瀏覽器
介紹
本示例使用[@ohos.systemparameter]接口和[Web組件]展示了一個瀏覽器的基本功能,展示網頁,根據頁面歷史棧前進回退等。
效果預覽

使用說明:
- 連接Wifi,啟動應用,展示默認頁面內容;
- 點擊默認頁面的圖標跳轉到對應網頁,或者在輸入框輸入網址,點擊右側跳轉按鈕跳轉到對應網頁;
- 點擊輸入框左側向右向左按鈕進行頁面的前進后退;
- 點擊主頁圖標回到主頁,點擊加號按鈕新建一個頁面。
工程目錄
entry/src/main/ets/
|---Application
| |---AbilityStage.ets // 入口
|---pages
| |---Index.ets // 首頁
|---common
| |---PhoneLayout.ets // 窗口管理工具
| |---TitleBar.ets // 導航欄
|---model
| |---Logger.ts // 日志工具
| |---Browser.ets // 瀏覽器實例
具體實現
- Web展示與歷史棧操作功能在Browser中,源碼參考[Browser.ets]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import Logger from './Logger'
import prompt from '@ohos.prompt';
export class WebObject {
controller: WebController;
isRegistered: boolean;
constructor(controller: WebController, isRegistered: boolean) {
this.controller = controller
this.isRegistered = isRegistered
}
}
@Observed
class WebKey {
key: number;
timestamp: number;
constructor(key: number, timestamp: number) {
this.key = key
this.timestamp = timestamp
}
}
export enum LoadingStatus {
LOADING,
END
}
const TAG: string = '[browser]'
export class Browser {
inputValue: string = ""
tabArrayIndex: number = 0
progress: number = 0
hideProgress: boolean = true
loadingStatus: LoadingStatus = LoadingStatus.END
webArray: Array< WebKey > = [new WebKey(0, new Date().getTime())]
tabsController: TabsController = new TabsController()
webControllerArray: Array< WebObject > = [new WebObject(new WebController(), false)]
deleteTab(index: number) {
Logger.info(TAG, `delete before tab index= ${index} controller length ${this.webControllerArray.length} tabArrayIndex= ${this.tabArrayIndex}`)
this.webArray.splice(index, 1)
this.webControllerArray.splice(index, 1)
if (this.tabArrayIndex > index || this.tabArrayIndex === this.webArray.length) {
this.tabArrayIndex -= 1
}
for (let i = index;i < this.webArray.length; ++i) {
this.webArray[i].key -= 1
}
for (let i = 0;i < this.webArray.length; ++i) {
Logger.info(TAG, `key ${this.webArray[i].key}, time=${this.webArray[i].timestamp}`)
}
Logger.info(`delete after tab index=${index}, controller length=${this.webControllerArray.length}, tabArrayIndex=${this.tabArrayIndex}`)
this.tabsController.changeIndex(this.tabArrayIndex)
}
getWebArray() {
return this.webArray
}
addTab() {
if (this.webArray.length > 10) {
prompt.showToast({
message: '頁簽數量已滿'
})
return;
}
let webController: WebController = new WebController();
let object = new WebObject(webController, false)
this.webControllerArray.push(object)
this.webArray.push(new WebKey(this.webArray.length, new Date().getTime()))
this.tabArrayIndex = this.webArray.length - 1
Logger.info(TAG, `add tab index= ${this.tabArrayIndex}`)
setTimeout(() = > {
this.tabsController.changeIndex(this.tabArrayIndex)
}, 50)
}
setTabArrayIndex(tabArrayIndex: number) {
this.tabArrayIndex = tabArrayIndex
}
getTabArrayIndex() {
return this.tabArrayIndex
}
setInputVal(inputValue: string) {
this.inputValue = inputValue
}
getInputVal() {
return this.inputValue
}
loadUrl(addr: string) {
addr = "https://" + addr;
this.webControllerArray[this.tabArrayIndex].controller.loadUrl({ url: addr })
}
Back() {
if (this.webControllerArray[this.tabArrayIndex].controller.accessBackward()) {
this.webControllerArray[this.tabArrayIndex].controller.backward()
}
}
Forward() {
if (this.webControllerArray[this.tabArrayIndex].controller.accessForward()) {
this.webControllerArray[this.tabArrayIndex].controller.forward()
}
}
Refresh() {
this.webControllerArray[this.tabArrayIndex].controller.refresh()
}
}
- 加載網頁及刷新:使用WebController提供的loadUrl可以加載目標網址內容,使用refresh方法刷新頁面;
- 頁面前進后退功能:頁面在前進或者后退前使用accessForward/accessBackward查詢是否有歷史記錄,然后調用forward/backward進行前進/后退操作。
依賴
不涉及。
約束與限制
- 本示例僅支持標準系統上運行;
- 本示例需外接鼠標進行驗證;
- 本示例已適配API version 9版本SDK,版本號:3.2.11.9。
- 本示例不支持點擊tab頁簽,切換網頁并刷新頁面;
- 本示例涉及使用系統接口:[@ohos.systemparameter],需要手動替換Full SDK才能編譯通過。
- 本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)及以上版本才可編譯運行。
下載
如需單獨下載本工程,執行如下命令:
git init
git config core.sparsecheckout true
echo code/BasicFeature/Web/Browser/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
瀏覽器
+關注
關注
1文章
1022瀏覽量
35330 -
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805
發布評論請先 登錄
相關推薦
OpenAI醞釀創新:計劃開發集成聊天機器人的瀏覽器
近日,人工智能領域的佼佼者OpenAI正醞釀著一項可能改變瀏覽器行業格局的重大創新——開發一款能夠與其聊天機器人無縫結合的網絡瀏覽器。 據知情人士透露,OpenAI已與多家知名網站和應用程序開
AWTK 最新動態:支持瀏覽器控件
導讀AWTK瀏覽器控件,基于webview項目實現,將瀏覽器嵌入到AWTK應用程序中,讓開發者可以方便的集成在線幫助和調用地圖等功能。awtk-widget-web-view是基于webview實現的AWTK

寫一個Chrome瀏覽器插件
、瀏覽器插件有哪些種類 ?以chromium為內核的瀏覽器插件如Chrome ??firefox瀏覽器插件 ???safari瀏覽器插件 本文只介紹Chrome插件的原生

鴻蒙Flutter實戰:07混合開發
# 鴻蒙Flutter實戰:混合開發
鴻蒙Flutter混合開發主要有兩種形式。
## 1.基于har
將flutter module
發表于 10-23 16:00

不只是前端,后端、產品和測試也需要了解的瀏覽器知識(二)
繼上篇《 不只是前端,后端、產品和測試也需要了解的瀏覽器知識(一)》介紹了瀏覽器的基本情況、發展歷史以及市場占有率。 本篇文章將介紹瀏覽器基本原理。 在掌握基本原理后,通過技術深入,在研發

不只是前端,后端、產品和測試也需要了解的瀏覽器知識
一、我們為什么要了解瀏覽器? 1. 對于前端開發者 1.瀏覽器是用戶體驗的第一線。我們需要了解瀏覽器的工作原理,才能有效地設計和實現用戶界面,確保良好的用戶體驗。 2.好的產品需要考慮

Opera瀏覽器引領潮流,全球首接端側AI大模型
昆侖萬維旗下海外平臺Opera宣布,其旗艦瀏覽器Opera One和游戲瀏覽器Opera GX將正式接入端側AI大模型,成為全球首個實現這一突破的主流瀏覽器。
Edge瀏覽器關閉Microsoft Rewards擴展原因揭曉
據報道,近期德國等地的Microsoft Edge瀏覽器用戶發現,安裝或啟動Microsoft Rewards擴展后,會出現“右上角擴展被Edge瀏覽器禁用以保障您的瀏覽器安全”的提醒窗口。
Mozilla Firefox瀏覽器推出Text Fragments功能,提升用戶體驗
早在2020年,谷歌即在Chrome瀏覽器中推出了“Scroll to Text Fragments”功能,而Edge、Opera、Brave、Vivaldi以及蘋果Safari等基于Chromium的瀏覽器也已支持這一便捷特性。
鴻蒙開發實戰:網絡請求庫【axios】
[Axios]?,是一個基于 promise 的網絡請求庫,可以運行 node.js 和瀏覽器中。本庫基于[Axios]原庫v1.3.4版本進行適配,使其可以運行在 OpenHarmony,并沿用其現有用法和特性。

Windows 11預覽版安裝受阻,微軟提示更新設備或瀏覽器
該提示翻譯如下:由于安全性考慮,您的設備或瀏覽器未能順利連接至認證服務器。若您確非惡意行為者,請嘗試更新相關設備或瀏覽器,以獲取完整使用體驗。
鴻蒙實戰項目開發:【短信服務】
、OpenHarmony 多媒體技術、Napi組件、OpenHarmony內核、Harmony南向開發、鴻蒙項目實戰等等)鴻蒙(Harmony NEXT) 技術知識點
如果你是一名An
發表于 03-03 21:29
昆侖萬維旗下Opera將推出全球首款非WebKit內核的iOS瀏覽器
近日,昆侖萬維旗下的國際知名瀏覽器品牌Opera宣布,將針對歐洲的iPhone和iPad用戶推出一款全新的AI瀏覽器——Opera One。這款瀏覽器最大的亮點在于,它基于Opera自研的引擎,而非通常的WebKit內核,這在全
【鴻蒙 HarmonyOS】鴻蒙手機模擬器 ( 鴻蒙遠程模擬器 | 鴻蒙遠程模擬器運行手機應用 )
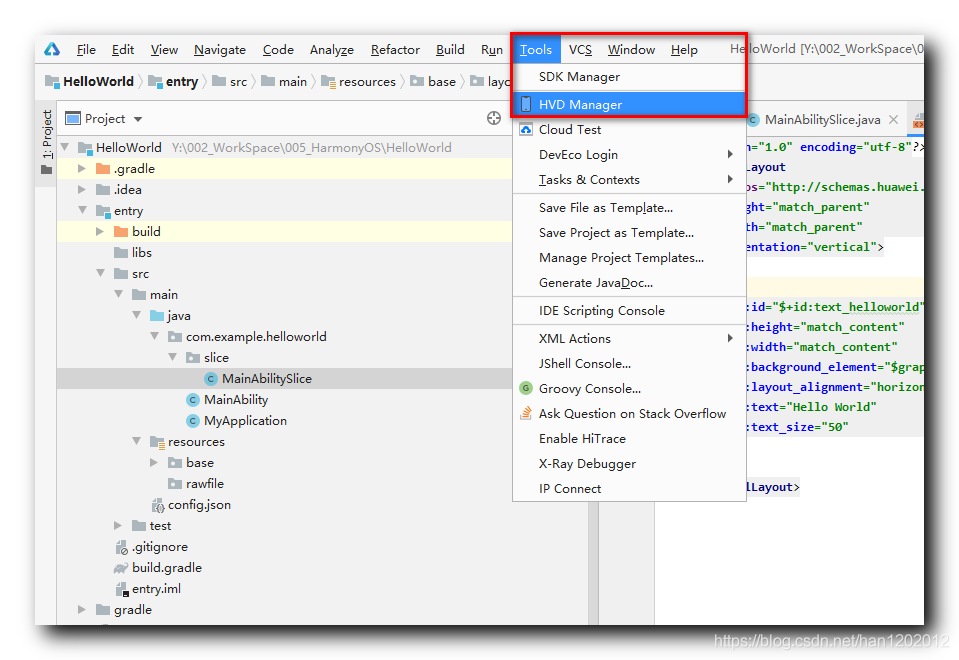
一、鴻蒙遠程模擬器 選擇 菜單欄 / Tools / HVD Manager , 首次點擊 , 會提示下載模擬器相關資源 , 下載完成后可以通過瀏覽器連接遠程模擬





 鴻蒙實戰開發:【瀏覽器制作】
鴻蒙實戰開發:【瀏覽器制作】










評論