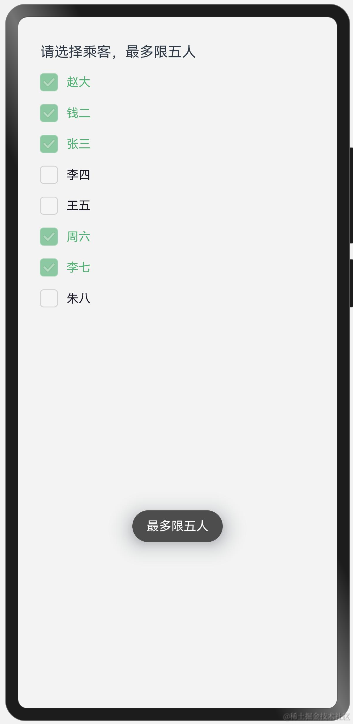
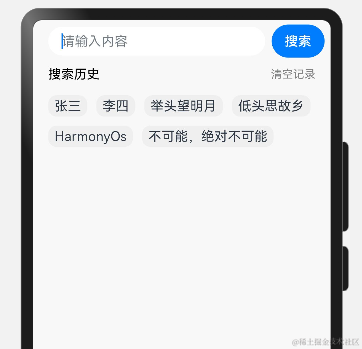
效果圖:

示例代碼
// 使用 DevEco Studio 3.1.1 Release 及以上版本,API 版本為 api 9 及以上。
// 主要功能及注意事項:
// 該組件展示了一個乘客選擇列表。列表中的每個項目包含一個復選框和對應的乘客姓名,
// 用戶點擊任意一項即可切換其選中狀態。組件通過限制最多只能選擇5名乘客,
// 并在超過限制時通過promptAction模塊彈出 toast 提示用戶。
// 注意,代碼中的Checkbox組件目前設置為不可更改(enabled(false)),
// 在實際應用中可以根據需求決定是否允許用戶手動改變復選框狀態。
// 導入提示操作模塊
import promptAction from '@ohos.promptAction';
// 定義數據模型類ItemData
class ItemData {
// 名字屬性
name: string;
// 是否選中屬性
isSelect: boolean;
// 構造函數初始化數據
constructor(name: string, isSelect: boolean) {
this.name = name;
this.isSelect = isSelect;
}
}
// 標記為入口文件并創建組件
@Entry
@Component
struct test {
// 狀態變量arr用于存儲ItemData對象數組
@State arr: Array< ItemData > = [
new ItemData('趙大', false),
new ItemData('錢二', false),
new ItemData('張三', false),
new ItemData('李四', false),
new ItemData('王五', false),
new ItemData('周六', false),
new ItemData('李七', false),
new ItemData('朱八', false)
];
// 構建UI組件的方法
build() {
// 創建垂直方向布局
Column() {
// 顯示提示文本
Text('請選擇乘客,最多限五人')
.margin({ top: '60lpx', left: '50lpx', bottom: '10lpx' });
// 遍歷存儲乘客信息的數據數組
ForEach(this.arr, (item: ItemData, index: number) = > {
// 創建水平方向布局
Row() {
// 創建復選框組件,禁用修改(此處可能是樣式演示,實際應用中可去除.enabled(false))
Checkbox()
.enabled(false)
.select(item.isSelect)
.width('41lpx')
.height('41lpx')
.selectedColor("#FF53B175");
// 顯示乘客姓名文本
Text(item.name)
.fontSize('27lpx')
.margin({ left: '10lpx' })
.fontWeight(400)
.fontColor(item.isSelect ? "#FF53B175" : "#FF181725")
// 當行組件點擊事件處理
}
.onClick(() = > {
// 反轉當前項的選中狀態
item.isSelect = !item.isSelect;
// 計算已選中乘客數量
let isSelectCount = 0;
for (let i = 0; i < this.arr.length; i++) {
if (this.arr[i].isSelect) {
isSelectCount++;
}
}
// 如果已選中超過5人,則恢復當前項未選中狀態并彈出提示
if (isSelectCount > 5) {
item.isSelect = !item.isSelect;
try {
// 使用promptAction模塊顯示toast消息
promptAction.showToast({
message: '最多限五人',
duration: 2000,
bottom: '375lpx'
});
} catch (error) {
// 忽略錯誤
}
return;
}
// 更新數組中對應項的狀態
this.arr[index] = new ItemData(item.name, item.isSelect);
})
// 設置行組件的邊距
.margin({ left: '40lpx', top: '10lpx' })
})
} // 設置Column組件的整體樣式
.width('100%')
.height('100%')
.backgroundColor("#FFF2F3F2")
.justifyContent(FlexAlign.Start)
.alignItems(HorizontalAlign.Start);
}
}
審核編輯 黃宇
| 鴻蒙OS開發 | 更多內容↓點擊 | HarmonyOS與OpenHarmony技術 |
|---|---|---|
| 鴻蒙技術文檔 | 開發知識更新庫gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在這。 | 或+mau123789學習,是v喔 |
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2339瀏覽量
42811 -
鴻蒙OS
+關注
關注
0文章
188瀏覽量
4383
發布評論請先 登錄
相關推薦
HDC2024華為發布鴻蒙原生智能:AI與OS深度融合,開啟全新的AI時代
6月21日,華為開發者大會2024(HDC.2024)召開。 HarmonyOS NEXT將AI與OS深度融合,構筑全新鴻蒙原生智能框架。大會現場,華為常務董事、終端BG董事長、智能汽車解決方案BU

鴻蒙OS崛起,鴻蒙應用開發工程師成市場新寵
應用的形態也在發生著翻天覆地的變化。作為全球領先的移動操作系統和智能終端制造商,華為公司自主研發的鴻蒙OS應運而生,致力于構建一個統一的分布式操作系統,為各行各業的應用開發帶來全新的可能性。
一、
發表于 04-29 17:32
鴻蒙OS開發實例:【Native C++】
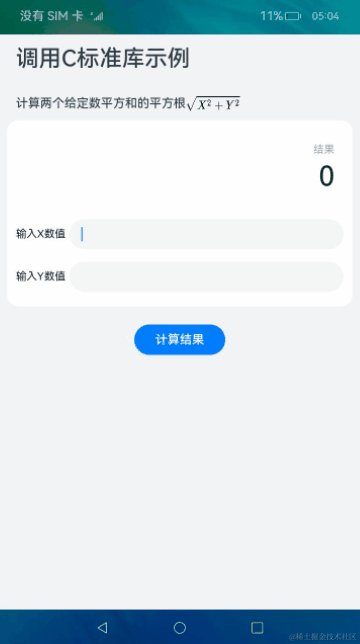
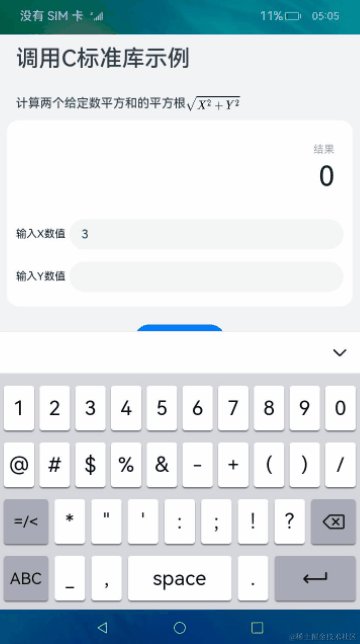
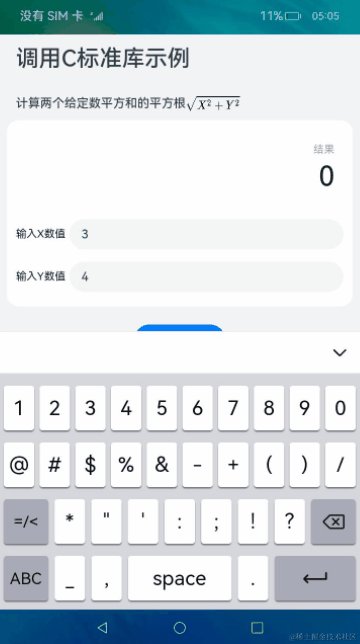
使用DevEco Studio創建一個Native C++應用。應用采用Native C++模板,實現使用NAPI調用C標準庫的功能。使用C標準庫hypot接口計算兩個給定數平方和的平方根。在輸入框中輸入兩個數字,點擊計算結果按鈕顯示計算后的數值。

鴻蒙OS開發實例:【HarmonyHttpClient】網絡框架
鴻蒙上使用的Http網絡框架,里面包含純Java實現的HttpNet,類似okhttp使用,支持同步和異步兩種請求方式;還有鴻蒙版retrofit,和Android版Retrofit相似的使用,解放雙手般優雅使用注解、自動解析json

鴻蒙OS南向開發實戰:【智能電子牌】
本Demo是基于hi3516dv300開發板,使用開源鴻蒙OpenHarmony 開發的應用。通過該應用不僅可以查看時間、日期以及對應的室內外溫濕度、空氣質量等,還可以查看當日的行程,

鴻蒙OS開發實例:【組件化模式】
組件化一直是移動端比較流行的開發方式,有著編譯運行快,業務邏輯分明,任務劃分清晰等優點,針對Android端的組件化;與Android端的組件化相比,HarmonyOS的組件化可以說實現起來就頗費

鴻蒙OS開發實例:【應用事件打點】
傳統的日志系統里匯聚了整個設備上所有程序運行的過程流水日志,難以識別其中的關鍵信息。因此,應用開發者需要一種數據打點機制,用來評估如訪問數、日活、用戶操作習慣以及影響用戶使用的關鍵因素等關鍵信息

鴻蒙實戰項目開發:【短信服務】
、ohos.permission.GET_TELEPHONY_STATE為system_basic級別(相關權限級別可通過[權限定義列表] 查看),需要手動配置對應級別的權限簽名(具體操作可查看自動化簽名方案;
本示例為預置
發表于 03-03 21:29
免費學習鴻蒙(HarmonyOS)開發,一些地址分享
國內一流高校。通過鴻蒙班的設立,高校可以為學生提供專業的鴻蒙OS學習環境和豐富的實踐機會,培養出更多的鴻蒙開發人才,為
發表于 01-12 20:48




 鴻蒙OS開發實例:【demo選擇列表限定數量】
鴻蒙OS開發實例:【demo選擇列表限定數量】















評論