多設備自適應能力
介紹
此Demo展示在JS中的多設備自適應能力,包括資源限定詞、原子布局和響應式布局。
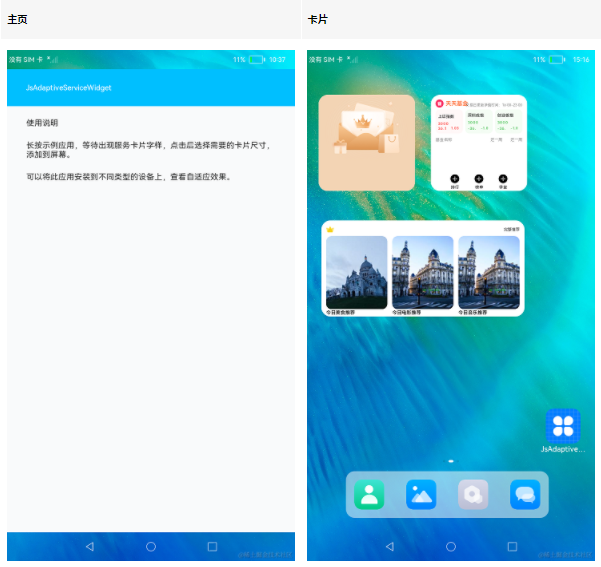
效果預覽

使用說明
1.本示例中的資源限定詞和響應式布局針對常見設備類型做了適配,可以在預覽器中開啟"Multi-profile preview"進行多設備預覽。
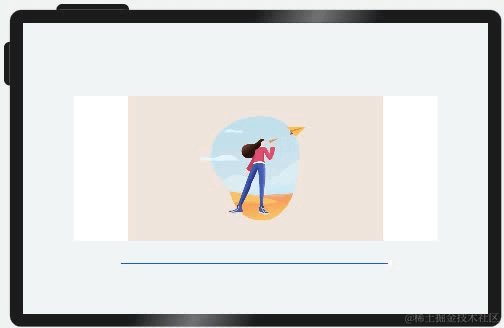
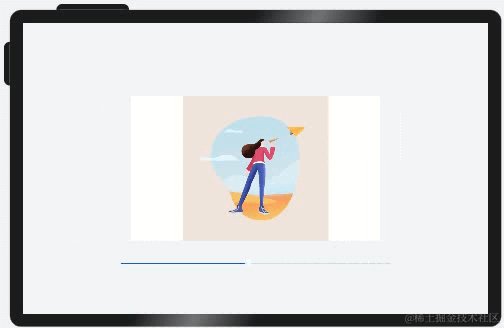
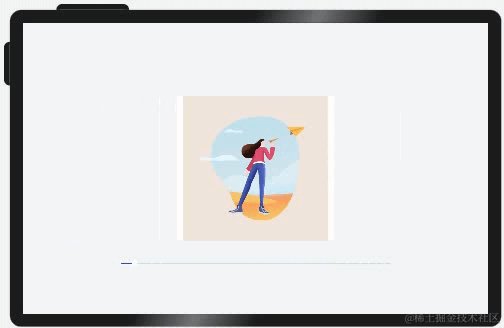
2.本示例中的原子布局提供了滑動條(slider),通過拖動滑動條更改父容器尺寸可以更直觀的查看原子布局的效果。為了突出重點以及易于理解,此部分的代碼做了一定精簡,建議通過IDE預置的MatePadPro預覽器查看此部分效果。
3.啟動應用,首頁展示了 資源限定詞 、原子布局和響應式布局三個按鈕。
4.點擊資源限定詞進入新界面,展示字符串和圖片資源的使用。
5.點擊原子布局進入新界面,分別展示原子布局的拉伸能力、縮放能力、隱藏能力、折行能力、均分能力、占比能力、延伸能力。
6.點擊響應式布局進入新界面,展示媒體查詢、柵格布局、典型場景三類響應式布局能力。
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
相關概念
資源限定與訪問:資源限定詞可以由一個或多個表征應用場景或設備特征的限定詞組合而成,包括屏幕密度等維度,限定詞之間通過中劃線(-)連接,開發者在resources目錄下創建限定詞文件。
原子布局:在屏幕形態和規格不同等情況下,布局效果需要實現自適應,因此系統提供了面向不同屏幕尺寸界面自適應適配的布局能力,稱為原子布局。
響應式布局:通過使用響應式布局能力開發新應用或者改造已有應用,可以使應用在手機、平板、智慧屏等各種尺寸的設備都有良好的展示效果。
工程目錄
code/SuperFeature/MultiDeviceAppDev/JsAdaptiveCapabilities
└─src
└─main
├─js
│ └─MainAbility
│ ├─common //公共資源包
│ ├─i18n //國際化語言包
│ ├─pages
│ │ ├─atomicLayoutCapability //原子布局
│ │ │ ├─equipartitionCapability //均分能力
│ │ │ ├─extensionCapability
│ │ │ │ ├─extensionCapability1 //延伸能力1
│ │ │ │ └─extensionCapability2 //延伸能力2
│ │ │ ├─flexibleCapability
│ │ │ │ ├─flexibleCapability1 //拉伸能力1
│ │ │ │ └─flexibleCapability2 //拉伸能力2
│ │ │ ├─hiddenCapability //隱藏能力
│ │ │ ├─index //原子布局首頁
│ │ │ ├─proportionCapability //均分能力
│ │ │ ├─scaleCapability //均分能力
│ │ │ └─wrapCapability //折行能力
│ │ ├─index //主頁
│ │ └─resourceQualifier //資源限定注入
│ │ └─responsiveLayout //響應式布局
│ │ ├─gridContainer //網格容器
│ │ ├─index //響應布局首頁
│ │ ├─mediaQuery //媒體查詢
│ │ └─typicalScene //典型布局
│ └─resources //限定詞資源
└─resources //公共資源
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

具體實現
1、index下定義三個box,分別資源限定詞resourceQualifier、原子布局atomicLayoutCapability、響應式布局responsiveLayout,并通過onclick路由到各自的組件。
2、資源限定詞組件: 在MainAbility.resource下定義需要訪問的資源,在資源限定詞resourceQualifier組件中,使用$r('')即可實現不同形態和規格訪問到不同的資源。
3、原子布局atomicLayoutCapability組件:該布局下,通過slide滑動控制樣式的展示比率rate,例如下面這個樣例,[源碼參考]。
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="http://www.1cnz.cn/images/chaijie_default.png" >< /element >
< div class="container" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< div class="box" style="width : {{ rate }};" >
< div class="box-mid" style="width : {{ rate }};" >
< div for="list" class="box-small" >
< image src="http://www.1cnz.cn/images/chaijie_default.png" >< /image >
< text >App name< /text >
< /div >
< /div >
< /div >
< slider class="slider" min="40" max="75" value="{{ value }}" onchange="setValue" >< /slider >
< /div >
4、響應式布局responsiveLayout :該布局下需要相對應的媒體資源,比如sm、md、lg,然后監聽媒體的變化,從而對資源進行響應式的調整。 例如柵格布局,[源碼參考]
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="http://www.1cnz.cn/images/chaijie_default.png" >< /element >
< div class="container" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< grid-container style="background-color : #F1F3F5; margin-top : 10vp;" >
< grid-row style="height : 200px; justify-content : space-around; width : 100%;" >
< grid-col xs="1" sm="1" md="1" lg="2" style="background-color : #66BBB2CB;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.left") }}< /text >
< /div >
< /grid-col >
< grid-col xs="1" sm="2" md="5" lg="7" style="background-color : #66B6C5D1;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.center") }}< /text >
< /div >
< /grid-col >
< grid-col xs="1" sm="1" md="2" lg="3" style="background-color : #66BBB2CB;" >
< div style="align-items : center; height : 100%;" >
< text >{{ $t("strings.right") }}< /text >
< /div >
< /grid-col >
< /grid-row >
< /grid-container >
< /div >
本案例定義了xs、sm、md、lg下的柵格寬度,根據系統的規格自動選擇相應的屬性。
5、使用mediaQuery對規格進行監聽,判斷當前系統的橫豎屏,從而加載相應的資源,[源碼參考]。
< !--
Copyright (c) 2022 Huawei Device Co., Ltd.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
-- >
< element name="NavigationBar" src="http://www.1cnz.cn/images/chaijie_default.png" >< /element >
< div class="container-big" >
< Navigationbar title="{{ title }}" >< /Navigationbar >
< div class="container1" >
< image if="{{ isLandscape }}" style="height : 100vp; width : 100vp" src="common/image/tablet.png" >< /image >
< image else style="height : 100vp; width : 100vp" src="common/image/phone.png" >< /image >
< text class="text" style="font-size : 24vp;" >{{ text }}< /text >
< /div >
< /div >
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2342瀏覽量
42821 -
鴻蒙OS
+關注
關注
0文章
188瀏覽量
4383
發布評論請先 登錄
相關推薦




 鴻蒙OS開發:【一次開發,多端部署】(多設備自適應能力)實例
鴻蒙OS開發:【一次開發,多端部署】(多設備自適應能力)實例



















評論