介紹
基于畫布組件、動畫樣式,實現的一個自定義抽獎圓形轉盤。包含如下功能:

相關概念
- [stack組件]:堆疊容器,子組件按照順序依次入棧,后一個子組件覆蓋前一個子組件。
- [canvas組件]:畫布組件,用于自定義繪制圖形。
- [CanvasRenderingContext2D對象]:使用CanvasRenderingContext2D在canvas畫布組件上進行繪制,繪制對象可以是矩形、文本、圖片等。
- [動畫樣式]:組件支持動態的旋轉、平移、縮放效果,可在style或css中設置。
- [自定義彈窗dialog]:自定義彈窗。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release及以上版本。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。

代碼結構解讀
本篇Codelab只對核心代碼進行講解,對于完整代碼,我們會在gitee中提供。
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`
├──entry/src/main/js // 代碼區
│ └──MainAbility
│ ├──common
│ │ ├──constants
│ │ │ ├──colorConstants.js // 顏色常量類
│ │ │ └──commonConstants.js // 公共常量類
│ │ ├──images // 圖片資源目錄
│ │ └──utils
│ │ └──logger.js // 日志工具類
│ ├──i18n
│ │ ├──en-US.json // 英文國際化
│ │ └──zh-CN.json // 中文國際化
│ ├──pages
│ │ └──index
│ │ ├──index.css // index頁面樣式
│ │ ├──index.hml // index頁面
│ │ └──index.js // index頁面邏輯
│ └──app.js // 程序入口
└──entry/src/main/resources // 應用資源目錄
構建主界面
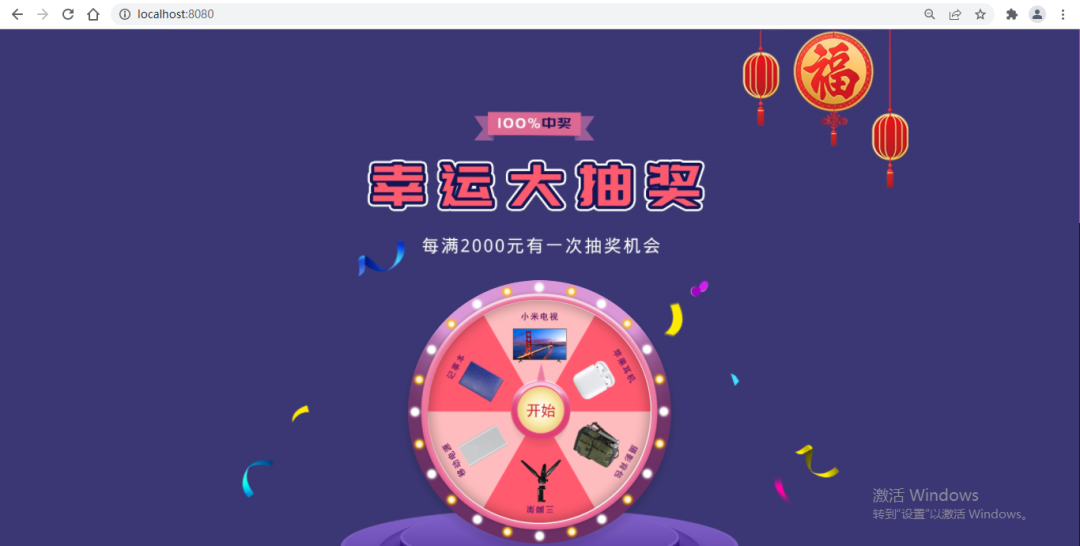
在這個章節中,我們將完成示例主界面的開發,效果如圖所示:

在index.hml布局界面中添加畫布組件canvas,畫出抽獎圓形轉盤,然后添加image組件,實現“開始抽獎”的布局。
< !-- index.hml -- >
< stack class="container" >
< canvas ref="canvas" class="canvas-box simple-animation" ... >< /canvas >
< image id="center" src="/common/images/ic_center.png" ... >< /image >
...
< /stack >
在繪制抽獎圓形轉盤前,首先需要在index.js的onInit()方法中獲取當前設備的屏幕密度和屏幕的寬高。
// index.js
import resourceManager from '@ohos.resourceManager';
import featureAbility from '@ohos.ability.featureAbility';
// 頁面初始化時觸發
onInit() {
// 獲取當前設備的屏幕密度
resourceManager.getResourceManager((error, mgr) = > {
if(error) {
Logger.error(`[index][onInit]getResourceManager error is ${JSON.stringify(error)}`);
return;
}
mgr.getDeviceCapability().then(value = > {
let screenDensity = value.screenDensity;
// 獲取屏幕的大小,不包含狀態欄大小
featureAbility.getWindow().then((data) = > {
let windowProperties = data.getWindowProperties();
this.screenWidth = windowProperties.windowRect.width / screenDensity;
this.screenHeight = windowProperties.windowRect.height / screenDensity;
});
}).catch(err = > {
Logger.error(`[index][onInit]getDeviceCapability error is ${JSON.stringify(err)}`);
});
});
}
在index.js的onShow()方法中,獲取CanvasRenderingContext2D對象,用于在畫布組件上繪制矩形、文本、圖片等。然后通過draw()方法逐步繪制自定義抽獎圓形轉盤。
// index.js
// 頁面顯示時觸發
onShow() {
if (this.ctx !== null) {
return;
}
// 獲取CanvasRenderingContext2D對象
this.ctx = this.$refs.canvas.getContext('2d');
this.avgAngle = CommonConstants.CIRCLE / CommonConstants.COUNT;
this.draw();
}
// 畫抽獎圓形轉盤
draw() {
// 將畫布沿X、Y軸平移指定距離
this.ctx.translate(this.screenWidth / CommonConstants.HALF,
this.screenHeight / CommonConstants.HALF);
// 畫外部圓盤的花瓣
this.drawFlower();
// 畫外部圓盤、小圈圈
this.drawOutCircle();
// 畫內部圓盤
this.drawInnerCircle();
// 畫內部扇形抽獎區域
this.drawInnerArc();
// 畫內部扇形區域文字
this.drawArcText();
// 畫內部扇形區域獎品對應的圖片
this.drawImage();
}
畫外部圓盤
畫外部圓盤的花瓣:通過調用rotate()方法,將畫布旋轉指定角度。再通過調用save()和restore()方法,使畫布保存最新的繪制狀態。根據想要繪制的花瓣個數,改變旋轉角度,循環畫出花瓣效果。
// index.js
// 畫外部圓盤的花瓣
drawFlower() {
let beginAngle = this.startAngle + this.avgAngle;
const pointY = this.screenWidth * CommonConstants.FLOWER_POINT_Y_RATIOS;
const radius = this.screenWidth * CommonConstants.FLOWER_RADIUS_RATIOS;
const innerRadius = this.screenWidth * CommonConstants.FLOWER_INNER_RATIOS;
for (let i = 0; i < CommonConstants.COUNT; i++) {
this.ctx.save();
this.ctx.rotate(beginAngle * Math.PI / CommonConstants.HALF_CIRCLE);
this.ctx.beginPath();
this.ctx.fillStyle = ColorConstants.FLOWER_OUT_COLOR;
this.ctx.arc(0, -pointY, radius, 0, Math.PI * CommonConstants.HALF);
this.ctx.fill();
this.ctx.beginPath();
this.ctx.fillStyle = ColorConstants.FLOWER_INNER_COLOR;
this.ctx.arc(0, -pointY, innerRadius, 0, Math.PI * CommonConstants.HALF);
this.ctx.fill();
beginAngle += this.avgAngle;
this.ctx.restore();
}
}
畫外部圓盤、圓盤邊上的小圈圈:在指定的X、Y(0, 0)坐標處,畫一個半徑為this.screenWidth * CommonConstants.OUT_CIRCLE_RATIOS的圓形。接下來通過一個for循環,且角度每次遞增CommonConstants.CIRCLE / CommonConstants.SMALL_CIRCLE_COUNT,來繪制圓環上的小圈圈。
// index.js
// 畫外部圓盤、小圈圈
drawOutCircle() {
// 畫外部圓盤
this.ctx.beginPath();
this.ctx.fillStyle = ColorConstants.OUT_CIRCLE_COLOR;
this.ctx.arc(0, 0, this.screenWidth * CommonConstants.OUT_CIRCLE_RATIOS, 0, Math.PI * CommonConstants.HALF);
this.ctx.fill();
// 畫小圓圈
let beginAngle = this.startAngle;
for (let i = 0; i < CommonConstants.SMALL_CIRCLE_COUNT; i++) {
this.ctx.save();
this.ctx.rotate(beginAngle * Math.PI / CommonConstants.HALF_CIRCLE);
this.ctx.beginPath();
this.ctx.fillStyle = ColorConstants.WHITE_COLOR;
this.ctx.arc(this.screenWidth * CommonConstants.SMALL_CIRCLE_RATIOS, 0,
CommonConstants.SMALL_CIRCLE_RADIUS, 0, Math.PI * CommonConstants.HALF);
this.ctx.fill();
beginAngle = beginAngle + CommonConstants.CIRCLE / CommonConstants.SMALL_CIRCLE_COUNT;
this.ctx.restore();
}
}
畫內部扇形抽獎區域
畫內部圓盤、內部扇形抽獎區域:使用canvas的arc()方法繪制內部圓盤。通過一個for循環,角度每次遞增this.avgAngle。然后不斷更改弧線的起始弧度this.startAngle * Math.PI / CommonConstants.HALF_CIRCLE和弧線的終止弧度(this.startAngle + this.avgAngle) * Math.PI / CommonConstants.HALF_CIRCLE。最后用fill()方法對路徑進行填充。
// index.js
// 畫內部圓盤
drawInnerCircle() {
this.ctx.beginPath();
this.ctx.fillStyle = ColorConstants.INNER_CIRCLE_COLOR;
this.ctx.arc(0, 0, this.screenWidth * CommonConstants.INNER_CIRCLE_RATIOS, 0, Math.PI * CommonConstants.HALF);
this.ctx.fill();
this.ctx.beginPath();
this.ctx.fillStyle = ColorConstants.WHITE_COLOR;
this.ctx.arc(0, 0, this.screenWidth * CommonConstants.INNER_WHITE_CIRCLE_RATIOS, 0, Math.PI * CommonConstants.HALF);
this.ctx.fill();
},
// 畫內部扇形抽獎區域
drawInnerArc() {
let colors = [
ColorConstants.ARC_PINK_COLOR, ColorConstants.ARC_YELLOW_COLOR,
ColorConstants.ARC_GREEN_COLOR, ColorConstants.ARC_PINK_COLOR,
ColorConstants.ARC_YELLOW_COLOR, ColorConstants.ARC_GREEN_COLOR
];
let radius = this.screenWidth * CommonConstants.INNER_ARC_RATIOS;
for (let i = 0; i < CommonConstants.COUNT; i++) {
this.ctx.beginPath();
this.ctx.fillStyle = colors[i];
this.ctx.arc(0, 0, radius, this.startAngle * Math.PI / CommonConstants.HALF_CIRCLE,
(this.startAngle + this.avgAngle) * Math.PI / CommonConstants.HALF_CIRCLE);
this.ctx.fill();
this.ctx.lineTo(0, 0);
this.ctx.fill();
this.startAngle += this.avgAngle;
}
}
畫內部抽獎區域文字:用for循環,通過drawCircularText()方法繪制每組文字。drawCircularText()方法接收三個參數,分別是字符串、起始弧度和終止弧度。繪制文本前需要設置每個字母占的弧度angleDecrement,然后設置水平和垂直的偏移量。垂直偏移量circleText.y - Math.sin(angle) * radius就是朝著圓心移動的距離;水平偏移circleText.x + Math.cos(angle) * radius,是為了讓文字在當前弧范圍文字居中。最后使用fillText()方法繪制文本。
// index.js
// 畫內部扇形區域文字
drawArcText() {
this.ctx.textAlign = CommonConstants.TEXT_ALIGN;
this.ctx.textBaseline = CommonConstants.TEXT_BASE_LINE;
this.ctx.fillStyle = ColorConstants.TEXT_COLOR;
this.ctx.font = CommonConstants.CANVAS_FONT;
let textArrays = [
this.$t('strings.text_smile'),
this.$t('strings.text_hamburger'),
this.$t('strings.text_cake'),
this.$t('strings.text_smile'),
this.$t('strings.text_beer'),
this.$t('strings.text_watermelon')
];
let arcTextStartAngle = CommonConstants.ARC_START_ANGLE;
let arcTextEndAngle = CommonConstants.ARC_END_ANGLE;
for (let i = 0; i < CommonConstants.COUNT; i++) {
this.drawCircularText(textArrays[i],
(this.startAngle + arcTextStartAngle) * Math.PI / CommonConstants.HALF_CIRCLE,
(this.startAngle + arcTextEndAngle) * Math.PI / CommonConstants.HALF_CIRCLE);
this.startAngle += this.avgAngle;
}
},
// 繪制圓弧文本
drawCircularText(textString, startAngle, endAngle) {
let circleText = {
x: 0,
y: 0,
radius: this.screenWidth * CommonConstants.INNER_ARC_RATIOS
};
// 圓的半徑
let radius = circleText.radius - circleText.radius / CommonConstants.COUNT;
// 每個字母占的弧度
let angleDecrement = (startAngle - endAngle) / (textString.length - 1);
let angle = startAngle;
let index = 0;
let character;
while (index < textString.length) {
character = textString.charAt(index);
this.ctx.save();
this.ctx.beginPath();
this.ctx.translate(circleText.x + Math.cos(angle) * radius,
circleText.y - Math.sin(angle) * radius);
this.ctx.rotate(Math.PI / CommonConstants.HALF - angle);
this.ctx.fillText(character, 0, 0);
angle -= angleDecrement;
index++;
this.ctx.restore();
}
}
畫內部抽獎區域文字對應圖片:使用canvas的drawImage()方法繪制抽獎區域文字對應圖片,該方法接收五個參數,分別是圖片資源、繪制區域左上角的X和Y軸坐標、繪制區域的寬度和高度。
// index.js
// 畫內部扇形區域獎品對應的圖片
drawImage() {
let beginAngle = this.startAngle;
let imageSrc = [
CommonConstants.WATERMELON_IMAGE_URL, CommonConstants.BEER_IMAGE_URL,
CommonConstants.SMILE_IMAGE_URL, CommonConstants.CAKE_IMAGE_URL,
CommonConstants.HAMBURG_IMAGE_URL, CommonConstants.SMILE_IMAGE_URL
];
let image = new Image();
for (let i = 0; i < CommonConstants.COUNT; i++) {
image.src = imageSrc[i];
this.ctx.save();
this.ctx.beginPath();
this.ctx.rotate(beginAngle * Math.PI / CommonConstants.HALF_CIRCLE);
this.ctx.drawImage(image, this.screenWidth * CommonConstants.IMAGE_DX_RATIOS,
this.screenWidth * CommonConstants.IMAGE_DY_RATIOS, CommonConstants.IMAGE_SIZE,
CommonConstants.IMAGE_SIZE);
beginAngle += this.avgAngle;
this.ctx.restore();
}
}
實現抽獎功能
在index.hml的canvas組件中添加動畫樣式的屬性,在image組件中添加點擊事件onclick。點擊“開始抽獎”圖片,圓形轉盤開始轉動抽獎。
< !-- index.hml -- >
< stack class="container" >
< canvas ref="canvas" class="canvas-box simple-animation"
style="transform: rotate({{ rotateDegree }}); animation-iteration-count: {{ infinite }};
animation-play-state: {{ playState }};" >
< /canvas >
< image id="center" src="/common/images/ic_center.png"
onclick="startAnimator" disabled="{{ disabledFlag }}" >
< /image >
...
< /stack >
在index.css中設置相應的動畫樣式,使圓形轉盤可以通過動畫轉動抽獎。
/* index.css */
.simple-animation {
animation-name: luckyCircle;
animation-duration: 4s;
animation-delay: 0s;
animation-timing-function: ease;
}
@keyframes luckyCircle {
from {
transform: rotate(0deg);
}
to {
transform: rotate(1800deg);
}
}
圓形轉盤開始轉動抽獎:給轉盤指定一個隨機的轉動角度randomAngle,保證每次轉動的角度是隨機的,即每次抽到的獎品也是隨機的。動畫結束后,轉盤停止轉動,抽獎結束,彈出抽中的獎品信息。
// index.js
// 開始抽獎
startAnimator() {
this.disabledFlag = !this.disabledFlag;
let randomAngle = Math.round(Math.random() * CommonConstants.CIRCLE);
// 獲取中獎信息
this.showPrizeData(randomAngle);
if (this.infinite === 0) {
// 永久旋轉
this.infinite = -1;
}
setTimeout(() = > {
this.infinite = 0;
this.playState = CommonConstants.PLAY_STATE.pause;
// 打開自定義彈窗,彈出獎品信息
this.$element('prize-dialog').show();
}, CommonConstants.DURATION);
this.rotateDegree = CommonConstants.CIRCLE * CommonConstants.FIVE_CIRCLE +
CommonConstants.ANGLE - randomAngle;
this.playState = CommonConstants.PLAY_STATE.running;
}
彈出抽中的獎品信息:抽獎結束后,彈出抽中的圖片和文本信息,通過自定義彈窗dialog實現。
< !-- index.hml -- >
< stack class="container" >
...
< dialog id="prize-dialog" oncancel="closeDialog" >
< div class="dialog-div" >
< image id="prize-image" src="{{ prizeData.imageSrc }}" >< /image >
< text class="txt message" >{{ prizeData.message }}< /text >
< text class="txt confirm" onclick="closeDialog" >{{ $t('strings.confirm_text') }}< /text >
< /div >
< /dialog >
< /stack >
點擊自定義彈窗的確定按鈕,關閉彈窗。
// index.js
// 關閉自定義彈窗
closeDialog() {
this.$element('prize-dialog').close();
this.disabledFlag = !this.disabledFlag;
}
審核編輯 黃宇
-
鴻蒙
+關注
關注
60文章
2628瀏覽量
44103 -
HarmonyOS
+關注
關注
80文章
2127瀏覽量
33257 -
OpenHarmony
+關注
關注
30文章
3856瀏覽量
18687
發布評論請先 登錄
HarmonyOS5云服務技術分享--Serverless抽獎模板部署
Deyisupport 社區 6 周年慶 —— 三重活動 + 幸運大轉盤抽獎
HarmonyOS IoT 硬件開發案例分享
【潤和直播課預告@華為開發者學院】HarmonyOS設備開發基礎課程|HiSpark WiFi-IoT 智能小車套件開發案例
6月2日!華為HarmonyOS2.0發布會直播間抽獎公示&領獎方式
通過一個圓形抽獎轉盤演示HarmonyOS自定義組件的實現
聲光電子轉盤聲光電子轉盤的電路原理圖

許思維老師HarmonyOS IoT硬件開發案例分享







 HarmonyOS開發案例:【抽獎轉盤】
HarmonyOS開發案例:【抽獎轉盤】



















評論