1 卡片介紹
基于像素單位,展示了像素單位的基本知識與像素轉換API的使用。
2 標題
像素轉換(ArkTS)
3 介紹
本篇Codelab介紹像素單位的基本知識與像素單位轉換API的使用。通過像素轉換案例,向開發者講解了如何使用像素單位設置組件的尺寸、字體的大小以及不同像素單位之間的轉換方法。主要功能包括:
- 展示了不同像素單位的使用。
- 展示了像素單位轉換相關API的使用。

相關概念
- [像素單位]:為開發者提供4種像素單位,框架采用vp為基準數據單位。
- [List]:列表包含一系列相同寬度的列表項。適合連續、多行呈現同類數據,例如圖片和文本。
- [Column]:沿垂直方向布局的容器。
- [Text]:顯示一段文本的組件。
4 環境搭建
鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
硬件要求
- 開發板類型:[潤和RK3568開發板]。
- OpenHarmony系統:3.2 Release。
環境搭建
完成本篇Codelab我們首先要完成開發環境的搭建,本示例以RK3568開發板為例,參照以下步驟進行:
- [獲取OpenHarmony系統版本]:標準系統解決方案(二進制)。以3.2 Release版本為例:

- 搭建燒錄環境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發板的燒錄]
- 搭建開發環境。
- 開始前請參考[工具準備],完成DevEco Studio的安裝和開發環境配置。
- 開發環境配置完成后,請參考[使用工程向導]創建工程(模板選擇“Empty Ability”)。
- 工程創建完成后,選擇使用[真機進行調測]。
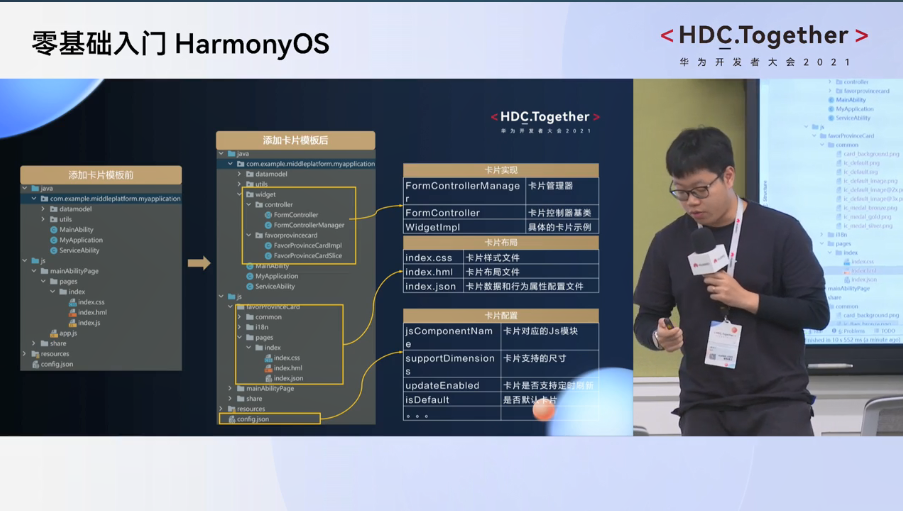
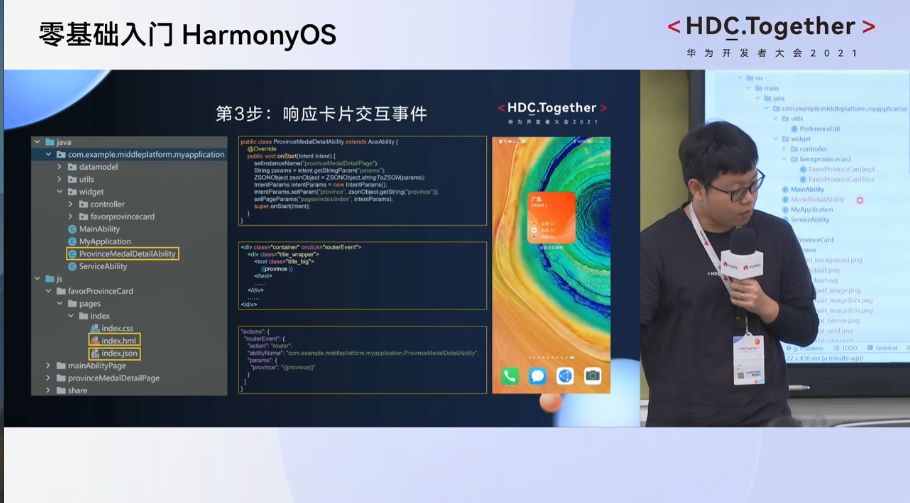
5 代碼結構解讀
本篇Codelab只對核心代碼進行講解,對于完整代碼,我們會在gitee中提供。
├──entry/src/main/ets // 代碼區
│ ├──common
│ │ ├──constants
│ │ │ └──Constants.ets // 常量類
│ │ └──utils
│ │ └──Logger.ets // 日志打印工具類
│ ├──entryability
│ │ └──EntryAbility.ts // 程序入口類
│ ├──pages
│ │ ├──ConversionPage.ets // 像素轉換頁面
│ │ ├──IndexPage.ets // 應用主頁面
│ │ └──IntroductionPage.ets // 像素介紹頁面
│ ├──view
│ │ ├──ConversionItemComponment.ets // 像素轉換Item
│ │ └──IntroductionItemComponment.ets // 像素介紹Item
│ └──viewmodel
│ ├──ConversionItem.ets // 像素轉換信息類
│ ├──ConversionViewModel.ets // 像素轉換ViewModel
│ ├──IntroductionItem.ets // 像素介紹信息類
│ └──IntroductionViewModel.ets // 像素介紹ViewModel
└──entry/src/main/resources // 資源文件
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

6 像素單位介紹頁面
在像素單位介紹頁面,介紹了系統像素單位的概念,并在頁面中為Text組件的寬度屬性設置不同的像素單位,fp像素單位則設置為Text組件的字體大小。

// IntroductionPage.ets
// 設置Text組件的寬度為200px
Text('200px')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200px')
...
// 設置Text組件的寬度為200vp
Text('200vp')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200vp')
...
// 設置Text組件的寬度為200lpx
Text('200lpx')
.textAlign(TextAlign.Center)
.backgroundColor($r('app.color.blue_background'))
.height($r('app.float.value_height'))
.width('200lpx')
...
// 分別設置Text的字體大小為14fp, 24fp
Column() {
Text('這是一段為14fp的文字')
.fontSize('14fp')
...
Text('這是一段為24fp的文字')
.fontSize('24fp')
...
}
// ...
說明:
- 為組件設置具體的寬高時,可以不加“vp”(系統默認單位為vp)。
- 為文字設置字體大小時可以不加“fp”(系統默認為fp)。
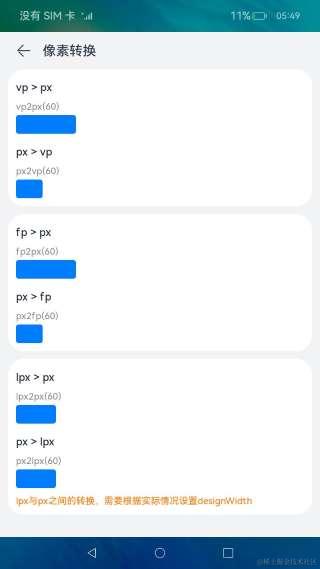
7 像素轉換頁面
在像素轉換頁面,通過使用像素轉換API,實現不同像素單位之間的相互轉換功能。

// ConversionPage.ets
// vp轉換為px
Row()
.blueStyle()
.width(vp2px(60))
// px轉換為vp
Row()
.blueStyle()
.width(px2vp(60))
// fp轉換為px
Row()
.blueStyle()
.width(fp2px(60))
// px轉換為fp
Row()
.blueStyle()
.width(px2fp(60))
// lpx轉換為px
Row()
.blueStyle()
.width(lpx2px(60))
// px轉換為lpx
Row()
.blueStyle()
.width(px2lpx(60))
審核編輯 黃宇
-
鴻蒙
+關注
關注
59文章
2526瀏覽量
43778 -
HarmonyOS
+關注
關注
79文章
2053瀏覽量
32147
發布評論請先 登錄
絕對干貨!HarmonyOS開發者日資料全公開,鴻蒙開發者都在看
HarmonyOS服務卡片開發-API接口簡析
HarmonyOS服務卡片開發-文件組織與配置學習
HarmonyOS/OpenHarmony應用開發-FA卡片開發體驗
HarmonyOS服務卡片如何換膚







 HarmonyOS開發案例:【卡片像素轉換】
HarmonyOS開發案例:【卡片像素轉換】

















評論