1、TypeScript Map 對象
Map 對象保存鍵值對,并且能夠記住鍵的原始插入順序。
任何值(對象或者原始值) 都可以作為一個鍵或一個值。
Map 是 ES6 中引入的一種新的數據結構,可以參考gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md
2、創建 Map
TypeScript 使用 Map 類型和 new 關鍵字來創建 Map:
let myMap = new Map();
初始化 Map,可以以數組的格式來傳入鍵值對:
let myMap = new Map([
["key1", "value1"],
["key2", "value2"]
]);
Map 相關的函數與屬性:
- map.clear() – 移除 Map 對象的所有鍵/值對 。
- map.set() – 設置鍵值對,返回該 Map 對象。
- map.get() – 返回鍵對應的值,如果不存在,則返回 undefined。
- map.has() – 返回一個布爾值,用于判斷 Map 中是否包含鍵對應的值。
- map.delete() – 刪除 Map 中的元素,刪除成功返回 true,失敗返回 false。
- map.size – 返回 Map 對象鍵/值對的數量。
- map.keys() - 返回一個 Iterator 對象, 包含了 Map 對象中每個元素的鍵 。
- map.values() – 返回一個新的Iterator對象,包含了Map對象中每個元素的值 。
實例 - test.ts 文件

或者添加mau123789是v直接拿鴻蒙文檔
let nameSiteMapping = new Map();
// 設置 Map 對象
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 獲取鍵對應的值
console.log(nameSiteMapping.get("Runoob")); // 2
// 判斷 Map 中是否包含鍵對應的值
console.log(nameSiteMapping.has("Taobao")); // true
console.log(nameSiteMapping.has("Zhihu")); // false
// 返回 Map 對象鍵/值對的數量
console.log(nameSiteMapping.size); // 3
// 刪除 Runoob
console.log(nameSiteMapping.delete("Runoob")); // true
console.log(nameSiteMapping);
// 移除 Map 對象的所有鍵/值對
nameSiteMapping.clear(); // 清除 Map
console.log(nameSiteMapping);
使用 es6 編譯:
tsc --target es6 test.ts復制
編譯以上代碼得到如下 JavaScript 代碼:
實例 - test.js 文件
let nameSiteMapping = new Map();
// 設置 Map 對象
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 獲取鍵對應的值
console.log(nameSiteMapping.get("Runoob")); //40
// 判斷 Map 中是否包含鍵對應的值
console.log(nameSiteMapping.has("Taobao")); //true
console.log(nameSiteMapping.has("Zhihu")); //false
// 返回 Map 對象鍵/值對的數量
console.log(nameSiteMapping.size); //3
// 刪除 Runoob
console.log(nameSiteMapping.delete("Runoob")); // true
console.log(nameSiteMapping);
// 移除 Map 對象的所有鍵/值對
nameSiteMapping.clear(); //清除 Map
console.log(nameSiteMapping);
執行以上 JavaScript 代碼,輸出結果為:
2
true
false
3
true
Map { 'Google' = > 1, 'Taobao' = > 3 }
Map {}
3、迭代 Map
Map 對象中的元素是按順序插入的,我們可以迭代 Map 對象,每一次迭代返回 [key, value] 數組。
TypeScript使用 for...of 來實現迭代:
實例 -test.ts 文件
let nameSiteMapping = new Map();
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 迭代 Map 中的 key
for (let key of nameSiteMapping.keys()) {
console.log(key);
}
// 迭代 Map 中的 value
for (let value of nameSiteMapping.values()) {
console.log(value);
}
// 迭代 Map 中的 key = > value
for (let entry of nameSiteMapping.entries()) {
console.log(entry[0], entry[1]);
}
// 使用對象解析
for (let [key, value] of nameSiteMapping) {
console.log(key, value);
}
使用 es6 編譯:
tsc --target es6 test.ts復制
編譯以上代碼得到如下 JavaScript 代碼:
實例
let nameSiteMapping = new Map();
nameSiteMapping.set("Google", 1);
nameSiteMapping.set("Runoob", 2);
nameSiteMapping.set("Taobao", 3);
// 迭代 Map 中的 key
for (let key of nameSiteMapping.keys()) {
console.log(key);
}
// 迭代 Map 中的 value
for (let value of nameSiteMapping.values()) {
console.log(value);
}
// 迭代 Map 中的 key = > value
for (let entry of nameSiteMapping.entries()) {
console.log(entry[0], entry[1]);
}
// 使用對象解析
for (let [key, value] of nameSiteMapping) {
console.log(key, value);
}
執行以上 JavaScript 代碼,輸出結果為:
Google
Runoob
Taobao
1
2
3
Google 1
Runoob 2
Taobao 3
Google 1
Runoob 2
Taobao 3
審核編輯 黃宇
-
javascript
+關注
關注
0文章
525瀏覽量
54561 -
鴻蒙
+關注
關注
59文章
2542瀏覽量
43833
發布評論請先 登錄
鴻蒙5開發寶藏案例分享---跨線程性能優化指南
鴻蒙Next實現瀑布流布局
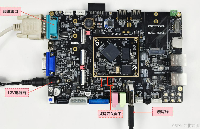
【北京迅為】itop-3568 開發板openharmony鴻蒙燒寫及測試-第2章OpenHarmony v3.2-Beta4版本測試

【北京迅為】itop-3568 開發板openharmony鴻蒙燒寫及測試-第1章 體驗OpenHarmony—燒寫鏡像

AIGC入門及鴻蒙入門
加速行業深度融合,軟通動力出席鴻蒙生態文旅行業千帆啟航儀式





















評論