工程管理
DevEco Studio的基本使用,請參考[DevEco Studio使用指南]。本章主要介紹如何使用DevEco Studio進行多設備應用開發。
說明: 本章的內容基于DevEco Studio 3.1.1 Release版本進行介紹,如您使用DevEco Studio其它版本,可能存在文檔與產品功能界面、操作不一致的情況,請以實際功能界面為準。
開發前請熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
工程創建
參考[創建系統工程],先創建出最基本的項目工程。可以看到DevEco Studio創建出的默認工程,僅包含一個的entry類型的模塊。

如果直接使用如下所示的平級目錄進行模塊管理,工程邏輯結構較混亂且模塊間的依賴關系不夠清晰,不利于開發及后期維護。
/application
├── common
├── feature1
├── feature2
├── featureN
├── wearable
├── default
└── productN
更推薦使用本文[部署模型]小節中介紹的common、features、product三層工程結構。工程結構示例如下所示:
/application
├── common # 公共特性目錄
│
├── features # 功能模塊目錄
│ ├── feature1 # 子功能
│ ├── feature2 # 子功能2
│ └── ... # 子功能n
│
└── product # 產品層目錄
├── wearable # 智能穿戴泛類目錄
├── default # 默認設備泛類目錄
└── ...
接下來將依次介紹如何新建Module、修改配置文件以及調整目錄,以實現“一多”推薦的“三層工程結構”。
新建Module
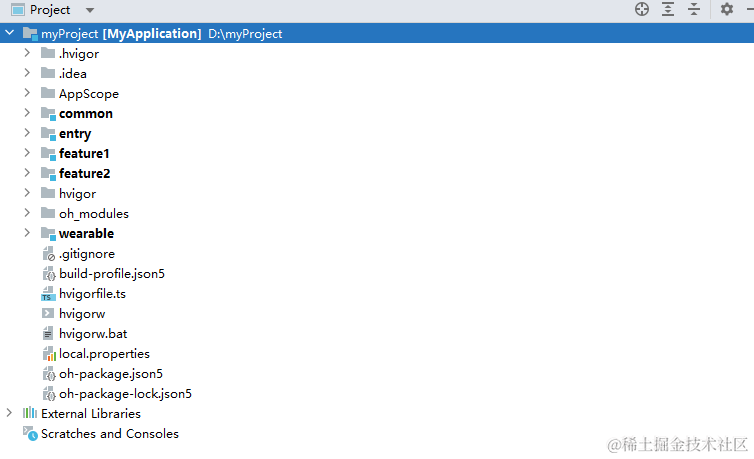
參考[開發ohpm包]),新建三個ohpm模塊,分別命名為common、feature1、feature2。參考[添加/刪除Module],新建一個entry類型的模塊,假設命名為“wearable”(僅僅為了說明某一類產品)。示例如下:

說明:
- 在一個工程中同一個設備類型只支持一個Entry類型的模塊。
- 在下一個小節,我們將介紹如何修改Module的配置,包括Module的類型以及其支持的設備類型等。
修改Module配置
修改Module名稱
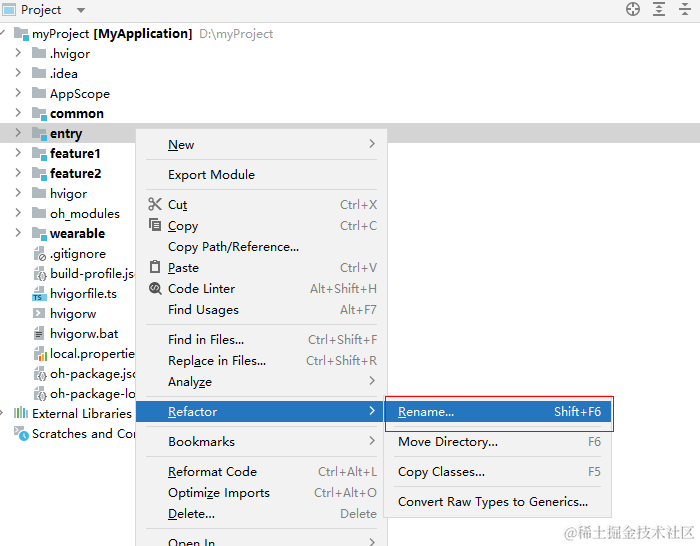
修改創建工程時默認的entry模塊名稱。在該模塊上點擊鼠標右鍵,依次選擇”Refactor -> Rename”,將名稱修改為default。

修改Module類型及其設備類型
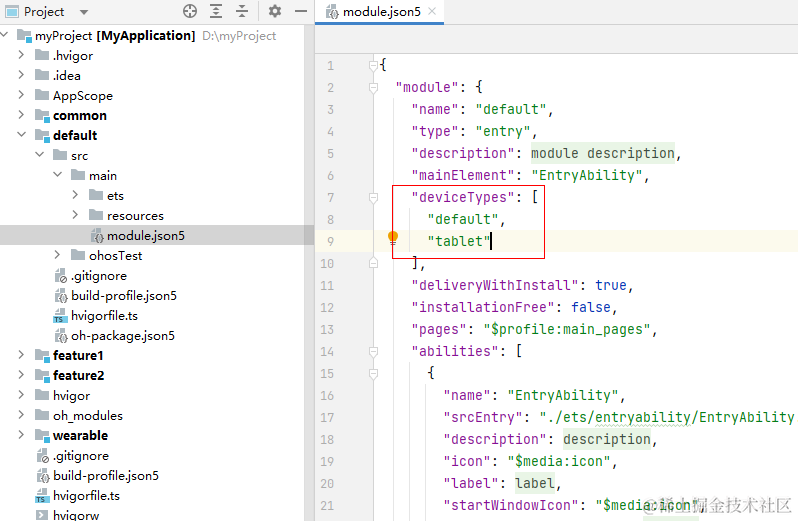
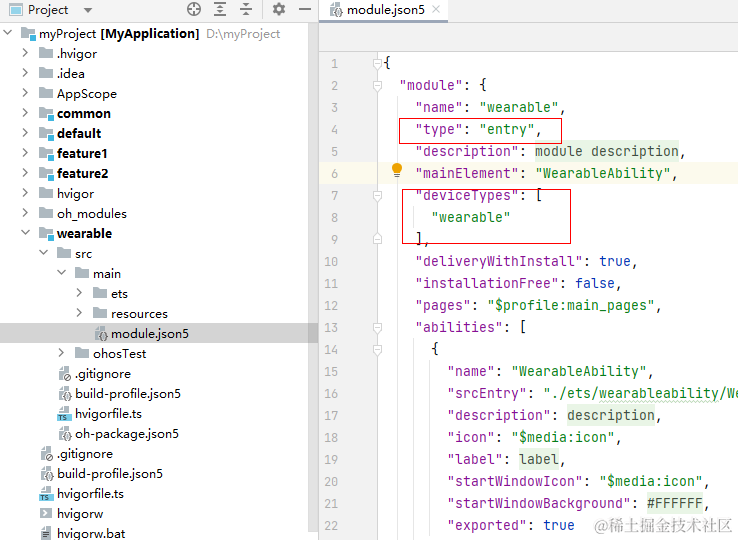
通過修改每個模塊中的配置文件(module.json5)對模塊進行配置,配置文件中各字段含義詳見[配置文件說明]。
- 將default模塊的deviceTypes配置為["default", "tablet"],同時將其type字段配置為entry。
即default模塊編譯出的HAP在默認設備和平板上安裝和運行。
- 將wearable模塊的deviceTypes配置為["wearable"],同時將其type字段配置為entry。 即wearable模塊編譯出的HAP僅在智能穿戴設備上安裝和運行。

調整目錄結構
調整目錄結構
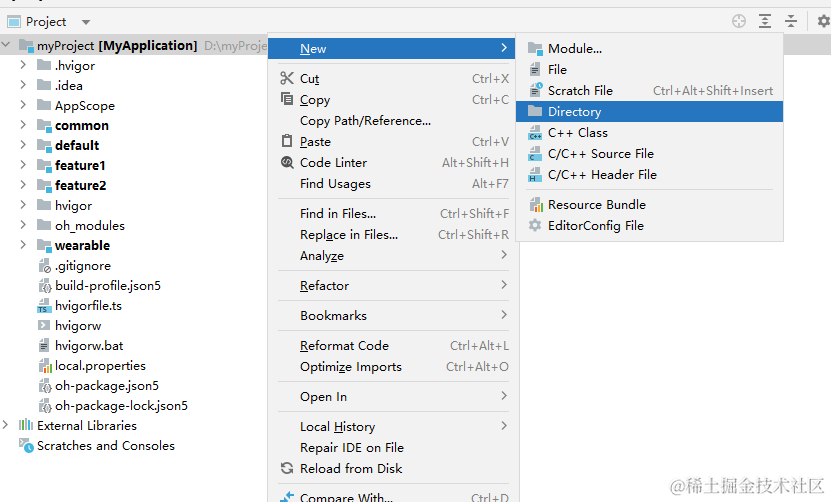
在工程根目錄(MyApplication)上點擊鼠標右鍵,依次選擇“New -> Directory”新建子目錄。創建product和features兩個子目錄。

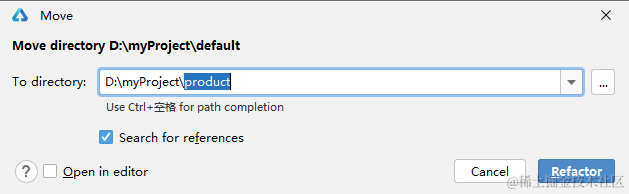
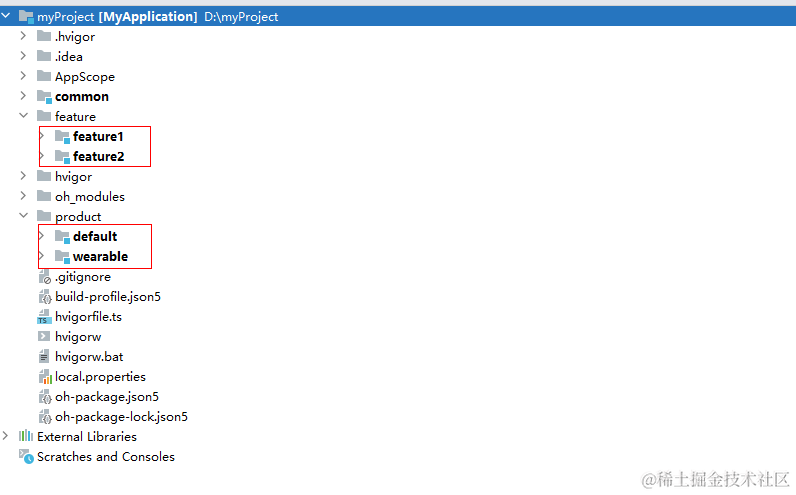
用鼠標左鍵將default目錄拖拽到新建的product目錄中,在IDE彈出的確認窗口中,點擊“Refactor”即可。

按照同樣的步驟,將wearable目錄放到product目錄中,將feature1和feature2放到features目錄中。

修改依賴關系
回顧之前小節中關于“工程結構”的介紹,我們推薦在common目錄中存放基礎公共代碼,features目錄中存放相對獨立的功能模塊代碼,product目錄中存放完全獨立的產品代碼。這樣在product目錄中依賴features和common中的公共代碼來實現功能,可以最大程度實現代碼復用。
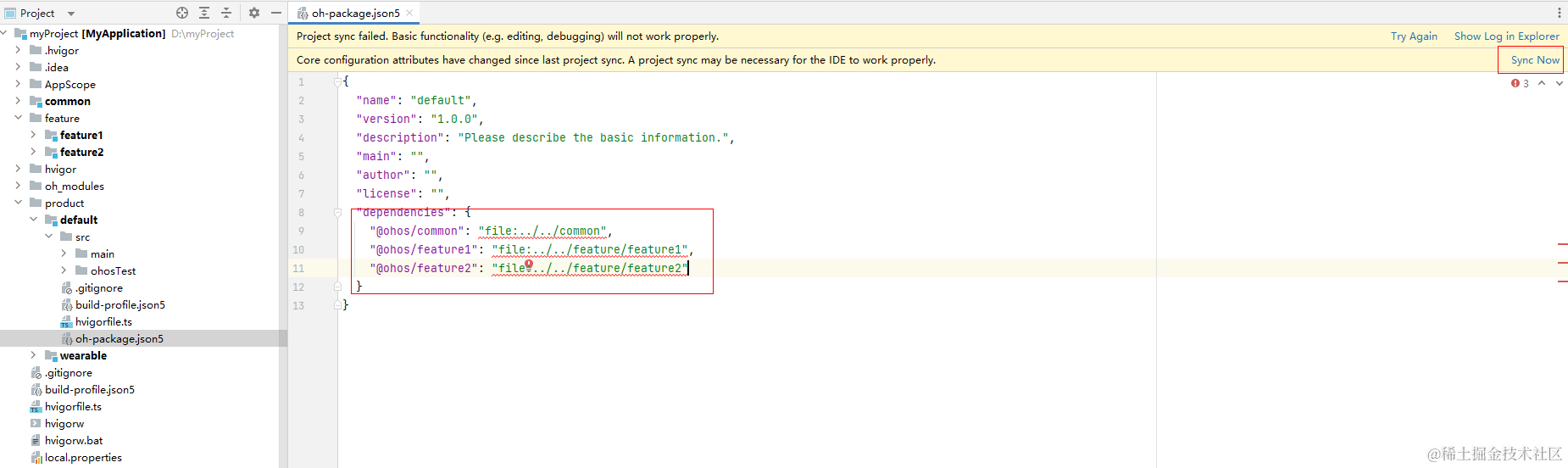
配置依賴關系可以通過修改模塊中的oh-package.json文件。如下圖所示,通過修改default模塊中的oh-package.json文件,使其可以使用common、feature1和feature2模塊中的代碼。

同樣的,修改feature1和feature2模塊中的oh-package.json文件,使其可以使用common模塊中的代碼。
修改oh-package.json文件后,請點擊右上角的“Sync Now”,否則改動不會生效。
引用ohpm包中的代碼
在[開發ohpm包]中,僅介紹了如何使用ohpm包中的頁面和資源,本小節以例子的形式補充介紹如何使用ohpm包中的類和函數。
示例如下:
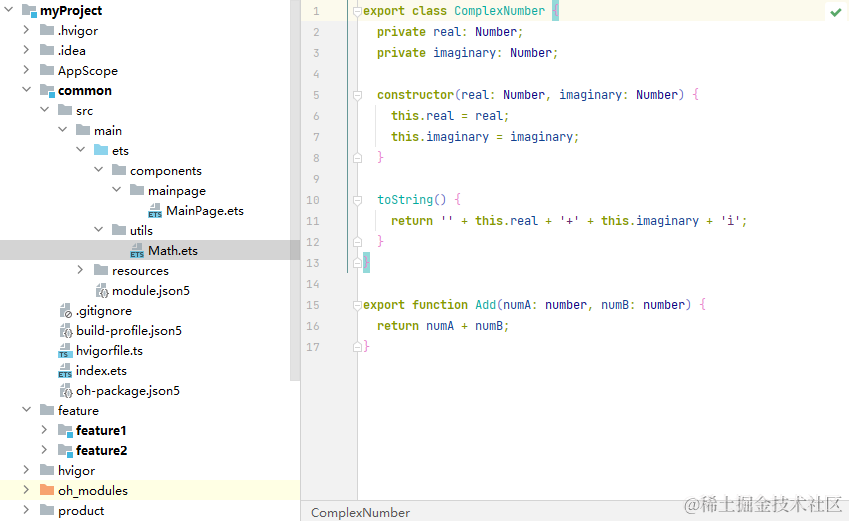
- 在common模塊中新增ComplexNumber類,用于表征復數(數學概念,由實部和虛部組成),該類包含toString()方法,將復數轉換為字符形式。
- 在common模塊中新增Add函數,用于計算并返回兩個數字的和。
- 在default模塊中,使用common模塊新增的ComplexNumber類和Add函數。
- 在”common/src/main/ets”目錄中,按照需要新增文件和自定義類和函數。

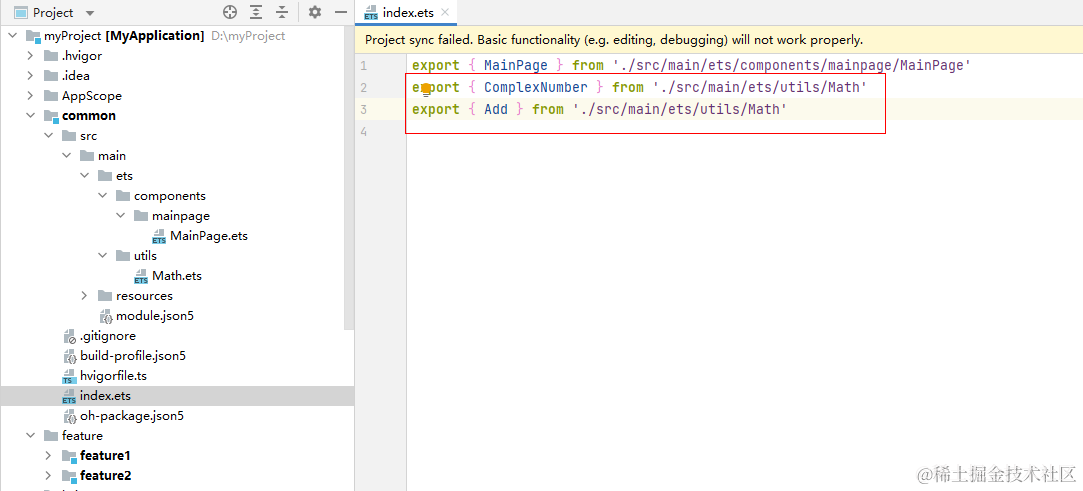
- 在”common/index.ets”文件中,申明需要export的類、函數的名稱及在當前模塊中的位置,否則其它模塊無法使用。

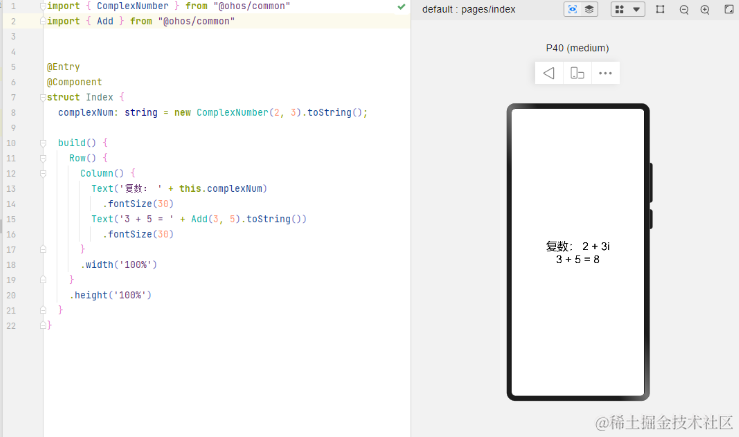
- 在default模塊中import和使用這些類和函數。注意提前在default模塊的oh-package.json文件中配置對common模塊的依賴關系。


說明:
HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿
如果需要將ohpm包發布供其他開發者使用,具體可參考[發布ohpm包]。
審核編輯 黃宇
-
Common
+關注
關注
0文章
4瀏覽量
7071 -
鴻蒙
+關注
關注
59文章
2542瀏覽量
43830 -
鴻蒙OS
+關注
關注
0文章
191瀏覽量
4905
發布評論請先 登錄
鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(音樂專輯頁2)







 鴻蒙OS開發:【一次開發,多端部署】(工程管理)
鴻蒙OS開發:【一次開發,多端部署】(工程管理)



















評論