資源分類與訪問
應用開發過程中,經常需要用到顏色、字體、間距、圖片等資源,在不同的設備或配置中,這些資源的值可能不同。
- 應用資源:借助資源文件能力,開發者在應用中自定義資源,自行管理這些資源在不同的設備或配置中的表現。
- 系統資源:開發者直接使用系統預置的資源定義(即[分層參數],同一資源ID在設備橫豎屏、顏色模式等不同配置下有不同的取值)。
資源分類
應用開發中使用的各類資源文件,需要放入特定子目錄中存儲管理。resources目錄包括三大類目錄,一類為base目錄,一類為限定詞目錄,還有一類為rawfile目錄。
base目錄默認存在,而限定詞目錄需要開發者自行創建。應用使用某資源時,系統會根據當前設備狀態優先從相匹配的限定詞目錄中尋找該資源。只有當resources目錄中沒有與設備狀態匹配的限定詞目錄,或者在限定詞目錄中找不到該資源時,才會去base目錄中查找。rawfile是原始文件目錄,不會根據設備狀態去匹配不同的資源。
資源目錄示例:
resources
|---base
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_US // 默認存在的目錄,設備語言環境是美式英文時,優先匹配此目錄下資源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---zh_CN // 默認存在的目錄,設備語言環境是簡體中文時,優先匹配此目錄下資源
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---en_GB-vertical-car-mdpi // 自定義多限定詞目錄示例,由開發者創建
| |---element
| | |---string.json
| |---media
| | |---icon.png
| |---profile
| | |---test_profile.json
|---rawfile // 其他類型文件,原始文件形式保存,不會被集成到resources.index文件中。文件名可自定義。
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

表1 resources目錄分類
| 分類 | base目錄 | 限定詞目錄 | rawfile目錄 |
|---|---|---|---|
| 組織形式 | base目錄是默認存在的目錄。當應用的resources目錄中沒有與設備狀態匹配的限定詞目錄時,會自動引用該目錄中的資源文件。 base目錄的二級子目錄為 資源組目錄 ,用于存放字符串、顏色、布爾值等基礎元素,以及媒體、動畫、布局等資源文件,具體要求參見[資源組目錄]。 | en_US和zh_CN是默認存在的兩個限定詞目錄,其余限定詞目錄需要開發者自行創建。目錄名稱由一個或多個表征應用場景或設備特征的限定詞組合而成,具體要求參見[限定詞目錄]。 限定詞目錄的二級子目錄為 資源組目錄 ,用于存放字符串、顏色、布爾值等基礎元素,以及媒體、動畫、布局等資源文件,具體要求參見[資源組目錄]。 | 支持創建多層子目錄,目錄名稱可以自定義,文件夾內可以自由放置各類資源文件。 rawfile目錄的文件不會根據設備狀態去匹配不同的資源。 |
| 編譯方式 | 目錄中的資源文件會被編譯成二進制文件,并賦予資源文件ID。 | 目錄中的資源文件會被編譯成二進制文件,并賦予資源文件ID。 | 目錄中的資源文件會被直接打包進應用,不經過編譯,也不會被賦予資源文件ID。 |
| 引用方式 | 通過指定資源類型(type)和資源名稱(name)來引用。 | 通過指定資源類型(type)和資源名稱(name)來引用。 | 通過指定文件路徑和文件名來引用。 |
限定詞目錄
限定詞目錄可以由一個或多個表征應用場景或設備特征的限定詞組合而成,包括移動國家碼和移動網絡碼、語言、文字、國家或地區、橫豎屏、顏色模式和屏幕密度等維度,限定詞之間通過下劃線(_)或者中劃線(-)連接。開發者在創建限定詞目錄時,需要掌握限定詞目錄的命名要求,以及限定詞目錄與設備狀態的匹配規則。
限定詞目錄的命名要求
- 限定詞的組合順序: 移動國家碼_移動網絡碼-語言_文字_國家或地區-橫豎屏-顏色模式-屏幕密度 。開發者可以根據應用的使用場景和設備特征,選擇其中的一類或幾類限定詞組成目錄名稱。
- 限定詞的連接方式:語言、文字、國家或地區之間采用下劃線( )連接,移動國家碼和移動網絡碼之間也采用下劃線( )連接,除此之外的其他限定詞之間均采用中劃線(-)連接。例如: zh_Hant_CN 、 zh_CN-car-ldpi 。
- 限定詞的取值范圍:每類限定詞的取值必須符合限定詞取值要求表中的條件,否則,將無法匹配目錄中的資源文件。
表2 限定詞取值要求
| 限定詞類型 | 含義與取值說明 |
|---|---|
| 移動國家碼和移動網絡碼 | 移動國家碼(MCC)和移動網絡碼(MNC)的值取自設備注冊的網絡。MCC后面可以跟隨MNC,使用下劃線(_)連接,也可以單獨使用。例如:mcc460表示中國,mcc460_mnc00表示中國_中國移動。 詳細取值范圍,請查閱 ITU-T E.212 (國際電聯相關標準)。 |
| 語言 | 表示設備使用的語言類型,由2~3個小寫字母組成。例如:zh表示中文,en表示英語,mai表示邁蒂利語。 詳細取值范圍,請查閱 ISO 639 (ISO制定的語言編碼標準)。 |
| 文字 | 表示設備使用的文字類型,由1個大寫字母(首字母)和3個小寫字母組成。例如:Hans表示簡體中文,Hant表示繁體中文。 詳細取值范圍,請查閱 ISO 15924 (ISO制定的文字編碼標準)。 |
| 國家或地區 | 表示用戶所在的國家或地區,由2~3個大寫字母或者3個數字組成。例如:CN表示中國,GB表示英國。 詳細取值范圍,請查閱 ISO 3166-1 (ISO制定的國家和地區編碼標準)。 |
| 橫豎屏 | 表示設備的屏幕方向,取值如下: - vertical:豎屏 - horizontal:橫屏 |
| 顏色模式 | 表示設備的顏色模式,取值如下: - dark:深色模式 - light:淺色模式 |
| 屏幕密度 | 表示設備的屏幕密度(單位為dpi),取值如下: - sdpi:表示小規模的屏幕密度(Small-scale Dots Per Inch),適用于dpi取值為(0, 120]的設備。 - mdpi:表示中規模的屏幕密度(Medium-scale Dots Per Inch),適用于dpi取值為(120, 160]的設備。 - ldpi:表示大規模的屏幕密度(Large-scale Dots Per Inch),適用于dpi取值為(160, 240]的設備。 - xldpi:表示特大規模的屏幕密度(Extra Large-scale Dots Per Inch),適用于dpi取值為(240, 320]的設備。 - xxldpi:表示超大規模的屏幕密度(Extra Extra Large-scale Dots Per Inch),適用于dpi取值為(320, 480]的設備。 - xxxldpi:表示超特大規模的屏幕密度(Extra Extra Extra Large-scale Dots Per Inch),適用于dpi取值為(480, 640]的設備。 |
限定詞目錄與設備狀態的匹配規則
- 在為設備匹配對應的資源文件時,限定詞目錄匹配的優先級從高到低依次為:移動國家碼和移動網絡碼 > 區域(可選組合:語言、語言_文字、語言_國家或地區、語言_文字_國家或地區)> 橫豎屏 > 顏色模式 > 屏幕密度。
- 如果限定詞目錄中包含移動國家碼和移動網絡碼、語言、文字、橫豎屏、顏色模式限定詞,則對應限定詞的取值必須與當前的設備狀態完全一致,該目錄才能夠參與設備的資源匹配。例如,限定詞目錄“zh_CN-car-ldpi”不能參與“en_US”設備的資源匹配。
資源組目錄
base目錄與限定詞目錄下面可以創建資源組目錄(包括element、media、profile),用于存放特定類型的資源文件,詳見資源組目錄說明。
表3 資源組目錄說明
| 資源組目錄 | 目錄說明 | 資源文件 |
|---|---|---|
| element | 表示元素資源,以下每一類數據都采用相應的JSON文件來表征(目錄下只支持json文件類型)。 - boolean,布爾型 - color,顏色 - float,浮點型 - intarray,整型數組 - integer,整型 - pattern,樣式 - plural,復數形式 - strarray,字符串數組 - string,字符串 | element目錄中的文件名稱建議與下面的文件名保持一致。每個文件中只能包含同一類型的數據。 - boolean.json - color.json - float.json - intarray.json - integer.json - pattern.json - plural.json - strarray.json - string.json |
| media | 表示媒體資源,包括圖片、音頻、視頻等非文本格式的文件(支持的文件類型見 媒體資源類型說明 )。 | 文件名可自定義,例如:icon.png。 |
| profile | 表示自定義配置文件(目錄下只支持json文件類型)。 | 文件名可自定義,例如:test_profile.json。 |
媒體資源類型說明
表4 圖片資源類型說明
| 格式 | 文件后綴名 |
|---|---|
| JPEG | .jpg |
| PNG | .png |
| GIF | .gif |
| SVG | .svg |
| WEBP | .webp |
| BMP | .bmp |
表5 音視頻資源類型說明
| 格式 | 支持的文件類型 |
|---|---|
| H.263 | .3gp .mp4 |
| H.264 AVC Baseline Profile (BP) | .3gp .mp4 |
| MPEG-4 SP | .3gp |
| VP8 | .webm .mkv |
資源文件示例
color.json文件的內容如下:
{
"color": [
{
"name": "color_hello",
"value": "#ffff0000"
},
{
"name": "color_world",
"value": "#ff0000ff"
}
]
}
float.json文件的內容如下:
{
"float":[
{
"name":"font_hello",
"value":"28.0fp"
},
{
"name":"font_world",
"value":"20.0fp"
}
]
}
string.json文件的內容如下:
{
"string":[
{
"name":"string_hello",
"value":"Hello"
},
{
"name":"string_world",
"value":"World"
},
{
"name":"message_arrive",
"value":"We will arrive at %s."
}
]
}
plural.json文件的內容如下:
{
"plural":[
{
"name":"eat_apple",
"value":[
{
"quantity":"one",
"value":"%d apple"
},
{
"quantity":"other",
"value":"%d apples"
}
]
}
]
}
資源訪問
應用資源
創建資源文件
在resources目錄下,可按照限定詞目錄和資源組目錄的說明創建子目錄和目錄內的文件。
同時,DevEco Studio也提供了創建資源目錄和資源文件的界面。
- 創建資源目錄及資源文件
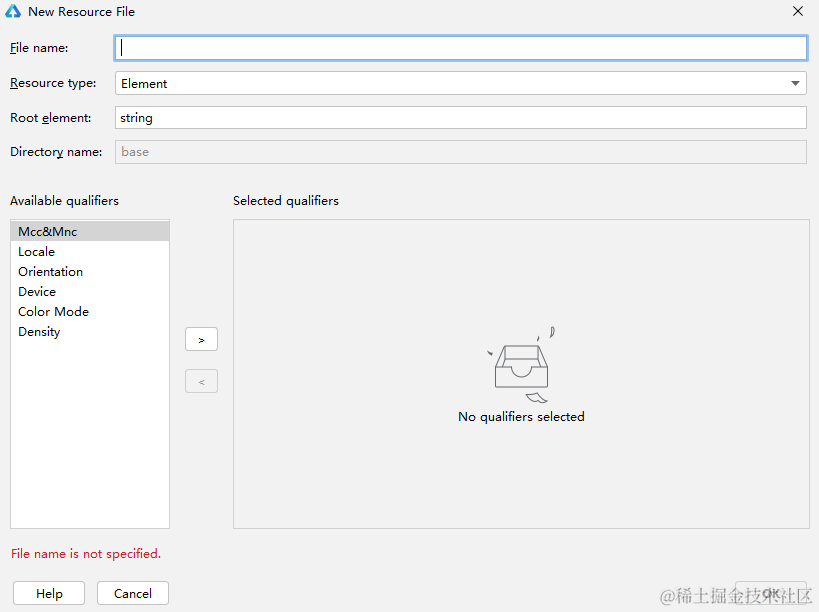
在resources目錄右鍵菜單選擇“New > Resource File”,此時可同時創建目錄和文件。文件默認創建在base目錄的對應資源組下。如果選擇了限定詞,則會按照命名規范自動生成限定詞+資源組目錄,并將文件創建在目錄中。圖中Avaliable qualifiers為供選擇的限定詞目錄,通過右邊的小箭頭可添加或者刪除。File name為需要創建的文件名,Resource type為資源組類型,默認是element。Root Element為資源類型。創建的目錄名自動生成,格式固定為“限定詞.資源組”,例如:創建一個限定詞為dark的element目錄,自動生成的目錄名稱為“dark.element”。
- 創建資源目錄
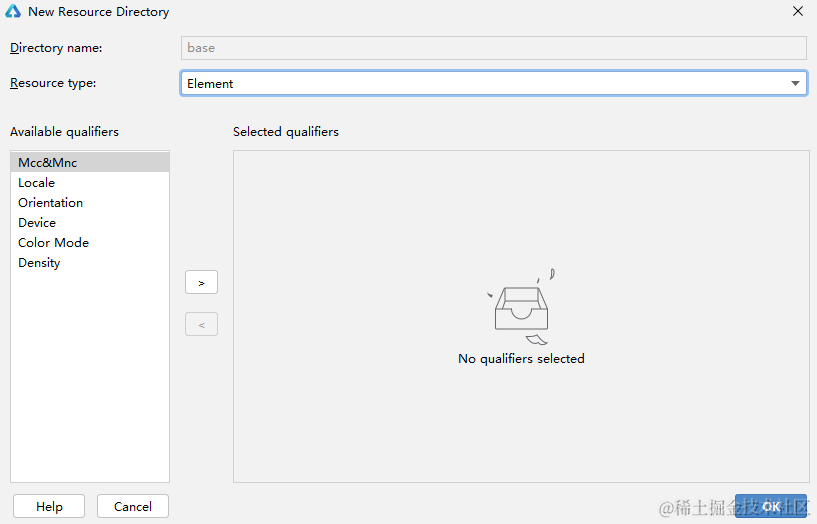
在resources目錄右鍵菜單選擇“New > Resource Directory”,此時可創建資源目錄。資源目錄創建的是base目錄,也可根據需求創建其它限定詞目錄。確定限定詞后,選擇資源組類型,當前資源組類型支持Element、Media、Profile三種,創建后自動生成目錄名稱。
- 創建資源文件
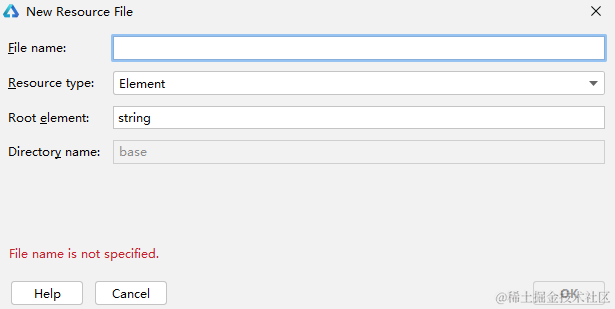
在資源目錄的右鍵菜單選擇“New > XXX Resource File”,即可創建對應資源組目錄的資源文件。例如,在element目錄下可新建Element Resource File。
訪問應用資源
在工程中,通過"$r('app.type.name')"的形式引用應用資源。app代表是應用內resources目錄中定義的資源;type代表資源類型(或資源的存放位置),可以取“color”、“float”、“string”、“plural”、“media”,name代表資源命名,由開發者定義資源時確定。
引用rawfile下資源時使用"$rawfile('filename')"的形式,filename需要表示為rawfile目錄下的文件相對路徑,文件名需要包含后綴,路徑開頭不可以以"/"開頭。
說明:
資源描述符不能拼接使用,僅支持普通字符串如
'app.type.name'。
在xxx.ets文件中,可以使用在resources目錄中定義的資源。資源分類中[資源組目錄]下的“資源文件示例”顯示了.json文件內容,包含color.json文件、string.json文件和plural.json文件。資源的具體使用方法如下:
Text($r('app.string.string_hello'))
.fontColor($r('app.color.color_hello'))
.fontSize($r('app.float.font_hello'))
Text($r('app.string.string_world'))
.fontColor($r('app.color.color_world'))
.fontSize($r('app.float.font_world'))
// 引用string.json資源。Text中$r的第一個參數指定string資源,第二個參數用于替換string.json文件中的%s。
// 如下示例代碼value為"We will arrive at five of the clock"。
Text($r('app.string.message_arrive', "five of the clock"))
.fontColor($r('app.color.color_hello'))
.fontSize($r('app.float.font_hello'))
// 引用plural$資源。Text中$r的第一個指定plural資源,第二個參數用于指定單復數(在中文,單復數均使用other。在英文,one:代表單數,取值為1;other:代表復數,取值為大于1的整數),第三個參數用于替換%d
// 如下示例代碼為復數,value為"5 apples"。
Text($r('app.plural.eat_apple', 5, 5))
.fontColor($r('app.color.color_world'))
.fontSize($r('app.float.font_world'))
Image($r('app.media.my_background_image')) // media資源的$r引用
Image($rawfile('test.png')) // rawfile$r引用rawfile目錄下圖片
Image($rawfile('newDir/newTest.png')) // rawfile$r引用rawfile目錄下圖片
系統資源
系統資源包含色彩、圓角、字體、間距、字符串及圖片等。通過使用系統資源,不同的開發者可以開發出具有相同視覺風格的應用。
開發者可以通過“$r('sys.type.resource_id')”的形式引用系統資源。sys代表是系統資源;type代表資源類型,可以取“color”、“float”、“string”、“media”;resource_id代表資源id。
可以查看應用UX設計中關于資源的介紹,獲取OpenHarmony支持的系統資源ID及其在不同配置下的取值。
說明:
開發前請熟悉鴻蒙開發指導文檔:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
- 僅聲明式開發范式支持使用系統資源,類Web開發范式不支持。
- 可以查看OpenHarmony/resources代碼倉了解系統預置資源的實現,這里的目錄結構與工程中的resources目錄類似,也是通過資源限定詞匹配不同的設備或設備狀態。
- 系統資源的使用場景、id、參數詳細對照表詳見[OpenHarmony_系統資源分層設計表_V1.0.xlsm]
Text('Hello')
.fontColor($r('sys.color.ohos_id_color_emphasize'))
.fontSize($r('sys.float.ohos_id_text_size_headline1'))
.fontFamily($r('sys.string.ohos_id_text_font_family_medium'))
.backgroundColor($r('sys.color.ohos_id_color_palette_aux1'))
Image($r('sys.media.ohos_app_icon'))
.border({
color: $r('sys.color.ohos_id_color_palette_aux1'),
radius: $r('sys.float.ohos_id_corner_radius_button'), width: 2
})
.margin({
top: $r('sys.float.ohos_id_elements_margin_horizontal_m'),
bottom: $r('sys.float.ohos_id_elements_margin_horizontal_l')
})
.height(200)
.width(300)
審核編輯 黃宇
-
JSON
+關注
關注
0文章
119瀏覽量
7071 -
鴻蒙
+關注
關注
57文章
2411瀏覽量
43303 -
OpenHarmony
+關注
關注
25文章
3771瀏覽量
17054
發布評論請先 登錄
相關推薦
鴻蒙ArkUI-X跨平臺開發:【命令行工具(ACE Tools)】

鴻蒙開發ArkUI-X基礎知識:【ArkUI代碼工程及構建介紹】

ArkUI-X開發指南:【SDK配置和構建說明】





 鴻蒙ArkUI-X跨平臺開發:【資源分類與訪問】
鴻蒙ArkUI-X跨平臺開發:【資源分類與訪問】


















評論