1、TypeScript Number
TypeScript 與 JavaScript 類似,支持 Number 對象。
Number 對象是原始數值的包裝對象。
語法
var num = new Number(value);復制
注意: 如果一個參數值不能轉換為一個數字將返回 NaN (非數字值)。
2、Number 對象屬性
下表列出了 Number 對象支持的屬性:
| 序號 | 屬性 & 描述 |
|---|---|
| 1. | MAX_VALUE可表示的最大的數,MAX_VALUE 屬性值接近于 1.79E+308。大于 MAX_VALUE 的值代表 "Infinity"。 |
| 2. | MIN_VALUE可表示的最小的數,即最接近 0 的正數 (實際上不會變成 0)。最大的負數是 -MIN_VALUE,MIN_VALUE 的值約為 5e-324。小于 MIN_VALUE ("underflow values") 的值將會轉換為 0。 |
| 3. | NaN非數字值(Not-A-Number)。 |
| 4. | NEGATIVE_INFINITY負無窮大,溢出時返回該值。該值小于 MIN_VALUE。 |
| 5. | POSITIVE_INFINITY正無窮大,溢出時返回該值。該值大于 MAX_VALUE。 |
| 6. | prototypeNumber 對象的靜態屬性。使您有能力向對象添加屬性和方法。 |
| 7. | constructor返回對創建此對象的 Number 函數的引用。 |
| 鴻蒙OS開發 | 更多內容↓點擊 | HarmonyOS與OpenHarmony技術 |
|---|---|---|
| 鴻蒙技術文檔 | 開發知識更新庫gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在這。 |
TypeScript

或者添加mau123789是v可以拿取文檔
console.log("TypeScript Number 屬性: ");
console.log("最大值為: " + Number.MAX_VALUE);
console.log("最小值為: " + Number.MIN_VALUE);
console.log("負無窮大: " + Number.NEGATIVE_INFINITY);
console.log("正無窮大:" + Number.POSITIVE_INFINITY);復制
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
console.log("TypeScript Number 屬性: ");
console.log("最大值為: " + Number.MAX_VALUE);
console.log("最小值為: " + Number.MIN_VALUE);
console.log("負無窮大: " + Number.NEGATIVE_INFINITY);
console.log("正無窮大:" + Number.POSITIVE_INFINITY);復制
輸出結果為:
TypeScript Number 屬性:
最大值為: 1.7976931348623157e+308
最小值為: 5e-324
負無窮大: -Infinity
正無窮大:Infinity
3、NaN 實例
TypeScript
var month = 0
if( month<=0 || month >12) {
month = Number.NaN
console.log("月份是:"+ month)
} else {
console.log("輸入月份數值正確。")
}復制
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
var month = 0;
if (month <= 0 || month > 12) {
month = Number.NaN;
console.log("月份是:" + month);
}
else {
console.log("輸入月份數值正確。");
}復制
輸出結果為:
月份是:NaN
4、prototype 實例
TypeScript
function employee(id:number,name:string) {
this.id = id
this.name = name
}
var emp = new employee(123,"admin")
employee.prototype.email = "admin@runoob.com"
console.log("員工號: "+emp.id)
console.log("員工姓名: "+emp.name)
console.log("員工郵箱: "+emp.email)復制
編譯以上代碼,得到以下 JavaScript 代碼:
JavaScript
function employee(id, name) {
this.id = id;
this.name = name;
}
var emp = new employee(123, "admin");
employee.prototype.email = "admin@runoob.com";
console.log("員工號: " + emp.id);
console.log("員工姓名: " + emp.name);
console.log("員工郵箱: " + emp.email);復制
輸出結果為:
員工號: 123
員工姓名: admin
員工郵箱: admin@runoob.com
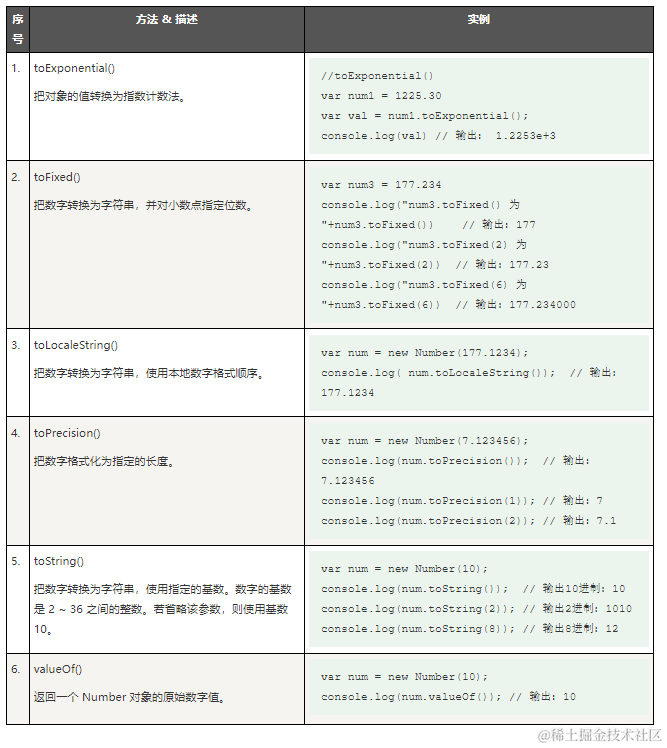
5、Number 對象方法
Number對象 支持以下方法:

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
60文章
2631瀏覽量
44112 -
HarmonyOS
+關注
關注
80文章
2127瀏覽量
33265 -
OpenHarmony
+關注
關注
30文章
3856瀏覽量
18696
發布評論請先 登錄
相關推薦
熱點推薦
鴻蒙TypeScript入門學習第6天:【條件語句】
條件語句用于基于不同的條件來執行不同的動作。
TypeScript 條件語句是通過一條或多條語句的執行結果(True 或 False)來決定執行的代碼塊。

鴻蒙TypeScript學習第7天:【TypeScript 循環】
有的時候,我們可能需要多次執行同一塊代碼。一般情況下,語句是按順序執行的:函數中的第一個語句先執行,接著是第二個語句,依此類推。
編程語言提供了更為復雜執行路徑的多種控制結構。

鴻蒙TypeScript學習第20天:【模塊】
TypeScript 模塊的設計理念是可以更換的組織代碼。
模塊是在其自身的作用域里執行,并不是在全局作用域,這意味著定義在模塊里面的變量、函數和類等在模塊外部是不可見的,除非明確地使用 export 導出它們。類似地,我們必須通過 import 導入其他模塊導出的變量、函數、類等。

【觸覺智能 Purple Pi OH 開發板體驗】二、鴻蒙系統APP應用例程學習HDC使用學習
兩年開發鴻蒙APP也是使用的這兩種語言進行開發。當下看TypeScript程序還能說勉強看懂,但是當下開發程序就沒那個實力了,需要之后在抽時
發表于 08-31 11:13
詳解了將三萬行代碼從Flow移植到TypeScript的全過程
最新發布的Babel 7已經開始支持TypeScript了,這引起了我的注意。這個發布意味著采用TypeScript不再需要引入整個TypeScript生態系統,我們可以繼續通過Babel來生成JavaScript。更重要的是,
快速了解TypeScript和JavaScript之間的差異
如果我們同時考慮兩者 ——TypeScript 與 JavaScript,那么每個 JavaScript 代碼在 TypeScript 中都是有效的。這意味著 TypeScript 是 JavaScript 的超集。
TypeScript之父也搞大模型:推出TypeChat
C# 和 TypeScript 之父 Anders Hejlsberg 今天宣布了全新的開源項目 ——TypeChat,它通過 AI 在自然語言和應用程序模式 (application schema),以及 API 之間構建了一座 “橋梁”,能用新穎有趣的方式使用 TypeScr

鴻蒙TypeScript入門學習第8天:【TypeScript 函數】
函數是一組一起執行一個任務的語句。
您可以把代碼劃分到不同的函數中。如何劃分代碼到不同的函數中是由您來決定的,但在邏輯上,劃分通常是根據每個函數執行一個特定的任務來進行的。

























評論