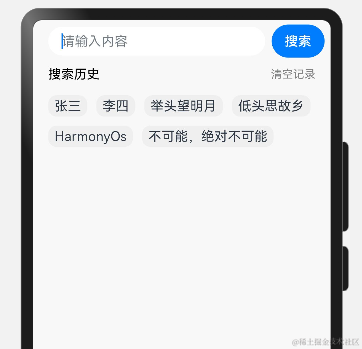
圖片演示效果:

| 鴻蒙OS開發 | 更多內容↓點擊 | HarmonyOS與OpenHarmony技術 |
|---|---|---|
| 鴻蒙技術文檔 | 開發知識更新庫gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在這。 | 或+mau123789學習,是v喔 |
代碼演示:
// 注:當前代碼基于寬度為720的設計稿進行適配,使用lpx單位。
// 整段代碼描述的功能:
// 該代碼實現了一個簡單的搜索功能組件,其中包括:
// 1. 輸入框:用戶可以在此輸入要搜索的內容;
// 2. 搜索按鈕:點擊后,將當前輸入內容添加到搜索歷史記錄的首位,若有重復則移除重復項,并保持歷史記錄不超過10條;
// 3. 搜索歷史標題和清空記錄按鈕:展示搜索歷史記錄列表,并提供清空全部歷史記錄的功能;
// 4. 搜索歷史記錄列表:按照時間最近的順序顯示搜索歷史記錄,最多顯示10條。
@Entry
@Component
struct test {
// 定義狀態變量,用于存儲輸入框的當前值
@State inputValue: string = ''
// 定義狀態變量,用于存儲搜索歷史記錄的數組
@State historyValueArr: Array< string > = [
'張三', '李四', '舉頭望明月', '低頭思故鄉', 'HarmonyOs', '不可能,絕對不可能'
]
// 構建UI組件
build() {
// 主體內容使用Column布局,垂直堆疊組件
Column() {
// 輸入框和搜索按鈕組合,使用Row布局,水平排列
Row() {
// 創建一個TextInput輸入框
TextInput({
placeholder: '請輸入內容',
text: this.inputValue
})
.width('524.31lpx') // 設置寬度
.height('70lpx') // 設置高度
.fontSize('27lpx') // 設置字體大小
.backgroundColor("#ffffff") // 設置背景顏色
// 輸入框內容改變時,同步更新狀態變量inputValue
.onChange((value) = > {
this.inputValue = value
})
// 創建一個搜索按鈕
Button('搜索')
// 按鈕點擊事件,處理搜索邏輯
.onClick(() = > {
// 遍歷歷史記錄數組,若找到與輸入框內容相同的記錄,從數組中移除
for (let i = 0; i < this.historyValueArr.length; i++) {
if (this.historyValueArr[i] === this.inputValue) {
this.historyValueArr.splice(i, 1);
break;
}
}
// 將輸入框內容添加到歷史記錄數組的首位
this.historyValueArr.unshift(this.inputValue);
// 若歷史記錄超過10條,則移除最后一項
if (this.historyValueArr.length > 10) {
this.historyValueArr.splice(this.historyValueArr.length - 1);
}
})
}
// 設置Row組件的寬度、對齊方式和內外邊距
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding({
left: '37lpx',
top: '11lpx',
bottom: '11lpx',
right: '15lpx'
})
// 搜索歷史標題和清除記錄按鈕組合,同樣使用Row布局
Row() {
// 搜索歷史標題
Text('搜索歷史').fontSize('31lpx').fontColor("#000000")
// 清空記錄按鈕
Text('清空記錄')
.fontSize('27lpx').fontColor("#828385")
// 清空記錄按鈕點擊事件,清空歷史記錄數組
.onClick(() = > {
this.historyValueArr.length = 0;
})
}
// 設置Row組件的寬度、對齊方式和內外邊距
.width('100%')
.justifyContent(FlexAlign.SpaceBetween)
.padding({
left: '37lpx',
top: '11lpx',
bottom: '11lpx',
right: '37lpx'
})
// 使用Flex布局,按行(FlexDirection.Row)包裹搜索歷史記錄
Flex({
direction: FlexDirection.Row,
wrap: FlexWrap.Wrap,
}) {
// 遍歷歷史記錄數組,創建Text組件展示每一條歷史記錄
ForEach(this.historyValueArr, (item: string, value: number) = > {
Text(item)
.padding({
left: '15lpx',
right: '15lpx',
top: '7lpx',
bottom: '7lpx'
})
// 設置背景顏色、圓角和間距
.backgroundColor("#EFEFEF")
.borderRadius(10)
.margin('11lpx')
})
}
// 設置Flex容器的寬度和內外邊距
.width('100%')
.padding({
left: '26lpx',
top: '11lpx',
bottom: '11lpx',
right: '26lpx'
})
}
// 設置Column容器的寬度、高度和背景顏色
.width('100%')
.height('100%')
.backgroundColor("#F8F8F8")
}
}
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
代碼
+關注
關注
30文章
4779瀏覽量
68524 -
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805 -
HarmonyOS
+關注
關注
79文章
1973瀏覽量
30143
發布評論請先 登錄
相關推薦
鴻蒙原生應用元服務開發-Web歷史記錄導航
到歷史記錄的末尾時,調用forward()和backward()接口時將不執行任何操作。
本文參考引用HarmonyOS官方開發文檔,基于API9。
發表于 05-20 15:14
怎樣清除protel99se的歷史文件記錄
只要創建新文件,就會在文件菜單留下記錄,即使文件已刪除,文件菜單里仍然會有歷史記錄,怎樣清除這個歷史記錄呢?請老師解答,萬分感謝!
發表于 04-23 17:30
ECS控制臺實例搜索的優化與改進
結果),一定程度解決查詢實例列表的API無法模糊搜索,又需要模糊查詢的問題。并且支持Up,Down,Enter三種鍵盤操作。4. 搜索歷史記錄自動記
發表于 03-26 15:04
Cosmic STM8編譯器修訂歷史記錄?
Cosmic STM8編譯器修訂歷史記錄?以上來自于谷歌翻譯以下為原文 Cosmic STM8 compiler revision history?
發表于 05-13 16:07
創建藍牙盒子在訂單歷史記錄中看不到
你好,我想訂購一個樣品來嘗試建立一個自己的藍牙盒子。在我發送請求后,它會顯示您的訂單已成功創建,但我無法在訂單歷史記錄中看到它。關閉選項卡后,它會再次顯示圖表中的項目。以上來自于谷歌翻譯以下為原文
發表于 07-22 06:55
帶中移動模組M6315的機器上傳到云平臺的歷史記錄的時間和機器本身記錄的時間不一致,
帶中移動模組M6315的機器上傳到云平臺的歷史記錄的時間和機器本身記錄的時間不一致,有些相差一個多月,是什么原因?要從哪些方向去分析?
發表于 10-22 16:56
2018年DRAM銷售額創歷史記錄新高 同比增長39%
據報道,市場研究公司DRAMeXchange在3月4日報道稱,全球DRAM市場去年的銷售額達到99,655百萬美元,同比增長39%,創歷史記錄新高。
發表于 03-10 09:58
?1495次閱讀
微軟Edge瀏覽器更新:已支持同步歷史記錄
據Windows Central報道,微軟Edge瀏覽器剛剛獲得了一項新功能,用戶可以跨設備打開瀏覽歷史記錄。
微軟Edge瀏覽器支持歷史記錄和選項卡同步
對于微軟Edge用戶來說,在多個設備上獲得相同的瀏覽體驗將更加輕松。Edge穩定版將迎來新的服務器端更新,同步歷史記錄和選項卡也能夠實現了,當然前提是你需要登錄微軟賬戶。
火絨安全確認QQ讀取瀏覽器歷史記錄 騰訊已更新版本修復
日前,有網友反饋QQ、Tim等軟件會讀取本地瀏覽器的歷史記錄資料,引發大家對隱私、安全等問題的擔憂。 今天下午,火絨安全實驗室公布了此事的查看結果。 按照火絨的說法,騰訊QQ/Tim的確存在獲取




 鴻蒙開發實例:【demo-搜索歷史記錄】
鴻蒙開發實例:【demo-搜索歷史記錄】












評論