介紹
將引導開發(fā)者使用rating組件實現(xiàn)星級打分功能。

相關(guān)概念
- [rating組件]:評分條,可根據(jù)用戶判斷進行打分。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release及以上版本。
- OpenHarmony SDK版本:API version 9及以上版本。
硬件要求
- 開發(fā)板類型:[潤和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release及以上版本。
環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進行:
- [獲取OpenHarmony系統(tǒng)版本]:標準系統(tǒng)解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發(fā)板的燒錄]
- 搭建開發(fā)環(huán)境。

代碼結(jié)構(gòu)解讀
本篇Codelab只對核心代碼進行講解,對于完整代碼,我們會在gitee中提供。
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
├──entry/src/main/js // 代碼區(qū)
│ └──MainAbility
│ ├──common
│ │ └──images
│ │ ├──star_focus_yellow.svg // 前景圖片
│ │ ├──star_half_yellow.svg // 次級背景圖片
│ │ └──star_nor.svg // 背景圖片
│ ├──i18n
│ │ ├──en-US.json // 英文國際化
│ │ └──zh-CN.json // 中文國際化
│ ├──pages
│ │ └──index
│ │ ├──index.css // 星級打分頁面樣式
│ │ ├──index.hml // 星級打分頁面
│ │ └──index.js // 星級打分頁面邏輯
│ └──app.js // 程序入口
└──entry/src/main/resource // 應(yīng)用靜態(tài)資源目錄
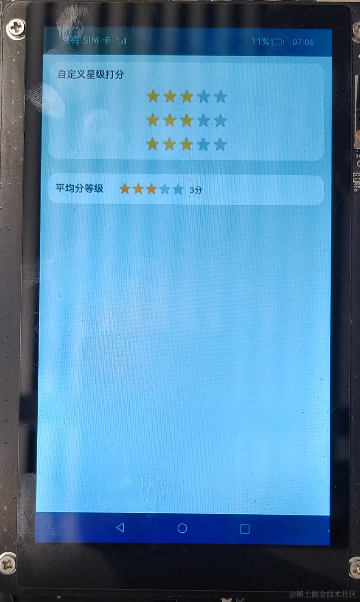
頁面布局
界面主要由自定義星級打分和平均分等級兩個部分組成。

本應(yīng)用使用div組件用作外層容器,并將自定義星級組件和平均分等級分別放在兩個div組件中。除此之外,自定義星級打分還使用了列表渲染,使用for循環(huán)一次渲染多個組件,onchange參數(shù)可以設(shè)置組件使用的事件響應(yīng)方法,參數(shù)中的$idx則代表數(shù)組中的元素的索引值。
< !-- index.hml -- >
< div class="container" >
< !-- 自定義打分組件-- >
< div class="sub-container" >
...
< rating for="{{ ratings }}" onchange="rateChange({{ $idx }})" class="rate" rating="3" >< /rating >
< /div >
< !-- 平均分等級展示-- >
< div class="sub-container-average" >
...
< rating class="rate-avg" indicator="true" stepsize="0.1" rating="{{ avg }}" >< /rating >
...
< /div >
< /div >
為組件設(shè)計樣式
自定義星級打分的rating組件還可以設(shè)置星星樣式,需要設(shè)置以下三個參數(shù):
- star-background:背景圖片,沒被選中時使用的圖片。
- star-foreground:前景圖片,完全被選中時使用的圖片,或未被完全選中時左側(cè)使用的圖片。
- star-secondary:次級背景圖片,未被完全選中時右側(cè)使用的圖片。
/* index.css */
/* 自定義星級打分樣式 */
.rate {
star-background: url("/common/images/ic_star_nor.svg");
star-foreground: url("/common/images/ic_star_focus_yellow.svg");
star-secondary: url("/common/images/ic_star_half_yellow.svg");
width: 140vp;
height: 30vp;
margin-bottom: 10vp;
}
數(shù)據(jù)處理
數(shù)據(jù)初始化,使用數(shù)組記錄rating組件的分值,使用avg變量記錄平均值。
// index.js
export default {
data: {
ratings: new Array(3, 3, 3),
avg: 3
},
...
}
當rating發(fā)生變化時,根據(jù)索引值更改對應(yīng)元素的數(shù)據(jù),并重新計算平均值。
// index.js
rateChange(idx, event) {
this.ratings.splice(idx, 1, event.rating);
this.getAvg();
},
getSum(total, num) {
return total + num;
},
getAvg() {
const value = this.ratings.reduce(this.getSum) / this.ratings.length;
this.avg = value.toFixed(1);
}
審核編輯 黃宇
-
鴻蒙
+關(guān)注
關(guān)注
57文章
2363瀏覽量
42888 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1977瀏覽量
30264 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3725瀏覽量
16375
發(fā)布評論請先 登錄
相關(guān)推薦
HarmonyOS開發(fā)案例:【 slider組件的使用】

HarmonyOS開發(fā)案例:【使用List組件實現(xiàn)商品列表】

HarmonyOS開發(fā)案例:【基礎(chǔ)組件Slider的使用】

HarmonyOS IoT 硬件開發(fā)案例分享
【基于HarmonyOS開發(fā)購物應(yīng)用】AnBetter Codelab第二期記錄帖
HarmonyOS應(yīng)用開發(fā)資料(Svg組件)
【組件資料】HarmonyOS三方件開發(fā)指南
HarmonyOS/OpenHarmony應(yīng)用開發(fā)-聲明式開發(fā)范式組件匯總
HarmonyOS/OpenHarmony原生應(yīng)用-ArkTS萬能卡片組件Rating
HarmonyOS鴻蒙原生應(yīng)用開發(fā)設(shè)計- 服務(wù)組件庫
華為開發(fā)者HarmonyOS零基礎(chǔ)入門:UI組件設(shè)計開發(fā)實踐

華為開發(fā)者分論壇HarmonyOS學生公開課-OpenHarmony Codelabs開發(fā)案例

HarmonyOS開發(fā)案例:【 switch、chart組件的使用】





 HarmonyOS開發(fā)案例:【rating組件】
HarmonyOS開發(fā)案例:【rating組件】












評論