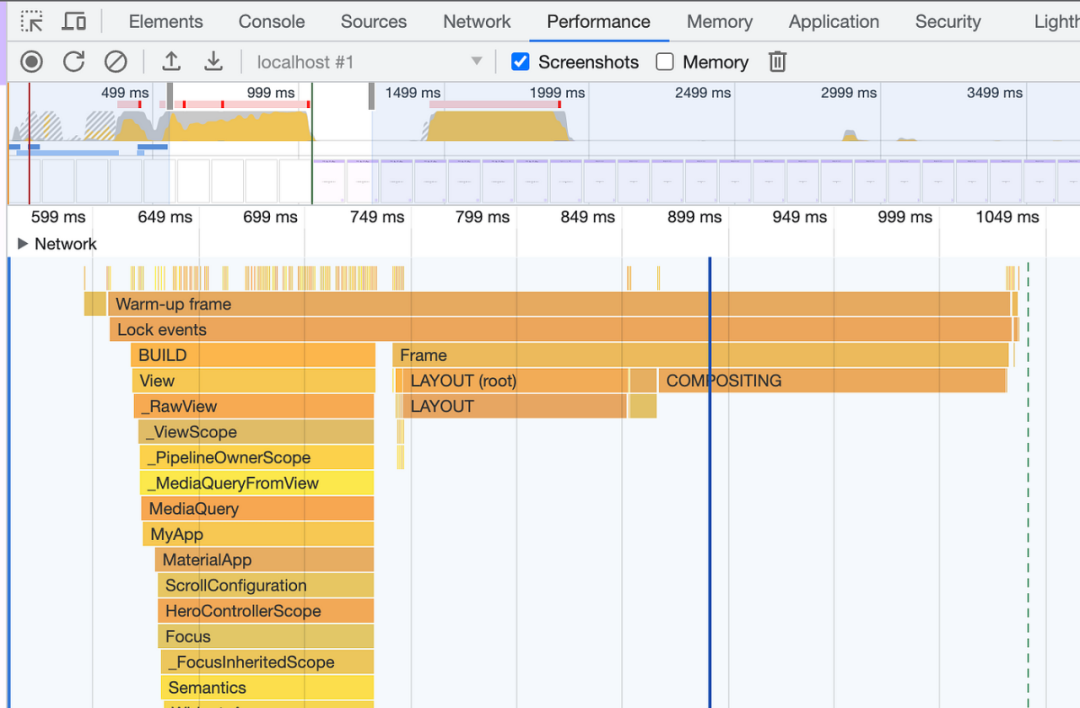
Flutter 時間軸事件現在顯示在 Chrome DevTools 的性能面板中。(#130132)
-
#130132
https://github.com/flutter/flutter/issues/130132

-
Web 應用的調試性能
https://docs.flutter.dev/perf/web-performance
Android
鼠標滾輪支持
在優化 Wonderous 以符合 Android 的大屏指南要求時,我們發現了一個問題,鼠標滾輪在平板電腦或可折疊設備上表現不佳。這導致出現了一個普遍現象,用戶必須大幅移動滾輪才能讓屏幕響應。
-
優化 Wonderous 以滿足 Android 的大屏指南要求
https://medium.com/flutter/developing-flutter-apps-for-large-screens-53b7b0e17f10
-
普遍現象
https://github.com/flutter/flutter/issues/82973
-
44724
https://github.com/flutter/engine/pull/44724
 之前
之前 之后
之后
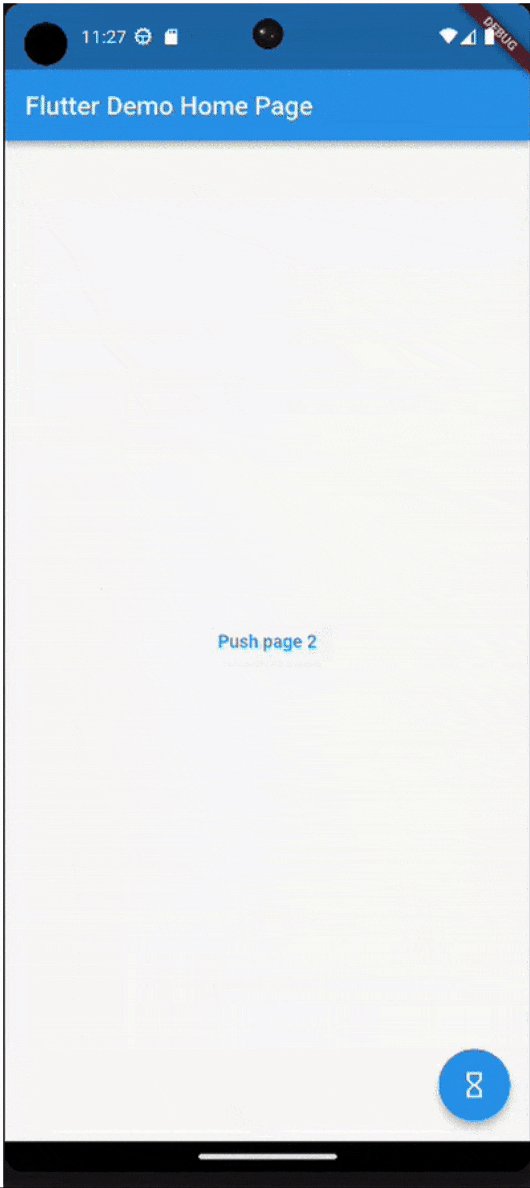
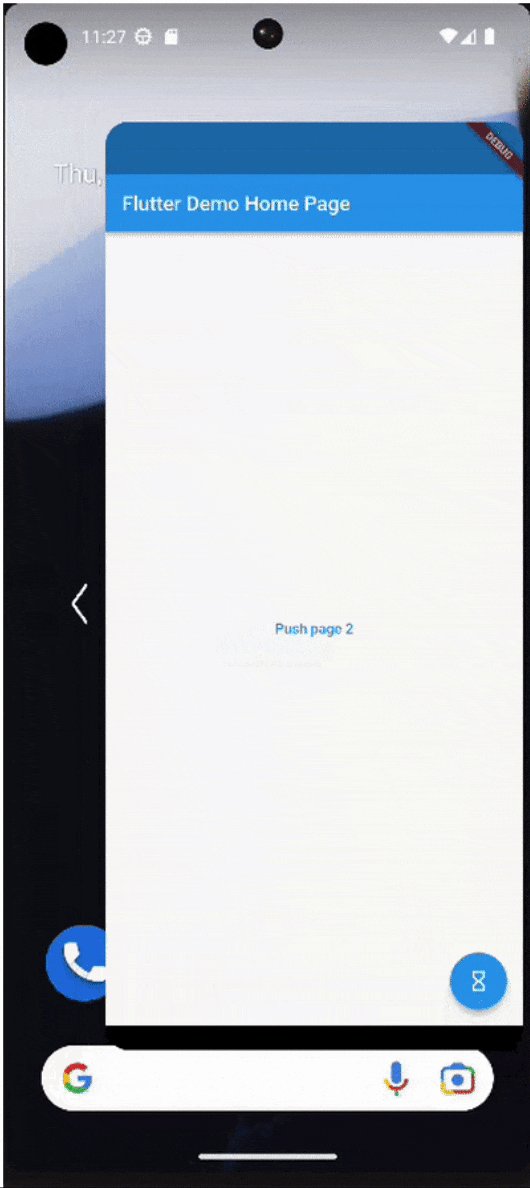
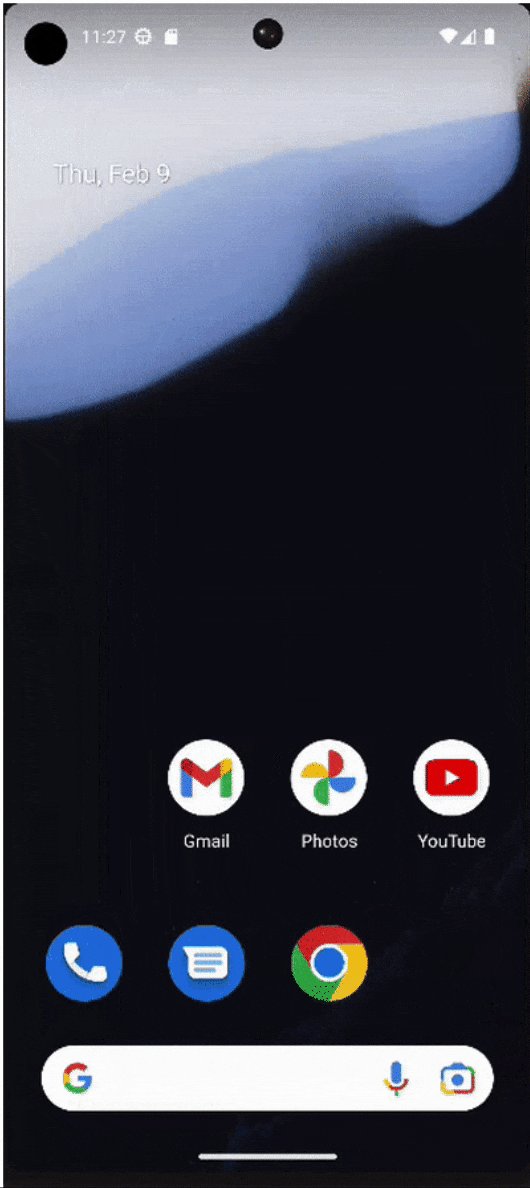
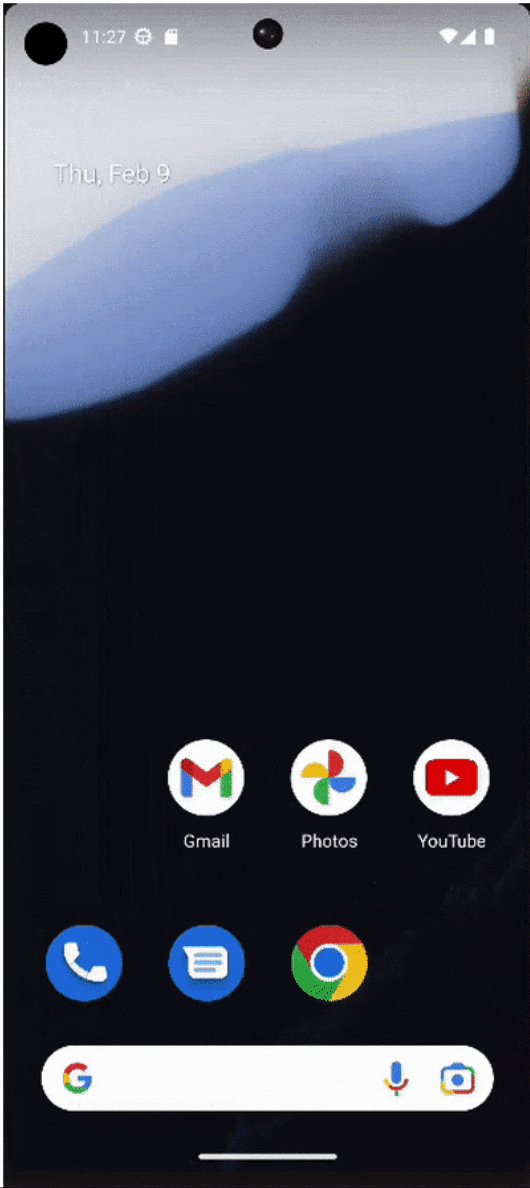
預測性返回導航
Android 14 版本包含預測性返回手勢功能,允許您在設備上使用返回手勢 "查看" 當前屏幕后面的主屏幕。此更新也為 Flutter 帶來了預測性返回手勢!您可以查看遷移指南了解詳情。

-
遷移指南
https://docs.flutter.dev/release/breaking-changes/android-predictive-back#migration-guide
iOS
應用擴展
Flutter 現在可用于定位某些 iOS 應用擴展。這意味著可以使用 Flutter widget 為某些類型的 iOS 應用擴展繪制界面。這并不適用于所有類型的應用擴展,因為 API (例如,主屏幕 widget) 或內存可能存在限制。

-
iOS 應用擴展
https://developer.apple.com/app-extensions/
-
添加 iOS 應用擴展
https://docs.flutter.dev/platform-integration/ios/app-extensions
Package 生態系統
新的 Flutter Favorite 內容
我們已重新啟動 Flutter Favorite 項目!在此周期中,Flutter 生態系統委員會將 flame、flutter_animate、flutter_rust_bridge、riverpod、video_player、macos_ui 和 fpdart package 指定為新的 Flutter Favorite。
-
Flutter Favorite
https://docs.flutter.dev/packages-and-plugins/favorites
-
flame
https://pub.flutter-io.cn/packages/flame
-
flutter_animate
https://pub.flutter-io.cn/packages/flutter_animate
-
flutter_rust_bridge
https://pub.flutter-io.cn/packages/flutter_rust_bridge
-
riverpod
https://pub.flutter-io.cn/packages/riverpod
-
video_player
https://pub.flutter-io.cn/packages/video_player
-
macos_ui
https://pub.flutter-io.cn/packages/macos_ui
-
fpdart
https://pub.flutter-io.cn/packages/fpdart
 ?
?
?
?
?
?首屆 package 生態系統網絡峰會
8 月,我們舉辦了首屆 package 生態系統網絡峰會,超過 50 名非 Google 員工和 Google 員工貢獻者通過 pub.dev 參與了本次峰會。我們的目標是將貢獻者們聚集在一起,開展非會議式的討論,讓大家交流計劃、傳授經驗、互相學習并在社區中分享想法。會后調查顯示,大家對會議的滿意度為 100%。我們計劃在未來與社區合作,舉辦類似的 package 生態系統 (面對面和網絡) 活動。
-
pub.dev
https://pub.dev/
基于 Cloud 的 Google 地圖樣式
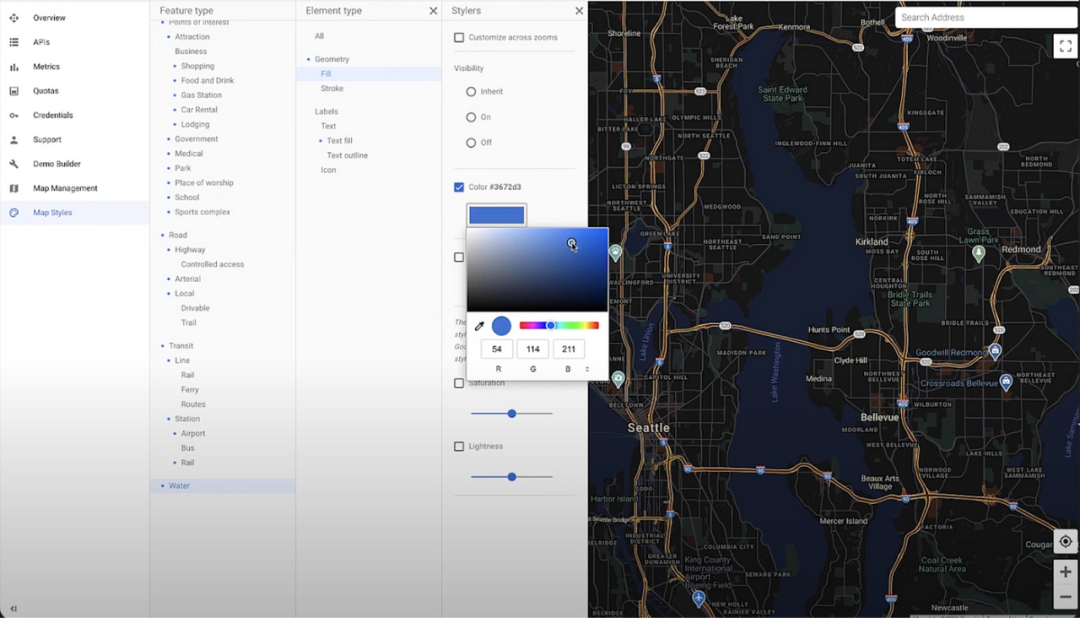
利用 Google Maps Platform,您可以在 Google Cloud Console 的 "地圖樣式" 頁面中自定義地圖樣式,而無需在每次更改樣式時更新應用代碼,即可享受自定義體驗。
 ?如果您想要在 Flutter 中使用此功能,只需使用控制臺中設置的地圖 ID 即可引用地圖:
?如果您想要在 Flutter 中使用此功能,只需使用控制臺中設置的地圖 ID 即可引用地圖:
GoogleMap(
onMapCreated: _onMapCreated,
initialCameraPosition: const CameraPosition(
target: _kMapCenter,
zoom: 7.0,
),
key: _key,
cloudMapId: _mapId
);
CameraX 改進
在 3.10 穩定版中,我們對 Flutter 相機插件添加了初步的 CameraX 支持。CameraX 是一款 Jetpack 庫,可簡化向 Android 應用添加豐富相機功能的流程。
-
CameraX
https://developer.android.google.cn/training/camerax
Dependencies:
camera: ^0.10.4 # Or try the latest camera version
camera_android_camerax:^0.5.0
我們計劃在未來版本中將 CameraX 作為默認實現方式,期待您的反饋。
macOS 視頻播放器
我們為視頻播放器插件添加了 macOS 支持,允許開發者在 widget 表面播放視頻。
-
視頻播放器插件
https://pub.flutter-io.cn/packages/video_player
-
pub.dev
https://pub.dev/
-
視頻播放器插件
https://pub.flutter-io.cn/packages/video_player
DevTools
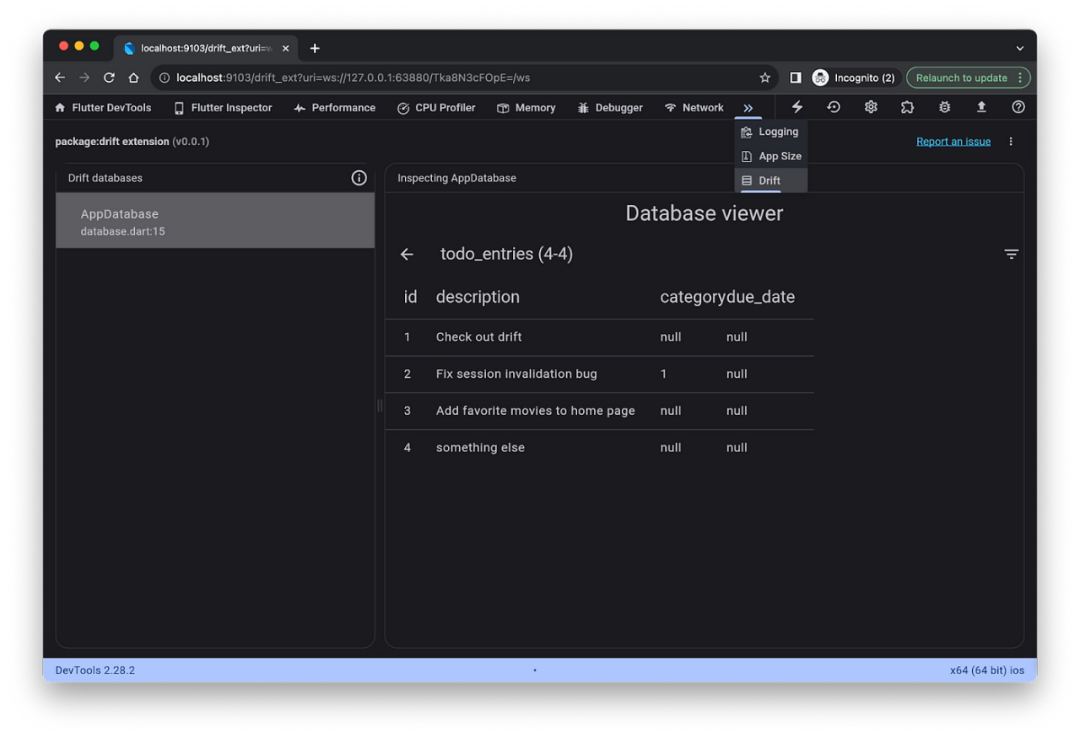
DevTools 擴展
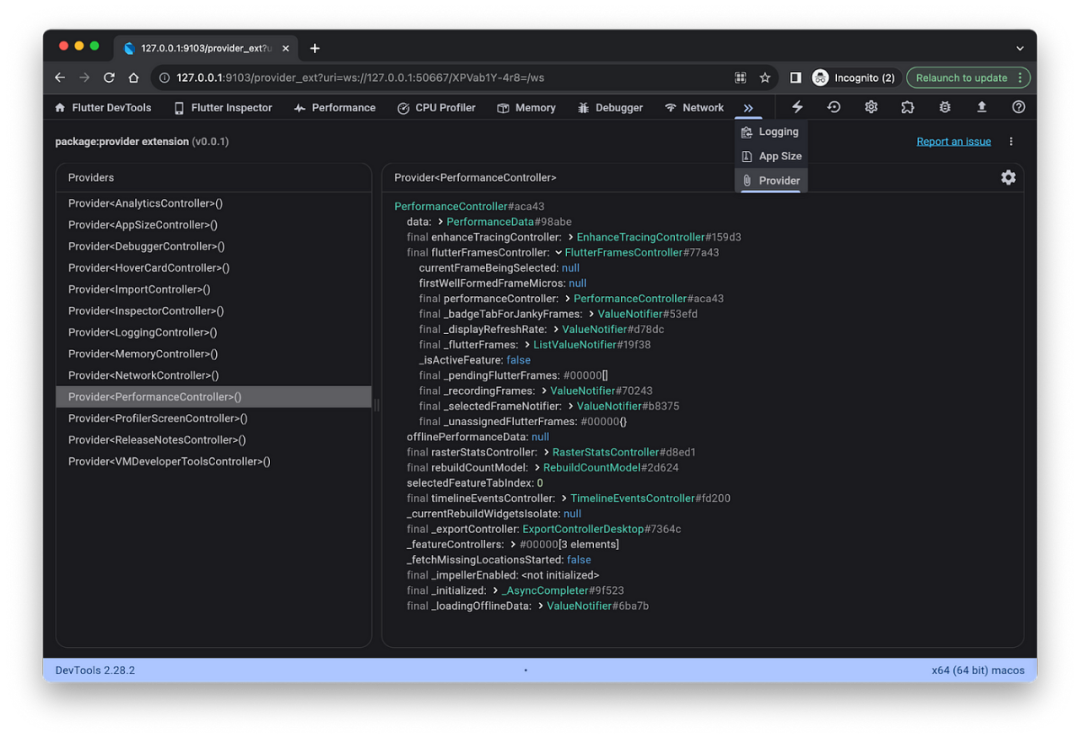
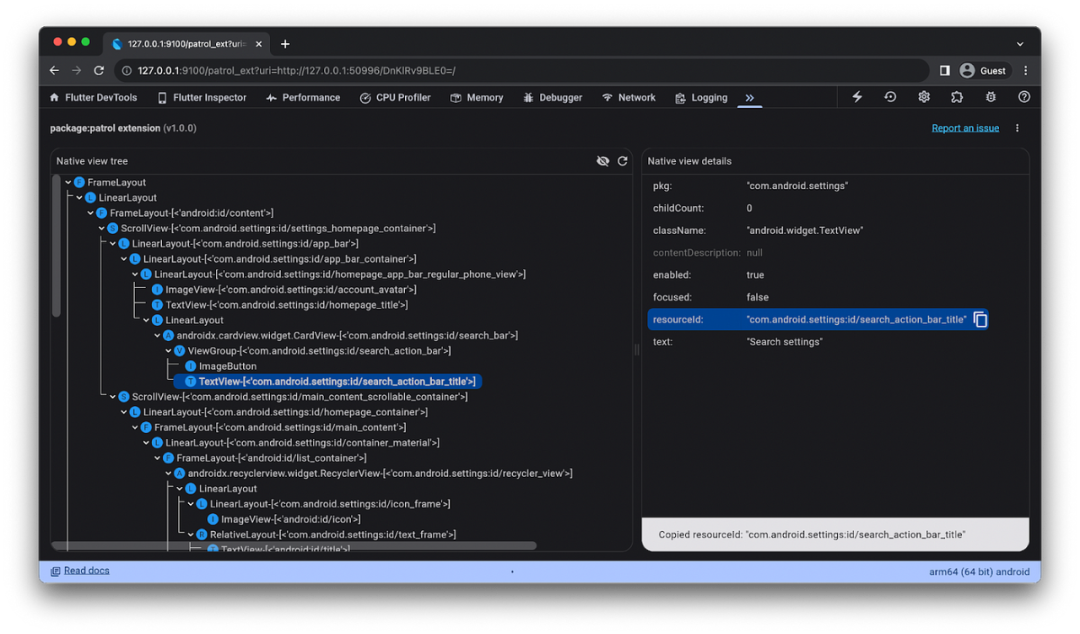
新的 DevTools 擴展框架支持:
- package 作者可以直接在 DevTools 中為 package 構建自定義工具。
- package 作者可以利用 DevTools 中的現有框架和實用程序編寫功能強大的工具。
- 正在使用 DevTools 調試應用的 Dart 和 Flutter 開發者可以訪問特定于其用例的工具 (取決于其應用的依賴項以及哪些依賴項提供DevTools 擴展)。
-
DevTools 擴展框架
https://pub.flutter-io.cn/packages/devtools_extensions
-
Provider
https://pub.flutter-io.cn/packages/provider
-
Drift
https://pub.flutter-io.cn/packages/drift
-
Patrol
https://pub.flutter-io.cn/packages/patrol

Provider

Patrol

Drift
您可以查看 Kenzie Davisson 撰寫的 Dart 和 FlutterDevTools 擴展公告,深入了解 DevTools 擴展。-
Kenzie Davisson
https://medium.com/@kenzieschmoll
-
Dart 和 Flutter DevTools 擴展公告
https://medium.com/flutter/dart-flutter-devtools-extensions-c8bc1aaf8e5f
DevTools 更新
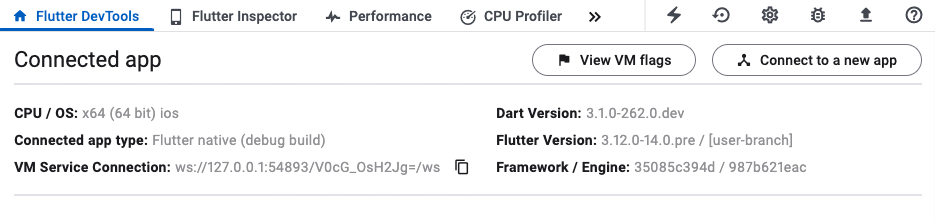
此版本的 DevTools 有以下亮點:
- 添加了對 DevTools 擴展的支持
- 添加了新的 "主" 屏幕,顯示已連接應用的摘要
 ?
?其他改進包括:
- 整體性能
- 熱重啟的穩健性
- 文本選擇及復制行為
- 網絡性能分析器響應查看器的優化
-
2.26.1
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.26.1
-
2.27.0
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.27.0
-
2.28.1
https://docs.flutter.dev/tools/devtools/release-notes/release-notes-2.28.1
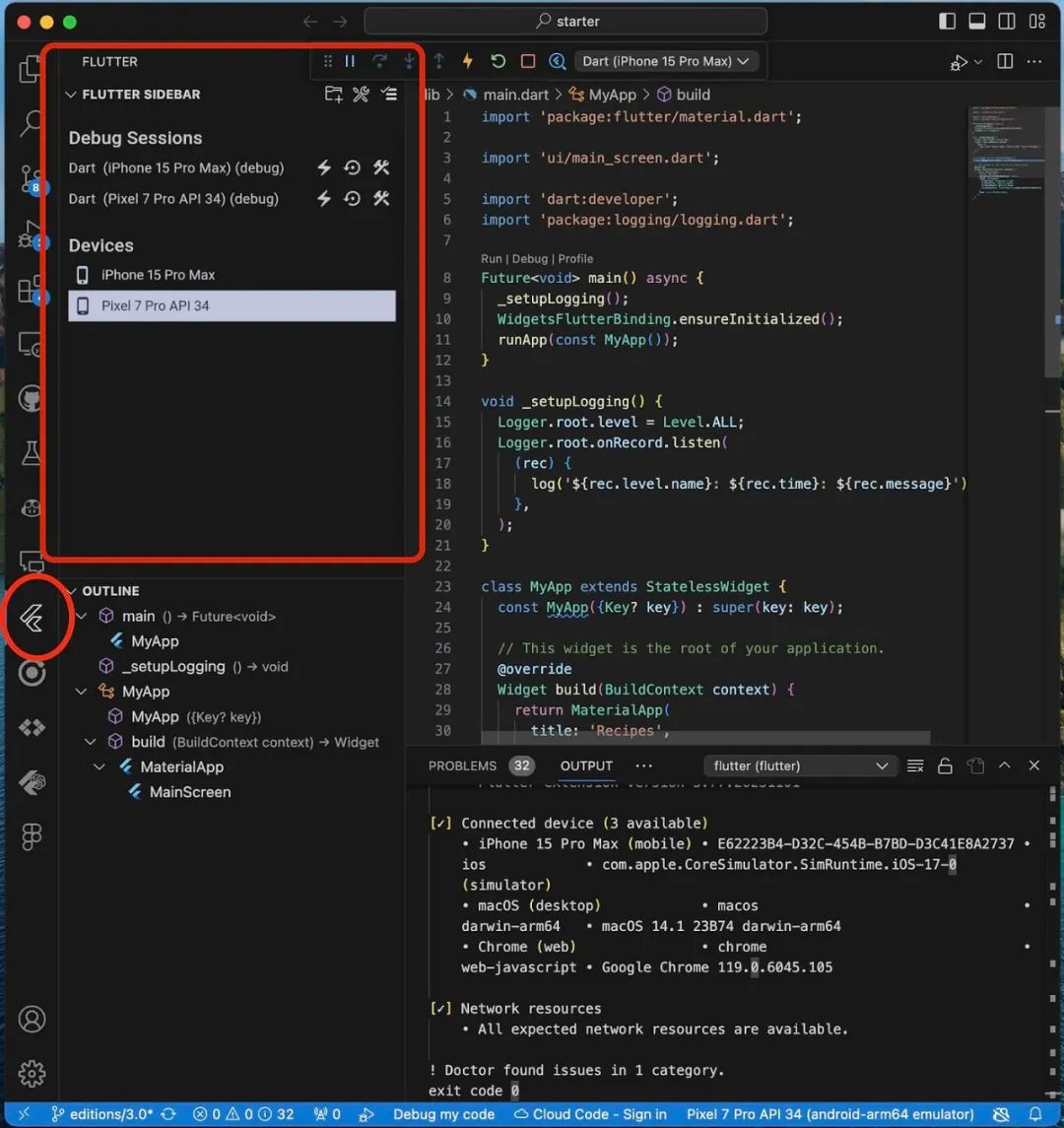
VS Code 界面可檢測性
感謝 Flutter 社區成員 DanTup 的出色工作, Flutter VS Code 擴展現已配備 Flutter 側邊欄,您可以輕松:
- 打開 Flutter DevTools 屏幕
- 查看處于活躍狀態的調試會話
- 查看可用設備
- 創建新項目
- 熱重載和重啟
- 運行 Flutter Doctor -v
 ?
?-
DanTup
https://github.com/DanTup
棄用和重大變更
此版本中的重大變更包括 v 3.13 版本后過期并被棄用的 API。如果您想查看所有受影響的 API 以及其他背景信息和遷移指南,您可以參閱此版本的棄用指南。其中的許多 API 都受 Flutter Fix 支持,包括 IDE 中的快速修復,您也可以使用 dart fix 命令評估和應用批量修復。
-
此版本的棄用指南
https://docs.flutter.dev/release/breaking-changes/3-13-deprecations
-
Flutter Fix
https://docs.flutter.dev/development/tools/flutter-fix
-
提供測試
https://github.com/flutter/tests/blob/master/README.md
-
Flutter 的重大變更政策
https://github.com/flutter/flutter/wiki/Tree-hygiene#handling-breaking-changes
即刻體驗
我們特意在本文的開篇部分列出了貢獻者的數量。大家 (卓越社區) 的共同努力,讓 Flutter 在當下成為輕松易用且能提高工作效率的工具包。再次謝謝大家。 有關此版本中包含的 PR 完整列表,您可以查看版本說明和更新日志。
-
版本說明和更新日志
https://docs.flutter.dev/release/release-notes
-
Dart 3.2
https://medium.com/dartlang/dart-3-2-c8de8fe1b91f
-
flutter upgrade
https://docs.flutter.dev/release/upgrade
 ?點擊屏末|閱讀原文|即刻訪問 Flutter 開發者社區中文資源
?點擊屏末|閱讀原文|即刻訪問 Flutter 開發者社區中文資源



原文標題:了解 Flutter 3.16 功能更新
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6161瀏覽量
105304
原文標題:了解 Flutter 3.16 功能更新
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
鴻蒙Flutter實戰:12-使用模擬器開發調試
鴻蒙Flutter實戰:11-使用 Flutter SDK 3.22.0
鴻蒙Flutter實戰:10-常見問題集合
鴻蒙Flutter實戰:09-現有Flutter項目支持鴻蒙
鴻蒙Flutter實戰:08-如何調試代碼
鴻蒙Flutter實戰:07混合開發
鴻蒙Flutter實戰:06-使用ArkTs開發Flutter鴻蒙插件
鴻蒙Flutter實戰:05-使用第三方插件
鴻蒙Flutter實戰:04-如何使用DevTools調試Webview
鴻蒙Flutter實戰:03-鴻蒙Flutter開發中集成Webview
鴻蒙Flutter實戰:02-Windows環境搭建踩坑指南
鴻蒙Flutter實戰:01-搭建開發環境
Flutter首次亮相Google Cloud Next大會
淺談兼容 OpenHarmony 的 Flutter





 了解 Flutter 3.16 功能更新
了解 Flutter 3.16 功能更新











評論