簡介
Demo基于Open Harmony系統使用ETS語言進行編寫,本Demo主要通過設備認證、分布式拉起、分布式數據管理等功能來實現。
應用效果
設備認證,獲取同一個局域網內的設備ID,并拉起應用

添加數據并在另一臺設備顯示該數據

開發步驟
開發文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]【復制地址前往】
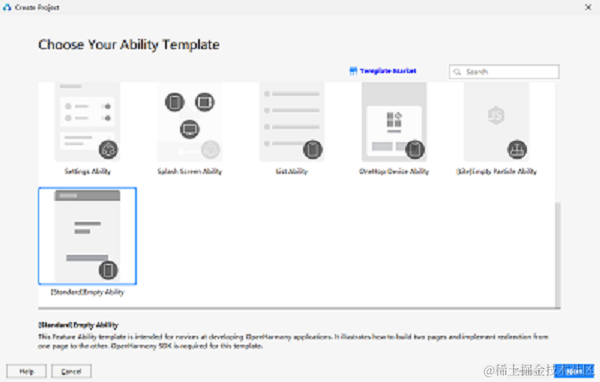
1.新建Openharmony ETS工程

更多鴻蒙開發知識文檔+mau123789是v直接領 。在DevEco Studio中點擊File -> New Project ->[Standard]Empty Ability->Next,Language 選擇ETS語言,最后點擊Finish即創建成功。

2.界面代碼編寫
1) 首頁界面

build() {
Flex({ direction: FlexDirection.Column}) {
//發現設備
Button('發現設備', { type: ButtonType.Normal, stateEffect: true })
.borderRadius(8)
.backgroundColor(0x317aff).width(90)
.onClick(() = >{
this.fun()
})
//設備認證
Button('authDevice', { type: ButtonType.Normal, stateEffect: true })
.borderRadius(8)
.backgroundColor(0x317aff).width(90)
.onClick(() = >{
this.authDevice()
})
// 拉起應用
Button('拉起應用', { type: ButtonType.Normal, stateEffect: true })
.borderRadius(8)
.backgroundColor(0x317aff).width(90)
.onClick(() = >{
this.startAb()
})
Stack({
alignContent:Alignment.TopEnd
}){
Text('家庭賬本')
.fontSize(20)
.fontWeight(FontWeight.Bold)
.width('100%')
.margin({left:12})
.onClick(() = >{
// routePage()
this.fun()
})
Image("/picture/add.png")
.width(40)
.height(40)
.align(Alignment.Start)
.margin({
right:12
}).onClick(() = >{
routePage()
})
}
.width(350)
.height(60)
.margin({
top:10,
bottom:10
})
Flex({
direction: FlexDirection.Column, alignItems:ItemAlign.Start,
}){
Text("2022年12月")
.fontSize(20)
.fontColor(Color.White)
Text("結余")
.fontSize(20)
.fontColor(Color.White)
.margin({
top:30
}).align(Alignment.Start)
Text("總支出0|總收入0")
.fontSize(16)
.fontColor(Color.White)
.margin({
top:10
}).align(Alignment.Start)
}
.backgroundColor("#665A5A")
.height(230)
.layoutWeight(1)
.padding(10)
.onClick(() = >{
routePage()
})
Tabs() {
TabContent() {
ProjectList()
}
.tabBar("項目")
TabContent() {
Statistics()
}
.tabBar("統計")
}
}
.width('100%')
.height('100%')
.padding({
left:12,right:12
})
}
底部TabContent 項目模塊
@Component
struct ProjectList {
remoteDataManager = new RemoteDataManager()
@State ProjectData: Array< any > = []
TestData:any[] = []
TestKvData: Array< any > = []
kvManager = null
kvStore = null
STORE_ID = 'store_accountbook'
aboutToAppear(){
try {
const config = {
userInfo: {
userId: '0',
userType: 0
},
bundleName: 'com.example.accountbookets'
}
factory.createKVManager(config).then((manager) = > {
this.kvManager = manager
let options =
{
createIfMissing: true,
encrypt: false,
backup: false,
autoSync: true,
kvStoreType: 1,
securityLevel: 3
}
this.kvManager.getKVStore(this.STORE_ID, options).then((store) = > {
this.kvStore = store
this.kvStore.get("key2").then((data) = > {
this.ProjectData = JSON.parse(data)
})
}).catch((err) = > {
})
}).catch((err) = > {
})
} catch (e) {
}
}
@Builder ProjectItem(image, name, des,time,money) {
Flex({ direction: FlexDirection.Row,alignItems: ItemAlign.Center }){
Image($r("app.media.icon1"))
.width(30)
.height(30)
Column() {
Text(name)
.fontSize(16)
.fontColor(Color.Black)
Text('11:20')
.fontSize(16)
.fontColor(Color.Gray)
}
.alignItems(HorizontalAlign.Start)
.margin({left:15})
Text('HUAWEI')
.fontSize(12)
.fontColor(Color.Black)
.margin({left:20})
Text(des)
.fontSize(14)
.fontColor(Color.Gray)
.margin({left:15})
Column() {
Text('-100')
.fontSize(16)
.fontColor(Color.Black)
Text(time)
.fontSize(16)
.fontColor(Color.Gray)
}
.alignItems(HorizontalAlign.Start)
.margin({left:20})
}
.width(400)
.height(50)
.margin({top:10})
}
build() {
List() {
ForEach(this.ProjectData, (item) = > {
ListItem() {
this.ProjectItem(item.image, item.name, item.des,item.time,item.money)
}
.onClick(() = > {
})
}, (item) = > JSON.stringify(item)) {
}
}
}
}
底部TabContent 統計模塊
@Component
struct Statistics{
build(){
Flex({ direction: FlexDirection.Row}){
Tabs() {
TabContent() {
PayList()
}
.tabBar("支出分類")
TabContent() {
}
.tabBar("成員分類")
}
}
}
}
統計模塊里面的TabContent
@Component
struct PayList {
private PayData: PayBean[] = initializeOnStartup()
@Builder PayItem(previewUrl, title, describe) {
Flex({ direction: FlexDirection.Row,alignItems: ItemAlign.Center }){
Image(previewUrl)
.width(30)
.height(30)
Text(title)
.fontSize(16)
.fontColor(Color.Black)
.margin({left:8})
Text('100%')
.fontSize(12)
.fontColor(Color.Black)
.margin({left:8})
Progress({ value: 20, total: 150, style: ProgressStyle.Linear }).color(Color.Red).value(150).width(200)
Text('-100')
.fontSize(14)
.fontColor(Color.Gray)
.margin({left:8})
}
.width(400)
.height(50)
.margin({top:10})
}
build() {
List() {
ForEach(this.PayData, (item) = > {
ListItem() {
this.PayItem(item.image, item.name, item.des)
}
.onClick(() = > {
console.info("點擊我")
router.push({
uri: "pages/VideoPlayer",
})
})
}, (item) = > JSON.stringify(item)) {
}
}
}
}
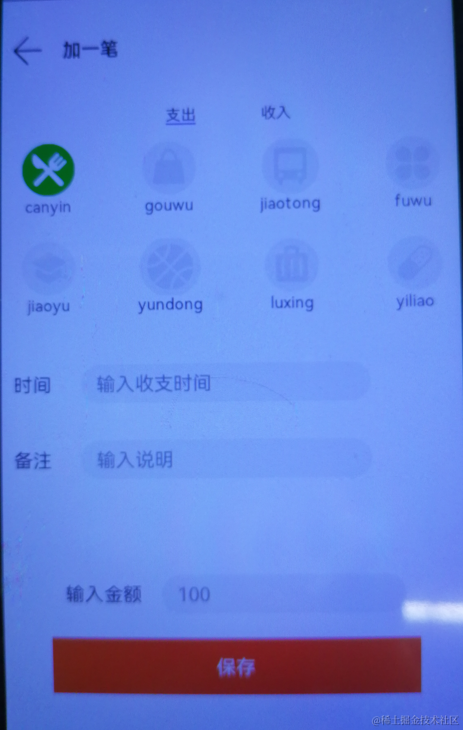
2) add.ets頁面

build() {
Flex({ direction: FlexDirection.Column,alignItems: ItemAlign.Center}) {
Flex({ direction: FlexDirection.Row,alignItems: ItemAlign.Center})
{
Image("/picture/icon_back.png")
.width(35)
.height(35)
.onClick(() = >{
router.push({
uri: "pages/index",
})
})
Text("加一筆")
.fontSize(20)
.fontWeight(FontWeight.Bold)
.margin({left:20})
}.margin({top:10})
.padding({left:20})
.height(100)
.width(500)
Stack({
alignContent: Alignment.TopStart
}){
Tabs() {
TabContent() {
pay({payTime:$strTime,payRemark:$strRemark,payType:$strType})
}
.tabBar("支出")
TabContent() {
Income()
}
.tabBar("收入")
}
.height(450)
}.width(500)
.height(500)
Flex({
direction: FlexDirection.Row,alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center
}){
Text("輸入金額")
.fontColor(Color.Black)
.fontSize(20)
.margin({
right:15
})
.width(100)
TextInput({ placeholder: '100', text:this.strMoney })
.type(InputType.Normal)
.placeholderColor(Color.Gray)
.placeholderFont({ size: 20, weight: 2})
.enterKeyType(EnterKeyType.Search)
.caretColor(Color.Green)
.width(250)
.height(40)
.borderRadius('20px')
}
.width(400)
.height(50)
Text('保存')
.fontColor(Color.White)
.fontSize(20)
.margin({
top:20
})
.textAlign(TextAlign.Center)
.width(380)
.height(80)
.backgroundColor("#FE4F16")
.onClick(() = >{
TestData.push({image:"/picture/icon1.png",title:'canyin',des:'ceshi',time:'2021',money:'50'})
if (AppStorage.Get("key1") == null) {
AppStorage.SetAndLink("key1", TestData)
this.remoteDataManager.dataChange("key2", JSON.stringify(TestData))
}else{
this.TestStorageData = AppStorage.Get("key1")
//
// this.TestStorageData.push({image:"/picture/icon1.png",title:'canyin',des:'beizhu',time:'2021',money:'50'})
//具體代碼
this.TestStorageData.push({image:"/picture/icon1.png",title:this.strType,des:this.strRemark,time:this.strTime,money:this.strMoney})
AppStorage.SetAndLink("key1", this.TestStorageData)
let str = JSON.stringify(this.TestStorageData)
this.TestKvData = JSON.parse(str)
this.remoteDataManager.dataChange("key2", JSON.stringify(this.TestKvData))
}
router.push({
uri: "pages/index",
})
})
}
.width('100%')
.height('100%')
}
add頁面支出模塊
@Component
struct pay{
@Link payTime:string
@Link payRemark:string
@Link payType:string
@State private index:number = 0
@State strType:string = "canyin"
@State AccountData: Array< any > = [
{ previewUrl: "/picture/icon1.png", title: "canyin" ,number:0},
{ previewUrl: "/picture/icon2_2.png", title: "gouwu" ,number:1},
{ previewUrl: "/picture/icon3_3.png", title: "jiaotong" ,number:2},
{ previewUrl: "/picture/icon4_4.png", title: "fuwu" ,number:3},
{ previewUrl: "/picture/icon5_5.png", title: "jiaoyu" ,number:4},
{ previewUrl: "/picture/icon6_6.png", title: "yundong" ,number:5},
{ previewUrl: "/picture/icon7_7.png", title: "luxing" ,number:6},
{ previewUrl: "/picture/icon8_8.png", title: "yiliao" ,number:7},
// { previewUrl: "/picture/icon9_9.png", title: "生活" ,number:9},
// { previewUrl: "/picture/icon10_10.png", title: "寵物" ,number:10},
]
@Builder ProItem(previewUrl, title,number) {
Stack() {
Flex({
direction: FlexDirection.Column
}) {
if (this.index == number) {
if (number == 0) {
Image("/picture/icon1.png")
.width(60)
.height(60)
}else if (number == 1) {
Image("/picture/icon2.png")
.width(60)
.height(60)
}else if (number == 2) {
Image("/picture/icon3.png")
.width(60)
.height(60)
}else if (number == 3) {
Image("/picture/icon4.png")
.width(60)
.height(60)
}else if (number == 4) {
Image("/picture/icon5.png")
.width(60)
.height(60)
}else if (number == 5) {
Image("/picture/icon6.png")
.width(60)
.height(60)
}else if (number == 6) {
Image("/picture/icon7.png")
.width(60)
.height(60)
}else if (number == 7) {
Image("/picture/icon8.png")
.width(60)
.height(60)
}else if (number == 8) {
Image("/picture/icon9.png")
.width(60)
.height(60)
}else if (number == 9) {
Image("/picture/icon10.png")
.width(60)
.height(60)
}
}else{
if (number == 0) {
Image("/picture/icon1_1.png")
.width(60)
.height(60)
}else{
Image(previewUrl)
.width(60)
.height(60)
}
}
Column() {
Text(title)
.fontSize(16)
.fontColor(Color.Black)
}
.alignItems(HorizontalAlign.Center)
}
}
.height(100)
.width(100)
.margin({
bottom: 16
})
}
build(){
Flex({direction: FlexDirection.Column}){
Grid(){
ForEach(this.AccountData, (item) = > {
GridItem() {
this.ProItem(item.previewUrl, item.title,item.number)
}
.onClick(() = > {
console.info("點擊我")
this.index = item.number
this.payType = this.AccountData[this.index].title
})
}, (item) = > JSON.stringify(item)) {
}
}
.rowsTemplate('1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(8)
.rowsGap(8)
.height(200)
// Time()
// Remark()
// ******************時間**********************
Flex({
direction: FlexDirection.Row,alignItems: ItemAlign.Center
}){
Text("時間")
.fontColor(Color.Black)
.fontSize(20)
.margin({
right:15
})
.width(70)
TextInput({ placeholder: '輸入收支時間', text: this.payTime })
.type(InputType.Normal)
.placeholderColor(Color.Gray)
.placeholderFont({ size: 20, weight: 2})
.enterKeyType(EnterKeyType.Search)
.caretColor(Color.Green)
.width(300)
.height(40)
.borderRadius('20px')
.backgroundColor(Color.White)
.onChange((value: string) = > {
this.payTime = value
})
}
.margin({
top:20,left:15
})
.width(200)
//*******************備注********************
Flex({
direction: FlexDirection.Row,alignItems: ItemAlign.Center
}){
Text("備注")
.fontColor(Color.Black)
.fontSize(20)
.margin({
right:15
})
.width(70)
TextInput({ placeholder: '輸入說明', text: this.payRemark })
.type(InputType.Normal)
.placeholderColor(Color.Gray)
.placeholderFont({ size: 20, weight: 2})
.enterKeyType(EnterKeyType.Search)
.caretColor(Color.Green)
// .layoutWeight(8)
.height(40)
.width(300)
.borderRadius('20px')
.backgroundColor(Color.White)
.onChange((value: string) = > {
this.payRemark = value
})
}
.margin({
top:20,left:15
})
.width(50)
.height(50)
}
.height('100%')
.layoutWeight(1)
}
}
收入模塊代碼
@Component
struct Income{
build(){
Flex({direction: FlexDirection.Column}){
Time()
Remark()
}
}
}
時間模塊
@Component
struct Time{
@State inputTime:string = ''
build(){
Flex({
direction: FlexDirection.Row,alignItems: ItemAlign.Center
}){
Text("時間")
.fontColor(Color.Black)
.fontSize(20)
.margin({
right:15
})
.width(70)
TextInput({ placeholder: '2021', text: this.inputTime })
.type(InputType.Normal)
.placeholderColor(Color.Gray)
.placeholderFont({ size: 20, weight: 2})
.enterKeyType(EnterKeyType.Search)
.caretColor(Color.Green)
.width(300)
.height(40)
.borderRadius('20px')
.backgroundColor(Color.White)
}
.margin({
top:20,left:15
})
.width(200)
}
}
備注模塊
@Component
struct Remark{
@State inputRemark:string = ''
build(){
Flex({
direction: FlexDirection.Row,alignItems: ItemAlign.Center
}){
Text("備注")
.fontColor(Color.Black)
.fontSize(20)
.margin({
right:15
})
.width(70)
TextInput({ placeholder: 'ceshe', text: this.inputRemark })
.type(InputType.Normal)
.placeholderColor(Color.Gray)
.placeholderFont({ size: 20, weight: 2})
.enterKeyType(EnterKeyType.Search)
.caretColor(Color.Green)
// .layoutWeight(8)
.height(40)
.width(300)
.borderRadius('20px')
.backgroundColor(Color.White)
}
.margin({
top:20,left:15
})
.width(50)
.height(50)
}
}
3.設備認證
設備認證是依賴[DeviceManager]組件來實現的,詳細代碼參考源碼RemoteDeviceModel.ets
1.創建DeviceManager實例
registerDeviceListCallback(callback) {
if (typeof (this.#deviceManager) === 'undefined') {
deviceManager.createDeviceManager('com.example.tictactoegame', (error, value) = > {
if (error) return
this.#deviceManager = value;
this.registerDeviceListCallback_(callback);
});
} else {
this.registerDeviceListCallback_(callback);
}
}
2.查詢可信設備列表
var list = this.#deviceManager.getTrustedDeviceListSync();
if (typeof (list) != 'undefined' && typeof (list.length) != 'undefined') {
this.deviceList = list;
}
3.注冊設備上下線監聽
this.#deviceManager.on('deviceStateChange', (data) = > {
switch (data.action) {
case 0:
this.deviceList[this.deviceList.length] = data.device;
this.callback();
if (this.authCallback != null) {
this.authCallback();
this.authCallback = null;
}
break;
case 2:
if (this.deviceList.length > 0) {
for (var i = 0; i < this.deviceList.length; i++) {
if (this.deviceList[i].deviceId === data.device.deviceId) {
this.deviceList[i] = data.device;
break;
}
}
}
this.callback();
break;
case 1:
if (this.deviceList.length > 0) {
var list = [];
for (var i = 0; i < this.deviceList.length; i++) {
if (this.deviceList[i].deviceId != data.device.deviceId) {
list[i] = data.device;
}
}
this.deviceList = list;
}
this.callback();
break;
default:
break;
}
});
4.設備發現
this.#deviceManager.on('deviceFound', (data) = > {
for (let i = 0; i < this.discoverList.length; i++) {
if (that.discoverList[i].deviceId === data.device.deviceId) {
return;
}
}
this.discoverList[this.discoverList.length] = data.device;
this.callback();
});
5.設備認證
authDevice(deviceInfo, callback){
let extraInfo = {
"targetPkgName": 'com.example.tictactoegame',
"appName": 'com.example.tictactoegame',
"appDescription": 'com.example.tictactoegame',
"business": '0'
};
let authParam = {
"authType": 1,
"appIcon": '',
"appThumbnail": '',
"extraInfo": extraInfo
};
this.#deviceManager.authenticateDevice(deviceInfo, authParam, (err, data) = > {
if (err) {
this.authCallback = null;
} else {
this.authCallback = callback;
}
});
}
4.數據管理
[分布式數據管理]依賴@ohos.data.distributedData模塊實現,詳細參考源碼RemoteDataManager.ets
1.導入該模塊
import factory from '@ohos.data.distributedData';
2.創建KVManager實例,用于管理數據庫對象
registerDataListCallback(callback) {
let that = this
if (this.kvManager == null) {
try {
const config = {
userInfo: {
userId: '0',
userType: 0
},
bundleName: 'com.example.tictactoegame'
}
factory.createKVManager(config).then((manager) = > {
that.kvManager = manager
that.registerDataListCallback_(callback)
}).catch((err) = > {
})
} catch (e) {
}
} else {
this.registerDataListCallback_(callback)
}
}
3.創建并獲取KVStore數據庫
registerDataListCallback_(callback) {
let that = this
if (that.kvManager == null) {
callback()
return
}
if (that.kvStore == null) {
try {
let options =
{
createIfMissing: true,
encrypt: false,
backup: false,
autoSync: true,
kvStoreType: 1,
securityLevel: 3
}
this.kvManager.getKVStore(this.STORE_ID, options).then((store) = > {
that.kvStore = store
that._registerDataListCallback_(callback)
}).catch((err) = > {
})
} catch (e) {
}
} else {
this._registerDataListCallback_(callback)
}
}
4.訂閱指定類型的數據變更通知
_registerDataListCallback_(callback) {
let that = this
if (that.kvManager == null) {
callback()
return
}
this.kvStore.on('dataChange', 1, function(data) {
if (data) {
that.arr = data.updateEntries
callback()
}
})
}
5.添加指定類型鍵值對到數據庫
dataChange(key, value) {
let that = this
try {
that.kvStore.put(JSON.stringify(key), JSON.stringify(value)).then((data) = > {
}).catch((err) = > {
prompt.showToast({message:'put err:'+JSON.stringify(value)})
})
} catch (e) {
}
}
5.遠程拉起設備app
使用[FeatureAbility]模塊的startAbility接口拉起遠程設備app
startAbilityContinuation(deviceId) {
let wantValue = {
bundleName: 'com.example.tictactoegame',
abilityName: 'com.example.tictactoegame.MainAbility',
deviceId: deviceId,
parameters: {
uri: 'pages/Fight'
}
};
featureAbility.startAbility({ want: wantValue }).then(() = > {
router.replace({ uri: 'pages/Fight' })
});
}
6.添加數據
更多鴻蒙開發應用知識已更新[qr23.cn/AKFP8k]參考前往。
新建一個賬單數據 添加到分布式數據
this.remoteDataManager.dataChange("key2", JSON.stringify(this.TestKvData))
在另一臺設備監聽并獲取顯示該條數據
private onPageShow() {
this.remoteDataManager.registerDataListCallback(() = > {
let arr = this.remoteDataManager.arr[0]
this.strTest = arr.value.value
this.ProjectData = JSON.parse(this.strTest)
}
審核編輯 黃宇
-
ets
+關注
關注
0文章
20瀏覽量
1619 -
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805 -
HarmonyOS
+關注
關注
79文章
1973瀏覽量
30143
發布評論請先 登錄
相關推薦
HarmonyOS應用開發-分布式任務調度
HarmonyOS應用開發-分布式設計
HarmonyOS分布式應用框架深入解讀
HDC2021技術分論壇:如何高效完成HarmonyOS分布式應用測試?
如何高效完成HarmonyOS分布式應用測試?
Hello HarmonyOS學習筆記:分布式新聞客戶端實戰(JS、eTS)
HarmonyOS分布式應用上架問題分析





 HarmonyOS實戰案例:【分布式賬本】
HarmonyOS實戰案例:【分布式賬本】
















評論