一、創意方案簡介
手機微信是我們日常生活中使用越來越多的通信工具之一,手機微信在給我們帶來便利的同時,也帶來很多煩惱。特別對于小朋友們,長時間看手機微信導致眼睛視力受損。用手機微信會養成過度玩游戲等不良習慣等。怎樣使得小朋友們在能獲取微信消息的同時,又不受沉迷手機的危害,本創意則運應而生。即通過手機端家長可以把重要信息轉發到一個桌面終端上,小朋友通過桌面信息終端能夠閱讀微信通知信息。
墨水屏具有無輻射,依靠自然光反射顯示圖像的綠色健康使用特性,又具有斷電內存保持的有點,因而它適合作為文字圖片類的信息顯示設備。它適合作為本創意的顯示器件。
瑞薩電子RA6M5芯片是32位高性能微控制器(MCU)產品。它具有支持TrustZone的高性能Arm Cortex-M33內核。結合片內的SecureCryptoEngine(SCE)配合使用,可實現安全芯片的功能,適合安全信息場景的應用。RA6M5采用高效的40nm工藝,由靈活配置軟件包(FSP)支持開放且靈活的生態系統。
FSP基于FREERTOS構建,并能夠進行擴展,以使用其他實時操作系統(RTOS)和中間件。RA6M5適用于物聯網應用的需求,如多樣化的通信功能、面向未來應用的安全功能、大容量嵌入式RAM和較低的運行功耗(從閃存運行CoreMark算法時功耗低至107μA/MHz)。其優異的性能和低功耗安全的特點。本創意項目選擇該MCU作為主控組件。
二、項目創意與特點
本項目名稱為《瑞薩RA6M5電子墨水屏微信桌面信息站》,在需要微信面向如小朋友使用的場景下,需要一個環保健康的設備,以及減少使用手機微信帶來的傷害,以及小朋友使用手機時的不良習慣。而瑞薩RA6M5電子墨水屏微信桌面信息站則可以讓小朋友無害的閱讀微信內容。微信的消息內容通過微信服務機器人自動轉發或者由家長手動發送。
本項目利用野火瑞薩RA6M5開發板具備聯網通信能力,與驅動顯示墨水屏顯示輸出能力,以及按鍵交互的功能。使用野火瑞薩RZ6M5開發板SPI 總線連接墨水屏顯示器件,通過板載ESP8266模塊連接云端消息數據處理服務,完成微信圖文信息通過網絡向瑞薩RA6M5電子墨水屏微信桌面信息站發送與消息閱讀確認的回復功能。
本項目完成RA6M5開發板使用SPI連接6寸大屏電子墨水屏,并移植開發墨水屏顯示驅動,以及在線數字,日期顯示到內存位圖的功能,實現墨水屏消息站終端的顯示功能。使用nginx和python圖像處理腳本在云端完成微信圖片與文字轉換成墨水屏能夠顯示的單色點陣圖,再通過socket傳送到RA6M5 終端上顯示輸出。同時消息站用戶按下按鍵,將會將按鍵消息回傳,已示確認消息收到,實現消息站消息接收顯示以及用戶對消息已閱讀的確認。
該項目涉及到如下技術內容:
RA6M5—野火瑞薩RA6M5開發板,完成微信桌面消息站的終端硬件
Nginx+uWSGI+django服務提供HTTP與python應用中間件,支持OpenCV圖文轉換,終端身份識別,圖片文字上傳與下載。
OpenCV-python—服務端完成文字與文字轉換成墨水屏顯示的4階灰度圖
WeChaty—微信客服機器人開源項目,實現微信消息過濾,轉發
Websocket--支持web端的二進制網絡數據通信
FreeRTOS --一款開源的MCU上運行的實時多任務操作系統
E-ink Paper—微雪電子紙驅動開源代碼,用于驅動電子墨水屏
三、項目所涉及的材料
RA6M5 野火瑞薩RA6M5開發板,微信桌面消息站終端主板
GDEW0583T7 電子墨水屏顯示器件,支持4階灰度圖像內容顯示
WIFI路由器,提供有線網絡和互聯網的通訊和無線通訊
互聯網云主機,提供微信機器人服務
Windwos X86 電腦,提供RA6M5開發與燒錄環境
兼容STM DAP 燒錄下載器
四、方案整體技術架構
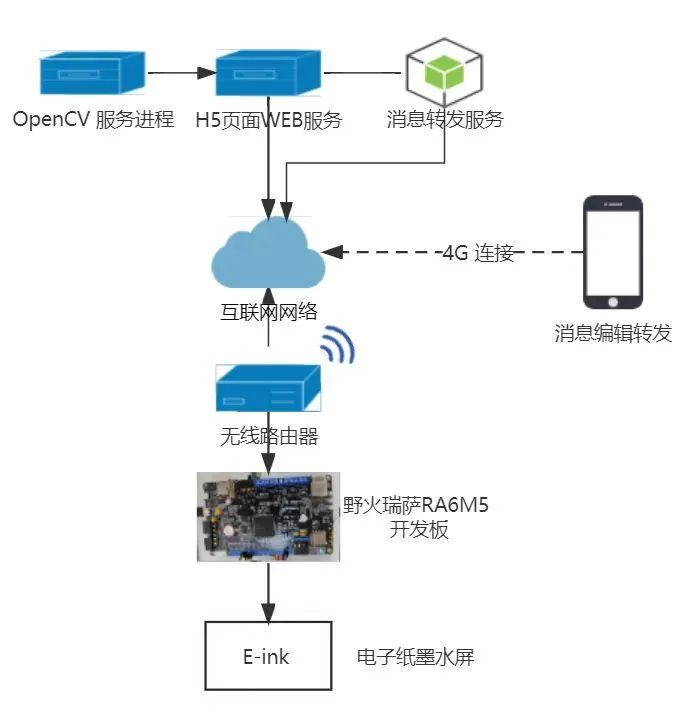
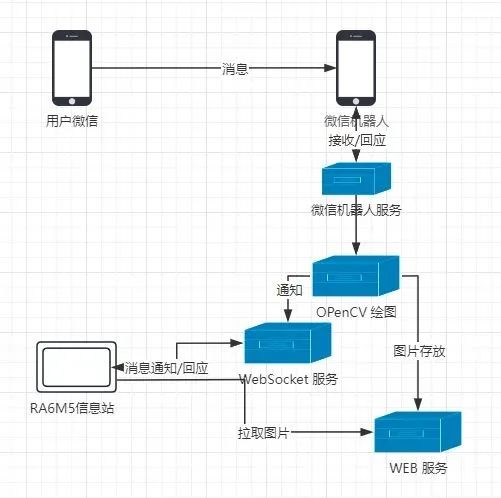
瑞薩RA6M5電子墨水屏微信桌面信息站如下圖所示,服務端主要有Nginx服務作為H5頁面的WEB服務,OpenCV服務使用opencv-pyton啟動一個圖像處理服務進程,通過socket與web服務連接完成文字圖片的轉換,微信機器人是一個消息轉發服務,將文字消息發送到opencv服務上再與web通信。服務端均部署在互聯網公網服務器上,移動端通過移動網絡訪問圖文消息轉發的編輯頁面,完成手動消息的發送。野火RA6M5開發板和墨水屏組成的信息終端通過wifi連接路由器,完成通信的硬件聯通。
 ? ? ? ? ?
? ? ? ? ?
五、RA6M5墨水屏信息站開發
墨水屏信息站使用野火RA6M5開發板,通過板載的ESP8266 WIFI模塊連接WEB socket服務,接收服務端推送的顯示圖像的指令以及使用http get獲取服務端轉換好的電子墨水屏顯示圖像數據。
1
硬件連接
墨水屏信息站終端硬件由主控板RA6M5開發板,墨水屏轉接板、GDEW0583T7 4階墨水屏組成。
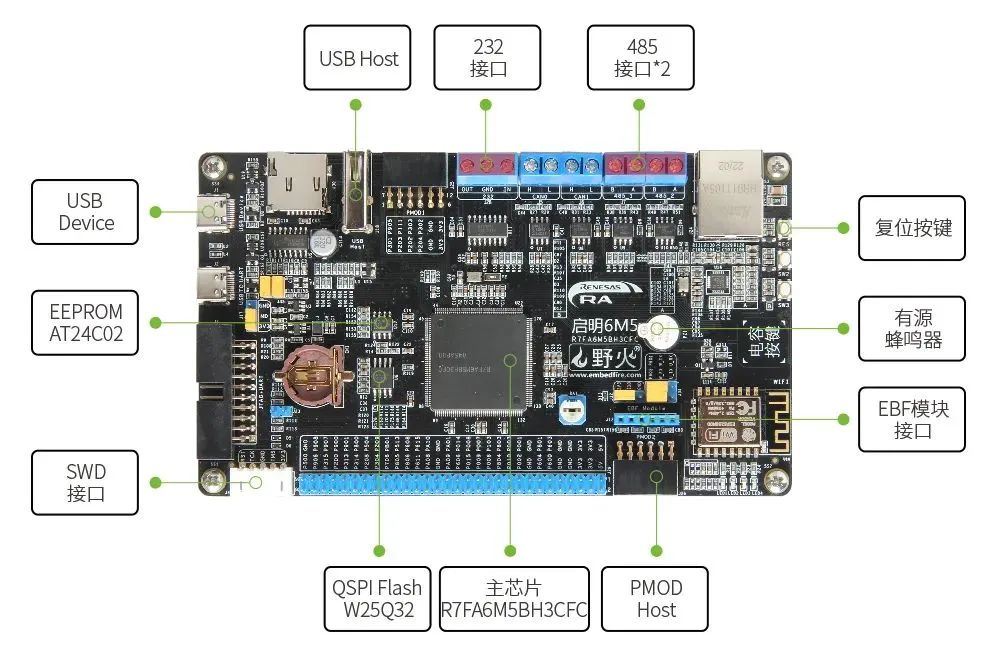
RA6M5開發板主控是瑞薩R7FA6M5BH3CFC芯片,基于Cortex-M33 內核,主頻高達 200MHz,具有 512KB SRAM、2MB Code Flash 和 8KB Data Flash。

轉接板使用的微雪的DESPI-C02 型號的E-ink轉接板:

GDEW0583T7四階灰度電子墨水顯示屏,接口為SPI接口,600x448的分享率,顯示屏尺寸為6.5英寸:正面圖

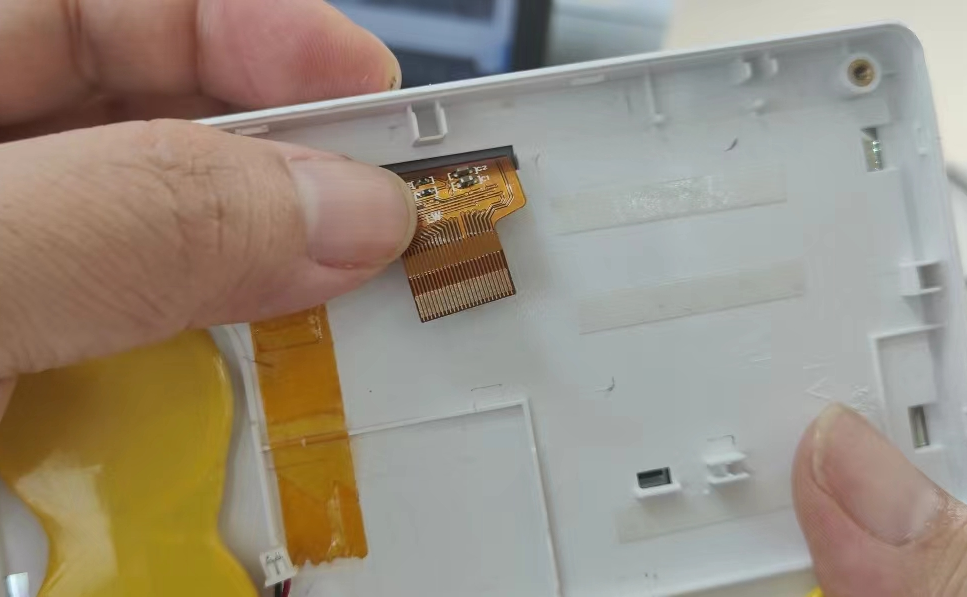
背面如下圖

主控板使用GPIO模擬SPI接口連接轉接板,轉接板通過FPC排線連接墨水屏24PIN,連接完的系統如下圖:
只要接線方式是:
RA6M5---DESPI轉接板
P608 --- DC
P801 --- RST
P706 --- BUSY
P805 --- SCK
P806 --- SDA
P611 --- CS
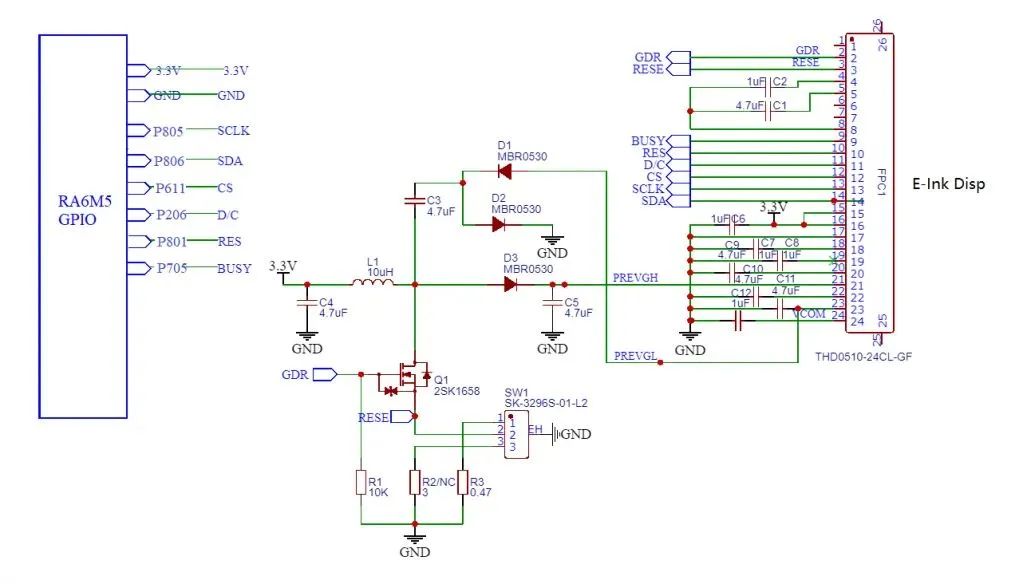
連接電路圖如下:

連接實物圖如下:

2
軟件開發
墨水屏信息站終端軟件開發主要有以下幾部分:
一、使用GPIO通過軟件控制IO實現SPI標準時序,
二、移植GDEW0653W4顯示驅動,該屏提供了STM32上的驅動程序,按相應的函數移植SPI讀寫完成初始化,清屏,向屏幕輸出圖像數據。
三、tcp/ip通訊協議,分別實現websocket的連接與http get的數據下載。
野火RA6M5開發板在線文檔非常豐富詳細,因此RA6M5開發非常輕松,文檔地址見后面鏈接查看參考文獻。
該開發板開發采用 KEIL + FSP的方式,首先下載瑞薩的板級支持包 Renesas.RA_DFP.4.0.0.pack 再下載瑞薩Renesas RASmart Configurator(FSP)以及DAP的驅動JLink_Windows_V788c,開發工具的安裝過程這里略過,安裝完FSP后,即可單獨啟動FSP,在FSP的包管理中導入上面下載RA_DFP板級支持包,即完成了該開發板的開發環境準備工作。
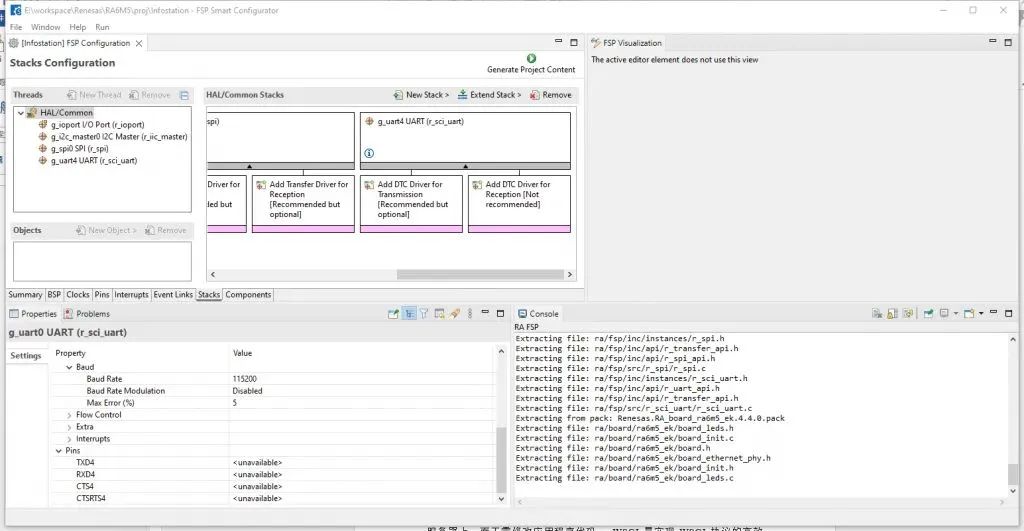
FSP配置工程

同時在FSP中創建新工程,選擇RA6M5開發板型號,選擇KEIL工具平臺,即產生開發板支持的初始工程,打開KEIL,再打開該工程即可看到工程目錄,此時可以進行本項目的開發了。

使用SPI線連接E-INK 墨水屏,移植該墨水屏的顯示驅動,顯示驅動完成初始化,參數設定,清屏,顯示圖像等函數。

3
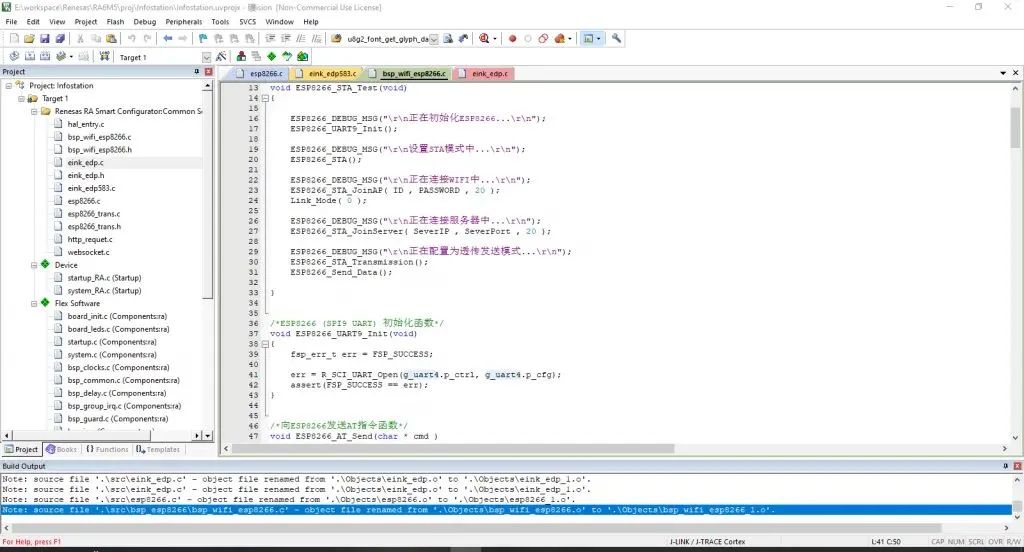
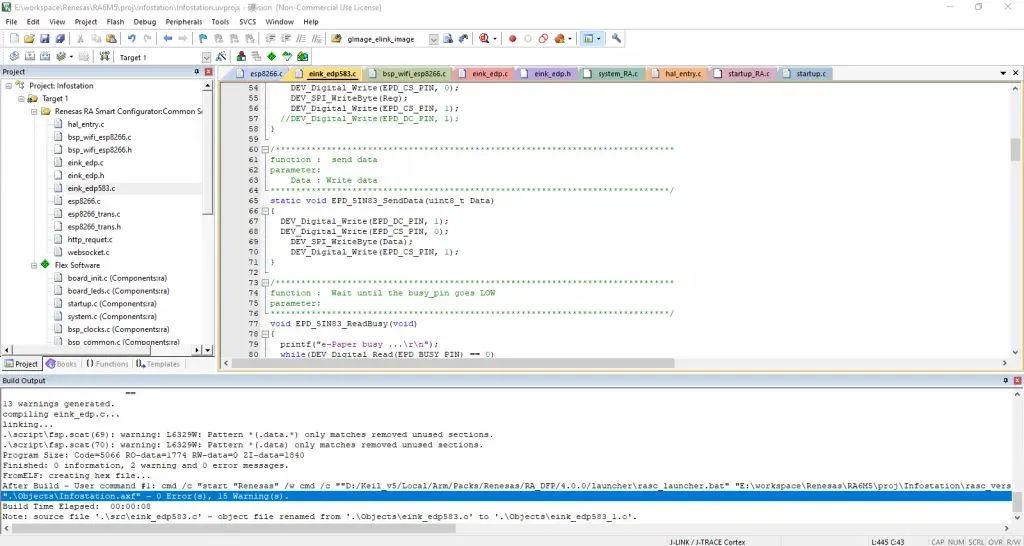
編譯下載程序到RA6M5上運行調試
各部分開發完成,連接DAP jtag下載器,點擊下載即可把程序下載到RA6M5開發板上,按下復位鍵將自動運行。
六、服務端WEB服務與uWSGI應用框架搭建
使用云主機搭建web服務,主要用于手機端H5編輯頁面的發布服務,以及相關圖片資源上載和下載的服務功能。而WSGI(Web Server Gateway Interface)是Python Web應用程序和Web服務器之間的接口標準,它定義了一個簡單的API,使得Python Web應用程序可以被部署在多種Web服務器上,而無需修改應用程序代碼。uWSGI是實現WSGI協議的高效web應用服務器,他可以配合其它web服務器一起使用,可以讓服務應用開發非常簡單而又高效運行。
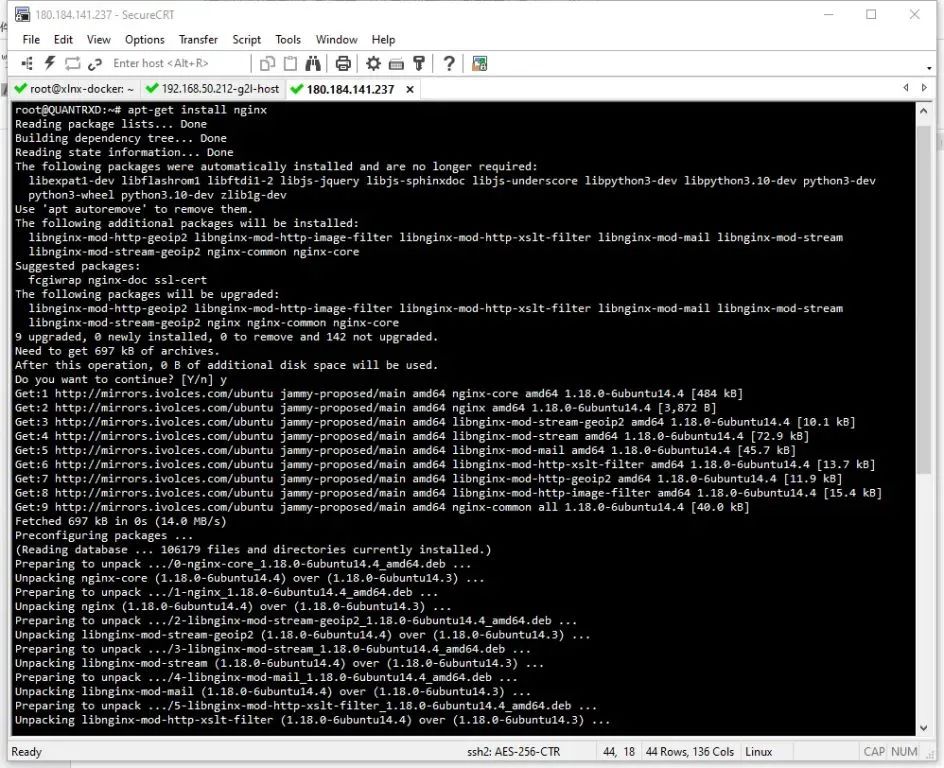
這里使用nginx服務作為web服務,云主機使用ubuntu 18.04操作系統,安裝nginx服務很簡單,使用apt-get即可輕松安裝上nginx服務,安裝并檢查nginx服務指令如下:

啟動nginx服務

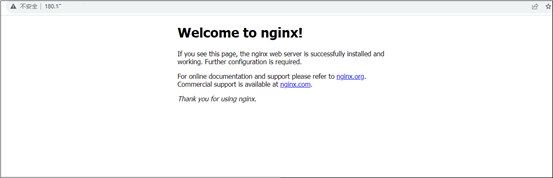
輸入服務器IP地址可以看到服務已運行

因為后臺應用采用python開發而成,因此需要在nginx配置對uwsgi協議的消息轉發配置,配置方式如下,增加uwsgi.conf 配置文件到 /etc/nginx/conf.d 目錄下

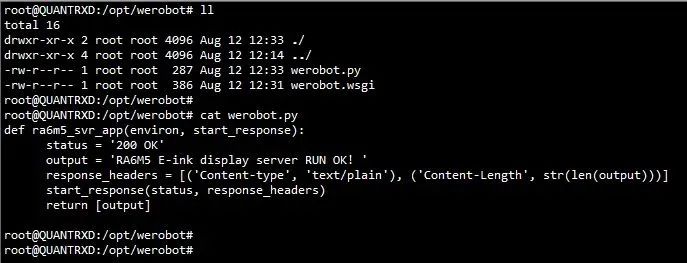
在/opt/werobot目錄下創建werobot.wsgi 配置文件

安裝uwsgi中間件軟件

添加python服務測試程序:

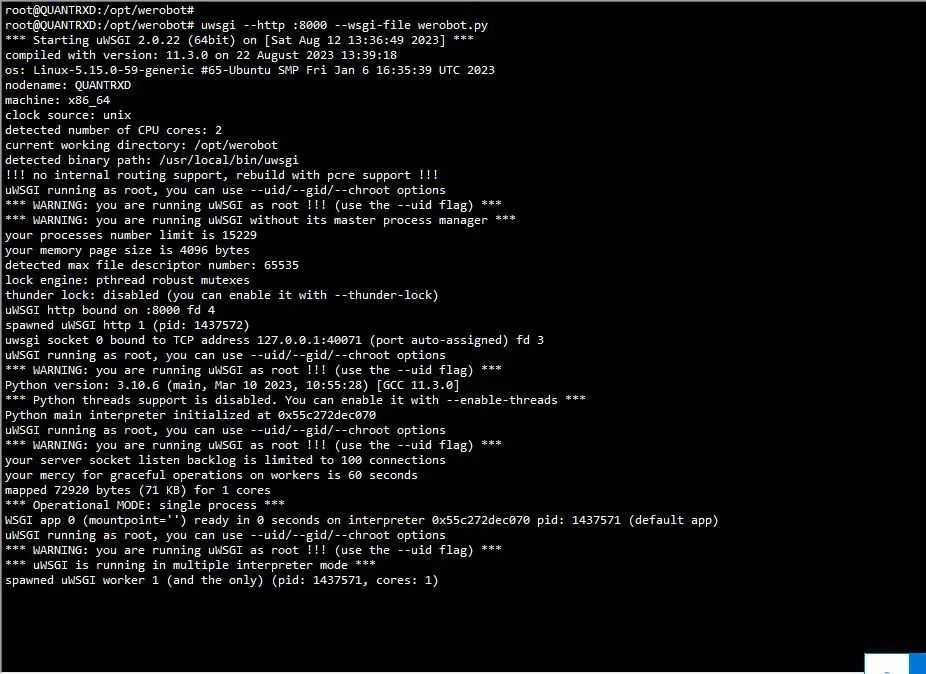
啟動 uwgsi 服務中間件,檢查運行正確
uwsgi --http :8000 --wsgi-file werobot.py

打開瀏覽器訪問uwsgi服務地址與端口,顯示如下表示uwsgi應用已啟動:

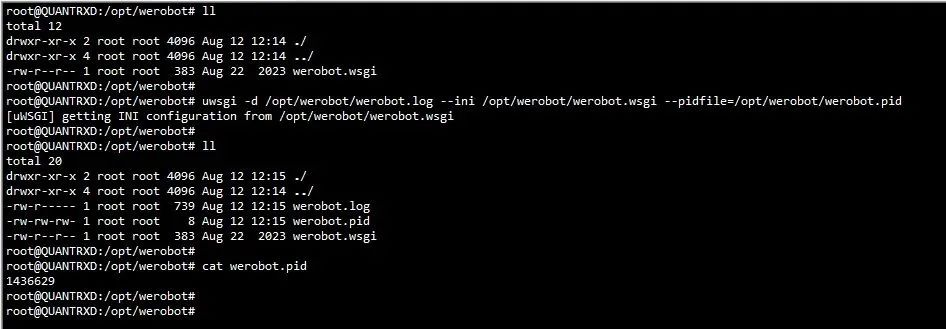
再啟動成為nginx的應用模塊,在正式部署使用時,為服務安全起見使用內部端口,而不使用8000外部端口。
uwsgi -d /opt/werobot/werobot.log --ini/opt/werobot/werobot.wsgi --pidfile=/opt/werobot/werobot.pid

這樣服務python應用程序只要加上uwsgi的接口即可形成網絡微服務模式,可以對外提供應用服務。
七、服務端OpenCV
電子墨水圖像處理
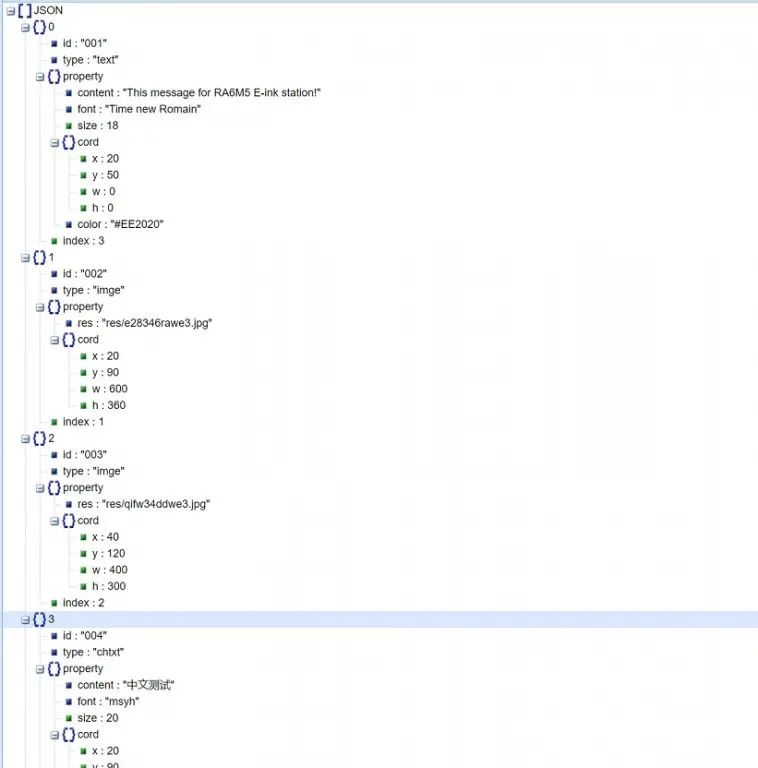
為了使終端上能夠顯示出圖文等復雜的內容,這里設計把消息發來的圖文信息在服務端轉換成為電子紙支持的圖像內容數據,其思路是對于手機編輯的圖文顯示內容,在前端編輯器上生成顯示內容結構描述文件,設計編輯頁面顯示內容結構如下所示:
[
{"id":"001","type":"text","property":{"content":"Thismessage for RA6M5 E-ink station!", "font": "Time newRomain", "size": 18, "cord": {"x": 20,"y": 50, "w": 0, "h": 0},"color":"#EE2020"}, "index":3},
{"id":"002","type":"imge","property":{"res":"res/e28346rawe3.jpg" ,"cord": {"x": 20,"y": 90, "w": 600, "h": 360}}, "index":1},
{"id":"003","type":"imge","property":{"res":"res/qifw34ddwe3.jpg" ,"cord": {"x": 40,"y": 120, "w": 400, "h": 300}},"index":2},
{"id":"004","type":"chtxt","property":{"content":"背誦詩詞", "font":"msyh", "size": 20, "cord": {"x": 20,"y": 90, "w": 0, "h": 0},"color":"#EE2020"}, "index":4},
{"id":"005","type":"chtxt","property":{"content":"Thisis test", "font": "refsan", "size": 18,"cord": {"x": 20, "y": 120, "w": 0,"h": 0},"color": "#EE2020"}, "index":5}
]

其流程為當手機上編輯圖文內容并提交時,上傳本地圖片資源以及顯示頁面結構數據,服務端收到提交的顯示結構數據后,后端python服務接收來自編輯器編輯的信息是上面這樣的json格式頁面描述,使用服務端python程序,解析頁面json結構數據,使用OpenCV API在按json描述的參數在內存中繪制出圖像。
處理流程如下圖所示:

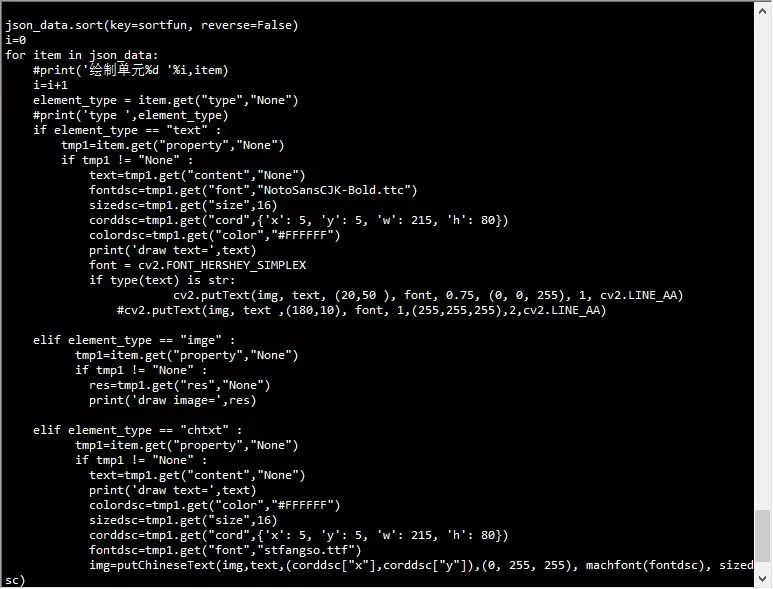
開發python + opencv的服務端解析以及繪制圖像代碼如下:

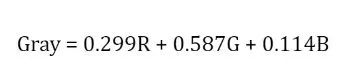
由于墨水屏顯示的圖像數據格式和我們在電腦上看的圖片格式并不相同,它是一種點陣的顯示方式,并且不需要文件頭和其它的描述信息,并且墨水屏顏色數非常有限,通常是單色或者灰度,4色等有限顏色的范圍。因此需要把彩色圖像先轉換成灰度圖像,彩色變換為灰度的算法很簡單,采用一下算法對每個原像素進行計算即可把RGB 24位色圖轉換為4階灰度圖。
彩色圖片轉灰度的算法如下,其中R,G,B為OpenCV 從原始資源和編輯描述文件產生的全彩圖片中每個像素的三個色彩的分量值,其取值范圍為[0,255], 轉換后的值為一個灰色的值,通過四舍五入后,值范圍為[0,255],

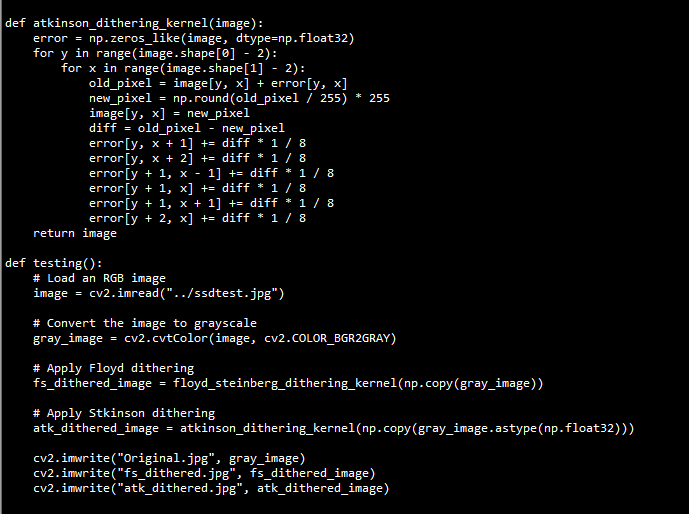
再進行一次256階灰度向4階灰度變換,此時變換一種方法是直接使用分階段的歸類方式,即每64色階歸一個新的4階色域上,但出來的4階圖像非常粗糙,丟失很多圖像內容細節。因此這里采用一種全新的方式來解決這個問題,即分階抖動的算法,抖動算法是二值圖像常用的轉換方法,抖動算法能夠在顏色或灰度級別受限的情況下,模擬出更多的顏色或灰度等級,從而提高圖像的視覺質量。這里的方式是在256階灰度圖像,通過4色階和圖像點陣密度的變化組合形成256階灰度表達,其算法如下:

通過算法處理后的數據,就可以并轉換成電子墨水屏所需要的4階灰度RAW光柵圖像數據文件,并通過websocket向終端發送顯示命令,并且發送raw終端顯示數據。
對于服務端圖像生成,則使用 OpenCV-Python 庫,完成文字字體設置,大小設置,位置設置,顏色設置并繪制到內存畫布上。同樣對于圖片使用OpenCV讀取圖片數據繪制到內存畫布上,對于有多個圖片和文字資源的顯示畫面結構,按照index索引的重小到大的順序進行繪制,最終產生內存圖片數據,在調用E-Ink提供的4階灰度抖動python算法,完成電子紙RAW數據的生成。
單元測試,使用一張彩圖,通過以上變換,查看輸出如下:
原始輸入圖像:

轉換為8位256階的灰度圖:

經過抖動轉換2位4階灰度疏密點陣圖:

將2位色抖動圖的圖像去掉頭部描述數據后取出raw數據形成輸出的文件,保存在out目錄下,供HTTP服務向墨水屏終端信息站發布使用。
八、手機微信客服機器人部署
為了使得該信息站更方便使用,那么最好的方式就是把這個信息站和我們日常生活中最常用的通信工具整合起來,形成簡單易用的一個操作體驗。日常最常用的消息通訊工具莫過于手機微信軟件了。由于微信的通訊是一個封閉的系統,外部的終端是無法和微信服務直接通信的,不過可以通過擴展功能的方式來達到同樣的目的,這里的方案就是,開發微信客服機器人。
微信客服機器人是微信允許加入微信中的一個機器代理的消息收發者,它是一個微信賬號,如同一個真實的微信賬號一樣,其它用戶可以和它進行通信和交互,如發消息和圖片。它的后臺可以由程序接管,可以完成自動化的消息回復,服務交付等功能。這里利用微信客服機器人服務,完成微信消息向RA6M5信息站進行轉發。即微信客戶機器人將收到的消息發送到上面的信息站服務端,服務端接收到微信機器人發來的消息后進行文字以及圖像的繪制并轉換成RA6M5信息站接收的圖像數據,在終端上顯示出來,從而完成微信消息到RA6M5信息站信息的發布。
網上有很多 微信客服機器人的接口,但很多是由第三方服務端完成,提供接口使用的,使用這些接口一方面使得消息轉發次數更多,導致發送延時,另外也不希望自己發送的微信消息被第三方看到,因此這里使用原生的一個微信接口庫來實現微信客服機器人,這里使用wechaty庫來實現微信機器人。
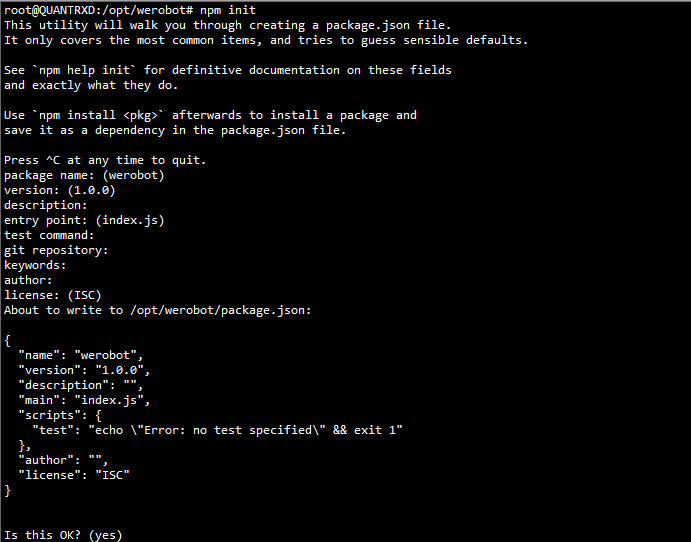
首先在服務端安裝wechaty的服務模塊,wechaty 是一個nodejs 的服務,安裝非常方便,首先初始化本地項目
npm init

因為筆者的服務器系統是ubuntu 18版本,因此這里不使用 npminstall wechaty 直接安裝新版,因為該工程主干需要的環境版本比較高,這里使用它的一個分支版本。
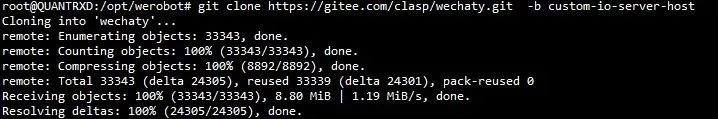
git clonehttps://gitee.com/clasp/wechaty.git-b custom-io-server-host

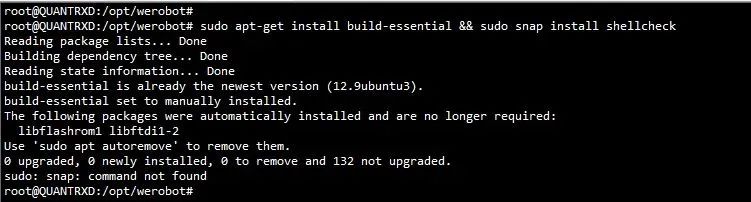
再安裝檢查必要的依賴的運行庫

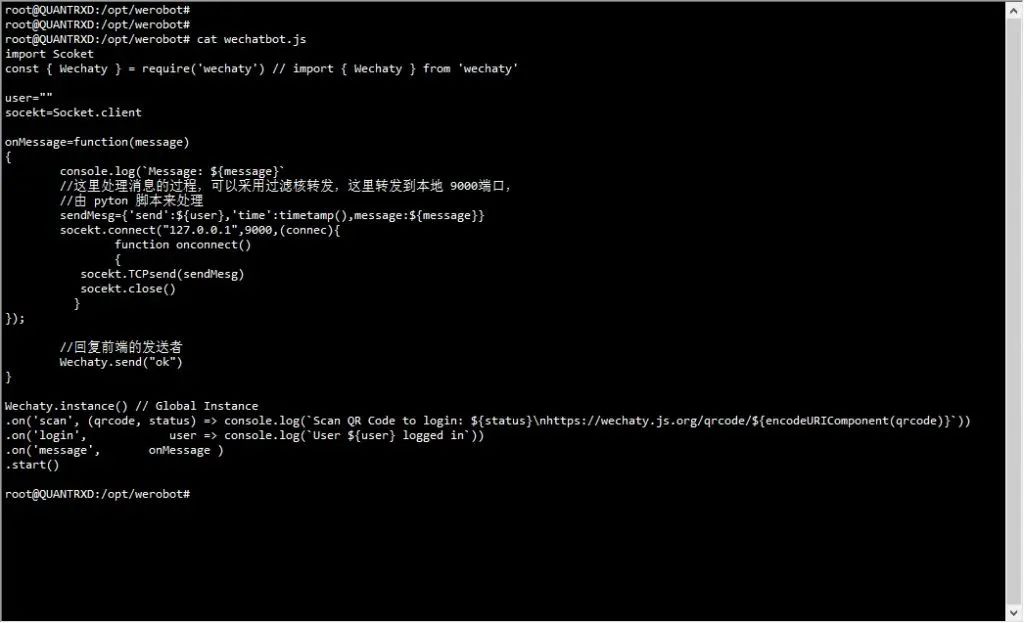
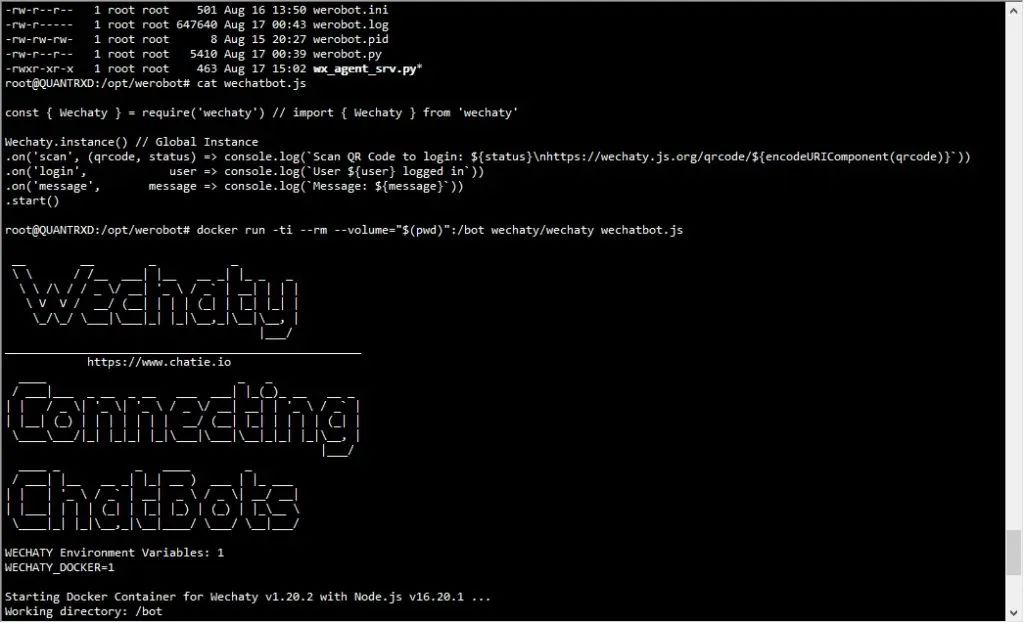
開發一個簡單的微信機器人后臺消息接收處理的nodejs 代碼wechatbot.js,代碼內容如下:

使用socker環境啟動本地的wechatbot.js服務
sudo docker run -ti --rm --volume="$(pwd)":/botwechaty/wechaty wechatbot.js

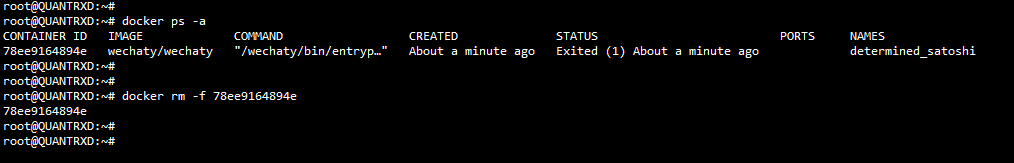
//停止
docker rm -f 78ee9164894e

啟動微信服務后,使用一個測試的微信號作微信服務機器人,掃描服務端生成的微信登錄二維碼,即授權微信機器人在我們的服務端啟動,并且開始收發微信的消息.。
該微信客服機器人服務功能比較多,具有設定回復,自動歡迎加入群的新群友,獲取朋友列表以及朋友圈等功能,這里僅僅使用消息接收功能,即其它微信發往該微信的消息,將被我們的微信客服后臺收到:

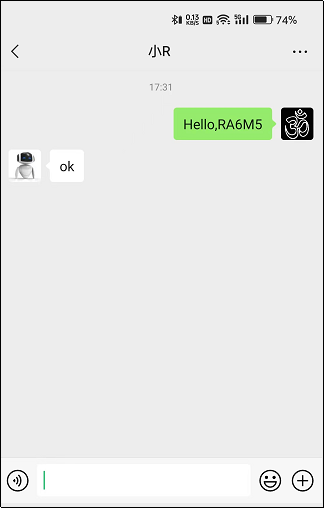
向微信機器人發送消息:

向這個微信客服機器人發送信息時,后臺將收到這個機器人接收到的消息,自動回復一個“ok”做為服務運行正常的確認。
九、整體功能測試與運行效果
在各部分開發完,由于涉及多個系統,包括微信客服機器人,后臺圖像轉換,以及消息的通知,終端收發消息以及終端下載圖像數據等環節,因此先對各部分分別做測試。
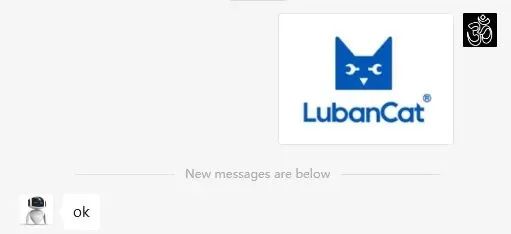
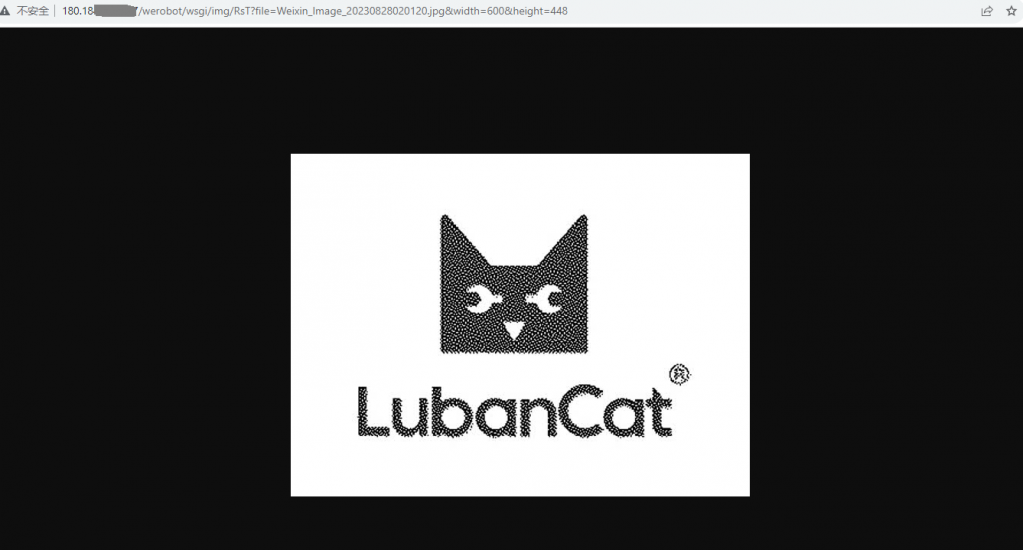
首先測試從微信發送消息,到服務端生成墨水屏圖片完成,這里通過向微信機器人發送一張圖片,查看服務端圖片資源:

然后再通過瀏覽器查看服務器HTTP下的資源文件是否生成:

能看到這個圖,說明服務端工作正常。
再查看終端是否收到了新發布信息的內容,并且發起http get請求,拉取圖片,顯示在終端電子紙屏幕上,在電子墨水屏清屏閃動幾次后,終于看到了在墨水屏顯示出圖像:

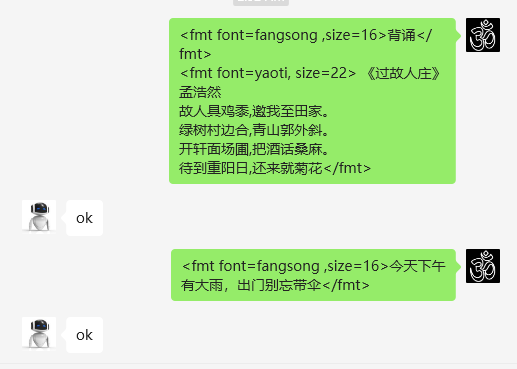
再連續發兩段帶有格式標記的信息發給微信機器人,看一下:

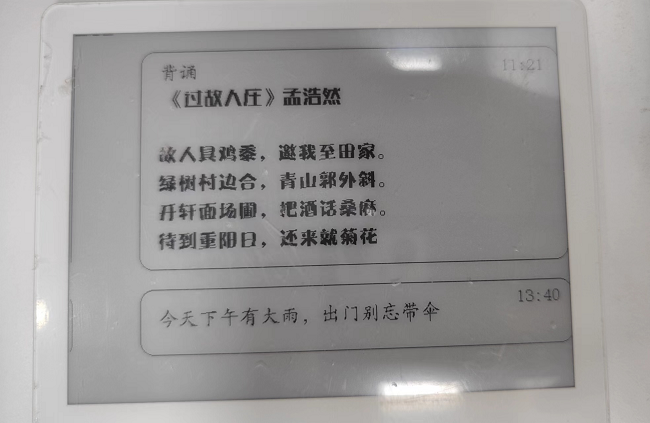
大約過十幾秒,終端屏幕上顯示出了文字內容,從文字顯示看,文字的位置有一點不正確外,內容顯示正常:

經過檢查,發現是在服務端繪制圖片時,對不同矢量文字的寬度計算有誤,導致計算每行的文字寬度小于實際寬度,而默認設計繪制消息框是居中顯示,導致圖像偏右。
在重新修正服務端繪制缺陷后,再由網頁頁面向終端模擬發起一個消息通知消息,觸發終端重新拉取服務端重新繪制的圖片后,顯示終于正確了:

十、項目講解演示
十一、項目開發后記
大約經過1個半月左右,斷斷續續的把這個以前一直想做的項目基本實現了。服務端設計時,考慮了多種屏幕的適配問題,這樣可以同時滿足LCD屏幕以及墨水屏屏幕的顯示需求,以及不同尺寸的變換。這樣通過服務端強大的圖形圖像處理,能夠實現較好的動態信息生成。滿足多種的信息發布和輸出。
同時因為時間比較緊,項目中有一些后續可以改進的地方,一是終端拉取圖像資源時,可以采用壓縮數據的方式傳輸,現在這種用傳輸占用通信較多,不過好在一張輸出圖片也在30K左右。二是微信和硬件信息終端沒有做綁定關系判斷,還沒有考慮多個微信機器人和多個終端間多對多的關系,因此目前且的開發僅作為技術驗證。三是需要考慮部分動態的數據以及時間等數據信息,不需要太多美術化的信息內容,能在終端內合成顯示或者使用局部刷新顯示的方式,這對將來智慧物聯的數據顯示,動態數據顯示是一個好的處理方式。
同時在開發RA6M5時,開始使用硬件SPI與墨水屏通信,但是經過多次調試未果,因為時間沒有深入探究,轉而采用了軟SPI的方式,好在RA6M5的IO速度足夠快,實測軟SPI的通信速度可穩定的達15Mbps,對本屏傳送一幀數據僅需要不到300毫秒。同時在開發ESP8266聯網功能是,參考了前面網友發布的ESP8266更新固件和測試的資料,這使得聯網功能得以順利的完成。
審核編輯:劉清
-
微控制器
+關注
關注
48文章
7542瀏覽量
151316 -
二進制
+關注
關注
2文章
795瀏覽量
41643 -
RTOS
+關注
關注
22文章
811瀏覽量
119593 -
OpenCV
+關注
關注
31文章
634瀏覽量
41337 -
python
+關注
關注
56文章
4792瀏覽量
84627
原文標題:【瑞薩RA MCU創意氛圍賽】項目31——基于RA6M5的電子墨水屏微信信息站
文章出處:【微信號:瑞薩MCU小百科,微信公眾號:瑞薩MCU小百科】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 基于瑞薩RA6M5的電子墨水屏微信信息站設計方案
基于瑞薩RA6M5的電子墨水屏微信信息站設計方案














評論