多設備自適應能力
介紹
本示例是《一次開發,多端部署》的配套示例代碼,展示了[頁面開發的一多能力],包括自適應布局、響應式布局、典型布局場景以及資源文件使用。
| 名稱 | 簡介 開發前請熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md] |
|---|---|
| 自適應布局 | 當外部容器大小發生變化時,元素可以根據相對關系自動變化以適應外部容器變化的布局能力。 |
| 響應式布局 | 當外部容器大小發生變化時,元素可以根據斷點或特定的媒體特征(如屏幕方向、窗口寬高等)自動變化以適應外部容器變化的布局能力。 |
| 典型布局場景 | 應用開發中的典型場景,包括運行橫幅、網格、側邊欄等。 |
| 資源文件使用 | 根據當前的設備特征(如設備類型、屏幕密度等)或應用場景(如語言、國家、地區等),從resources目錄下不同的資源限定詞目錄中獲取相應的資源值。 |
說明:
- 自適應布局能力僅可以保證在外部容器大小在一定范圍內變化時,容器內的元素布局合理。如果外部尺寸發生較大變化,需要借助響應式布局能力進一步適配(詳見《一次開發,多端部署》中關于斷點的介紹)。
- 為簡化代碼、突出重點及方便讀者理解,本示例中的自適應布局部分未做多設備適配。此部分建議在DevEco自帶的MatePadPro預覽器中運行及查看效果,以獲得最佳的體驗。
- 響應式布局、典型布局場景、資源文件使用均做了多設備適配,推薦參考如下方式查看代碼的運行效果:
- 將應用安裝到不同類型的設備,查看運行效果。
- 將應用安裝到開發板等設備中,開啟設備的自由窗口能力,查看不同窗口尺寸下的運行效果。
- 通過創建不同屏幕尺寸多個預覽器,或者通過拖拽的方式改變預覽器的屏幕尺寸,查看不同情況下的運行效果。
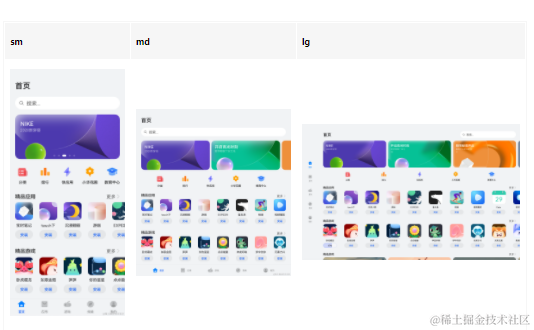
效果預覽:

使用說明
- 啟動應用,首頁展示了自適應布局、響應式布局、典型布局場景和資源文件使用四個按鈕。
- 點擊"自適應布局"進入新頁面,分別展示拉伸能力、縮放能力、隱藏能力、折行能力、均分能力、占比能力和延伸能力共7種自適應布局能力。
- 點擊"響應式布局"進入新頁面,分別展示斷點、媒體查詢和柵格布局3種響應式布局能力。
- 點擊"典型布局場景"進入新頁面,展示了如何通過自適應布局能力和響應式布局能力,實現應用開發中的典型場景。
- 點擊"資源文件使用"進入新頁面,展示字符串和圖片資源的使用。
工程目錄
entry/src/main/ets/
|---Application
| |---AbilityStage.ts
|---common
| |---BreakpointSystem.ets
| |---DirectoryList.ets
| |---GetValueOnBreakpoint.ets
|---MainAbility
| |---MainAbility.ts
|---model
| |---Logger.ts // 日志工具
|---pages
| |---Index.ets // 首頁
| |---atomicLayoutCapability
| | |---equipartitionCapability
| | | |---EquipartitionCapability.ets // 均分能力
| | |---extensionCapability
| | | |---ExtensionCapability1.ets // 延伸能力1
| | | |---ExtensionCapability2.ets // 延伸能力2
| | |---flexibleCapability
| | | |---FlexibleCapability1.ets // 拉伸能力2
| | | |---FlexibleCapability2.ets // 拉伸能力2
| | |---hiddenCapability
| | | |---HiddenCapability.ets // 隱藏能力
| | |---proportionCapability
| | | |---ProportionCapability.ets // 占比能力
| | |---scaleCapability
| | | |---ScaleCapability.ets // 縮放能力
| | |---wrapCapability
| | | |---WrapCapability.ets // 拆行能力
| | |---AtomicLayoutCapabilityIndex.ets // 自適應布局
| |---gridRow
| | |---gridRow
| | | |---GridRowSample1.ets // 柵格斷點1
| | | |---GridRowSample2.ets // 柵格斷點2
| | | |---GridRowSample3.ets // 柵格columns和gutter
| | | |---GridRowSample4.ets // 柵格margin
| | | |---GridRowSample5.ets // 柵格span
| | | |---GridRowSample6.ets // 柵格offset
| | | |---GridRowSample7.ets // 柵格order
| | | |---GridRowSample8.ets // 柵格span/offset/order繼承性
| | | |---GridRowSample9.ets // 柵格嵌套
| | | |---GridRowSample10.ets // 柵格對齊
| | |---GridRowLayoutIndex.ets // 柵格布局
| |---interactionNormCapability
| | |---InteractionNormCapability.ets // 交互歸一能力
| |---resourceQualifier
| | |---ResourceQualifier.ets // 資源文件使用
| |---responsiveLayout
| | |---ResponsiveLayoutIndex.ets
| | |---breakpoint
| | | |---BreakpointSample.ets // 斷點
| | |---mediaQuery
| | | |---MediaQuerySample.ets // 媒體查詢
| |---typicalScene
| | |---banner
| | | |---BannerSample.ets // 廣告欄
| | |---bigImage
| | | |---BigImageSample.ets // 大圖瀏覽
| | |---diversion
| | | |---DiversionSample.ets // 挪移布局
| | |---header
| | | |---HeaderSample.ets // 頂部布局
| | |---indentation
| | | |---IndentationSample.ets // 縮進布局
| | |---multiLaneList
| | | |---MultiLaneListSample.ets // 多列列表
| | |---multiScene
| | | |---data
| | | | |---apliications
| | | | | |---Apliications.ets
| | | | |---home
| | | | | |---Home.ets
| | | |---pages
| | | | |---apliications
| | | | | |---Apliications.ets
| | | | |---home
| | | | | |---Home.ets
| | | | |---player
| | | | | |---Player.ets
| | | | |---MultiScene.ets // 一多典型場景
| | |---operationEntries
| | | |---OperationEntriesSample.ets // 操作入口
| | |---repeat
| | | |---RepeatSample.ets // 重復布局
| | |---responsiveGrid
| | | |---ResponsiveGridSample.ets // 網格視圖
| | |---sidebar
| | | |---SidebarSample.ets // 側邊欄
| | |---tabs
| | | |---TabsSample.ets // 頁簽布局
| | |---TypicalSceneIndex.ets // 典型布局場景
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

具體實現
- 該示例使用了路由跳轉接口,實現了各個不同布局之間的頁面跳轉,通過MediaQueryListener方法查詢媒體,matchMediaSync方法設置媒體查詢的查詢條件。
- 源碼:[BreakpointSystem.ets],[DirectoryList.ets]
- 接口參考:[@ohos.router],[@ohos.mediaquery]
審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2469瀏覽量
43658 -
鴻蒙OS
+關注
關注
0文章
190瀏覽量
4841
發布評論請先 登錄
相關推薦
熱點推薦




























評論