介紹
基于OpenHarmony的Cavas組件封裝了一版極簡操作的MiniCanvas,屏蔽了原有Canvas內部復雜的調用流程,支持一個API就可以實現相應的繪制能力,該庫還在繼續完善中,也歡迎PR。
使用說明
- 添加MiniCanvas依賴
在項目entry目錄執行如下命令安裝MiniCanvas庫:npm install git+https://gitee.com/ark-ui/MiniCanvas.git - 引入MiniCanvas
import { MiniCanvas, Paint, ICanvas } from '@ohos/mini_canvas' - 使用MiniCanvas
@Entry @Component struct TestMiniCanvas { build() { Column() { MiniCanvas({ onDraw: (canvas) = > { } }) } .size({width: "100%", height: "100%"}) } } - MiniCanvas繪制
更多鴻蒙學習知識,可+mau123789,記住是v喔// import { MiniCanvas, Paint, ICanvas } from '@ohos/mini_canvas' // 源碼方式引入 import { MiniCanvas, Paint } from "./mini_canvas" @Entry @Component struct TestMiniCanvas { build() { Column() { MiniCanvas({ // 在onDraw()方法內執行繪制 onDraw: (canvas) = > { // 創建畫筆 let paint = new Paint() // 繪制直線 paint.setColor("#FF0000"); paint.setStrokeWidth(5); canvas.drawLine(10, 10, 280, 10, paint); // 繪制圓以及圓環 canvas.drawCircle(50, 50, 25, paint); paint.setStroke(true); paint.setStrokeWidth(3); canvas.drawCircle(250, 50, 25, paint); // 繪制橢圓以及橢圓環 paint.setStroke(false); canvas.drawOval(20, 100, 150, 50, paint) paint.setStroke(true); paint.setColor(Color.Pink.toString()) canvas.drawOval(190, 100, 150, 50, paint) // 繪制矩形 paint.setStroke(false) canvas.drawRect(20, 180, 150, 50, paint) paint.setStroke(true) paint.setStrokeWidth(5) canvas.drawRect(190, 180, 150, 50, paint) // 繪制圓角矩形 paint.setStroke(false); canvas.drawRoundRect(20, 250, 150, 50, 10, paint) paint.setStroke(true); canvas.drawRoundRect(190, 250, 150, 50, 10, paint) // 繪制圓弧 canvas.drawArc(80, 330, 40, 0, 135, paint); paint.setStroke(false); canvas.drawArc(250, 330, 40, 0, 135, paint); // 繪制圖片 let bitmap = new ImageBitmap("pages/test.jpg") canvas.drawImage(bitmap, 10, 10, 800, 600, 20, 400, 320, 160, paint) }, // 設置畫布的屬性 attribute: { id: "mini_canvas", width: "100%", height: "100%", background: "#ffffff", clickListener: (event) = > { console.log("onClicked: " + JSON.stringify(event)); }, touchListener: (event) = > { console.log("onTouched: " + JSON.stringify(event)); } }, }) } .size({width: "100%", height: "100%"}) } }
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
組件
+關注
關注
1文章
512瀏覽量
17813 -
鴻蒙
+關注
關注
57文章
2343瀏覽量
42821 -
OpenHarmony
+關注
關注
25文章
3716瀏覽量
16257
發布評論請先 登錄
相關推薦
鴻蒙原生開源庫ViewPool在OpenHarmony社區正式上線
近日,由伙伴參與共建的鴻蒙原生開源庫“ViewPool”在OpenHarmony社區正式上線。這個開發庫是基于OpenHarmony技術孵化的成果,充分發揮了平臺的技術特性,同時融入了
OpenHarmony屬性信息怎么修改?觸覺智能RK3566鴻蒙開發板來演示
本文介紹開源鴻蒙OpenHarmony系統下,修改產品屬性信息的方法,觸覺智能Purple Pi OH鴻蒙開發板演示,已適配全新OpenHarmon

如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發板演示
本文介紹開源鴻蒙OpenHarmony系統下,開啟/關閉SELinux權限的方法,觸覺智能Purple Pi OH鴻蒙開發板演示,已適配全新Open

觸覺智能Purple Pi OH鴻蒙開發板成功適配OpenHarmony5.0 Release,開啟新征程
觸覺智能Purple Pi OH鴻蒙開發板,成功適配OpenHarmony5.0 Release版本!為大家帶來OpenHarmony5.0特性講解!關注觸覺智能,為大家帶來更多

鴻蒙Flutter實戰:08-如何調試代碼
# 鴻蒙Flutter實戰:如何調試代碼
## 1.環境搭建
參考文章[鴻蒙Flutter實戰:01-搭建開發環境](https://g
發表于 10-23 16:29
鴻蒙Flutter實戰:07混合開發
# 鴻蒙Flutter實戰:混合開發
鴻蒙Flutter混合開發主要有兩種形式。
## 1.基于har
將flutter module
發表于 10-23 16:00
鴻蒙OpenHarmony南向/北向快速開發教程-迅為RK3568開發板
4.1學習之旅了嗎?快來加入我們,一起探索鴻蒙4.1系統的無限魅力吧!
【北京迅為】OpenHarmony學習開發系列教程(第1期 北向基礎篇一)
P0_先導課
P1_OpenHarmony
發表于 07-23 10:44
OpenHarmony實戰開發-如何實現窗口開發概述
你們的 『點贊和評論』,才是我創造的動力。
關注小編,同時可以期待后續文章ing?,不定期分享原創知識。
更多鴻蒙最新技術知識點,請關注作者博客:鴻蒙實戰經驗分享:鴻蒙基礎入門
發表于 05-06 14:29
【開源鴻蒙】下載OpenHarmony 4.1 Release源代碼
本文介紹了如何下載開源鴻蒙(OpenHarmony)操作系統 4.1 Release版本的源代碼,該方法同樣可以用于下載OpenHarmony最新開發版本(master分支)或者4.0

鴻蒙OS南向開發實戰:【智能電子牌】
本Demo是基于hi3516dv300開發板,使用開源鴻蒙OpenHarmony 開發的應用。通過該應用不僅可以查看時間、日期以及對應的室內外溫濕度、空氣質量等,還可以查看當日的行程,

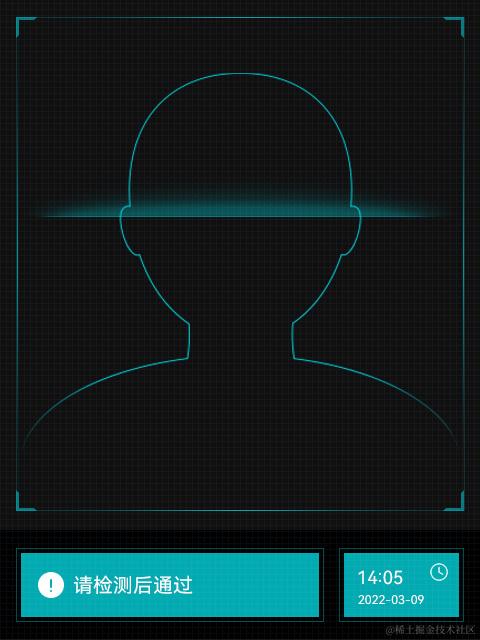
【OpenHarmony鴻蒙實戰】在RK3399開發板實現智能門禁人臉識別
基于RK3399開發板,使用OpenHarmony3.0-LTS開發的應用。通過定時獲取攝像頭數據,實現人臉識別比對等功能。

深圳市24年,實現鴻蒙原生應用數占全國總量10%以上
、Harmony南向開發、鴻蒙項目實戰等等)鴻蒙(Harmony NEXT)技術知識點
高清完整版與筆記請加→mau123789是衛呀
針對鴻蒙
發表于 03-04 21:42
鴻蒙開發OpenHarmony組件復用案例
)
}
}, item => item)
}
}
}
本文主要是對鴻蒙開發基礎當中的OpenHarmony技術組件復用示例, 更多鴻蒙開發
發表于 01-15 17:37




 鴻蒙OpenHarmony開發實戰:【MiniCanvas】
鴻蒙OpenHarmony開發實戰:【MiniCanvas】










評論