計算器是一個常見的應用程序,在 AWTK 串口屏中,利用 fscript 表達式計算函數,無需編寫一行傳統的代碼,即可實現一個簡單的計算器應用程序。
1. 功能
計算器是一個很常見的應用,比如在電子秤中,可能就需要這樣一個應用。在計算器中會用到一些有意思的知識點,比如嵌入鍵盤,在數字輸入或密碼輸入也會用到。這里我們實現一個簡單的計算器,不需要編寫代碼,設計好界面,添加綁定規則即可。
在這里例子中,模型(也就是數據)里只有一個expr:
變量名 | 數據類型 | 功能說明 |
expr | 字符串 | 保存表達式或結果 |
2. 創建項目
從模板創建項目,將 hmi/template_app 拷貝 hmi/calculator 即可。
第一個項目最好不要放到其它目錄,因為放到其它目錄需要修改配置文件中的路徑,等熟悉之后再考慮放到其它目錄。路徑中也不要中文和空格,避免不必要的麻煩。
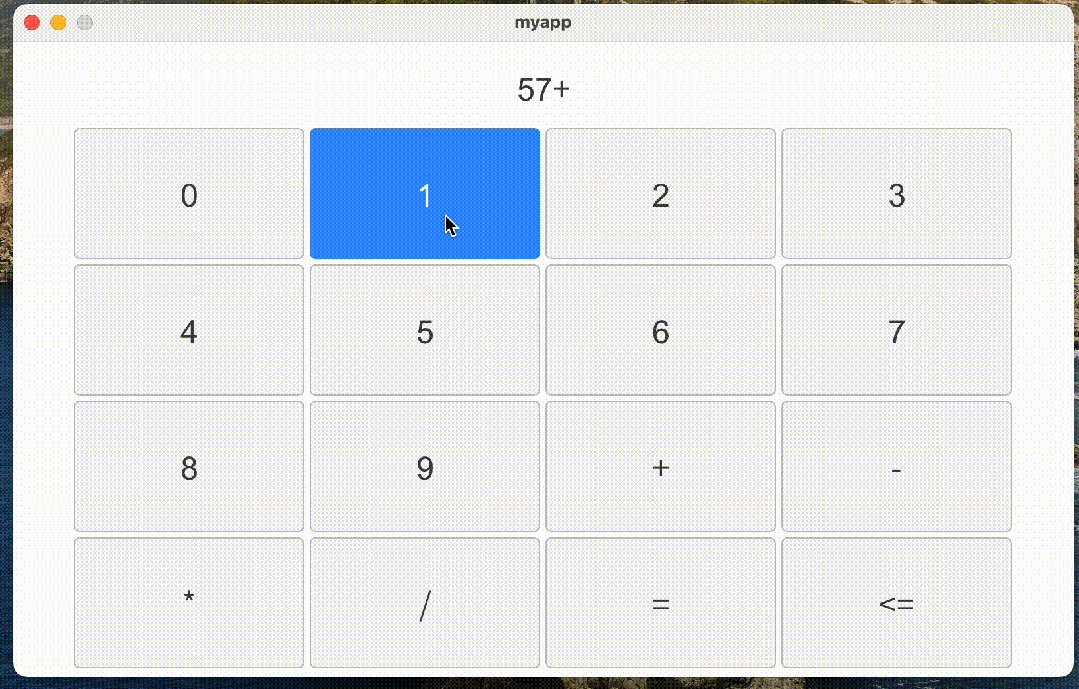
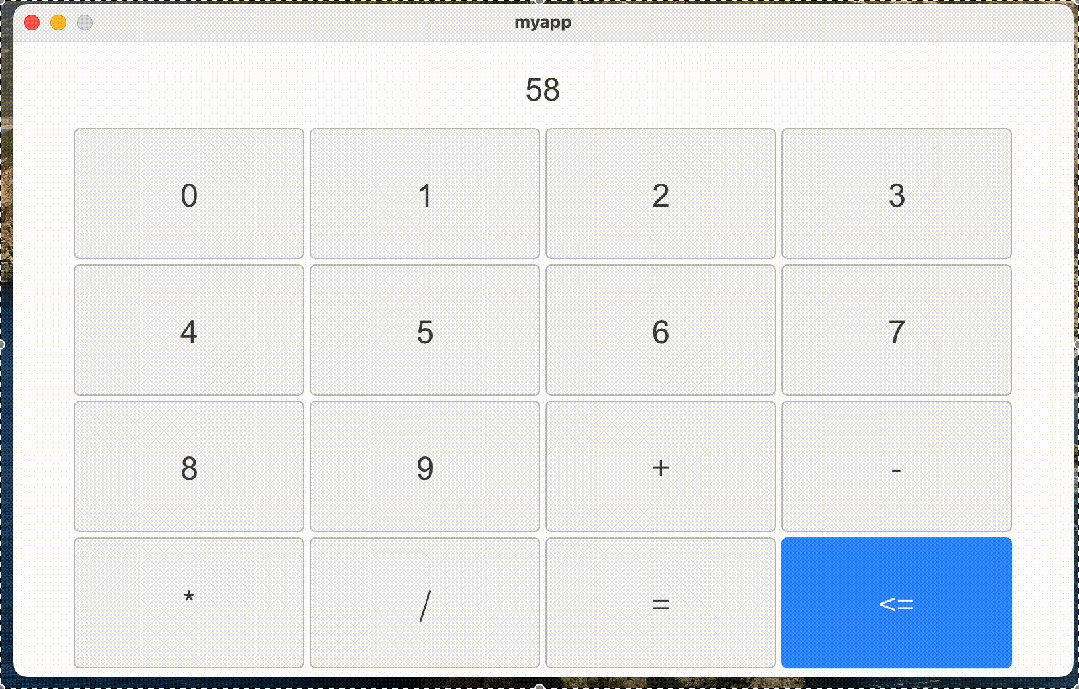
3. 制作界面
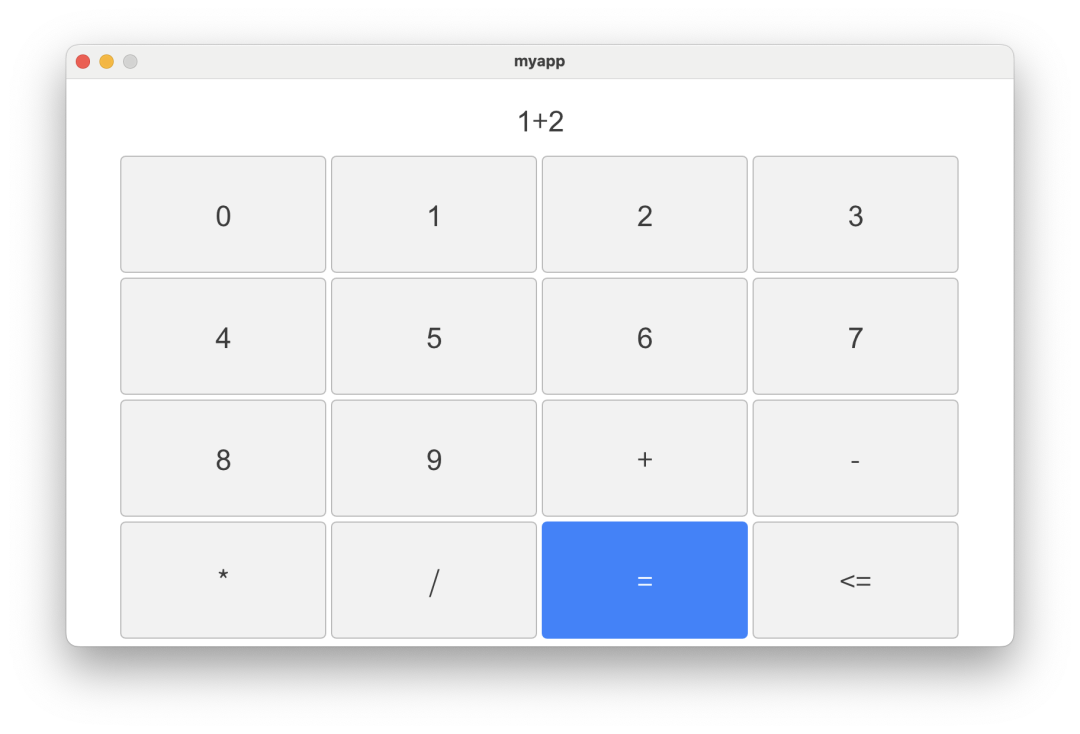
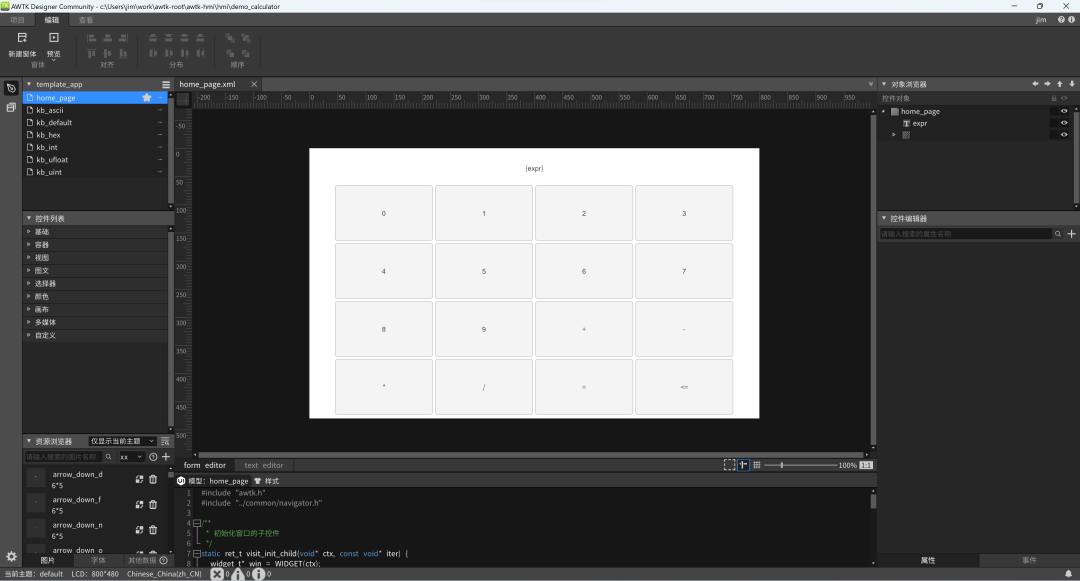
用 AWStudio 打開上面 calculator 目錄下的 project.json 文件。里面有一個空的窗口,做出類似下面的界面。
4. 添加綁定規則
4.1 表達式(結果)
用 edit 控件顯示表達式,將表達式的文本屬性綁定到expr變量。添加自定義的屬性v-data:value,將值設置為{expr}。
綁定屬性 | 綁定規則 | 說明 |
v-data:value | {expr} | expr 是內置的變量,用于保存表達式。 |
4.2 輸入數字 0
將0按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘0’)}。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {fscript, Args=set(expr, expr+‘0’)} | 在表達式后面追加字符串‘0’。 |
4.3 輸入數字 1
將1按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘1’)}。
綁定屬性 | 綁定規則 | 說明 |
v-on:click | {fscript, Args=set(expr, expr+‘1’)} | 在表達式后面追加字符串‘1’。 |
4.4 輸入數字 2
將2按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘2’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘2’)} | 在表達式后面追加字符串‘2’。 |
4.5 輸入數字 3
將3按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘3’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘3’)} | 在表達式后面追加字符串‘3’。 |
4.6輸入數字 4
將4按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘4’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘4’)} | 在表達式后面追加字符串‘4’。 |
4.7輸入數字 5
將5按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘5’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘5’)} | 在表達式后面追加字符串‘5’。 |
4.8輸入數字6
將6按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘6’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘6’)} | 在表達式后面追加字符串‘6’。 |
4.9輸入數字7
將7按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘7’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘7’)} | 在表達式后面追加字符串‘7’。 |
4.10輸入數字8
將8按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘8’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘8’)} | 在表達式后面追加字符串‘8’。 |
4.11輸入數字9
將9按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘9’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘9’)} | 在表達式后面追加字符串‘9’。 |
4.12輸入運算符+
將+按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘+’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘+’)} | 在表達式后面追加字符串‘+’。 |
4.13輸入運算符-
將-按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘-’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘-’)} | 在表達式后面追加字符串‘-’。 |
4.14輸入運算符*
將*按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘*’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘*’)} | 在表達式后面追加字符串‘*’。 |
4.15輸入運算符/
將/按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr, expr+‘/’)}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, expr+‘/’)} | 在表達式后面追加字符串‘/’。 |
4.16 輸入=計算結果
將=按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr,str(eval(expr)))}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr, str(eval(expr)))} | eval 計算表達式結果,str 將結果轉成字符串。 |
4.17 刪除鍵<=
將<=按鈕的點擊事件綁定到fscript命令。添加自定義的屬性v-on:click,將值設置為{fscript, Args=set(expr,usubstr(expr,0,-1))}。
| 綁定屬性 | 綁定規則 | 說明 |
| v-on:click | {fscript, Args=set(expr,usubstr(expr,0,-1))} | 刪除表達式中最后一個字符。 |
4.18 窗口模型
指定窗口的模型為 dummy(expr=’’),dummy 是一個簡單的模型,只能存放數據,而且是控件或窗口私有的。expr=’'表示將 expr 初始化為空字符串。
5. 初始化數據
無
6. 描述需要持久化的數據
無
7. 編譯運行
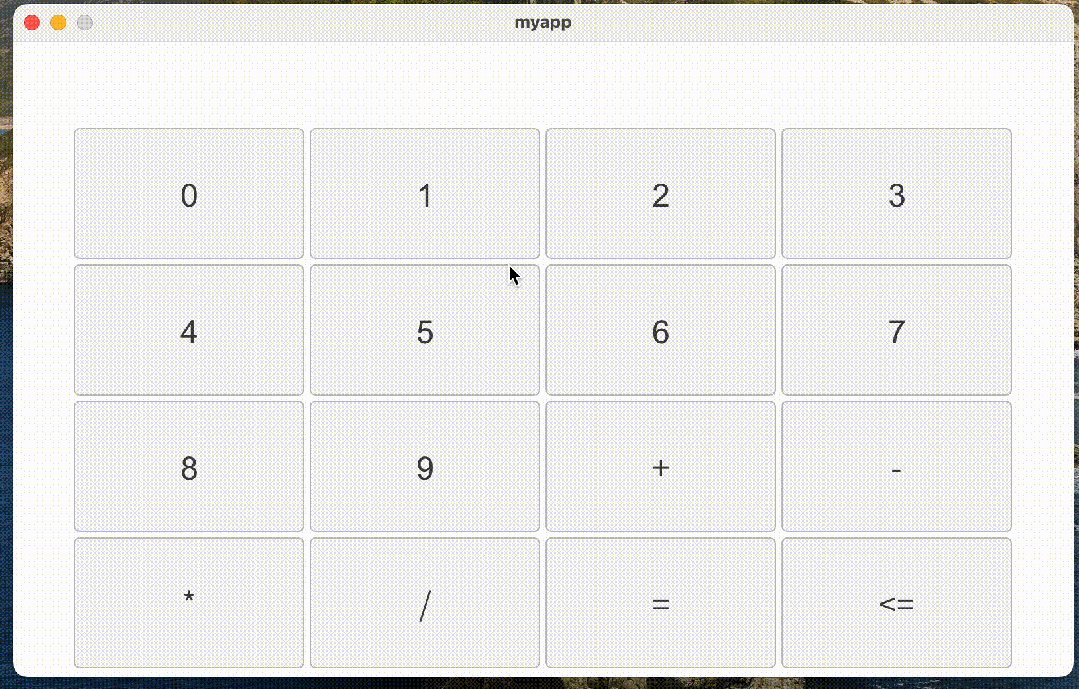
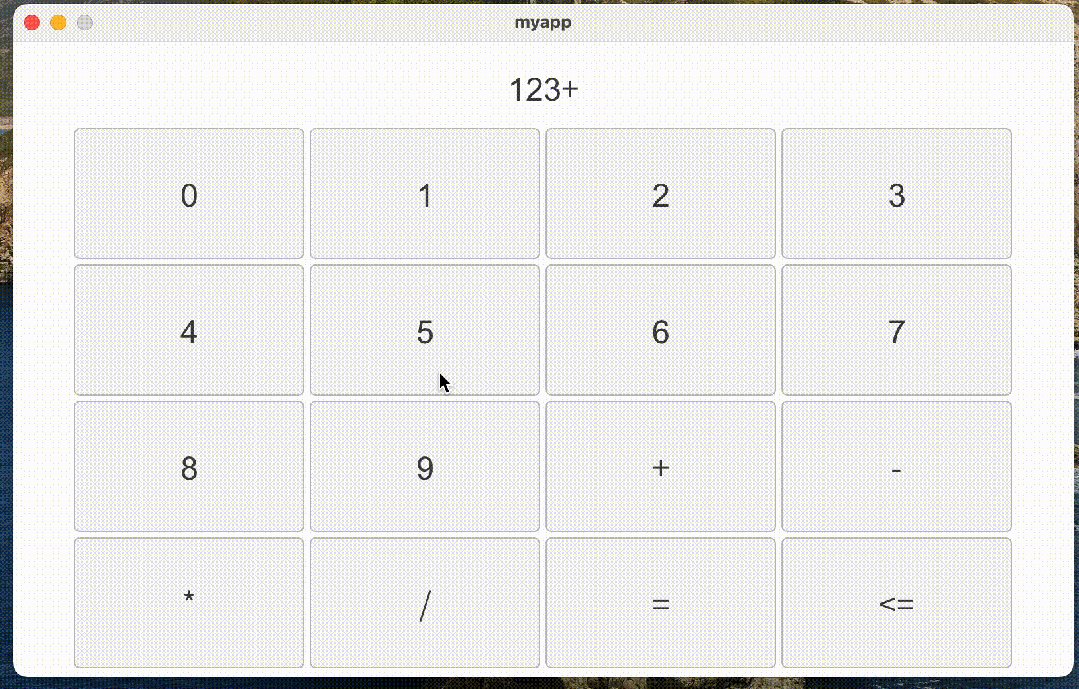
運行 bin 目錄下的 demo 程序:
8. 注意
本項目并沒有編寫界面相關的代碼,AWStudio 在 src/pages 目錄下生成了一些代碼框架,這些代碼并沒有用到,可以刪除也可以不用管它,但是不能加入編譯。
完整示例請參考:demo_calculator。
-
開源
+關注
關注
3文章
3714瀏覽量
43895 -
計算器
+關注
關注
16文章
439瀏覽量
38117 -
串口屏
+關注
關注
8文章
589瀏覽量
38431 -
awtk
+關注
關注
0文章
50瀏覽量
393
發布評論請先 登錄
AWTK 串口屏開發(3) - 告警信息

AWTK 開源串口屏開發(9) - 用戶和權限管理

【AWTK開源智能串口屏方案】MCU SDK使用與編譯運行

AWTK 開源串口屏開發(11) - 天氣預報

AWTK 開源串口屏開發(15) - 通過 MODBUS 訪問遠程數據





















評論