簡(jiǎn)單時(shí)鐘
介紹
本示例通過(guò)使用[@ohos.display]接口以及Canvas組件來(lái)實(shí)現(xiàn)一個(gè)簡(jiǎn)單的時(shí)鐘應(yīng)用。
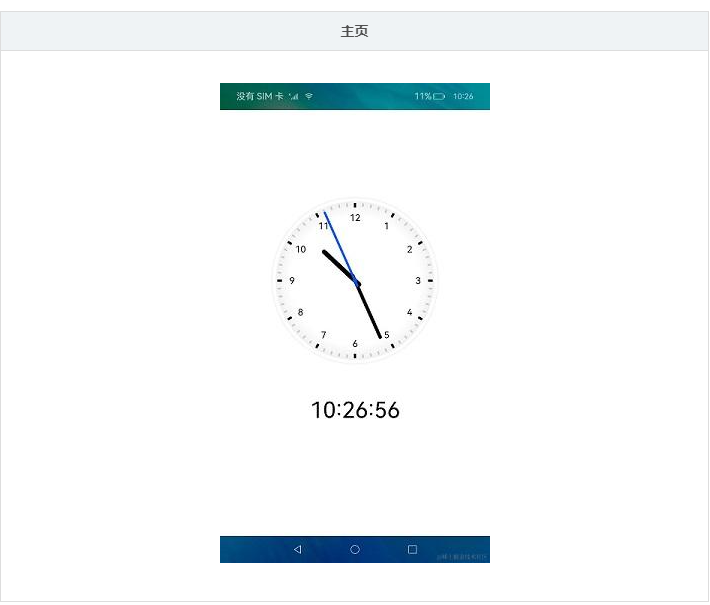
效果預(yù)覽

使用說(shuō)明
1.界面通過(guò)setInterval實(shí)現(xiàn)周期性實(shí)時(shí)刷新時(shí)間,使用Canvas繪制時(shí)鐘,指針旋轉(zhuǎn)角度通過(guò)計(jì)算得出。
例如:"2 * Math.PI / 60 * second"是秒針旋轉(zhuǎn)的角度。
鴻蒙開(kāi)發(fā)應(yīng)用知識(shí)已更新[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]參考前往。

具體實(shí)現(xiàn)
鴻蒙學(xué)習(xí)文檔前往mau123789是v添加即可
- 本示例展示簡(jiǎn)單時(shí)鐘的方法主要封裝在Index中,源碼參考:[Index.ets] 。
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import display from '@ohos.display'
import Logger from '../model/Logger'
const HOURS: Array< string > = ['3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '1', '2']
const HEIGHT_ADD: number = 150 // 表盤(pán)下面需要繪制時(shí)間,canvas高度是寬度加150
const TAG: string = 'Index'
@Entry
@Component
struct Clock {
private settings: RenderingContextSettings = new RenderingContextSettings(true)
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings)
@State canvasWidth: number = 300 // 300是表盤(pán)默認(rèn)大小
private radius: number = 150 // 默認(rèn)表盤(pán)半徑
private intervalId: number = 0
updateTime = () = > {
this.context.clearRect(0, 0, this.canvasWidth, this.canvasWidth + HEIGHT_ADD)
let nowTime = new Date()
let hour = nowTime.getHours()
let minute = nowTime.getMinutes()
let second = nowTime.getSeconds()
let time = `${this.fillTime(hour)}:${this.fillTime(minute)}:${this.fillTime(second)}`
this.drawBackGround()
this.drawHour(hour, minute)
this.drawMinute(minute)
this.drawSecond(second)
this.drawDot()
this.drawTime(time)
this.context.translate(-this.radius, -this.radius)
}
fillTime(time: number) {
return time < 10 ? `0${time}` : `${time}`
}
aboutToAppear() {
this.getSize()
}
// 獲取設(shè)備寬高計(jì)算表盤(pán)大小
async getSize() {
let mDisplay = await display.getDefaultDisplay()
Logger.info(TAG, `getDefaultDisplay mDisplay = ${JSON.stringify(mDisplay)}`)
this.canvasWidth = px2vp(mDisplay.width > mDisplay.height ? mDisplay.height * 0.6 : mDisplay.width * 0.6)
this.radius = this.canvasWidth / 2
}
drawBackGround() {
// 繪制背景
let grad = this.context.createRadialGradient(this.radius, this.radius, this.radius - 32, this.radius,
this.radius, this.radius)
grad.addColorStop(0.0, 'white')
grad.addColorStop(0.9, '#eee')
grad.addColorStop(1.0, 'white')
this.context.fillStyle = grad
this.context.fillRect(0, 0, this.canvasWidth, this.canvasWidth)
// 繪制外圈圓
this.context.translate(this.radius, this.radius)
this.context.lineWidth = 6
this.context.beginPath()
this.context.strokeStyle = '#fff'
this.context.arc(0, 0, this.radius - 5, 0, 2 * Math.PI, false)
this.context.stroke()
// 繪制時(shí)間文字
this.context.font = '30px'
this.context.textAlign = "center"
this.context.textBaseline = "middle"
this.context.fillStyle = '#000'
this.context.save()
HOURS.forEach((num, index) = > {
let rad = 2 * Math.PI / 12 * index
let x = Math.cos(rad) * (this.radius - 38)
let y = Math.sin(rad) * (this.radius - 38)
this.context.fillText(num, x, y)
})
this.context.restore()
// 繪制刻度
for (let i = 0; i < 60; i++) {
let rad = 2 * Math.PI / 60 * i
let x = Math.cos(rad) * (this.radius - 12)
let y = Math.sin(rad) * (this.radius - 12)
this.context.beginPath()
this.context.moveTo(x, y)
if (i % 5 == 0) {
let x1 = Math.cos(rad) * (this.radius - 20)
let y1 = Math.sin(rad) * (this.radius - 20)
this.context.strokeStyle = '#000'
this.context.lineWidth = 2
this.context.lineTo(x1, y1)
} else {
let x1 = Math.cos(rad) * (this.radius - 18)
let y1 = Math.sin(rad) * (this.radius - 18)
this.context.strokeStyle = '#ccc'
this.context.lineWidth = 1
this.context.lineTo(x1, y1)
}
this.context.stroke()
}
this.context.restore()
}
// 繪制時(shí)針
drawHour(hour: number, minute: number) {
this.context.save()
this.context.beginPath()
this.context.lineWidth = 8
this.context.lineCap = 'round'
let rad = 2 * Math.PI / 12 * hour
let mrad = 2 * Math.PI / 12 / 60 * minute
this.context.rotate(rad + mrad)
this.context.moveTo(0, 10)
this.context.strokeStyle = '#000'
this.context.lineTo(0, -this.radius / 2)
this.context.stroke()
this.context.restore()
}
// 繪制分針
drawMinute(minute: number) {
this.context.save()
this.context.beginPath()
this.context.lineWidth = 5
this.context.lineCap = 'round'
let rad = 2 * Math.PI / 60 * minute
this.context.rotate(rad)
this.context.moveTo(0, 10)
this.context.strokeStyle = '#000'
this.context.lineTo(0, -this.radius + 40)
this.context.stroke()
this.context.restore()
}
// 繪制秒針
drawSecond(second: number) {
this.context.save()
this.context.beginPath()
this.context.lineWidth = 2
this.context.lineCap = 'round'
let rad = 2 * Math.PI / 60 * second
this.context.rotate(rad)
this.context.moveTo(0, 10)
this.context.strokeStyle = '#05f'
this.context.lineTo(0, -this.radius + 21)
this.context.stroke()
this.context.restore()
}
// 繪制中心點(diǎn)
drawDot() {
this.context.save()
this.context.beginPath()
this.context.fillStyle = '#05f'
this.context.arc(0, 0, 4, 0, 2 * Math.PI, false)
this.context.fill()
this.context.restore()
}
// 繪制表盤(pán)下面時(shí)間文本
drawTime(time: string) {
this.context.save()
this.context.beginPath()
this.context.font = '90px'
this.context.textAlign = "center"
this.context.textBaseline = "middle"
this.context.fillStyle = '#000'
this.context.fillText(time, 0, this.radius + 80)
this.context.restore()
}
build() {
Stack({ alignContent: Alignment.Center }) {
Canvas(this.context)
.padding({ top: 76 })
.width(this.canvasWidth)
.height(this.canvasWidth + HEIGHT_ADD)
.onReady(() = > {
this.updateTime()
this.intervalId = setInterval(this.updateTime, 1000)
})
}
.width('100%')
.height('100%')
}
onPageHide() {
clearInterval(this.intervalId)
}
aboutToDisappear(){
clearInterval(this.intervalId)
}
}
- 設(shè)置表盤(pán)大小:通過(guò)Index中的display.getDefaultDisplay()方法來(lái)獲取設(shè)備寬高計(jì)算表盤(pán)大小;
- 獲取當(dāng)前時(shí)間:調(diào)用updateTime函數(shù),執(zhí)行new Date().getHours()、new Date().getMinutes()、new Date().getSeconds()獲取當(dāng)前時(shí)間。
- 繪制表盤(pán)內(nèi)容:通過(guò)[CanvasRenderingContext2D] 來(lái)畫(huà)表盤(pán)背景、時(shí)針、分針、秒針、圓心以及表盤(pán)下方文本;
- 啟動(dòng)時(shí)鐘:添加setInterval定時(shí)器,每隔1s執(zhí)行一次updateTime函數(shù)。
審核編輯 黃宇
-
時(shí)鐘
+關(guān)注
關(guān)注
10文章
1733瀏覽量
131461 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2345瀏覽量
42822 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1974瀏覽量
30150
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
免費(fèi)學(xué)習(xí)鴻蒙(HarmonyOS)開(kāi)發(fā),一些地址分享
HarmonyOS SDK,助力開(kāi)發(fā)者打造煥然一新的鴻蒙原生應(yīng)用
如何獲取HarmonyOS開(kāi)發(fā)板 ?鴻蒙開(kāi)發(fā)板全匯總
首批HarmonyOS系統(tǒng)課程開(kāi)發(fā)者為您詳解鴻蒙系統(tǒng)開(kāi)發(fā)與應(yīng)用
鴻蒙系統(tǒng)(HarmonyOS)精華問(wèn)答集錦
【每日精選】鴻蒙大咖HarmonyOS開(kāi)發(fā)資料合集
鴻蒙HarmonyOS開(kāi)發(fā)學(xué)習(xí)資料匯總推薦
HarmonyOS資料下載專(zhuān)題

華為鴻蒙系統(tǒng)HarmonyOS如何解決音畫(huà)不同步?
鴻蒙系統(tǒng)是基于什么開(kāi)發(fā)的
華為開(kāi)發(fā)者分論壇HarmonyOS學(xué)生公開(kāi)課-學(xué)習(xí)鴻蒙更全面的開(kāi)發(fā)

淘寶與華為合作將基于HarmonyOS NEXT啟動(dòng)鴻蒙原生應(yīng)用開(kāi)發(fā)
華為宣布HarmonyOS NEXT鴻蒙星河版開(kāi)發(fā)者預(yù)覽面向開(kāi)發(fā)者開(kāi)放申請(qǐng)

慶科信息獲HarmonyOS高級(jí)應(yīng)用開(kāi)發(fā)能力認(rèn)證!助力品牌快速打造鴻蒙原生應(yīng)用





 鴻蒙HarmonyOS開(kāi)發(fā)實(shí)例:【簡(jiǎn)單時(shí)鐘】
鴻蒙HarmonyOS開(kāi)發(fā)實(shí)例:【簡(jiǎn)單時(shí)鐘】











評(píng)論