在 Java UI 框架中,提供了兩種編寫布局的方式:在XML中聲明UI布局和在代碼中創建布局。這兩種方式創建出的布局沒有本質差別,為了熟悉兩種方式,我們將通過 XML 的方式編寫第一個頁面,通過代碼的方式編寫第二個頁面。
XML 編寫頁面
在“Project”窗口,打開“entry > src > main > resources > base”,右鍵點擊“base”文件夾,選擇“New > Directory”,命名為“layout”。

右鍵點擊“layout”文件夾,選擇“New > File”,命名為“main_layout.xml”。

在“layout”文件夾下可以看到新增了“main_layout.xml”文件。

打開“main_layout.xml”文件,添加一個文本和一個按鈕,示例代碼如下:
上述按鈕的背景是通過“button_element”來顯示的,需要在“base”目錄下創建“graphic”文件夾,在“graphic”文件夾中新建一個“button_element.xml”文件。
img

“button_element.xml”的示例代碼如下:
加載 XML 布局
在“Project”窗口中,選擇“entry> src > main> java > com.example.helloworld > slice” ,打開“MainAbilitySlice.java”文件。
重寫onStart()方法加載 XML 布局,示例代碼如下:
package com.example.myapplication.slice; import com.example.myapplication.ResourceTable; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; public class MainAbilitySlice extends AbilitySlice { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_main_layout); // 加載XML布局 } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } }
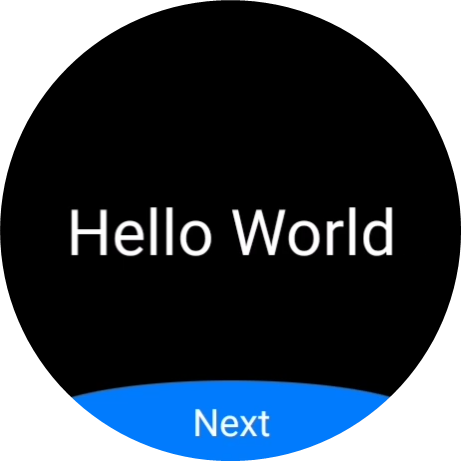
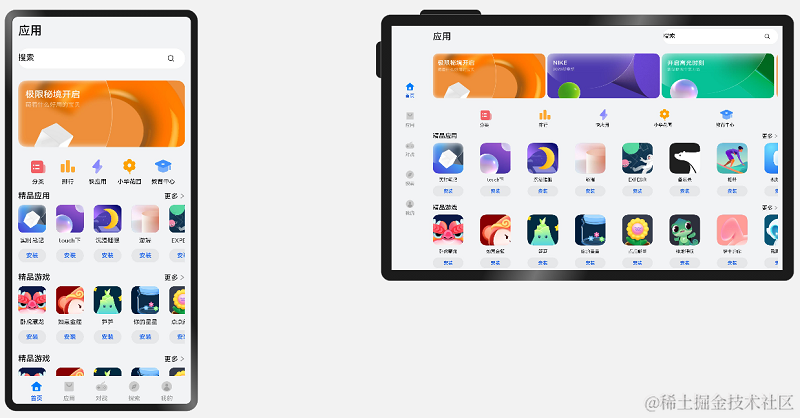
請參考應用運行,效果如圖所示:

審核編輯 黃宇
-
JAVA
+關注
關注
19文章
2980瀏覽量
105679 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4640
發布評論請先 登錄
相關推薦
Get這個秘籍,鴻蒙原生應用頁面滑動絲滑無比
《HarmonyOS第一課》煥新升級,賦能開發者快速掌握鴻蒙應用開發
存儲空間告急?NAS擴容一招搞定,輕松無憂!

鴻蒙OS開發:典型頁面場景【一次開發,多端部署】(功能開發)

鴻蒙OS崛起,鴻蒙應用開發工程師成市場新寵
求助,用CubeMX配置占空比30%的PWM輸出第一個波形不準確是為什么?
一招教你如何解決管材激光切割機割不透毛邊問題





 一招就行—鴻蒙OS 編寫第一個頁面
一招就行—鴻蒙OS 編寫第一個頁面

















評論