2、HAL庫SPI在CUBEMX中的配置
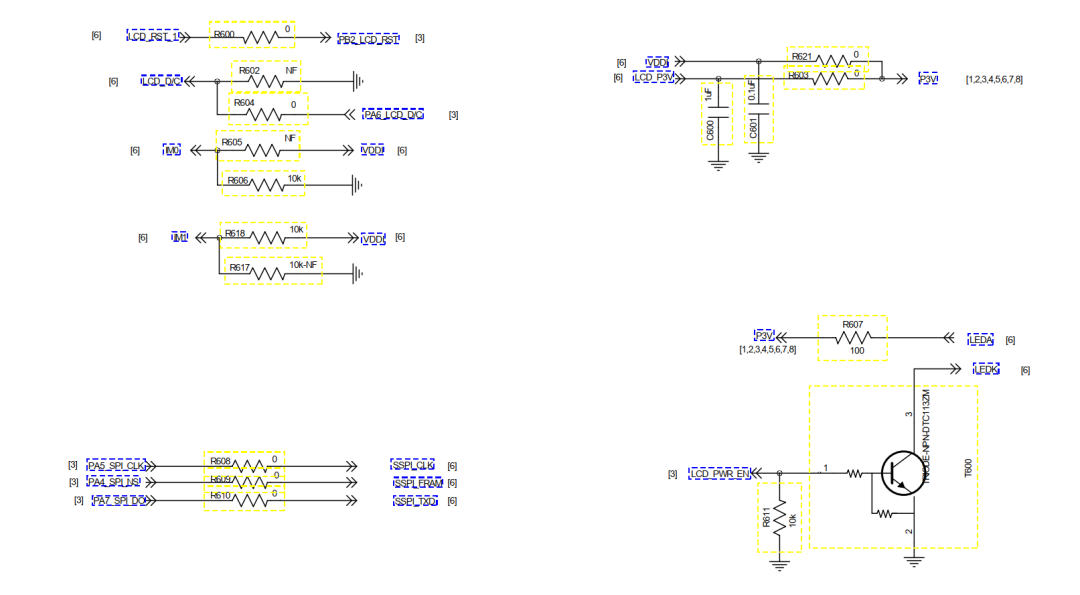
2.1 硬件原理圖
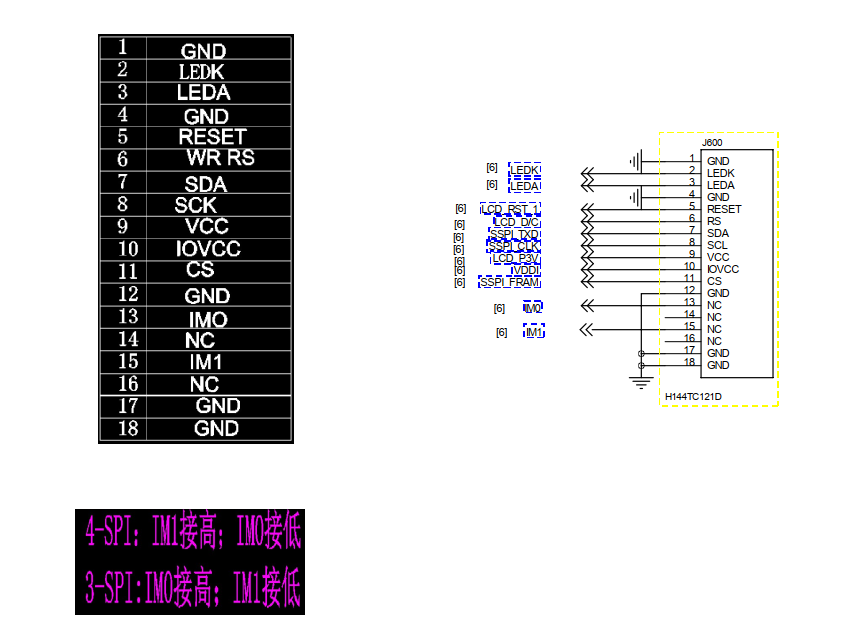
先來看看LCD 硬件連接方式:


STM32與LCD引腳對應關系:
| STM32 | LCD |
|---|---|
| PA5 | SPI-CLK |
| PA4 | SPI_CS |
| PA7 | SPI_MOSI |
| PA6 | SPI_CS |
| PB2 | SPI_RST |
| PE7 | LEDK |
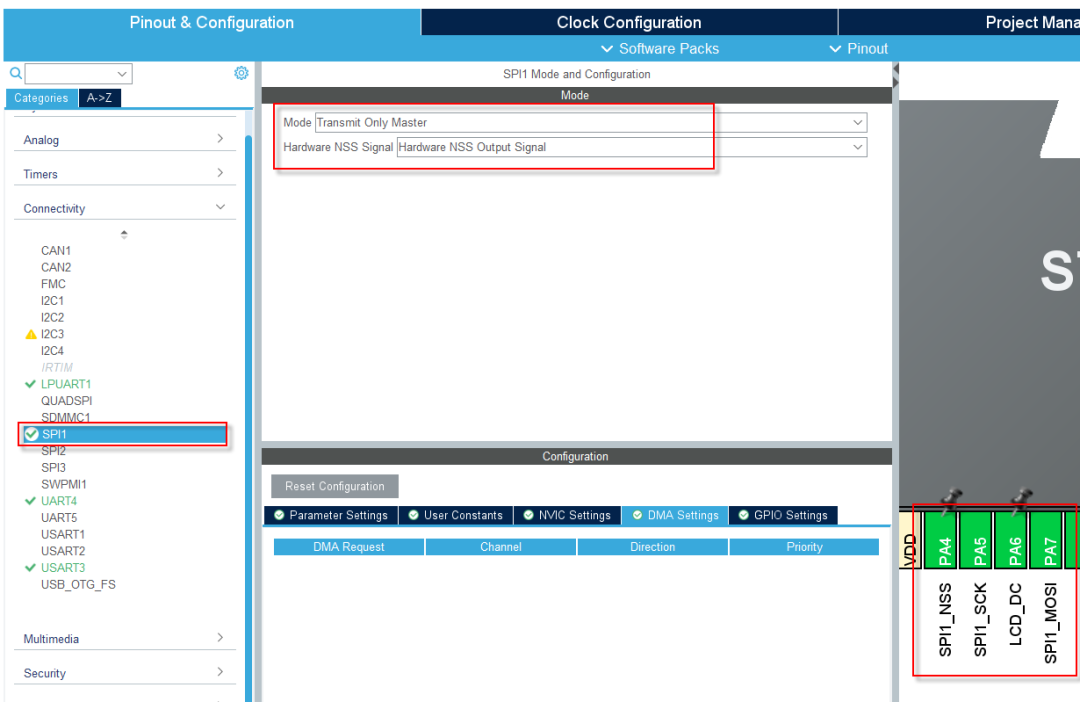
2.2 cubemx中配置
LCD是掛在硬件SPI的SPI1上,CS引腳也掛在硬件SPI上,可以直接配置,不用再操心CS引腳的電平轉換了,庫函數內部自動完成。
配置硬件SPI1,LCD驅動秩序要MOSI即可,只發送數據,不接收


配置非常簡單,以上就是全部,直接生成代碼即可。
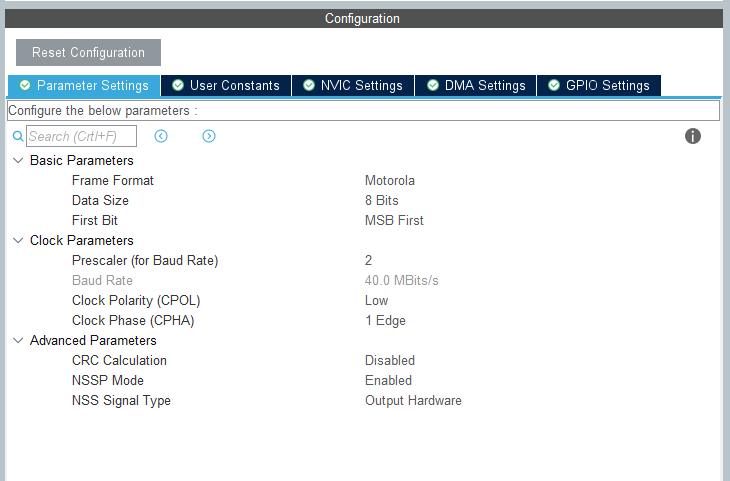
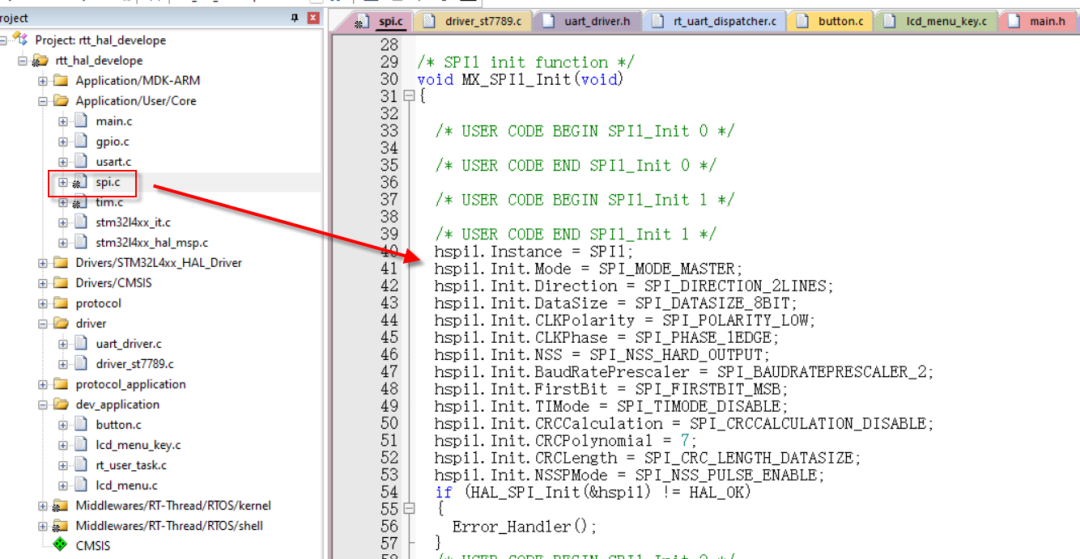
2.3 SPI配置代碼解析
2.3.1 寄存器配置:

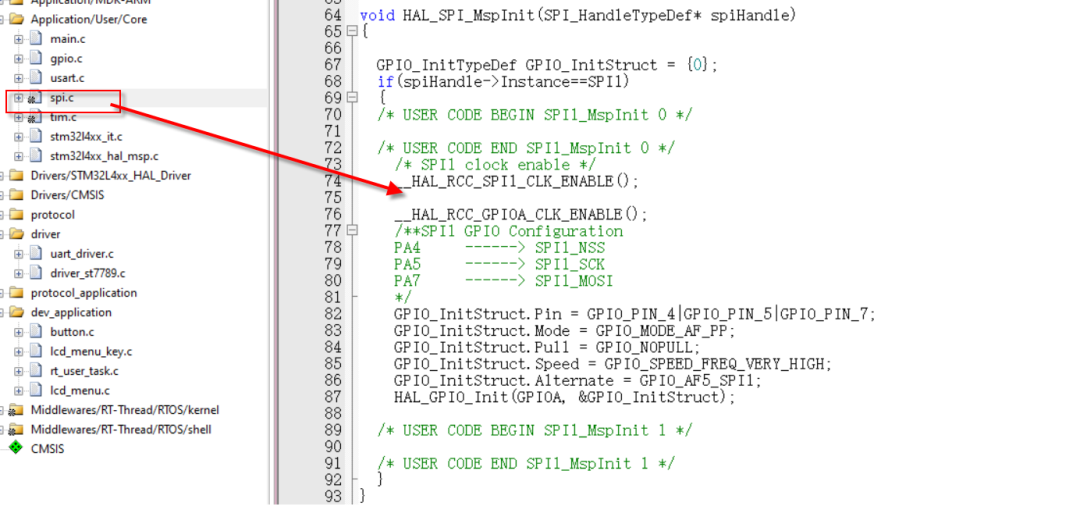
2.3.2 硬件引腳配置

整個過程雖然一行代碼沒寫,但是配置過程考驗的是你對SPI的理解,還是需要掌握,只是說現在有工具把重復的代碼平臺化了。
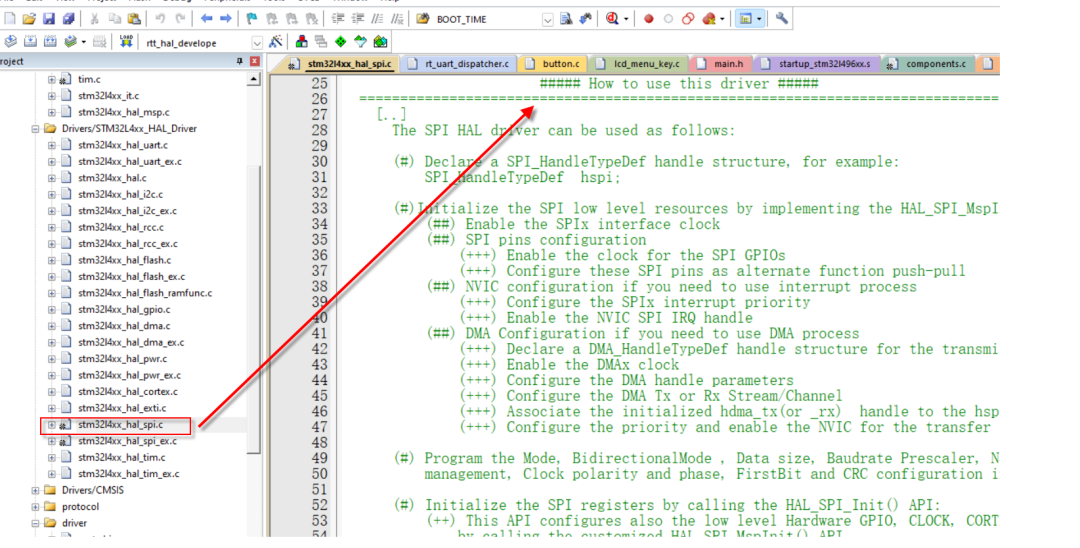
2.3.3 SPI接口解析:
關于SPI的接口和串口差不多,也是非常多的,HAL庫每個庫文件前面都有詳細的使用說明,大家如果可以看下這部分:

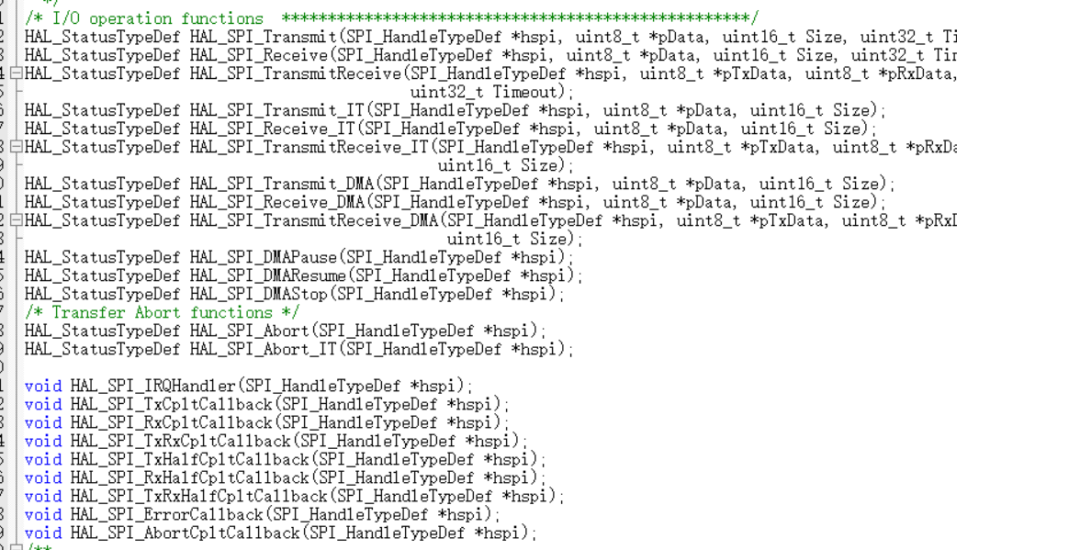
接口方式基本上和串口差不多,讀寫、中斷讀寫、DMA、回調函數等,基本上都是一個調性。
本次我們使用的比較簡單,LCD只需要寫就可以,所以我們只用發送函數即可:
/** *@briefTransmitanamountofdatainblockingmode. *@paramhspipointertoaSPI_HandleTypeDefstructurethatcontains *theconfigurationinformationforSPImodule. *@parampDatapointertodatabuffer *@paramSizeamountofdatatobesent *@paramTimeoutTimeoutduration *@retvalHALstatus */ HAL_StatusTypeDefHAL_SPI_Transmit(SPI_HandleTypeDef*hspi,uint8_t*pData,uint16_tSize,uint32_tTimeout);
3、LCD驅動編寫
3.1 SPI LCD寫數據/命令
這塊板子帶的LCD顯示屏的驅動是ST7789,分辨率是240*240的,關于LCD就不多做介紹了,大家可以自行百度。
先來封裝幾個用到的函數,寫法都比較初級,大佬輕噴....
LCD復位:
//ST7789復位 staticvoidlcd_st7789_reset(void) { HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_SET); rt_thread_mdelay(1); HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_RESET); rt_thread_mdelay(10); HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_SET); rt_thread_mdelay(120); }
打開LCD背光燈
voidlcd_st7789_power_ctrl(uint8_tenable)
{
if(enable)
HAL_GPIO_WritePin(LCD_POWER_EN_GPIO_Port,LCD_POWER_EN_Pin,GPIO_PIN_SET);
else
HAL_GPIO_WritePin(LCD_POWER_EN_GPIO_Port,LCD_POWER_EN_Pin,GPIO_PIN_RESET);
}
ST7789寫數據/命令
//ST7789寫函數
staticHAL_StatusTypeDeflcd_st7789_write(intis_cmd,uint8_tdata)
{
uint8_tpData[2]={0};
assert_param(NULL!=hspi_lcd);
pData[0]=data;
if(is_cmd)
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_RESET);
else
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_SET);
returnHAL_SPI_Transmit(hspi_lcd,pData,1,HAL_MAX_DELAY);
}
/********************************************************************
*
*LcdWriteReg
*
*Functiondescription:
*Setsdisplayregister
*/
voidlcd_st7789_write_reg(uint8_tData)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_RESET);
HAL_SPI_Transmit(&hspi1,&Data,1,10);
}
/********************************************************************
*
*LcdWriteData
*
*Functiondescription:
*Writesavaluetoadisplayregister
*/
voidlcd_st7789_write_data(uint8_tData)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_SET);
HAL_SPI_Transmit(&hspi1,&Data,1,10);
}
/********************************************************************
*
*lcd_st7789_write_data_multiple
*
*Functiondescription:
*Writesmultiplevaluestoadisplayregister.
*/
voidlcd_st7789_write_data_multiple(uint8_t*pData,intNumItems)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_SET);
HAL_SPI_Transmit(&hspi1,pData,NumItems,10);
}
基本的驅動函數就這些,都是SPI寫數據或者寫命令的函數,具體可以看源碼。
3.2 LCD基本驅動函數
讓LCD亮起來,實際上就是操作一個個像素點,以下封裝了一些基本函數,只放出了函數接口名,具體的可以公眾號后臺回復“TFT”獲取源碼:
/** *@brief以一種顏色清空LCD屏 *@paramcolor——清屏顏色(16bit) *@returnnone */ voidlcd_st7789_clear(uint16_tcolor); /** *@brief以一種顏色清填充LCD屏區域 *@paramcolor——清屏顏色(16bit) *@returnnone */ voidlcd_st7789_fill_area(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@brief以一種顏色劃橫線 *@paramcolor——劃線顏色(16bit) *@returnnone */ voidlcd_st7789_draw_x_line(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@brief以一種顏色劃豎線 *@paramcolor——劃線顏色(16bit) *@returnnone */ voidlcd_st7789_draw_y_line(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@brief以一種顏色劃四邊形 *@paramcolor——劃線顏色(16bit) *@returnnone */ voidlcd_draw_rectangle(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); //往指定區域寫一個像素 voidlcd_st7789_write_pixel(uint16_tXpos,uint16_tYpos,uint16_tdata); /** *@brief帶顏色畫任意角度直線,相對長度 *@paramxs起點坐標 *@paramxe終點坐標 *@returnnone */ voidlcd_st778_draw_angle_relative_line(uint16_txs,uint16_tys,floatangle,uint16_tr,uint16_tlens,uint16_tlene,uint16_tcolor); /** *@brief帶顏色畫任意角度直線,絕對長度 *@param *@param *@returnnone */ voidlcd_st778_draw_angle_absolute_line(uint16_txs,uint16_tys,floatangle,uint16_tlen,uint16_tcolor); /** *@brief帶顏色畫線函數(直線、斜線) *@paramxs,ys起點坐標 *@paramxe,ye終點坐標 *@returnnone */ voidlcd_st778_draw_colorline(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@breif帶顏色畫圓函數 *@paramx1,x2——圓心坐標 *@paramr——半徑 *@paramcolor——顏色 *@retvalnone */ voidlcd_st7789_color_circle(uint16_tx,uint16_ty,uint16_tr,uint16_tcolor); /** *@brief顯示圖片函數 *@paramx,y——起點坐標 *@paramwidth——圖片寬度 *@paramheight——圖片高度 *@paramp——圖片緩存數據起始地址 *@returnnone *@noteImage2Lcd取模方式:C語言數據/水平掃描/16位真彩色(RGB565)/高位在前,其他的不選 */ voidlcd_st7789_show_picture(uint16_tx,uint16_ty,uint16_twidth,uint16_theight,constuint8_t*p); /** *@brief顯示一個ASCII碼字符 *@paramx,y顯示起始坐標 *@paramch需要顯示的字符 *@paramsize字體大小(支持16/24/32號字體) *@returnnone *@note需要font.h字庫文件的支持 */ staticvoidlcd_st7789_show_char(uint16_tx,uint16_ty,uint8_tch,uint16_tback_color,uint16_tfont_color,uint8_tfont_size);
4、實戰畫表
上面介紹了那么多繪圖接口,接下來就來實際畫個表來玩玩....說實話,畫表挺有意思的....就是很費勁....
consttime_angle_table_ttime_angle_table_second_min[60]={
{.time_count=0,
.angle=270},
{.time_count=1,
.angle=270+CLOCK_LITTLE_ANGLE},
{.time_count=2,
.angle=270+CLOCK_LITTLE_ANGLE*2},
{.time_count=3,
.angle=270+CLOCK_LITTLE_ANGLE*3},
{.time_count=4,
.angle=270+CLOCK_LITTLE_ANGLE*4},
{.time_count=5,
.angle=270+CLOCK_LITTLE_ANGLE*5},
{.time_count=6,
.angle=270+CLOCK_LITTLE_ANGLE*6},
{.time_count=7,
.angle=270+CLOCK_LITTLE_ANGLE*7},
{.time_count=8,
.angle=270+CLOCK_LITTLE_ANGLE*8},
{.time_count=9,
.angle=270+CLOCK_LITTLE_ANGLE*9},
{.time_count=10,
.angle=270+CLOCK_LITTLE_ANGLE*10},
{.time_count=11,
.angle=270+CLOCK_LITTLE_ANGLE*11},
{.time_count=12,
.angle=270+CLOCK_LITTLE_ANGLE*12},
{.time_count=13,
.angle=270+CLOCK_LITTLE_ANGLE*13},
{.time_count=14,
.angle=270+CLOCK_LITTLE_ANGLE*14},
{.time_count=15,
.angle=270+CLOCK_LITTLE_ANGLE*15},
{.time_count=16,
.angle=0+CLOCK_LITTLE_ANGLE*1},
{.time_count=17,
.angle=CLOCK_LITTLE_ANGLE*2},
{.time_count=18,
.angle=CLOCK_LITTLE_ANGLE*3},
{.time_count=19,
.angle=CLOCK_LITTLE_ANGLE*4},
{.time_count=20,
.angle=CLOCK_LITTLE_ANGLE*5},
{.time_count=21,
.angle=CLOCK_LITTLE_ANGLE*6},
{.time_count=22,
.angle=CLOCK_LITTLE_ANGLE*7},
{.time_count=23,
.angle=CLOCK_LITTLE_ANGLE*8},
{.time_count=24,
.angle=CLOCK_LITTLE_ANGLE*9},
{.time_count=25,
.angle=CLOCK_LITTLE_ANGLE*10},
{.time_count=26,
.angle=CLOCK_LITTLE_ANGLE*11},
{.time_count=27,
.angle=CLOCK_LITTLE_ANGLE*12},
{.time_count=28,
.angle=CLOCK_LITTLE_ANGLE*13},
{.time_count=29,
.angle=CLOCK_LITTLE_ANGLE*14},
{.time_count=30,
.angle=CLOCK_LITTLE_ANGLE*15},
{.time_count=31,
.angle=CLOCK_LITTLE_ANGLE*16},
{.time_count=32,
.angle=CLOCK_LITTLE_ANGLE*17},
{.time_count=33,
.angle=CLOCK_LITTLE_ANGLE*18},
{.time_count=34,
.angle=CLOCK_LITTLE_ANGLE*19},
{.time_count=35,
.angle=CLOCK_LITTLE_ANGLE*20},
{.time_count=36,
.angle=CLOCK_LITTLE_ANGLE*21},
{.time_count=37,
.angle=CLOCK_LITTLE_ANGLE*22},
{.time_count=38,
.angle=CLOCK_LITTLE_ANGLE*23},
{.time_count=39,
.angle=CLOCK_LITTLE_ANGLE*24},
{.time_count=40,
.angle=CLOCK_LITTLE_ANGLE*25},
{.time_count=41,
.angle=CLOCK_LITTLE_ANGLE*26},
{.time_count=42,
.angle=CLOCK_LITTLE_ANGLE*27},
{.time_count=43,
.angle=CLOCK_LITTLE_ANGLE*28},
{.time_count=44,
.angle=CLOCK_LITTLE_ANGLE*29},
{.time_count=45,
.angle=CLOCK_LITTLE_ANGLE*30},
{.time_count=46,
.angle=CLOCK_LITTLE_ANGLE*31},
{.time_count=47,
.angle=CLOCK_LITTLE_ANGLE*32},
{.time_count=48,
.angle=CLOCK_LITTLE_ANGLE*33},
{.time_count=49,
.angle=CLOCK_LITTLE_ANGLE*34},
{.time_count=50,
.angle=CLOCK_LITTLE_ANGLE*35},
{.time_count=51,
.angle=CLOCK_LITTLE_ANGLE*36},
{.time_count=52,
.angle=CLOCK_LITTLE_ANGLE*37},
{.time_count=53,
.angle=CLOCK_LITTLE_ANGLE*38},
{.time_count=54,
.angle=CLOCK_LITTLE_ANGLE*39},
{.time_count=55,
.angle=CLOCK_LITTLE_ANGLE*40},
{.time_count=56,
.angle=CLOCK_LITTLE_ANGLE*41},
{.time_count=57,
.angle=CLOCK_LITTLE_ANGLE*42},
{.time_count=58,
.angle=CLOCK_LITTLE_ANGLE*43},
{.time_count=59,
.angle=CLOCK_LITTLE_ANGLE*44},
};
consttime_angle_table_ttime_angle_table_hour[12]={
{.time_count=1,
.angle=270+CLOCK_BIG_ANGLE},
{.time_count=2,
.angle=270+CLOCK_BIG_ANGLE*2},
{.time_count=3,
.angle=0},
{.time_count=4,
.angle=CLOCK_BIG_ANGLE*1},
{.time_count=5,
.angle=CLOCK_BIG_ANGLE*2},
{.time_count=6,
.angle=CLOCK_BIG_ANGLE*3},
{.time_count=7,
.angle=CLOCK_BIG_ANGLE*4},
{.time_count=8,
.angle=CLOCK_BIG_ANGLE*5},
{.time_count=9,
.angle=CLOCK_BIG_ANGLE*6},
{.time_count=10,
.angle=CLOCK_BIG_ANGLE*7},
{.time_count=11,
.angle=CLOCK_BIG_ANGLE*8},
{.time_count=12,
.angle=CLOCK_BIG_ANGLE*9}};
void(*current_operation_index)(void);
staticmenu_para_tmenu_para={0};
/**畫表針*/
staticvoidmenu_draw_clock_hand(clock_hand_obj_t*clock_hand_obj)
{
lcd_st778_draw_angle_absolute_line(clock_hand_obj->xs,clock_hand_obj->ys,clock_hand_obj->angle,clock_hand_obj->lens,clock_hand_obj->color);
}
/**清除指定長度的表針*/
staticvoidmenu_erase_clock_hand(clock_hand_obj_t*clock_hand_obj)
{
lcd_st778_draw_angle_relative_line(clock_hand_obj->xs,clock_hand_obj->ys,clock_hand_obj->angle,clock_hand_obj->r,clock_hand_obj->lens,clock_hand_obj->lene,clock_hand_obj->color);
}
/**畫小刻度*/
staticvoidmenu_draw_sec_min_scale(clock_hand_obj_t*clock_hand_obj)
{
uint8_ti=0;
uint16_tangle=0;
/**畫秒分鐘刻度*/
for(i=0;ixs,clock_hand_obj->ys,angle,clock_hand_obj->r,clock_hand_obj->lens,clock_hand_obj->lene,clock_hand_obj->color);
angle+=CLOCK_LITTLE_ANGLE;
}
}
/**畫大刻度*/
staticvoidmenu_draw_hour_scale(clock_hand_obj_t*clock_hand_obj)
{
uint8_ti=0;
uint16_tangle=0;
/**畫一刻鐘刻度*/
for(i=0;ixs,clock_hand_obj->ys,angle,clock_hand_obj->r,clock_hand_obj->lens,clock_hand_obj->lene,clock_hand_obj->color);
angle+=CLOCK_BIG_ANGLE;
}
}
staticvoidmenu_draw_clock_panel_init(void)
{
clock_hand_obj_tclock_hand_obj={0};
/**畫秒分鐘刻度*/
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.lens=CLOCK_MIN_SEC_ANGLE_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_sec_min_scale(&clock_hand_obj);
/**畫一刻鐘刻度*/
clock_hand_obj.lens=CLOCK_HOUR_ANGLE_LEN;
clock_hand_obj.color=LCD_DISP_BLUE;
menu_draw_hour_scale(&clock_hand_obj);
///**畫初始化秒針*/
//clock_hand_obj.xs=80;
//clock_hand_obj.ys=80;
//clock_hand_obj.angle=SENCOND_HAND_ANGLE;
//clock_hand_obj.lens=SECOND_HAND_LEN;
//clock_hand_obj.color=LCD_DISP_RED;
//menu_draw_clock_hand(&clock_hand_obj);
///**畫初始化分針*/
//clock_hand_obj.angle=MINUTE_HAND_ANGLE;
//clock_hand_obj.lens=MINUTE_HAND_LEN;
//menu_draw_clock_hand(&clock_hand_obj);
///**畫初始化時針*/
//clock_hand_obj.angle=HOUR_HAND_ANGLE;
//clock_hand_obj.lens=HOUR_HAND_LEN;
//menu_draw_clock_hand(&clock_hand_obj);
/**三針交匯中間圓環*/
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,2,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,3,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,4,LCD_DISP_RED);
}
voidmenu_analog_watch_run(clock_time_t*clock_time)
{
inti=0;
staticuint8_tclock_hour_state=1;
clock_hand_obj_tclock_hand_obj={0};
/**秒針*/
for(i=0;isecond==time_angle_table_second_min[i].time_count)
{
clock_hand_obj.angle=time_angle_table_second_min[i].angle;
break;
}
}
rt_kprintf("clock_hand_obj.angle=%d
",clock_hand_obj.angle);
rt_kprintf("clock_time->second=%d
",clock_time->second);
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.lens=SECOND_HAND_LEN;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
/**如果秒針將要追趕上分針*/
if((clock_time->second-clock_time->minute==1)||(clock_time->second-clock_time->minute==-59))
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-MINUTE_HAND_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_WHITE;
if(clock_time->second)
{
clock_hand_obj.angle=time_angle_table_second_min[clock_time->second-1].angle;
}
else
{
clock_hand_obj.angle=time_angle_table_second_min[59].angle;
}
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_WHITE;
if(i&&(5*(clock_time->hour)+1==clock_time->second))
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-HOUR_HAND_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
else
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-5;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
if(i)
{
clock_hand_obj.angle=time_angle_table_second_min[i-1].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.angle=time_angle_table_second_min[59].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
}
/**分針*/
for(i=0;iminute==time_angle_table_second_min[i].time_count)
{
clock_hand_obj.angle=time_angle_table_second_min[i].angle;
break;
}
}
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.lens=MINUTE_HAND_LEN;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
/**如果秒針將要追趕上分針*/
if((clock_time->minute-clock_time->second==1)||(clock_time->minute-clock_time->second==-59))
{
}
else
{
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_WHITE;
if((clock_time->second==0)&&((clock_time->hour-clock_time->minute==11)||(5*(clock_time->hour)+1==clock_time->minute)))
{
clock_hour_state=0;
}
else
{
clock_hour_state=1;
}
if(i&&
((5*(clock_time->hour)+1==clock_time->minute)||
(clock_time->hour-clock_time->minute==11))&&
clock_hour_state)
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-HOUR_HAND_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
else
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-5;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
if(i)
{
clock_hand_obj.angle=time_angle_table_second_min[i-1].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.angle=time_angle_table_second_min[59].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
}
/**時針*/
for(i=0;ihour==time_angle_table_hour[i].time_count)
{
clock_hand_obj.angle=time_angle_table_hour[i].angle;
break;
}
}
/**畫初始化時針*/
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.lens=HOUR_HAND_LEN;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
}
voidmenu_digital_watch_run(clock_time_t*clock_time)
{
chardata_disp[50]={0};
sprintf(data_disp,"%02d%s%02d%s%02d",clock_time->hour,":",clock_time->minute,":",clock_time->second);
lcd_st7789_show_str(25,195,20,(uint8_t*)data_disp,LCD_DISP_BLUE,LCD_DISP_WHITE,32);
}
voidmenu_clock_time_bar(clock_time_t*clock_time)
{
lcd_st7789_fill_area(160,0,160,20,LCD_DISP_YELLOW);
}
voidmenu_clock_run(clock_time_t*clock_time)
{
menu_analog_watch_run(clock_time);
menu_digital_watch_run(clock_time);
menu_clock_time_bar(clock_time);
}
voidmenu_main_window(void)
{
chardata_disp[50]={0};
/**160*160,綠色背景*/
lcd_st7789_fill_area(0,0,240,190,LCD_DISP_WHITE);
/**狀態區域,50*50,黃色背景*/
//lcd_st7789_fill_area(160,0,240,160,LCD_DISP_WHITE);
/**數字表區域,50*240,藍色背景*/
lcd_st7789_fill_area(0,190,240,240,LCD_DISP_BLUE);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS-1,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS-5,LCD_DISP_YELLOW);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS-6,LCD_DISP_YELLOW);
menu_draw_clock_panel_init();
//sprintf(data_disp,"%s","Digital");
//lcd_st7789_show_str(165,20,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_BLUE,24);
//sprintf(data_disp,"%s","Clock");
//lcd_st7789_show_str(165,50,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_BLUE,24);
//sprintf(data_disp,"%s","Pause");
//lcd_st7789_show_str(165,90,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_RED,24);
//sprintf(data_disp,"%s","Alarm");
//lcd_st7789_show_str(165,120,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_RED,24);
//sprintf(data_disp,"%s","12:12:12");
//lcd_st7789_show_str(20,190,20,(uint8_t*)data_disp,LCD_DISP_BLUE,LCD_DISP_WHITE,32);
}
看下效果(說實話,純畫的挺丑的...):

審核編輯:劉清
-
寄存器
+關注
關注
31文章
5336瀏覽量
120232 -
SPI
+關注
關注
17文章
1706瀏覽量
91508 -
LCD屏
+關注
關注
0文章
122瀏覽量
15422 -
回調函數
+關注
關注
0文章
87瀏覽量
11554 -
HAL庫
+關注
關注
1文章
121瀏覽量
6217
發布評論請先 登錄
相關推薦
STM32MP135使用HAL庫驅動2.4寸刷新率巨低的原因?
通過HAL庫,怎么使用SPI獲取MPU9250的數據?
使用ST的HAL庫進行開發RGB屏幕
如何使用cubemx、HAL庫點亮LED燈
STM32硬件i2c,CubeMX,Hal庫
OLED的波形曲線、進度條、圖片顯示(STM32 HAL庫 模擬SPI通信 5線OLED屏幕)詳細篇

【STM32】標準庫與HAL庫對照學習教程三--使用庫函數配置GPIO點亮LED燈

STM32F1x HAL庫學習筆記(12)硬件 SPI 的配置

[學習筆記]STM32F1硬件SPI讀寫W25Qx(寄存器、標準庫、HAL庫)
![[學習筆記]STM32F1<b class='flag-5'>硬件</b><b class='flag-5'>SPI</b>讀寫W25Qx(寄存器、標準<b class='flag-5'>庫</b>、<b class='flag-5'>HAL</b><b class='flag-5'>庫</b>)](https://file.elecfans.com/web1/M00/D9/4E/pIYBAF_1ac2Ac0EEAABDkS1IP1s689.png)




 HAL庫硬件SPI點亮板載LCD屏幕流程詳解
HAL庫硬件SPI點亮板載LCD屏幕流程詳解










評論