樣例簡介
Contacts應用是基于OpenHarmony SDK開發的安裝在潤和HiSpark Taurus AI Camera(Hi3516d)開發板標準系統上的應用;應用主要功能是展示聯系人列表,并點擊某一列彈出聯系人詳細信息;
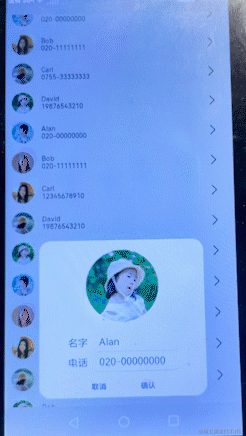
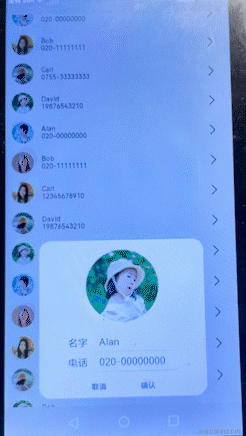
運行效果

樣例原理
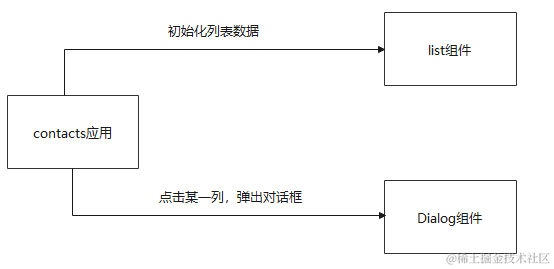
樣例主要有一個list組件和dialog組件組成,初始化加載數據展示列表,點擊某一列彈出對話框信息;如下圖:

工程版本
- 系統版本/API版本:OpenHarmony SDK API 8
- IDE版本:DevEco Studio 3.0 Beta3
快速上手
準備硬件環境
[搭建標準系統環境]
準備開發環境
- 安裝最新版[DevEco Studio]。
- 請參考[配置OpenHarmony SDK],完成DevEco Studio的安裝和開發環境配置。
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
準備工程
配置git
- 提前注冊準備碼云gitee賬號。
- git工具下載安裝
sudo apt install git sudo apt install git-lfs - 配置git用戶信息
git config --global user.name "yourname" git config --global user.email "your-email-address" git config --global credential.helper store
git下載
git clone https://gitee.com/openharmony-sig/knowledge_demo_smart_home.git --depth=1
工程導入
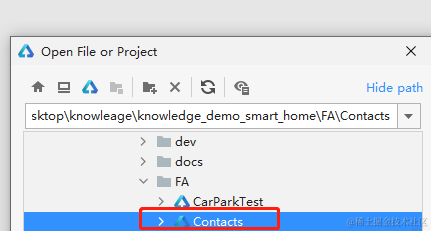
- DevEco Studio導入本工程;
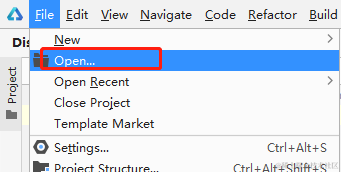
打開DevEco Studio,點擊File->Open->下載路徑/FA/Contacts

編譯
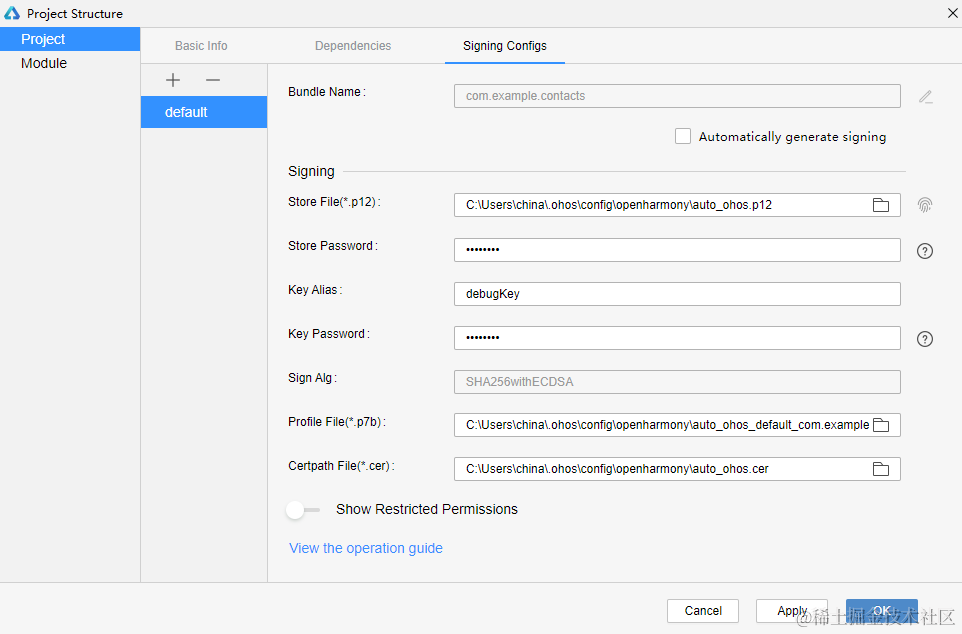
- 點擊File > Project Structure > Project > Signing Configs界面勾選“ Automatically generate signing ”,等待自動簽名完成即可,點擊“ OK ”。如下圖所示:

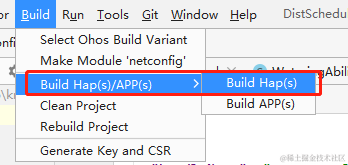
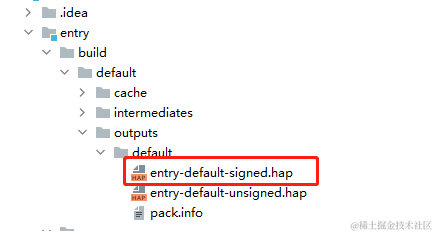
- 點擊Build->Build Hap/APPs 編譯,編譯成功生成entry-default-signed.hap


燒錄/安裝
- 將搭載OpenHarmony標準系統的開發板與電腦連接。
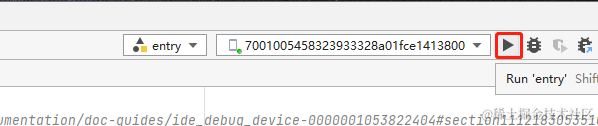
- 識別到設備后點擊
 ,或使用默認快捷鍵Shift+F10(macOS為Control+R)運行應用。
,或使用默認快捷鍵Shift+F10(macOS為Control+R)運行應用。

[安裝應用]如果IDE沒有識別到設備就需要通過命令安裝,如下
打開OpenHarmony SDK路徑 toolchains 文件夾下,執行如下hdc_std命令,其中path為hap包所在絕對路徑。hdc_std install -r pathentry-default-signed.hap//安裝的hap包需為xxx-signed.hap,即安裝攜帶簽名信息的hap包。PS環境準備,源碼下載,編譯,燒錄設備,應用部署的完整步驟請參考[這里]
代碼分析
鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

完整的項目結構目錄如下
├─entrysrcmain
│ │ config.json //應用配置文件
│ │
│ ├─js
│ │ └─MainAbility
│ │ │ app.js // 應用程序入口
│ │ │
│ │ ├─common // 公共資源
│ │ │ │ checkbutton.png
│ │ │ │ delete.png
│ │ │ │ done.png
│ │ │ │ head0.png
│ │ │ │ head1.png
│ │ │ │ head2.png
│ │ │ │ head3.png
│ │ │ │ head4.png
│ │ │ │ right.png
│ │ │ │
│ │ │ └─images
│ │ │ bg-tv.jpg
│ │ │ Wallpaper.png
│ │ │
│ │ ├─i18n // 多語言文件
│ │ │ en-US.json
│ │ │ zh-CN.json
│ │ │
│ │ └─pages
│ │ └─index
│ │ index.css //頁面樣式
│ │ index.hml //首頁展示
│ │ index.js //頁面邏輯
│ │
│ └─resources
│ ├─base
│ │ ├─element
│ │ │ string.json
│ │ │
│ │ └─media
│ │ icon.png
│ │
│ └─rawfile
開發步驟
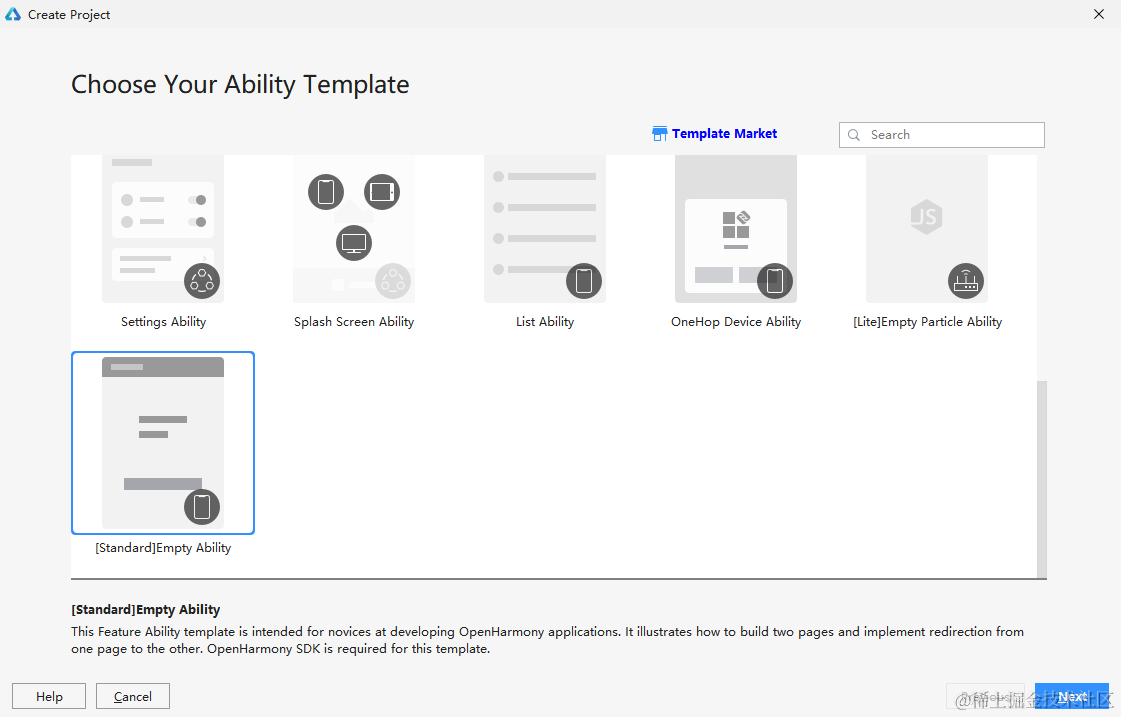
1. 新建OpenHarmony ETS項目
在DevEco Studio中點擊File -> New Project ->[Standard]Empty Ability->Next,Language 選擇JS語言,最后點擊Finish即創建成功。 
2. 編寫主頁面

2.1頁面展示
1)最外層是[div]容器;
2)再通過[list]包裹[list-item]并設置點擊事件[onclick]);
3)list_item 包括頭像[image]和包括姓名和電話號碼的div 按行布局容器,以及右尖括號圖標;
4)[dialog]對話框容器包裹div容器和以及[button]組件,且div容器里面也是兩個[label]和輸入框的[input]
< div class="container" >
< list class="list" >
< list-item for="{{ contactList }}" class="list-item" onfocus="listFocus({{ $idx }})"
onclick="clickItem({{ $idx }})" >
< image src="{{ $item.imageSrc }}" class="list-image" >< /image >
< div class="content" >
< text class="list-text" >
{{ $item.name }}
< /text >
< text class="list-text" focusable="true" >
{{ $item.phone }}
< /text >
< /div >
< image class="right-image" src="/common/right.png" >
< /image >
< /list-item >
< /list >
< dialog id="detailDialog" class="dialog-main" @cancel="dialogCancel" >
< div class="dialog-div" >
< image src="{{ imageSrc }}" class="avatar" >< /image >
< div class="input-box" >
< div class="flex-row" >
< label class="label" target="name" >名字< /label >
< input id="name" class="input" type="text" value="{{ name }}" @change="changeName" >
< /input >
< /div >
< div class="flex-row" >
< label class="label" target="phone" >電話< /label >
< input id="phone" class="input" type="text" value="{{ phone }}" @change="changePhone" >
< /input >
< /div >
< /div >
< div class="inner-btn" >
< button class="btn" type="text" onclick="cancel" >取消< /button >
< button class="btn" type="text" onclick="confirm" >確認< /button >
< /div >
< /div >
< /dialog >
< /div >
2.2點擊事件
點擊某一行后,并根據當前行的id 彈出dialog對話框,展示對應的頭像和名字和電話
clickItem(idx) {
this.imageSrc = this.contactList[idx].imageSrc;
this.name = this.contactList[idx].name;
this.phone = this.contactList[idx].phone;
this.showDialog();
this.index = idx;
},
2.3對話框姓名和電話修改
點擊對話框名字框/電話框,會彈出軟鍵盤,輸入完成后會修改對應內容
// 更新input Name值
changeName(e) {
let changeValue = e.text
this.name = changeValue;
},
// 更新input Phone值
changePhone(e) {
let changeValue = e.text;
this.phone = changeValue;
},
2.4對話框確定按鈕
點擊對話框確定按鈕后,會將修改的姓名和電話號碼存儲到聯系人列表
confirm() {
//修改對應行后保存到列表中
this.contactList[this.index].name = this.name;
this.contactList[this.index].phone = this.phone;
this.$element('detailDialog').close();
},
操作體驗

審核編輯 黃宇
-
HarmonyOS
+關注
關注
79文章
1973瀏覽量
30143 -
OpenHarmony
+關注
關注
25文章
3713瀏覽量
16254 -
鴻蒙OS
+關注
關注
0文章
188瀏覽量
4383
發布評論請先 登錄
相關推薦
聯旭銀河廠家直銷各種LED開關電源,量大從優,聯系人單經理,電話***,微信15940140279
【OpenHarmony開發樣例】基于BearPi套件開發的智能兒童手表系統
HC8218 阿拉伯電話本來電顯示電話芯片
雅虎郵箱增導入Facebook聯系人功能
iPhone6/plus和iPhone7/plus誤刪聯系人,秒召回的辦法,百試不爽!
三星手機出現奇怪bug:隨機給聯系人發照片
淺談Sci-Hub和Handshake 工作原理
基于openharmony移植實現類似用戶聯系人通訊錄展示功能





 OpenHarmony開發實例:【電話簿聯系人Contacts】
OpenHarmony開發實例:【電話簿聯系人Contacts】











評論