基本概念
相機是OpenHarmony多媒體進程提供的服務之一,提供了相機的錄像、預覽、拍照功能,支持多用戶并發取流。
在進行應用的開發前,開發者應了解以下基本概念:
- 視頻幀
視頻流指的是將一系列圖片數據按照固定時間間隔排列形成的數據流,每一張圖片數據成為一幀,這樣的一幀稱為視頻幀。 - 幀速率(FPS,Frames Per Second)
視頻播放每秒鐘刷新圖片的速度,或是視頻每秒的幀數,幀速率越高,視頻的觀感越流暢。 - 分辨率
每一幀的圖片信息都是由像素點組成的,分辨率描述了一張圖片中像素點的個數。例如1920*1080(1080P),是指圖片寬1920像素,高1080像素。
運作機制
多媒體服務進程
多媒體服務作為系統服務,在系統啟動時由Init進程拉起,并初始化和分配媒體硬件資源(內存/顯示硬件/圖像傳感器/編解碼器等)。初始化過程解析配置文件,確定了多媒體各個服務的能力和資源上限,通常由OEM廠商通過配置文件進行配置。相機服務在多媒體進程初始化時有以下配置項:關鍵類的解釋
應用通過持有下面4個類,配置和使用Camera的功能,包括了Camera類和它的三個異步回調類,三類回調分別對應了不同類型的異步處理場景,詳見下表。
表1 關鍵類的解釋對象 用途 舉例 Camera 對相機進行靜態配置(通過配置類),觸發相機基本功能 拍照/錄像/預覽 CameraDeviceCallback 處理相機硬件狀態變化 可用/不可用 CameraStateCallback 處理camera自身狀態變化 創建/釋放 FrameStateCallback 處理幀狀態的變化 拍照開始和結束/幀率發生變化 流的傳遞
Surface是多媒體傳遞音視頻的基本數據結構,Camera一般作為Surface中數據的生產者,在不同的場景下有特定的消費者。
相機的預覽和錄像輸出均為視頻流,拍照輸出為圖像幀,二者均通過Surface類進行傳遞。Surface類可以屏蔽進程內/跨進程的場景,進行多媒體信息流的傳遞。
以錄像為例,用戶首先創建Recorder實例,并從Recorder中獲取對應Surface,再將此Surface傳遞給Camera實例,此時Camera將作為生產者向Surface注入視頻流,而Recorder作為消費者從Surface中取出視頻流進行保存,用戶的行為類似橋接,把二者通過Surface連接起來。
類似的,用戶也可以自行創建Surface傳遞給Camera實例,并實現消費者邏輯(例如通過網絡傳輸視頻流,或是將拍照的幀數據保存成圖片文件)。
圖形圖像模塊也通過Surface從Camera獲取流資源
鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

小型系統圖形圖像框架介紹
概述
小型系統圖形圖像子系統是一套輕量級圖形框架,框架包括輕量級 UI 控件、動畫、事件、2D 圖形庫、字體布局引擎、多后端渲染和窗口管理等模塊,主要用于運動手表、智能家居等小型帶屏設備的圖形 UI 顯示。
OpenHarmony 中各 UI 之間的關系
當前對于 OpenHarmony 應用界面開發,你可能已經了解到幾個不同的概念,比如 ArkUI 聲明式開發范式、ArkUI 類 Web 開發范式等,那他們和當前小型系統圖形圖像框架之間是什么關系呢?
當前 [ace_engine]實現了標準系統的 ArkUI 聲明式開發范式和 ArkUI 類 Web 開發范式兩套開發框架;根據小型系統的特點 [ace_engine_lite]實現了輕量級的 ArkUI 類 Web 開發范式 lite 版本,其能力是 ArkUI 類 Web 開發范式的子集。
按照系統類型分類如下:
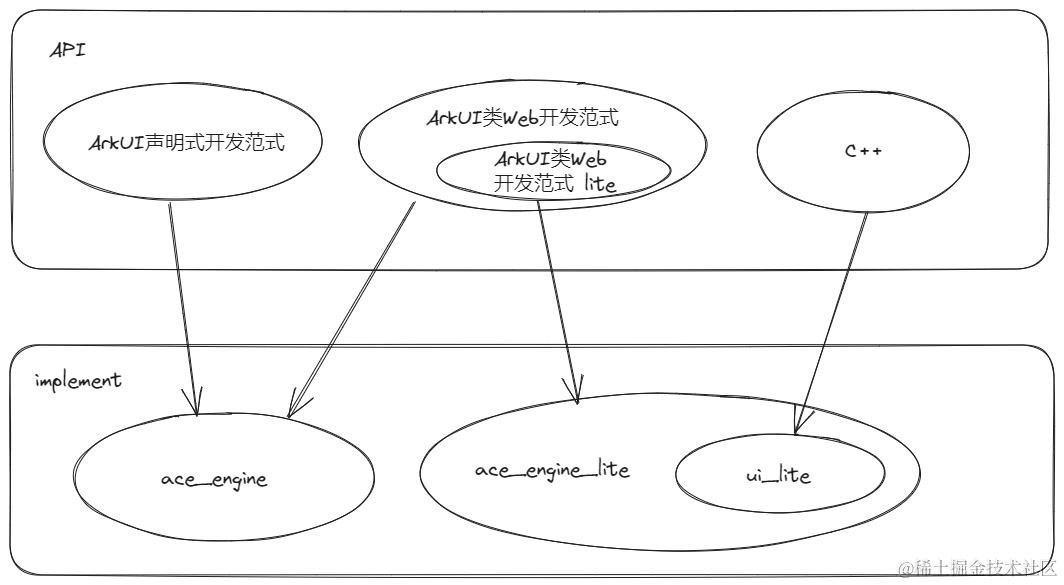
小型系統圖形圖像框架中的 [ui_lite] 和 [ace_engine_lite]、 [ace_engine]的代碼實現關系如下圖:

如何確定應用開發所需的 API 套件?對于標準系統,優先選擇 ArkUI 聲明式開發范式;對于小型系統,請優先考慮使用 ArkUI 類 Web 開發范式 lite。而在某些配置較低的設備上進行系統應用開發時,則可以考慮選擇 C++ API,因為相比類 Web 范式,它具有更高的性能和更好的靈活性。
UI 控件
實現各種控件,如按鈕、文本、進度條等各種基本控件。
提供列表、Swiper、圖片序列幀等復雜控件。
布局
實現網格布局、靈活布局(如居中、左對齊、右對齊)。
布局為一次性布局。布局函數每運行一次,會計算一次控件的位置,但是控件位置由其他方式改變時(如拖動),其他相關聯的控件位置不會自動發生變化,需要重新調用一次布局函數。
動畫
框架支持自定義動畫,所有動畫由 AnimatorManager 管理,根據屏幕刷新事件,由 AnimatorManager 周期性調用回調函數處理修改屬性變化,然后觸發刷新重新繪制組件,達到組件動畫效果。
提供動畫的開始/停止、暫停/恢復、創建/銷毀等各種操作 ,用于實現動畫效果。
事件
Input 事件包括觸摸屏觸摸輸入事件和物理按鍵輸入事件,引擎每運行一次,InputManager 是管理所有輸入設備的模塊,GUI 引擎每運行一次,InputManager 會讀取一次所有注冊的硬件設備的輸入,轉化為各種事件供UI控件使用。
繪制
2D 圖形繪制: 實現線、矩形、三角形、弧線的繪制操作。
圖像繪制:實現各種類型圖片的繪制能力,如 RGB565、RGB888、ARGB8888、PNG、JPG 格式。
字體繪制:支持矢量字體的實時繪制、布局排版。
實現原理
小型系統圖形框架中,任務隊列由屏幕刷新同步信號驅動。每個任務都是一個 task,并存放在任務隊列中。周期性的屏幕刷新信號觸發周期性回調,從而循環驅動任務隊列中的 task 執行。輸入事件、動畫和渲染等操作均作為單獨的 task 運行。
事件交互
當前圖形框架支持觸摸事件(PointerInputDevice)、按鍵事件(KeyInputDevice)、旋轉表冠事件(RotateInputDevice)。
輸入事件相關類圖如上,每類輸入事件根據自己特點,重寫 InputDevice 基類的 Read 函數,讀取對應的輸入數據,然后根據輸入數據生成對應的事件分發給 UI 控件,如 PointerInputDevice 讀取觸摸的坐標點,根據坐標點,從組件樹查找當前坐標對應的控件,生成對應的點擊、長按、拖拽事件,分發給對應控件。
動效框架
每一個自定義動畫都需要繼承自 Animator 類,實現 AnimatorCallback 的 Callback 接口。所有的 Animator 都由 AnimatorManager 統一管理。 Callback 接口入參為當前動畫的 View,可以通過修改 View 對應的屬性來產生動畫效果,如坐標位置、顏色變換、縮放效果等。
渲染框架
- 每一個窗口 Window 持有一個 RootView
- RootView 為當前窗口的根節點,當前窗口所有控件都必須掛載在 RootView 下才能顯示
- UIView 為所有 View 的基類,每個 View 實現自己的 OnDraw 繪制函數
- 每個 View 顯示發生變化時,調用 Invalidate 函數,將當前區域標記為臟區域
- RootView 統一管理當前窗口所有的臟區域信息
- 每次刷新信號觸發,會遍歷繪制所有的 Window,每個 Window 從 RootView 開始先進行 Measure 布局,然后調用 Render 函數繪制,遍歷繪制所有臟區域內的 View。
- 相機運行流程
- Camera創建流程
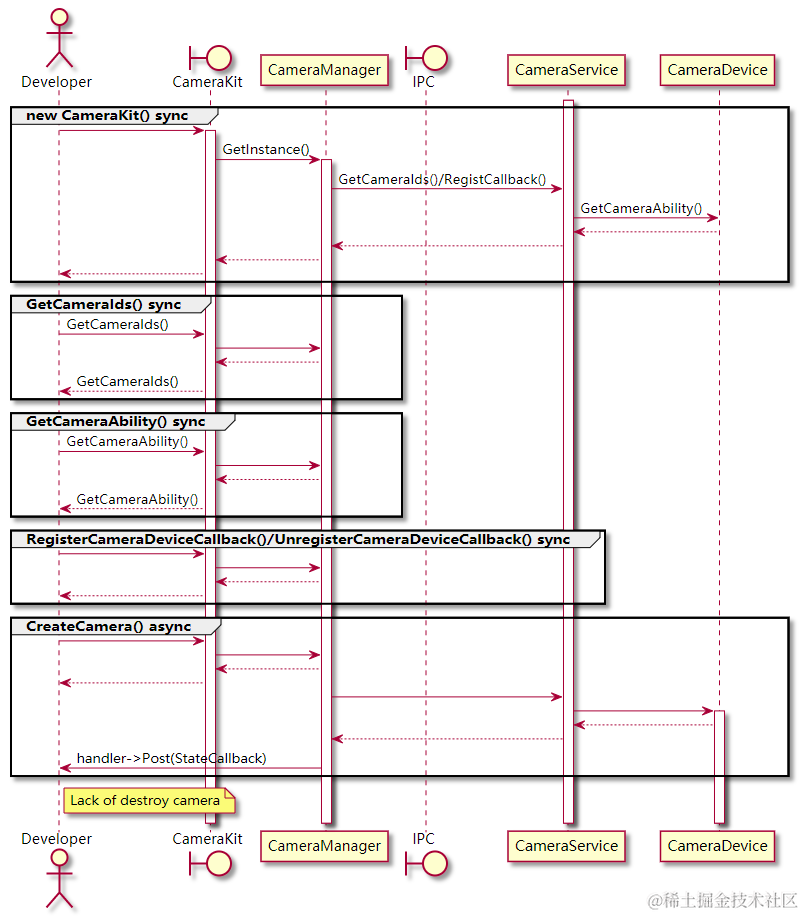
本進程通過CameraManager創建Camera實例,并從服務端綁定camera設備,創建成功后異步通知developer。類之間的時序圖如下:
圖1 Camera創建時序圖
- Camera錄像/預覽流程
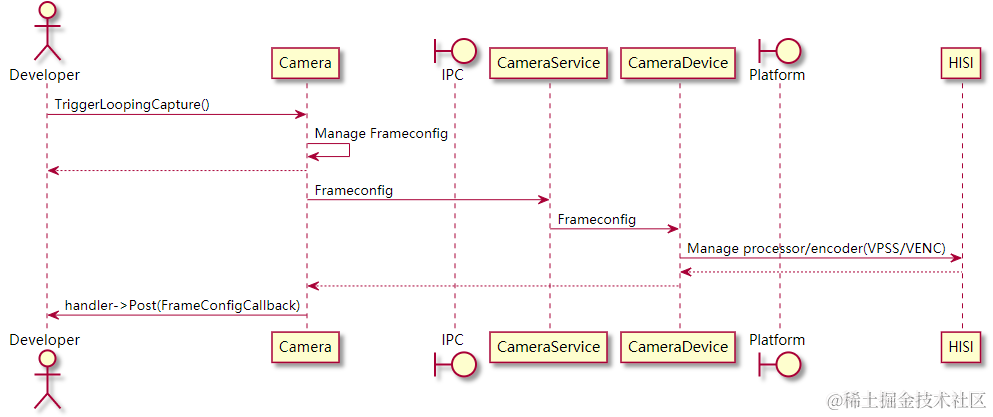
開發者首先通過CameraKit創建Camera,然后FrameConfig類對錄像或者預覽幀屬性進行配置。錄像/預覽時序如下:
圖2 Camera錄像/預覽時序圖
- Camera創建流程
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2339瀏覽量
42816 -
HarmonyOS
+關注
關注
79文章
1973瀏覽量
30145 -
OpenHarmony
+關注
關注
25文章
3714瀏覽量
16256
發布評論請先 登錄
相關推薦
HarmonyOS IoT 硬件開發案例分享
【潤和直播課預告@華為開發者學院】HarmonyOS設備開發基礎課程|HiSpark WiFi-IoT 智能小車套件開發案例
Linux應用開發手冊之Python開發案例
許思維老師HarmonyOS IoT硬件開發案例分享





 HarmonyOS開發案例:【相機開發】
HarmonyOS開發案例:【相機開發】




















評論