概述
如何快速搭建基于OpenHarmony標準系統(Hi3516DV300開發板)的應用開發環境,并基于一個時鐘APP示例逐步展示應用的創建、開發、調試和安裝等流程。
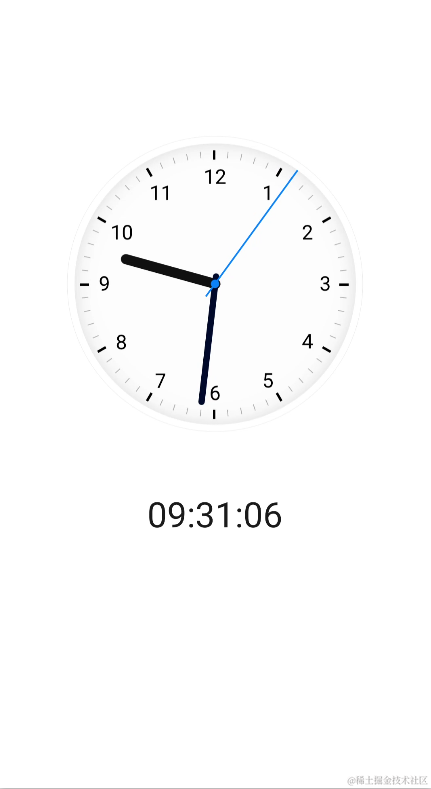
時鐘App是一款顯示實時時間的應用,顯示效果如下圖所示:
圖 1 時鐘應用顯示效果圖
開發準備
首先需要下載和配置DevEco Studio,具體操作請參考[DevEco Studio 使用指南]
開發步驟
應用的功能是通過表盤和數字顯示實時時間。
從顯示效果圖分析可知,頁面由兩個部分組成:
- 表盤欄:主要展示一個動態的鐘表,且鐘表指針能準確轉動。
- 數字時間欄:主要以數字形式顯示當前時間。
- 開發前請熟悉鴻蒙開發指導文檔:[
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]。
綜上,我們可搭建一個縱向兩行排列的彈性頁面布局來實現界面的功能。具體開發步驟如下:
在hml文件中添加一個根節點div,注意每個hml文件中有且只能有一個根節點,代碼如下:
< div class="container" > < /div >class="container"表示組件使用的樣式,container是index.css文件中的一個樣式類,代碼如下:
.container { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 100%; }在這個樣式類中,我們分別設置了根組件div的高度和寬度(注意在應用的開發過程中,除部分組件(text)外必須顯式指定組件的高度和寬度,否則可能無法顯示)、并將flex-direction屬性設置為column,該屬性表示div的子組件是垂直方向從上到下排列;這樣就可以實現本節開頭所說的縱向兩行排列的彈性頁面布局。
實現時鐘轉動,需要使用“stack”組件。“stack”組件的功能是堆疊容器,子組件按照順序依次入棧,后一個子組件覆蓋前一個子組件。
在根組件下添加一個stack容器,代碼片段如下:< div class="container" > < stack class="stack" > < image src="/common/clock_bg.png" class="clock-bg" >< /image > < !--設置表盤圖片-- > < image src="/common/hour_hand.png" class="clock-hand" style="transform : rotate({{ hour * 30 + minute / 2 }}deg);" >< /image > < !--設置時鐘圖片,(hour * 30)一小時旋轉30度,(minute / 2)時鐘每分鐘旋轉的角度-- > < image src="/common/minute_hand.png" class="clock-hand" style="transform : rotate({{ minute * 6 + second / 10 }}deg);" >< /image > < !--設置分鐘圖片,(minute * 6)一分鐘旋轉6度,(second / 10)分鐘每秒鐘旋轉的角度-- > < image src="/common/second_hand.png" class="clock-hand" style="transform : rotate({{ second * 6 }}deg);" >< /image > < !--設置秒鐘圖片,(second * 6)一秒旋轉6度-- > < /stack > < /div >style="transform : rotate({{ second * 6 }}deg) 這類代碼用來設置組件的旋轉事件。其中transform是設置動畫平移/旋轉/縮放的屬性,rotate是旋轉動畫屬性,支持設置x軸和y軸兩個維度的選中參數。
在css文件中設置"stack"組件樣式的高度、寬度、位置等屬性,代碼如下:
.stack { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 50%; }在css文件中設置"clock-bg"組件樣式的高度、寬度等屬性,代碼如下:
.clock-bg { width: 80%; height: 80%; object-fit: scale-down; }在css文件中設置"clock-hand"組件為時針、分針和秒針的高度、寬度等屬性,代碼如下:
.clock-hand { width: 25%; height: 65%; object-fit: contain; }index.js中會有一個定時器實時刷新時分秒變量,從而觸發時間界面自動更新。對應的js代碼如下:
export default { timer: undefined, //定義參數 data: { hour: 0, //定義小時 minute: 0, //定義分鐘 second: 0 //定義秒 }, onInit () { this.updateTime(); this.timer = setInterval(this.updateTime, 1000)//設置1s的定時器 }, updateTime: function () { var nowTime = new Date() this.hour = nowTime.getHours() this.minute = nowTime.getMinutes() this.second = nowTime.getSeconds() if (this.hour < 10) { this.hour = '0' + this.hour } if (this.minute < 10) { this.minute = '0' + this.minute } if (this.second < 10) { this.second = '0' + this.second } }, }顯示數字時間,在鐘表下面以數字形式顯示當前時間。在根布局內末尾加上text組件,頁面結構如下:
< text class="digit-clock" > {{ hour }}:{{ minute }}:{{ second }}< /text >class="digit-clock"設置了組件的高度和寬度以及字體大小,其代碼如下:
.digit-clock { font-size: 58px; width: 100%; margin-top: 0px; text-align: center; }所有組件設置樣式、動畫效果和數據動態綁定,完整代碼如下所示:
- index.hml文件
< div class="container" > < stack class="stack" > < image src="/common/clock_bg.png" class="clock-bg" >< /image > < image src="/common/hour_hand.png" class="clock-hand" style="transform : rotate({{ hour * 30 + minute / 2 }}deg);" >< /image > < image src="/common/minute_hand.png" class="clock-hand" style="transform : rotate({{ minute * 6 + second / 10 }}deg);" >< /image > < image src="/common/second_hand.png" class="clock-hand" style="transform : rotate({{ second * 6 }}deg);" >< /image > < /stack > < text class="digit-clock" >{{ hour }}:{{ minute }}:{{ second }}< /text > < /div > - index.css文件
.container { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 100%; } .stack { flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 50%; } .digit-clock { font-size: 58px; width: 100%; margin-top: 0px; text-align: center; } .clock-bg { width: 80%; height: 80%; object-fit: scale-down; } .clock-hand { width: 25%; height: 65%; object-fit: contain; } - index.js:
js文件主要用于實現App應用的邏輯交互。在本頁面js文件中,需要實現如下功能:定時獲取系統時間。export default { timer: undefined, data: { hour: 0, minute: 0, second: 0 }, onInit() { this.updateTime() this.timer = setInterval(this.updateTime, 1000) }, updateTime: function () { var nowTime = new Date() this.hour = nowTime.getHours() this.minute = nowTime.getMinutes() this.second = nowTime.getSeconds() if (this.hour < 10) { this.hour = '0' + this.hour } if (this.minute < 10) { this.minute = '0' + this.minute } if (this.second < 10) { this.second = '0' + this.second } }, onDestroy() { clearInterval(this.timer); } }
- index.hml文件
簽名打包
代碼編寫完成后,在真機設備上運行應用,需要先對應用進行簽名,然后再進行打包,具體操作請參考[簽名打包指導]
真機運行
應用簽名打包后即可安裝到開發板。安裝應用前需要先完成[DevEco Device Tool的安裝配置],然后將OpenHarmony系統燒錄到開發板并運行。編譯燒錄、運行鏡像的基本操作請參考快速入門手冊:[標準系統Hi3516快速入門]。完成鏡像運行,系統正常啟動后,執行如下步驟安裝或卸載應用。
從開發者工具代碼倉路徑中獲取hdc客戶端。
developtools/hdc_standard/prebuilt/windows/hdc_std.exe修改名稱為hdc.exe,并將工具路徑加入系統環境path變量中。
啟動cmd命令窗口,執行以下命令,推送hap應用包到設備目錄下并安裝。
hdc install clock.hap啟動應用。執行以下命令,其中ohos.samples.clock為應用包名,MainAbility為應用啟動的Ability。
hdc shell aa start -d 123 -a ohos.samples.clock.MainAbility -b ohos.samples.clock卸載應用(可選)。執行以下命令,其中ohos.samples.clock為應用包名。
hdc shell bm uninstall -n ohos.samples.clock
常見問題
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿

hdc_std連接不到設備
- 現象描述
執行 "hdc_std list targets"命令后結果為:[Empty] - 可能原因和解決方法
- 設備沒有被識別:
在設備管理器中查看是否有hdc設備,在通用串行總線設備中會有“HDC Device”信息。如果沒有,hdc無法連接。此時需要插拔設備,或者燒寫最新的鏡像。 - hdc_std工作異常:
可以執行"hdc kill"或者"hdc start -r"殺掉hdc服務或者重啟hdc服務,然后再執行hdc list targets查看是否已經可以獲取設備信息。 - hdc_std與設備不匹配:
如果設備燒寫的是最新鏡像,hdc_std也需要使用最新版本。由于hdc_std會持續更新,請從開源倉developtools_hdc_standard中獲取,具體位置在該開源倉的prebuilt目錄。
- 設備沒有被識別:
hdc_std運行不了
- 現象描述
點擊hdc_std.exe文件無法運行。 - 可能原因和解決方法
hdc_std.exe不需要安裝,直接放到磁盤上就能使用,也可以添加到環境變量中。通過打開cmd執行hdc_std命令直接使用。
審核編輯 黃宇
-
開發板
+關注
關注
25文章
5763瀏覽量
106239 -
鴻蒙
+關注
關注
60文章
2653瀏覽量
44324 -
OpenHarmony
+關注
關注
30文章
3863瀏覽量
18949 -
Hi3516DV300
+關注
關注
0文章
11瀏覽量
1024
發布評論請先 登錄
鴻蒙OpenHarmony【小型系統 燒錄】(基于Hi3516開發板)

鴻蒙OpenHarmony南向:【Hi3516標準系統入門(命令行方式)】

在Linux操作Hi3516DV300鴻蒙開發板實現Helloworld程序
在 Linux 操作 Hi3516DV300 鴻蒙開發板實現Helloworld 程序
1-開箱貼 學習使用Hi3516DV300開發板
Hi3516DV300 AI Camera
請問要如何運行Hi3516DV300開發板的測試套件呢
【OpenHarmony教程】完成Hi3516開發板的燒錄
神經網絡引擎_海思hi3516DV300核心板(供二次開發)_IMX327模組

[HI3516DV300開發筆記]嵌入式linux下MQTT移植
![[<b class='flag-5'>HI3516DV300</b><b class='flag-5'>開發</b>筆記]嵌入式linux下MQTT移植](https://file.elecfans.com/web1/M00/D9/4E/pIYBAF_1ac2Ac0EEAABDkS1IP1s689.png)
Hi3516DV300開發板快速入門手冊
A182型Hi3516DV300開發板數據手冊
【OpenHarmony開發】基于hi3516dv300開發板開發的智能電子牌

鴻蒙OpenHarmony【小型系統編譯】 (基于Hi3516開發板)







 鴻蒙OpenHarmony【基于Hi3516DV300開發板(時鐘應用開發)】
鴻蒙OpenHarmony【基于Hi3516DV300開發板(時鐘應用開發)】












評論