簡(jiǎn)介
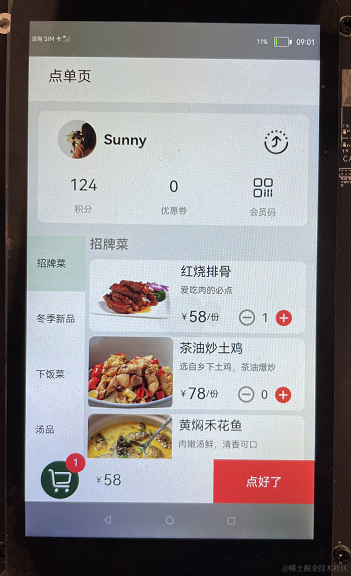
分布式菜單demo 模擬的是多人聚餐點(diǎn)菜的場(chǎng)景,不需要掃碼關(guān)注公眾號(hào)等一系列操作,通過(guò)分布式數(shù)據(jù)庫(kù)可以方便每個(gè)人可及時(shí)查看到訂單詳情,數(shù)量,總額等;效果如下
- demo效果

工程目錄
完整的項(xiàng)目結(jié)構(gòu)目錄如下
├─entry
│ └─src
│ └─main
│ │ config.json // 應(yīng)用配置文件
│ │
│ ├─ets
│ │ └─MainAbility
│ │ │ app.ets // 應(yīng)用程序主入口
│ │ │
│ │ ├─model
│ │ │ CommonLog.ets // 日志類
│ │ │ MenuData.ets // 初始化菜單數(shù)據(jù)類
│ │ │ MenuListDistributedData.ets // 加入菜單分布式數(shù)據(jù)庫(kù)
│ │ │ RemoteDeviceManager.ets // 分布式拉起設(shè)備管理類
│ │ │ SubmitData.ets // 結(jié)算訂單分布式數(shù)據(jù)庫(kù)
│ │ │
│ │ └─pages
│ │ detailedPage.ets // 菜品詳細(xì)頁(yè)面
│ │ index.ets // 首頁(yè)
│ │ menuAccount.ets // 訂單詳情頁(yè)面
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ string.json
│ │ │
│ │ ├─graphic
│ │ ├─layout
│ │ ├─media // 存放媒體資源
│ │ │ icon.png
│ │ │ icon_add.png
│ │ │ icon_back.png
│ │ │ icon_cart.png
│ │ │
│ │ └─profile
│ └─rawfile
鴻蒙開(kāi)發(fā)文檔[qr23.cn/AKFP8k]
開(kāi)發(fā)步驟

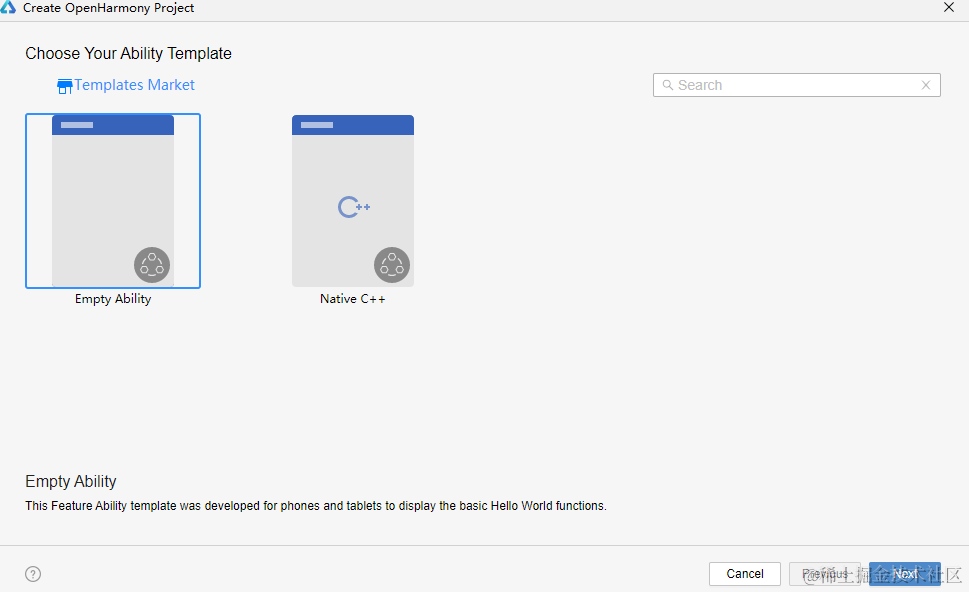
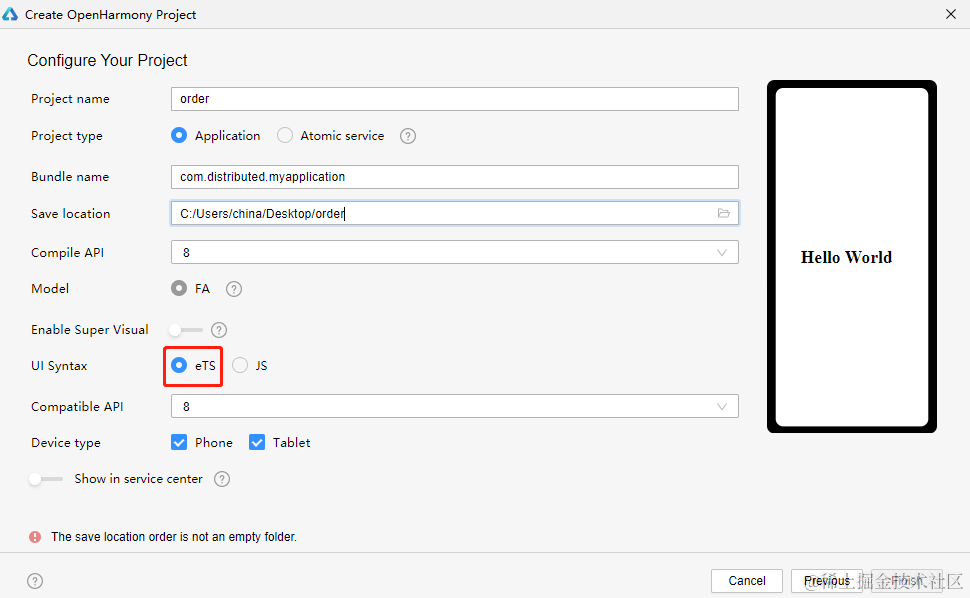
1. 新建OpenHarmony ETS項(xiàng)目
鴻蒙next星河版紫料mau123789是v拿取
在DevEco Studio中點(diǎn)擊File -> New Project ->Empty Ability->Next,Language 選擇ETS語(yǔ)言,最后點(diǎn)擊Finish即創(chuàng)建成功。 

2. 編寫商品展示主頁(yè)面

2.1用戶信息
1): 主要用到[Flex]容器[Image]和[Text]組件;
2): 用戶名稱和頭像圖標(biāo),根據(jù)設(shè)備序列號(hào)不同,可展示不同的名稱和圖標(biāo);
3): 點(diǎn)擊右上角分享的小圖標(biāo),可分布式拉起局域網(wǎng)內(nèi)的另一臺(tái)設(shè)備;
@Component
struct MemberInfo {
@Consume userImg: Resource
@Consume userName: string
aboutToAppear() {
// 根據(jù)設(shè)備序列號(hào)不同,展示不同的名稱和圖標(biāo)
CommonLog.info('==serial===' + deviceInfo.serial);
if (deviceInfo.serial == '150100384754463452061bba4c3d670b') {
this.userImg = $r("app.media.icon_user")
this.userName = 'Sunny'
}
else {
this.userImg = $r("app.media.icon_user_another")
this.userName = 'Jenny'
}
}
build() {
Flex({ direction: FlexDirection.Column }) {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Image(this.userImg)
.width('96lpx')
.height('96lpx')
.margin({ right: '18lpx' })
Text(this.userName)
.fontSize('36lpx')
.fontWeight(FontWeight.Bold)
.flexGrow(1)
Image($r("app.media.icon_share"))
.width('64lpx')
.height('64lpx')
}
// 打開(kāi)分布式設(shè)備列表
.onClick(() = > {
this.DeviceDialog.open()
})
.layoutWeight(1)
.padding({ left: '48lpx', right: '48lpx' })
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Column() {
Text('124')
.fontSize('40lpx')
.margin({ bottom: '24lpx' })
Text('積分')
.fontSize('22lpx')
.opacity(0.4)
}
.flexGrow(1)
Column() {
Text('0')
.fontSize('40lpx')
.margin({ bottom: '24lpx' })
Text('優(yōu)惠劵')
.fontSize('22lpx')
.opacity(0.4)
}
.flexGrow(1)
Column() {
Image($r("app.media.icon_member"))
.width('48lpx')
.height('48lpx')
.margin({ bottom: '24lpx' })
Text('會(huì)員碼')
.fontSize('22lpx')
.fontColor('#000000')
.opacity(0.4)
}
.flexGrow(1)
}
.layoutWeight(1)
}
.width('93%')
.height('25%')
.borderRadius('16lpx')
.backgroundColor('#FFFFFF')
.margin({ top: '24lpx', bottom: '32lpx' })
}
}
2.2列表展示
1): 主要用到[Flex]容器 和[Scroll]容器[Image]和[Text]組件;
2): 從首頁(yè)點(diǎn)擊列表進(jìn)入菜品詳細(xì)頁(yè)面,點(diǎn)菜成功后會(huì)自動(dòng)返回首頁(yè),此時(shí)列表需要?jiǎng)討B(tài)更新菜品的數(shù)量;
@Component
struct MenuHome {
private specialty: any[]
private winterNew: any[]
private classic: any[]
private soup: any[]
private menuItems: MenuData[]
private titleList = ['招牌菜', '冬季新品', '下飯菜', '湯品']
@State name: string = '招牌菜'
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Start }) {
Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceAround }) {
ForEach(this.titleList, item = > {
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.Start }) {
Text(item)
.fontSize('24lpx')
}
.padding({ left: '24lpx' })
.backgroundColor(this.name == item ? '#1A006A3A' : '#FFFFFF')
.height('160lpx')
.onClick(() = > {
this.name = item
if (this.name == '招牌菜') {
this.menuItems = initializeOnStartup(this.specialty);
}
else if (this.name == '冬季新品') {
this.menuItems = initializeOnStartup(this.winterNew);
}
else if (this.name == '下飯菜') {
this.menuItems = initializeOnStartup(this.classic);
}
else if (this.name == '湯品') {
this.menuItems = initializeOnStartup(this.soup);
}
})
}, item = > item)
}
.width('20%')
.backgroundColor('#FFFFFF')
Flex({ direction: FlexDirection.Column }) {
Text(this.name)
.fontSize('32lpx')
.fontWeight(FontWeight.Bold)
.opacity(0.4)
.height('8%')
Scroll() {
Column() {
List() {
ForEach(this.menuItems, item = > {
ListItem() {
MenuListItem({ menuItem: item })
}
}, item = > item.id.toString())
}
}
}
.height('92%')
}
.margin({ left: '10lpx' })
.width('75%')
}
.height('50%')
}
}
2.3底部總額
1): 主要用到[Flex]容器 和[Stack]容器[Image]和[Text]組件;
2): 從首頁(yè)點(diǎn)擊列表進(jìn)入菜品詳細(xì)頁(yè)面,點(diǎn)菜成功后會(huì)自動(dòng)返回首頁(yè),更新訂單數(shù)量和總額;
3): 點(diǎn)擊底部總額框,將訂單列表加入分布式數(shù)據(jù)庫(kù),@entry模擬監(jiān)聽(tīng)數(shù)據(jù)庫(kù)變化,拉起訂單列表詳情頁(yè)面;
@Component
struct TotalInfo {
@Consume TotalMenu: any[];
private total: number = 0;
private amount: number = 0;
private remoteData: MenuListData
aboutToAppear() {
for (var index = 0; index < this.TotalMenu.length; index++) {
this.total = this.total + this.TotalMenu[index].price * this.TotalMenu[index].quantity
this.amount = this.amount + this.TotalMenu[index].quantity
}
}
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Stack({ alignContent: Alignment.Center }) {
Image($r("app.media.icon_cart"))
.width('96lpx')
.height('96lpx')
.margin({ left: '22lpx' })
Text(this.amount.toString())
.backgroundColor('#F84747')
.borderRadius('30plx')
.fontSize('24plx')
.textAlign(TextAlign.Center)
.fontColor('#FFFFFF')
.width('50lpx')
.height('50lpx')
.margin({ left: '100lpx', bottom: '85lpx' })
}
.width('150lpx')
.height('150lpx')
Text('¥')
.fontSize('22lpx')
.fontColor('#006A3A')
.margin({ left: '22lpx' })
Text(this.total.toString())
.fontSize('40lpx')
.fontColor('#006A3A')
.flexGrow(1)
Text('點(diǎn)好了')
.height('100%')
.width('35%')
.fontColor('#FFFFFF')
.backgroundColor('#F84747')
.textAlign(TextAlign.Center)
}
// 將總的訂單數(shù)據(jù),加入分布式數(shù)據(jù)庫(kù)
.onClick(() = > {
this.remoteData.putData("menu_list", this.TotalMenu)
})
.width('100%')
.height('10%')
.backgroundColor('#FFFFFF')
}
}
3. 編寫菜單詳細(xì)頁(yè)面

3.1 菜單詳情
1): 主要用到[Flex]容器 [Image]和[Text]組件[Button]組件;
2): 辣度可以選擇;
3):點(diǎn)擊選好了,需要判斷該菜品是否已經(jīng)在總訂單里面,并判斷是哪一個(gè)用戶添加,根據(jù)判斷,做出相應(yīng)的增加;
@Component
struct detailInfo {
private menuItem
private spicyList = ['正常辣', '加辣', '少辣']
@State spicy: string = '正常辣'
private TotalMenu: any[]
private index = 0
private userName: string
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Start, justifyContent: FlexAlign.Start }) {
Flex({ direction: FlexDirection.Row }) {
Flex() {
Image(this.menuItem.imgSrc)
.objectFit(ImageFit.Contain)
}
Flex({ direction: FlexDirection.Column }) {
Text(this.menuItem.name)
.fontSize('32lpx')
.flexGrow(1)
Text(this.menuItem.remarks)
.fontSize('22lpx')
.fontColor('#000000')
.opacity(0.6)
.flexGrow(1)
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Text('¥')
.fontSize('22lpx')
Text(this.menuItem.price.toString())
.fontSize('40lpx')
Text('/份')
.fontSize('22lpx')
.flexGrow(1)
Image($r("app.media.icon_reduce"))
.width('44lpx')
.height('44lpx')
.onClick(() = > {
prompt.showToast({
message: "Reduce function to be completed",
duration: 5000
})
})
Text(this.menuItem.quantity.toString())
.margin({ left: '15lpx', right: '15lpx' })
Image($r("app.media.icon_add"))
.width('44lpx')
.height('44lpx')
.margin({ right: '15lpx' })
.onClick(() = > {
prompt.showToast({
message: "Increase function to be completed",
duration: 5000
})
})
}
.flexGrow(2)
}
}
.height('40%')
.margin({ top: '40lpx', bottom: '24lpx' })
Button()
.backgroundColor('#000000')
.opacity(0.1)
.height('2lpx')
.margin({ left: '24lpx' })
.width('92%')
Flex({ direction: FlexDirection.Row }) {
Button()
.backgroundColor('#006A3A ')
.width('8lpx')
.height('48lpx')
.margin({ right: '12lpx' })
Text('辣度')
}
.margin({ left: '44lpx', top: '48lpx', bottom: '32lpx' })
Flex({ direction: FlexDirection.Row, justifyContent: FlexAlign.SpaceEvenly }) {
ForEach(this.spicyList, item = > {
Button(item)
.fontSize('28lpx')
.height('60lpx')
.width('156lpx')
.borderRadius('12lpx')
.backgroundColor(this.spicy == item ? '#006A3A' : '#0D000000')
.fontColor(this.spicy == item ? '#FFFFFF' : '#000000')
.onClick(() = > {
this.spicy = item
})
}, item = > item)
}
}
.margin({ top: '56lpx' })
.width('92%')
.height('50%')
.borderRadius('16lpx')
.backgroundColor('#FFFFFF')
Button('選好了')
.fontSize('36lpx')
.width('80%')
.height('7%')
.backgroundColor('#F84747')
.onClick(() = > {
for (this.index = 0; this.index < this.TotalMenu.length; this.index++) {
if (this.TotalMenu[this.index].name == this.menuItem.name && this.TotalMenu[this.index].spicy == this.spicy) {
this.TotalMenu[this.index].quantity = this.TotalMenu[this.index].quantity + 1;
if (this.userName == 'Sunny') {
this.TotalMenu[this.index].userNumber = this.TotalMenu[this.index].userNumber + 1;
} else if (this.userName == 'Jenny') {
this.TotalMenu[this.index].anotherUserNumber = this.TotalMenu[this.index].anotherUserNumber + 1;
}
break;
}
}
// 菜名不一樣,辣度不一樣,都需要重新push到列表里面
if (this.index == this.TotalMenu.length) {
this.menuItem.spicy = this.spicy;
this.menuItem.quantity = 1;
//根據(jù)不用的用戶名稱,
if (this.userName == 'Sunny') {
this.menuItem.userNumber = 1;
} else if (this.userName == 'Jenny') {
this.menuItem.anotherUserNumber = 1;
}
this.TotalMenu.push(this.menuItem);
}
router.push({
uri: 'pages/index',
params: { menuItem: this.menuItem, TotalMenu: this.TotalMenu }
})
})
.margin({ top: '10%' })
}
}
}
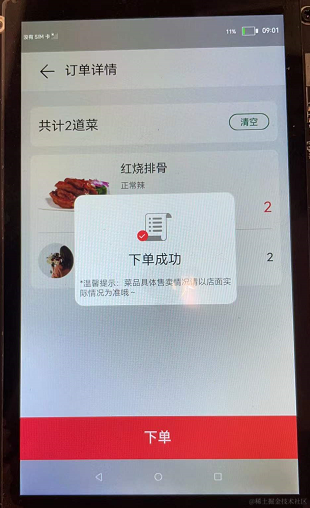
4. 編寫訂單詳情頁(yè)面

4.1 訂單列表
1): 主要用到[Flex]容器[Image]和[Text]組件[Button]組件;
2): 點(diǎn)擊下單,將"submitOk" 加入分布式數(shù)據(jù)庫(kù),監(jiān)聽(tīng)數(shù)據(jù)庫(kù)變化后,彈出自定義對(duì)話框;
@Component
struct TotalItem {
private totalMenu: MenuData
build() {
Flex({ direction: FlexDirection.Column }) {
Flex({ direction: FlexDirection.Row, alignContent: FlexAlign.Start, justifyContent: FlexAlign.Start }) {
Image(this.totalMenu.imgSrc)
.width('210lpx')
.height('100%')
Flex({ direction: FlexDirection.Column }) {
Text(this.totalMenu.name)
.fontSize('32lpx')
.flexGrow(1)
Text(this.totalMenu.spicy)
.fontSize('22lpx')
.fontColor('#000000')
.opacity(0.6)
.flexGrow(1)
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Text('¥')
.fontSize('22lpx')
Text(this.totalMenu.price.toString())
.fontSize('40lpx')
Text('/份')
.fontSize('22lpx')
.flexGrow(1)
Text(this.totalMenu.quantity.toString())
.fontColor("#F84747")
.fontSize('40lpx')
}
.flexGrow(2)
}
.padding({ left: '5%', top: '6%' })
.width('70%')
}
.height('180lpx')
Button()
.backgroundColor('#000000')
.opacity(0.1)
.height('2lpx')
.margin({ top: '20lpx' })
.width('100%')
if (this.totalMenu.userNumber > 0) {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Image(this.totalMenu.userImg)
.width('96lpx')
.height('96lpx')
Text(this.totalMenu.userName)
.fontSize('36lpx')
.fontWeight(FontWeight.Bold)
.margin({ left: '12lpx' })
.flexGrow(1)
Text(this.totalMenu.userNumber.toString())
.fontSize('32lpx')
.margin({ right: '11plx' })
}
.height('150lpx')
}
if (this.totalMenu.anotherUserNumber > 0) {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Image(this.totalMenu.anotherUserImg)
.width('96lpx')
.height('96lpx')
Text(this.totalMenu.anotherUserName)
.fontSize('36lpx')
.fontWeight(FontWeight.Bold)
.margin({ left: '12lpx' })
.flexGrow(1)
Text(this.totalMenu.anotherUserNumber.toString())
.fontSize('32lpx')
.margin({ right: '11plx' })
}
.height('150lpx')
}
}
.margin({ top: '12lpx' })
.borderRadius('16lpx')
.padding({ left: '3%', right: '3%', top: '2%' })
.backgroundColor('#FFFFFF')
}
}
4.2自定義彈框
1)通過(guò)**@CustomDialog**裝飾器來(lái)創(chuàng)建自定義彈窗,使用方式可參考 [自定義彈窗];
2)規(guī)則彈窗效果如下,彈窗組成由一個(gè)[Image]和兩個(gè)[Text]豎向排列組成;
所有我們可以在build()下使用[Flex]容器來(lái)包裹,組件代碼如下:
@CustomDialog
struct SubmitDialog {
private controller: CustomDialogController
build() {
Flex({ direction: FlexDirection.Column, alignItems: ItemAlign.Center }) {
Flex({ justifyContent: FlexAlign.Center }) {
Image($r("app.media.icon_success"))
.width('100lpx')
.height('80lpx')
}
.flexGrow(1)
Text('下單成功')
.fontSize('36lpx')
.fontColor('#000000')
.flexGrow(1)
Text('*溫馨提示:菜品具體售賣情況請(qǐng)以店面實(shí)際情況為準(zhǔn)哦~')
.fontSize('22lpx')
.opacity(0.6)
.fontColor('#000000')
.padding({ left: '10lpx', right: '10lpx' })
}
.height('300lpx')
.width('100%')
.padding({ top: '50lpx', bottom: '20lpx' })
}
}
? 3)在@entry創(chuàng)建CustomDialogController對(duì)象并傳入彈窗所需參數(shù),設(shè)置點(diǎn)擊允許點(diǎn)擊遮障層退出,通過(guò)open()方法,顯示彈窗;
SubmitDialog: CustomDialogController = new CustomDialogController({
builder: SubmitDialog(),
autoCancel: true
})
aboutToAppear() {
this.remoteData.createManager(() = > {
let self = this;
var data;
if (JSON.stringify(self.remoteData.dataItem).length > 0) {
data = self.remoteData.dataItem;
CommonLog.info("======submit==" + data[0].submit);
if (data[0].submit == "submitOk") {
this.SubmitDialog.open()
}
}
}, "com.distributed.order", "submit")
}
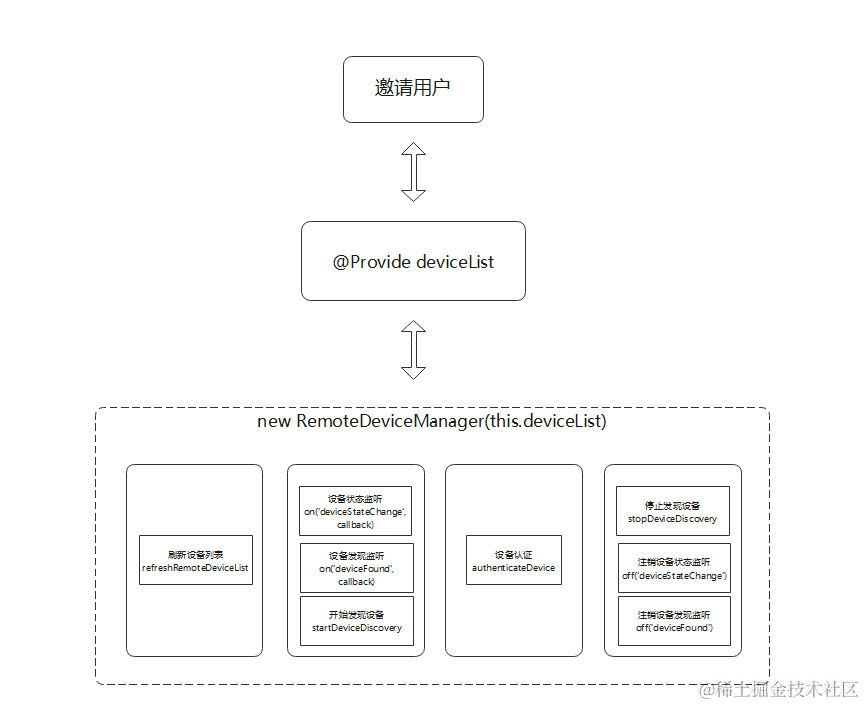
5. 添加分布式流轉(zhuǎn)
分布式流轉(zhuǎn)需要在同一網(wǎng)絡(luò)下通過(guò) [DeviceManager組件]進(jìn)行設(shè)備間發(fā)現(xiàn)和認(rèn)證,獲取到可信設(shè)備的deviceId調(diào)用 [featureAbility].startAbility ,即可把應(yīng)用程序流轉(zhuǎn)到另一設(shè)備。
1)創(chuàng)建DeviceManager實(shí)例;
2)調(diào)用實(shí)例的startDeviceDiscovery(),開(kāi)始設(shè)備發(fā)現(xiàn)未信任設(shè)備;
3)設(shè)置設(shè)備狀態(tài)監(jiān)聽(tīng)on('deviceFound',callback),獲取到未信任設(shè)備,并用discoverList變量進(jìn)行維護(hù);
4)傳入未信任設(shè)備參數(shù),調(diào)用實(shí)例authenticateDevice方法,對(duì)設(shè)備進(jìn)行PIN碼認(rèn)證;
5)若是已信任設(shè)備,可通過(guò)實(shí)例的getTrustedDeviceListSync()方法來(lái)獲取設(shè)備信息;
6)將設(shè)備信息中的deviceId傳入[featureAbility].startAbility方法,實(shí)現(xiàn)流轉(zhuǎn);
7)流轉(zhuǎn)接收方可通過(guò)[featureAbility].getWant()獲取到發(fā)送方攜帶的數(shù)據(jù);
項(xiàng)目中將上面設(shè)備管理封裝至RemoteDeviceManager,通過(guò)RemoteDeviceManager的四個(gè)方法來(lái)動(dòng)態(tài)維護(hù)deviceList設(shè)備信息列表,實(shí)現(xiàn)分布式流轉(zhuǎn)只需要在deviceList中獲取deviceId,然后調(diào)用featureAbility.startAbility并攜帶數(shù)據(jù),即可實(shí)現(xiàn)分布式流轉(zhuǎn)。

6.分布式數(shù)據(jù)管理
[分布式數(shù)據(jù)管理]要求兩個(gè)或多個(gè)設(shè)備在同一網(wǎng)絡(luò),才能監(jiān)聽(tīng)到數(shù)據(jù)庫(kù)的改變,從而渲染頁(yè)面;開(kāi)發(fā)步驟:
1)創(chuàng)建一個(gè)KVManager對(duì)象實(shí)例,用于管理數(shù)據(jù)庫(kù)對(duì)象;
2)通過(guò)指定Options和storeId,創(chuàng)建并獲取KVStore數(shù)據(jù)庫(kù),如下是參數(shù)說(shuō)明;需要先通過(guò)createKVManager構(gòu)建一個(gè)KVManager實(shí)例;
| 參數(shù)名 | 類型 | 必填 | 說(shuō)明 |
|---|---|---|---|
| storeId | string | 是 | 數(shù)據(jù)庫(kù)唯一標(biāo)識(shí)符,長(zhǎng)度不大于[MAX_STORE_ID_LENGTH]。 |
| options | [Options] | 是 | 創(chuàng)建KVStore實(shí)例的配置信息。 |
3)KVStore數(shù)據(jù)庫(kù)實(shí)例, KVStore.put提供增加數(shù)據(jù)的方法,如下是參數(shù)說(shuō)明;
| 參數(shù)名 | 類型 | 必填 | 說(shuō)明 |
|---|---|---|---|
| key | string | 是 | 要添加數(shù)據(jù)的key,不能為空且長(zhǎng)度不大于[MAX_KEY_LENGTH]。 |
| value | Uint8Array | string | number |
| callback | AsyncCallback | 是 | 回調(diào)函數(shù)。 |
4) KVStore數(shù)據(jù)庫(kù)實(shí)例,KVStore.on訂閱指定類型的數(shù)據(jù)變更通知;一般監(jiān)聽(tīng)遠(yuǎn)端設(shè)備變化,再進(jìn)行相應(yīng)操作達(dá)到分布式數(shù)據(jù)共享的效果;
本項(xiàng)目通過(guò)storeId 值不同,創(chuàng)建了兩個(gè)數(shù)據(jù)庫(kù),分別是MenuListDistributedData類和SubmitData類;
MenuListDistributedData是將完整訂單添加到分布式數(shù)據(jù)庫(kù)
@Component
struct TotalInfo {
@Consume TotalMenu: any[];
private total: number = 0;
private amount: number = 0;
private remoteData: MenuListData
aboutToAppear() {
for (var index = 0; index < this.TotalMenu.length; index++) {
this.total = this.total + this.TotalMenu[index].price * this.TotalMenu[index].quantity
this.amount = this.amount + this.TotalMenu[index].quantity
}
}
build() {
Flex({ direction: FlexDirection.Row, alignItems: ItemAlign.Center }) {
Stack({ alignContent: Alignment.Center }) {
Image($r("app.media.icon_cart"))
.width('96lpx')
.height('96lpx')
.margin({ left: '22lpx' })
Text(this.amount.toString())
.backgroundColor('#F84747')
.borderRadius('30plx')
.fontSize('24plx')
.textAlign(TextAlign.Center)
.fontColor('#FFFFFF')
.width('50lpx')
.height('50lpx')
.margin({ left: '100lpx', bottom: '85lpx' })
}
.width('150lpx')
.height('150lpx')
Text('¥')
.fontSize('22lpx')
.fontColor('#006A3A')
.margin({ left: '22lpx' })
Text(this.total.toString())
.fontSize('40lpx')
.fontColor('#006A3A')
.flexGrow(1)
Text('點(diǎn)好了')
.height('100%')
.width('35%')
.fontColor('#FFFFFF')
.backgroundColor('#F84747')
.textAlign(TextAlign.Center)
}
.onClick(() = > {
this.remoteData.putData("menu_list", this.TotalMenu)
})
.width('100%')
.height('10%')
.backgroundColor('#FFFFFF')
}
}
SubmitData在訂單結(jié)算是點(diǎn)擊下單,將submitOk 添加到數(shù)據(jù)庫(kù);
@Component
struct SubmitList {
private remoteData: SubmitData
private SubmitOK: any[] = [
{
submit: "submitOk"
}
];
build() {
Flex({ alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center }) {
Text('下單')
.fontSize('36lpx')
.fontColor('#FFFFFF')
}
.width('100%')
.height('10%')
.backgroundColor('#F84747')
.onClick(() = > {
this.remoteData.putData("submit", this.SubmitOK)
})
.margin({ top: '5%' })
}
}
審核編輯 黃宇
-
數(shù)據(jù)庫(kù)
+關(guān)注
關(guān)注
7文章
3816瀏覽量
64467 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2363瀏覽量
42888 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1977瀏覽量
30264 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3725瀏覽量
16375
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
HarmonyOS開(kāi)發(fā) XstoryMaker快速書(shū)寫劇本場(chǎng)景動(dòng)畫(huà)
HarmonyOS應(yīng)用開(kāi)發(fā)-編譯、調(diào)試、應(yīng)用發(fā)布資料
【HarmonyOS】開(kāi)發(fā)跨設(shè)備的鴻蒙(HarmonyOS) App
【HarmonyOS】開(kāi)發(fā)跨設(shè)備的鴻蒙(HarmonyOS)App
開(kāi)發(fā)跨設(shè)備的鴻蒙(HarmonyOS) App
手把手教你上架HarmonyOS應(yīng)用
如何優(yōu)雅地開(kāi)發(fā)HarmonyOS APP應(yīng)用
淺析HarmonyOS APP和HAP的組成合集
harmonyOS開(kāi)發(fā)的APP如何訪問(wèn)Webservice?
HarmonyOS APP打包運(yùn)行和調(diào)試應(yīng)用開(kāi)發(fā)步驟
HarmonyOS/OpenHarmony應(yīng)用開(kāi)發(fā)-bindContextMenu綁定菜單選項(xiàng)
VF編程與軟件開(kāi)發(fā)若干實(shí)例
基于HarmonyOS的分鏡頭App開(kāi)發(fā)技術(shù)詳解





 HarmonyOS開(kāi)發(fā)實(shí)例:【菜單app】
HarmonyOS開(kāi)發(fā)實(shí)例:【菜單app】










評(píng)論