Okhttp.ets
/**
* 網(wǎng)絡(luò)請求
*/
import axios from '@ohos/axios'
import httpConstants from '../net/HttpConstants'
import errorCode from '../utils/errorCode'
import toast from '../utils/ToastUtils'
import router from '../utils/RouterUtils'
import SPUtils from '../utils/SPUtils'
import SpConstants from '../net/SpConstants'
axios.defaults.headers['Content-Type'] = 'application/json;charset=utf-8'
// 創(chuàng)建axios實(shí)例
const service = axios.create({
baseURL:httpConstants.url,
timeout:10000
})
// request攔截器
service.interceptors.request.use(async config = > {
// 是否需要設(shè)置 token
const access_token = await SPUtils.get(SpConstants.accessToken,"")
if (access_token != "") {
config.headers['Authorization'] = 'Bearer ' + access_token // 讓每個(gè)請求攜帶自定義token 請根據(jù)實(shí)際情況自行修改
}
return config
}, error = > {
console.log(error)
Promise.reject(error)
})
// 響應(yīng)攔截器
service.interceptors.response.use(res = > {
// 未設(shè)置狀態(tài)碼則默認(rèn)成功狀態(tài)
const code = res.data.code || 200;
// 獲取錯(cuò)誤信息
const msg = errorCode[code] || res.data.msg || errorCode['default']
if (code === 401) {
toast.show("登錄狀態(tài)已過期,您可以繼續(xù)留在該頁面,或者重新登錄")
router.goNot('pages/Login')
} else if (code === 500) {
toast.show(msg)
return Promise.reject(new Error(msg))
} else if (code !== 200) {
toast.show(msg)
return Promise.reject('error')
} else {
return res
}
},
error = > {
console.log('err' + error)
let { message } = error;
if (message == "Network Error") {
message = "后端接口連接異常";
}
else if (message.includes("timeout")) {
message = "系統(tǒng)接口請求超時(shí)";
}
else if (message.includes("Request failed with status code")) {
message = "系統(tǒng)接口" + message.substr(message.length - 3) + "異常";
}
toast.show(message)
return Promise.reject(error)
}
)
export default service
API接口調(diào)用方法
LoginAPI.ets
或+mau123789學(xué)習(xí),是v喔
import okHttp from '../utils/Okhttp'
// 登錄方法-POST方法
export function login(username, password, code, uuid) {
const data = {
username,
password,
code,
uuid
}
return okHttp({
url: '/login',
method: 'post',
data: data
})
}
// 獲取用戶詳細(xì)信息-GET方法
export function getInfo() {
return okHttp({
url: '/getInfo',
method: 'get'
})
}
Login.ets頁面
import {login,getInfo} from '../api/LoginAPI'
login(this.userName,this.userPwd,this.userCode,this.uuid).then(res= >{
SPUtils.put(SpConstants.appUser,this.userName)
SPUtils.put(SpConstants.appPwd,this.userPwd)
SPUtils.put(SpConstants.accessToken,res.data.token)
})
審核編輯 黃宇
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點(diǎn)僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報(bào)投訴
-
鴻蒙OS
+關(guān)注
關(guān)注
0文章
190瀏覽量
4640
發(fā)布評論請先 登錄
相關(guān)推薦
如何調(diào)試 HTTP 請求和響應(yīng)
調(diào)試HTTP請求和響應(yīng)是Web開發(fā)和網(wǎng)絡(luò)編程中的一個(gè)重要技能。以下是一些步驟和工具,可以幫助你調(diào)試HTTP請求和響應(yīng): 1. 使用瀏覽器開發(fā)者工具 大多數(shù)現(xiàn)代瀏覽器都內(nèi)置了開發(fā)者工具,這些工具可以
鴻蒙Flutter實(shí)戰(zhàn):14-現(xiàn)有Flutter 項(xiàng)目支持鴻蒙 II
分別安裝官方的3.22版本,以及鴻蒙社區(qū)的 3.22.0 版本
3.搭建 Flutter鴻蒙開發(fā)環(huán)境
參考文章《鴻蒙Flutter實(shí)戰(zhàn):01-搭建開發(fā)環(huán)境》
搭建項(xiàng)目架構(gòu)
創(chuàng)建目錄
發(fā)表于 12-26 14:59
Python編程:處理網(wǎng)絡(luò)請求的代理技術(shù)
在網(wǎng)絡(luò)編程中,代理技術(shù)扮演著至關(guān)重要的角色,尤其在處理網(wǎng)絡(luò)請求時(shí)。通過代理服務(wù)器,我們可以實(shí)現(xiàn)請求的轉(zhuǎn)發(fā)、緩存、負(fù)載均衡以及安全控制等功能。Python作為一種功能強(qiáng)大的編程語言,為提
在ANDROID手機(jī)上發(fā)送請求到cloud server后,有時(shí)會(huì)返回404錯(cuò)誤,為什么?
在ANDROID手機(jī)上發(fā)送請求到cloud server后,有時(shí)會(huì)返回404錯(cuò)誤,錯(cuò)誤描述是“remote device is disconnect.”;但此時(shí)我的設(shè)備是一直在工作的;請問這時(shí)什么問題啊。
發(fā)表于 07-15 06:52
HDC2024華為發(fā)布鴻蒙原生智能:AI與OS深度融合,開啟全新的AI時(shí)代
6月21日,華為開發(fā)者大會(huì)2024(HDC.2024)召開。 HarmonyOS NEXT將AI與OS深度融合,構(gòu)筑全新鴻蒙原生智能框架。大會(huì)現(xiàn)場,華為常務(wù)董事、終端BG董事長、智能汽車解決方案BU

鴻蒙開發(fā)網(wǎng)絡(luò)管理: @ohos.net.http 數(shù)據(jù)請求
每一個(gè)httpRequest對應(yīng)一個(gè)http請求任務(wù),不可復(fù)用

實(shí)習(xí)大學(xué)生如何在Purple Pi OH鴻蒙開發(fā)板下調(diào)試Android串口
開源鴻蒙硬件方案領(lǐng)跑者觸覺智能本文適用于PurplePiOH在Android固件后串口的開發(fā)與使用。觸覺智能的PurplePiOH鴻蒙開源主板,是華為Laval官方社區(qū)主薦的一款鴻蒙開

Android項(xiàng)目轉(zhuǎn)為鴻蒙,真就這么簡單?
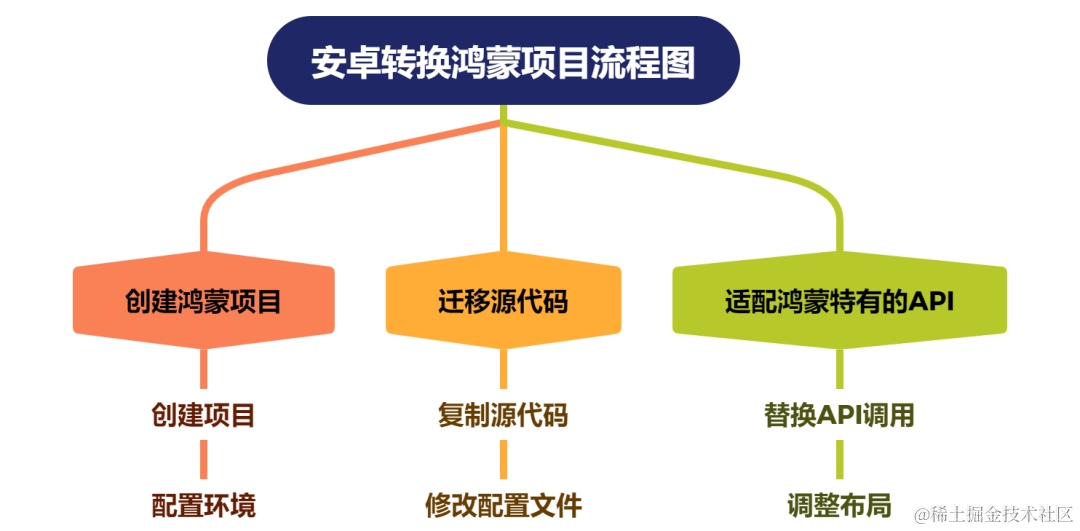
?最近做了一個(gè)有關(guān)Android轉(zhuǎn)換成鴻蒙的項(xiàng)目。**經(jīng)不少開發(fā)者的反饋;許多公司的業(yè)務(wù)都增加了鴻蒙板塊。** 對此想分享一下這個(gè)項(xiàng)目轉(zhuǎn)換的流程結(jié)構(gòu),希望能夠給大家在工作中帶來一些幫助。

鴻蒙OS崛起,鴻蒙應(yīng)用開發(fā)工程師成市場新寵
應(yīng)用的形態(tài)也在發(fā)生著翻天覆地的變化。作為全球領(lǐng)先的移動(dòng)操作系統(tǒng)和智能終端制造商,華為公司自主研發(fā)的鴻蒙OS應(yīng)運(yùn)而生,致力于構(gòu)建一個(gè)統(tǒng)一的分布式操作系統(tǒng),為各行各業(yè)的應(yīng)用開發(fā)帶來全新的可能性。
一、鴻蒙
發(fā)表于 04-29 17:32
鴻蒙OS開發(fā)實(shí)例:【HarmonyHttpClient】網(wǎng)絡(luò)框架
鴻蒙上使用的Http網(wǎng)絡(luò)框架,里面包含純Java實(shí)現(xiàn)的HttpNet,類似okhttp使用,支持同步和異步兩種請求方式;還有

鴻蒙OS開發(fā)實(shí)戰(zhàn):【網(wǎng)絡(luò)管理HTTP數(shù)據(jù)請求】
應(yīng)用通過HTTP發(fā)起一個(gè)數(shù)據(jù)請求,支持常見的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。

鴻蒙OS開發(fā)實(shí)例:【窺探網(wǎng)絡(luò)請求】
HarmonyOS 平臺中使用網(wǎng)絡(luò)請求,需要引入 "@ohos.net.http", 并且需要在 module.json5 文件中申請網(wǎng)絡(luò)權(quán)限, 即 “ohos.permission.INTERNET”
本篇文章將嘗試使用

鴻蒙原生應(yīng)用開發(fā)-網(wǎng)絡(luò)管理HTTP數(shù)據(jù)請求
request請求先返回。可以根據(jù)業(yè)務(wù)需要訂閱此消息。
4.調(diào)用該對象的request()方法,傳入http請求的url地址和可選參數(shù),發(fā)起網(wǎng)絡(luò)請求。
5.按照實(shí)際業(yè)務(wù)需要,解析返回結(jié)
發(fā)表于 03-29 17:51
鴻蒙OS開發(fā)實(shí)例:【工具類封裝-http請求】
;@ohos.promptAction';**
**封裝HTTP接口請求類,提供格式化的響應(yīng)信息輸出功能。
使用 DevEco Studio 3.1.1 Release 及以上版本,API 版本為 api 9 及以上

鴻蒙開發(fā)實(shí)戰(zhàn):網(wǎng)絡(luò)請求庫【axios】
[Axios]?,是一個(gè)基于 promise 的網(wǎng)絡(luò)請求庫,可以運(yùn)行 node.js 和瀏覽器中。本庫基于[Axios]原庫v1.3.4版本進(jìn)行適配,使其可以運(yùn)行在 OpenHarmo





 鴻蒙OS封裝【axios 網(wǎng)絡(luò)請求】(類似Android的Okhttp3)
鴻蒙OS封裝【axios 網(wǎng)絡(luò)請求】(類似Android的Okhttp3)










評論