國際化
如今越來的越多的應用都走向了海外,應用走向海外需要支持不同國家的語言,這就意味著應用資源文件需要支持不同語言環境下的顯示。本節就介紹一下設備語言環境變更后,如何讓應用支持多語言。
應用支持多語言
ArkUI開發框架對多語言的支持比較友好,只需要在 resources 目錄下創建對應國家的文件夾,名稱對國家簡碼,例如中國為 zh ,則在 resources 下創建 zh 文件夾,然后在 zh 文件下創建對應的類別文件,筆者以文本資源支持多語言為例。
添加多語言數據
- 在resources目錄下創建
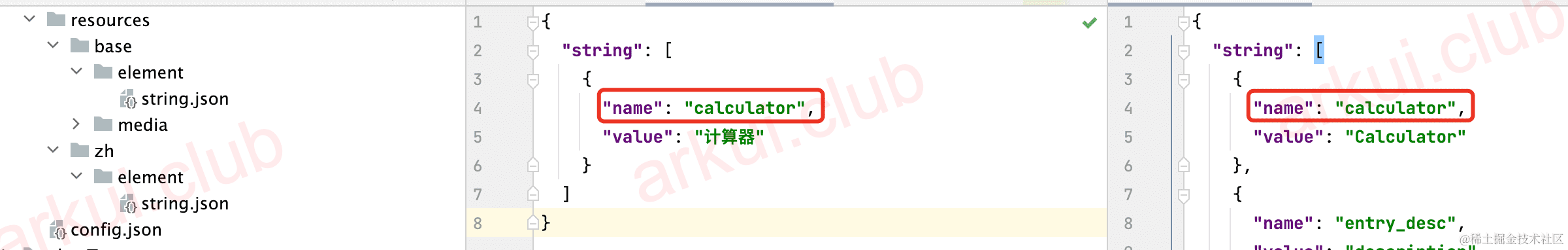
zh/element文件夾目錄后,添加 string.json 文件:
筆者分別在zh目錄下的 string.json 和base目錄下的 string.json 中添加了一個 json 數據,name都是 calculator , value 一個是英文一個中文。
使用多語言數據
|
使用 resources 目錄下的資源,ArkUI開發框架給我們提供了快捷方法: () ,比如要訪問 string.json 中的資源,可以簡寫 ('app.string.name') ,筆者在第 3 節有介紹 [$()] 的使用,讀者請自行查看。
- 在
index.ets里使用添加的多語言,代碼如下:@Entry @Component struct Index { build() { Column({space: 10}) { Text('多語言測試:') .fontSize(22) Text($r("app.string.calculator")) // 使用多語言 .fontSize(22) } .padding(10) .width('100%') .height('100%') } }
i18n和intl簡介

讓APP支持多語言可以采取資源本地化的操作,當設備語言環境變更后系統會自動讀取對應的資源,當需要手動獲取語言環境相關信息時,可以使用 @ohos.i18n 和 @ohos.intl 模塊提供的相關 API 實現。
i18n模塊
declare namespace i18n { // 獲取設備系統語言 export function getSystemLanguage(): string; // 設置設備系統語言 export function setSystemLanguage(language: string): boolean; // 獲取設備系統地區 export function getSystemRegion(): string; // 獲取時區ID對應的時區對象 export function getTimeZone(zoneID?: string): TimeZone; // 省略部分API } export default i18n;i18n主要提供的是獲取系統信息,比如當前系統語言,系統區域等,預了解更多信息讀者可參考官方文檔或者源碼,aboutToAppear() { let language = i18n.getSystemLanguage(); console.log(language);// 輸出:zh-Hans-CN }intl模塊
declare namespace intl { // 區域初始化選項。 export interface LocaleOptions { } // 區域信息設置對象 export class Locale { } // 時間日期格式化選項。 export interface DateTimeOptions { } // 日期格式化對象 export class DateTimeFormat { } // 數字格式化選項 export interface NumberOptions { } // 數字格式化對象 export class NumberFormat { } // 省略相關 API } export default intl;@ohos.intl模塊提供了信息在不同區域的差異化能力,比如日期顯示,在不同的國家顯示格式是不一樣的,可以采用DateTimeFormat獲取不同的顯示方式:aboutToAppear() { let date = new Date(2022, 5, 1, 17, 45, 30); // 創建日期 var datefmt= new intl.DateTimeFormat("en-GB"); // 格式化對象 console.log(datefmt.format(date)); // 輸出01/06/2022 }
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805 -
HarmonyOS
+關注
關注
79文章
1973瀏覽量
30143 -
OpenHarmony
+關注
關注
25文章
3713瀏覽量
16254
發布評論請先 登錄
相關推薦
Qt多國語言(國際化)問題小結
用OpenHarmony設置zh_CN國際化以后總是報錯的原因是什么
開啟OpenHarmony應用開發之旅
OpenHarmony數據轉碼應用開發實戰(下)
中軟國際教培開發板通過OpenHarmony兼容性測評
淺議基于JSF的Java國際化編程及其實現
柳傳志談聯想國際化:看中目標拐大彎
iOS的國際化功能方便了APP走向國際

攜安世半導體邁入A股 聞泰科技更加國際化
劍指國際化,誰能搶灘新大陸?
國際化測試和本地化測試的特點和區別
中軟國際教育科技集團助力職業教育國際化發展
OpenHarmony城市技術論壇第11期(香港站)【智能終端操作系統技術與國際化生態構建】大咖齊聚





 OpenHarmony開發技術:【國際化】實例
OpenHarmony開發技術:【國際化】實例












評論