介紹
使用@State、@Prop、@Link、@Watch、@Provide、@Consume管理頁面級變量的狀態,實現對頁面數據的增加、刪除、修改。要求完成以下功能:
- 實現一個自定義彈窗,完成添加子目標的功能。
- 實現一個可編輯列表,可點擊指定行展開調節工作目標進度,可多選、全選刪除指定行。

相關概念
- [頁面狀態管理]:用于管理頁面級變量的狀態。
- [自定義彈窗]: 通過CustomDialogController類顯示自定義彈窗。
- [List列表]:列表包含一系列相同寬度的列表項。
環境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。
代碼結構解讀
本篇Codelab只對核心代碼進行講解,對于完整代碼,我們會在gitee中提供。
├──entry/src/main/ets // ArkTS代碼區
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 公共常量類
│ │ └──utils
│ │ ├──DateUtil.ets // 獲取格式化日期工具
│ │ └──Logger.ets // 日志打印工具類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ └──MainPage.ets // 主頁面
│ ├──view
│ │ ├──TargetInformation.ets // 整體目標詳情自定義組件
│ │ ├──AddTargetDialog.ets // 自定義彈窗
│ │ ├──ProgressEditPanel.ets // 進展調節自定義組件
│ │ ├──TargetList.ets // 工作目標列表
│ │ └──TargetListItem.ets // 工作目標列表子項
│ └──viewmodel
│ ├──DataModel.ets // 工作目標數據操作類
│ └──TaskItemViewModel.ets // 任務進展實體類
└──entry/src/main/resources // 資源文件目錄
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

構建主界面
MainPage作為本應用的主界面,從上至下由三個自定義組件組成。
- 標題titleBar。
- 目標整體進展詳情TargetInformation。
- 子目標列表TargetList。

MainPage主要維護五個參數:子目標數組targetData、子目標總數totalTasksNumber、已完成子目標數completedTasksNumber、最近更新時間latestUpdateDate、監聽數據變化的參數overAllProgressChanged。具體作用有以下三個方面:
- 子組件TargetInformation接收三個參數totalTasksNumber、completedTasksNumber、latestUpdateDate,渲染整體目標詳情。
- 子組件TargetList接收參數targetData渲染列表。
- 使用@Watch監聽overAllProgressChanged的變化。當overAllProgressChanged改變時,回調onProgressChanged方法,刷新整體進展TargetInformation。
// MainPage.ets
@Entry
@Component
struct MainPage {
// 子目標數組
@State targetData: Array< TaskItemViewModel > = DataModel.getData();
// 子目標總數
@State totalTasksNumber: number = 0;
// 已完成子目標數
@State completedTasksNumber: number = 0;
// 最近更新時間
@State latestUpdateDate: string = CommonConstants.DEFAULT_PROGRESS_VALUE;
// 監聽數據變化的參數
@Provide @Watch('onProgressChanged') overAllProgressChanged: boolean = false;
...
/**
* overAllProgressChanged改變時的回調
*/
onProgressChanged() {
this.totalTasksNumber = this.targetData.length;
this.completedTasksNumber = this.targetData.filter((item) = > {
return item.progressValue === CommonConstants.SLIDER_MAX_VALUE;
}).length;
this.latestUpdateDate = getCurrentTime();
}
build() {
Column() {
// 標題
this.titleBar()
// 目標整體進展詳情
TargetInformation({
latestUpdateDate: this.latestUpdateDate,
totalTasksNumber: this.totalTasksNumber,
completedTasksNumber: this.completedTasksNumber
})
// 子目標列表
TargetList({
targetData: $targetData,
onAddClick: () :void = > this.dialogController.open()
})
...
}
...
}
@Builder
titleBar() {
Text($r('app.string.title'))
...
}
}
添加任務子目標
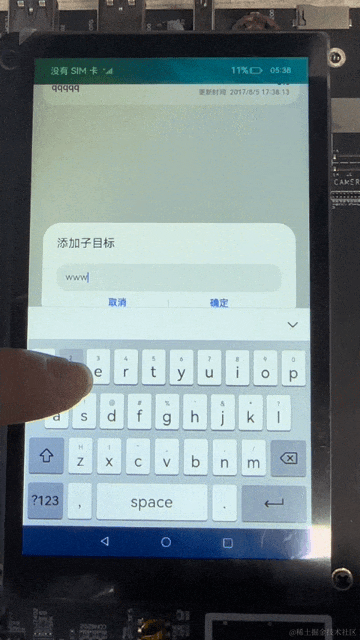
本章節主要介紹如何實現一個自定義彈窗,完成添加子目標的功能。效果如圖所示:

在MainPage.ets中,創建dialogController對象控制彈窗隱顯,傳入自定義組件AddTargetDialog和點擊確定的回調方法saveTask。
// MainPage.ets
@Entry
@Component
struct MainPage {
dialogController: CustomDialogController = new CustomDialogController({
builder: AddTargetDialog({
onClickOk: (value: string): void = > this.saveTask(value)
}),
alignment: DialogAlignment.Bottom,
offset: {
dx: CommonConstants.DIALOG_OFFSET_X,
dy: $r('app.float.dialog_offset_y')
},
customStyle: true,
autoCancel: false
});
}
在AddTargetDialog.ets中,參數onClickOk為function類型,接收MainPage傳入的saveTask方法。點擊確定,調用onClickOk執行saveTask方法,關閉彈窗。
// AddTargetDialog .ets
@CustomDialog
export default struct AddTargetDialog {
...
private controller?: CustomDialogController;
onClickOk?: (value: string) = > void;
build() {
Column() {
...
Text($r('app.string.add_task_dialog'))
...
TextInput({ placeholder: $r('app.string.input_target_name')})
...
.onChange((value: string) = > {
this.subtaskName = value;
})
Blank()
Row() {
...
Button($r('app.string.confirm_button'))
.dialogButtonStyle()
.onClick(() = > {
if (this.onClickOk !== undefined) {
this.onClickOk(this.subtaskName);
}
})
}
...
}
...
}
}
在MainPage.ets中,實現saveTask方法:保存數據至DataModel中,并更新targetData的值,完成添加子目標功能。
// MainPage.ets
saveTask(taskName: string) {
if (taskName === '') {
promptAction.showToast({
message: $r('app.string.cannot_input_empty'),
duration: CommonConstants.TOAST_TIME,
bottom: CommonConstants.TOAST_MARGIN_BOTTOM
});
return;
}
DataModel.addData(new TaskItemViewModel(taskName, 0, getCurrentTime()));
this.targetData = DataModel.getData();
this.overAllProgressChanged = !this.overAllProgressChanged;
this.dialogController.close();
}
實現可編輯列表
本章節主要介紹子目標列表TargetList的實現,包括以下功能:
- 列表項展開。
- 列表子項點擊下拉,滑動滑塊更新進展。
- 列表進入編輯狀態,單選、多選、全選、刪除子項。

實現列表項展開
實現以下步驟完成點擊列表項展開功能:
- 使用@State 管理參數isExpanded,表示當前項是否展開,具體表現為自定義組件ProgressEditPanel的顯示或隱藏。
- 使用@Link和@Watch管理參數clickIndex,表示當前點擊ListItem的Index索引。clickIndex值的改變將會傳遞至所有的ListItem。
- 完成onClick點擊事件,將isExpanded 值置反,修改clickIndex值為當前點擊的索引。
// TargetListItem.ets
@Component
export default struct TargetListItem {
@State latestProgress?: number = 0;
@Link @Watch('onClickIndexChanged') clickIndex: number;
@State isExpanded: boolean = false;
...
// clickIndex改變的回調方法
onClickIndexChanged() {
if (this.clickIndex !== this.index) {
this.isExpanded = false;
}
}
build() {
...
Column() {
this.TargetItem()
if (this.isExpanded) {
Blank()
// 自定義組件:編輯面板
ProgressEditPanel({
slidingProgress: this.latestProgress,
onCancel: () = > this.isExpanded = false,
onClickOK: (progress: number): void = > {
this.latestProgress = progress;
this.updateDate = getCurrentTime();
let result = DataModel.updateProgress(this.index, this.latestProgress, this.updateDate);
if (result) {
this.overAllProgressChanged = !this.overAllProgressChanged;
}
this.isExpanded = false;
},
sliderMode: $sliderMode
})
...
}
}
...
.onClick(() = > {
...
if (!this.isEditMode) {
animateTo({ duration: CommonConstants.DURATION }, () = > {
this.isExpanded = !this.isExpanded;
})
this.clickIndex = this.index;
}
})
}
...
}
實現更新進展
列表某項被展開后,實現以下步驟完成更新進展功能:
- Slider實現滑動條,滑動滑塊調節進展,使用slidingProgress保存滑動值。
- 點擊確定調用onClickOK方法,將數據slidingProgress回調至TargetListItem。
- 在TargetListItem中獲取回調的數據并刷新頁面。
// ProgressEditPanel.ets
@Component
export default struct ProgressEditPanel {
@Link sliderMode: number;
@Prop slidingProgress: number = 0;
onCancel?: () = > void;
onClickOK?: (progress: number) = > void;
build() {
Column() {
Slider({...})
Row() {
CustomButton({
buttonText: $r('app.string.cancel_button')
})
.onClick(() = > {
if (this.onCancel !== undefined) {
this.onCancel();
}
})
CustomButton({
buttonText: $r('app.string.cancel_button')
})
.onClick(() = > {
if (this.onClickOK !== undefined) {
this.onClickOK(this.slidingProgress);
}
})
}
}
}
}
在DataModel.ets中,編寫updateProgress方法。該方法根據索引和進度值以及更新日期更新數據。
// DataModel.ets
updateProgress(index: number, updateValue: number, updateDate: string): boolean {
if (!this.targetData[index]) {
return false;
}
this.targetData[index].progressValue = updateValue;
this.targetData[index].updateDate = updateDate;
return true;
}
實現列表多選
列表進入編輯模式才可單選、多選。實現以下步驟完成列表多選功能:
- 維護一個boolean類型的數組selectArray,其長度始終與數據列表的長度相等,且初始值均為false。表示進入編輯狀態時列表均未選中。
- 定義一個boolean類型的值isEditMode,表示是否進入了編輯模式。
- TargetListItem選中狀態的初始化和點擊Checkbox改變TargetListItem的選中狀態。
// TargetList.ets
export default struct TargetList {
...
@State isEditMode: boolean = false;
@State selectArray: Array< boolean > = [];
...
build() {
Column() {
...
if (this.isEditMode) {
// 取消按鈕
Text($r('app.string.cancel_button'))
...
.onClick(() = > {
this.selectAll = false;
this.isEditMode = false;
this.selectAllOrCancel(false);
})
...
// 全選按鈕
Checkbox()
...
.onClick(() = > {
...
this.selectAllOrCancel(this.selectAll);
})
} else {
// 編輯按鈕
Text($r('app.string.edit_button'))
...
.onClick(() = > {
this.isEditMode = true;
this.selectAllOrCancel(false);
})
}
...
}
}
}
點擊全選Checkbox,將selectArray數組的值全賦值true或false,重新渲染列表為全選或者取消全選狀態。
// TargetList.ets
selectAllOrCancel(selectStatus: boolean) {
let newSelectArray: Array< boolean > = [];
this.targetData.forEach(() = > {
newSelectArray.push(selectStatus);
});
this.selectArray = newSelectArray;
}
在TargetListItem中,實現以下步驟改變ListItem的選中狀態:
- 使用@Link定義selectArr數組接收TargetList傳入的selectArray。
- 在TargetListItem渲染時,使用this.selectArr[this.index]獲取初始選中狀態。
- 點擊Checkbox時,按照當前ListItem的索引,將選中狀態保存至selectArr,重新渲染列表完成單選和多選功能。
// TargetListItem.ets
export default struct TargetListItem {
...
@Link selectArr: Array< boolean >;
public index: number = 0;
build() {
Stack({ alignContent: Alignment.Start }) {
...
this.TargetItem()
...
Checkbox()
// 獲取初始選中狀態
.select(this.selectArr[this.index])
...
.onChange((isCheck: boolean) = > {
// 改變被點擊項的選中狀態
this.selectArr[this.index] = isCheck;
})
...
...
}
}
}
實現刪除選中列表項
當點擊“刪除”時,TargetList.ets的deleteSelected方法,實現以下步驟完成列表項刪除功能:
- 調用DataModel的deleteData方法刪除數據。
- 更新targetData的數據重新渲染列表。
- 修改overAllProgressChanged的值,通知主頁刷新整體進展詳情TargetInformation。
// TargetList.ets
deleteSelected() {
DataModel.deleteData(this.selectArray);
this.targetData = DataModel.getData();
this.overAllProgressChanged = !this.overAllProgressChanged;
this.isEditMode = false;
}
在DataModel.ets中,遍歷數據列表,刪除被選中的數據項。
// DataModel.ets
export class DataModel {
...
deleteData(selectArr: Array< boolean >) {
if (!selectArr) {
Logger.error(TAG, 'Failed to delete data because selectArr is ' + selectArr);
}
let dataLen = this.targetData.length - CommonConstants.ONE_TASK;
for (let i = dataLen; i >= 0; i--) {
if (selectArr[i]) {
this.targetData.splice(i, CommonConstants.ONE_TASK);
}
}
}
getData(): Array< TaskItemViewModel > {
return this.targetData;
}
...
}
審核編輯 黃宇
-
開發者
+關注
關注
1文章
563瀏覽量
17005 -
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805 -
OpenHarmony
+關注
關注
25文章
3713瀏覽量
16254 -
RK3568
+關注
關注
4文章
514瀏覽量
5034
發布評論請先 登錄
相關推薦
【HarmonyOS】應用開發10-HarmonyOS開發者平臺和工具發布 - HDC2020
【官方資料】HDC技術論壇PPT分享-HarmonyOS應用開發專場
【原創】IPC DIY攝像頭上手1
HDD | HarmonyOS開發者日 上海站
絕對干貨!HarmonyOS開發者日資料全公開,鴻蒙開發者都在看
喜報|HarmonyOS開發者社區連獲業內獎項,持續深耕開發者生態
華為開發者大會2021 HarmonyOS 3開發者預覽版

2021華為開發者大會HarmonyOS學生公開課上教你10分鐘成為HarmonyOS開發者





 harmonyos開發者平臺
harmonyos開發者平臺














評論