一多應用市場首頁
介紹
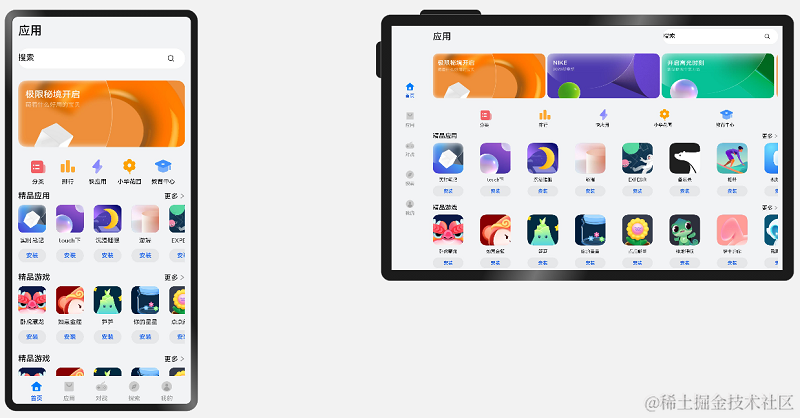
本示例展示了應用市場首頁,頁面中包括Tab欄、運營橫幅、精品應用、精品游戲等。
本示例使用[一次開發多端部署]中介紹的自適應布局能力和響應式布局能力進行多設備(或多窗口尺寸)適配,保證應用在不同設備或不同窗口尺寸下可以正常顯示。
用到了媒體查詢接口[@ohos.mediaquery]。
效果預覽
本示例在預覽器中的效果:

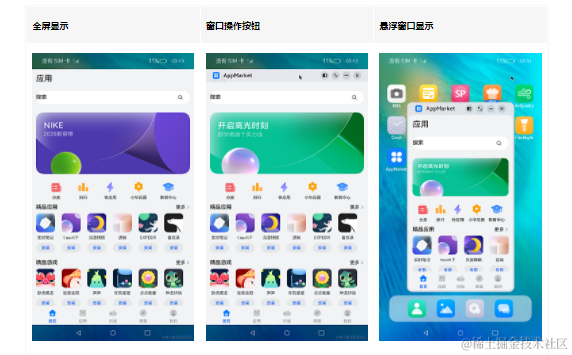
本示例在開發板上運行的效果:

使用說明:
- 啟動應用,可以查看本應用在全屏狀態下的顯示效果。
- 在應用頂部,下滑出現窗口操作按鈕。(建議通過外接鼠標操作,接入鼠標只需要將鼠標移動至頂部即可出現窗口)
- 點擊懸浮圖標,將應用懸浮在其它界面上顯示。
- 拖動應用懸浮窗口的邊框,改變窗口尺寸,觸發應用刷新,即可查看應用在不同窗口下的顯示效果。
- 改變窗口尺寸的過程中,窗口尺寸可能超出屏幕尺寸。此時在屏幕中只能看到應用部分區域的顯示,但可以通過移動窗口位置,查看應用其它區域的顯示。
- 開發前請熟悉鴻蒙開發指導文檔 :
gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md點擊或者復制轉到。
工程目錄
AppMarket/entry/src/main/ets/
|---model
| |---HomeData.ets // 主頁用到的圖片資源
| |---HomeDataType.ets // 事件監聽函數
|---pages
| |---index.ets // 首頁
|---common
| |---BreakpointSystem.ets // 媒體查詢
| |---Home.ets // 主容器
| |---IndexApps.ets // app模塊(包含安裝,展示圖片,更多功能)
| |---IndexContent.ets // 內容模塊
| |---IndexEntrance.ets // 下一步模塊(箭頭跳轉組件)
| |---IndexHeader.ets // 頭部組件
| |---IndexSwiper.ets // 輪播圖
| |---TabBarItem.ets // 導航欄
具體實現
本示例介紹如何使用自適應布局能力和響應式布局能力適配不同尺寸窗口,將頁面分拆為5個部分。
底部/側邊導航欄
1、在sm和md斷點下,導航欄在底部;在lg斷點下,導航欄在左側。
2、通過Tab組件的barPosition和vertical屬性控制TabBar的位置在主軸方向起始或結尾位置和水平或垂直方向,同時還可以通過barWidth和barHeight屬性控制TabBar的尺寸,[源碼參考]。
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import Home from '../common/Home'
import TabBarItem from '../common/TabBarItem'
import BreakpointSystem from '../common/BreakpointSystem'
@Entry
@Component
struct Index {
@State currentIndex: number = 0
@StorageProp('currentBreakpoint') currentBreakpoint: string = 'md'
private breakpointSystem: BreakpointSystem = new BreakpointSystem()
private onTabChange = (index: number) = > {
this.currentIndex = index
}
aboutToAppear() {
this.breakpointSystem.register()
}
aboutToDisappear() {
this.breakpointSystem.unregister()
}
@Builder
tabItem(index: number, title: Resource, icon: Resource, iconSelected: Resource) {
TabBarItem({
index: index,
currentIndex: this.currentIndex,
title: title,
icon: icon,
iconSelected: iconSelected
})
}
build() {
Tabs({ barPosition: this.currentBreakpoint === 'lg' ? BarPosition.Start : BarPosition.End }) {
TabContent() {
Home()
}
.tabBar(this.tabItem(0, $r('app.string.tabBar1'), $r('app.media.ic_home_normal'), $r('app.media.ic_home_actived')))
TabContent() {
}
.tabBar(this.tabItem(1, $r('app.string.tabBar2'), $r('app.media.ic_app_normal'), $r('app.media.ic_app_actived')))
TabContent() {
}
.tabBar(this.tabItem(2, $r('app.string.tabBar3'), $r('app.media.ic_game_normal'), $r('app.media.ic_mine_actived')))
TabContent() {
}
.tabBar(this.tabItem(3, $r('app.string.tabBar4'), $r('app.media.ic_search_normal'), $r('app.media.ic_search_actived')))
TabContent() {
}
.tabBar(this.tabItem(4, $r('app.string.tabBar4'), $r('app.media.ic_mine_normal'), $r('app.media.ic_mine_actived')))
}
.barWidth(this.currentBreakpoint === 'lg' ? 96 : '100%')
.barHeight(this.currentBreakpoint === 'lg' ? '60%' : 56)
.vertical(this.currentBreakpoint === 'lg')
.onChange(this.onTabChange)
.backgroundColor('#F1F3F5')
}
}
標題欄與搜索欄
通過柵格實現標題欄和搜索欄:在sm和md斷點下分兩行顯示,在lg斷點下單行顯示,[源碼參考]。
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
@Component
export default struct IndexHeader {
@StorageProp('currentBreakpoint') currentBreakpoint: string = 'md'
@Builder searchBar() {
Stack({alignContent: Alignment.End}) {
TextInput({ placeholder: $r('app.string.search') })
.placeholderColor('#FF000000')
.placeholderFont({ size: 16, weight: 400 })
.textAlign(TextAlign.Start)
.caretColor('#FF000000')
.width('100%')
.height(40)
.fontWeight(400)
.padding({ top: 9, bottom: 9 })
.fontSize(16)
.backgroundColor(Color.White)
Image($r('app.media.ic_public_search'))
.width(16)
.height(16)
.margin({ right: 20 })
}.height(56).width('100%')
}
@Builder titleBar() {
Text($r('app.string.tabBar1'))
.fontSize(24)
.fontWeight(500)
.fontColor('#18181A')
.textAlign(TextAlign.Start)
.height(56)
.width('100%')
}
build() {
GridRow() {
GridCol({ span: { xs: 12, lg: 8 } }) {
this.titleBar()
}
GridCol({ span: { xs: 12, lg: 4 } }) {
this.searchBar()
}
}
.width('100%')
.height(this.currentBreakpoint === 'lg' ? 56 : 112)
.padding({ left: 12, right: 12 })
}
}
2、在sm和md斷點下,標題欄和搜索欄占滿12列,此時會自動換行顯示。
3、在lg斷點下,標題欄占8列而搜索欄占4列,此時標題欄和搜索欄在同一行中顯示。
運營橫幅
實現不同斷點下的運營橫幅:通過Swiper組件的displayCount屬性,sm斷點下顯示一張圖片,md斷點下顯示兩張圖片,lg斷點下顯示三張圖片。
快捷入口
通過將justifyContent參數配置為FlexAlign.SpaceEvenly實現均分布局:在不同的斷點下,快捷入口的5個圖標始終均勻排布。
精品應用
通過List組件能力,實現延伸能力場景:隨著可用顯示區域的增加,精品應用中顯示的圖標數量也不斷增加,[源碼參考]。
/*
* Copyright (c) 2022-2023 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { AppItem, MyAppSource } from '../model/HomeDataType'
@Component
export default struct IndexApps {
private title: Resource
@StorageProp('currentBreakpoint') currentBreakpoint: string = 'md'
private apps: AppItem[] = []
@Builder
appListHeader() {
Row() {
Text(this.title)
.width(100)
.fontSize(16)
.textAlign(TextAlign.Start)
.fontWeight(500)
Blank()
Text($r('app.string.more'))
.fontSize(14)
.textAlign(TextAlign.End)
.fontWeight(400)
.margin({ right: 2 })
Image($r('app.media.ic_public_arrow_right'))
.width(12)
.height(18)
.opacity(0.9)
.objectFit(ImageFit.Fill)
}
.margin({ bottom: 9, top: 9 })
.width('100%')
.alignItems(VerticalAlign.Bottom)
}
@Builder
appListItem(app:AppItem) {
Column() {
Image(app.image)
.width(this.currentBreakpoint === 'lg' ? 80 : 56)
.height(this.currentBreakpoint === 'lg' ? 80 : 56)
.margin({ bottom: 8 })
Text(app.title)
.width(this.currentBreakpoint === 'lg' ? 80 : 56)
.height(16)
.fontSize(12)
.textAlign(TextAlign.Center)
.fontColor('#18181A')
.margin({ bottom: 8 })
Text($r('app.string.install'))
.width(this.currentBreakpoint === 'lg' ? 80 : 56)
.height(28)
.fontColor('#0A59F7')
.textAlign(TextAlign.Center)
.borderRadius(this.currentBreakpoint === 'lg' ? 26 : 20)
.fontWeight(500)
.fontSize(12)
.padding({ top: 6, bottom: 6, left: 8, right: 8 })
.backgroundColor('rgba(0,0,0,0.05)')
}
}
build() {
Column() {
this.appListHeader()
List({ space: this.currentBreakpoint === 'lg' ? 44 : 20}) {
LazyForEach(new MyAppSource(this.apps), app = > {
ListItem() {
this.appListItem(app)
}
}, app = > app.id)
}
.width('100%')
.height(this.currentBreakpoint === 'lg' ? 140 : 120)
.listDirection(Axis.Horizontal)
}
.width('100%')
.height(this.currentBreakpoint === 'lg' ? 188 : 164)
.padding({ bottom: 8, left: 12, right: 12 })
}
}
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

總體運行效果
通過將上述各頁面在List() {}中引用組件后,可實現首頁的組件整合渲染,即可完成整體頁面開發。
審核編輯 黃宇
-
鴻蒙
+關注
關注
57文章
2369瀏覽量
42900 -
鴻蒙OS
+關注
關注
0文章
189瀏覽量
4456
發布評論請先 登錄
相關推薦
鴻蒙OS開發:【一次開發,多端部署】(典型布局場景)

鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(音樂專輯頁2)

鴻蒙OS開發:典型頁面場景【一次開發,多端部署】(短信)案例介紹





 鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(應用市場首頁)
鴻蒙OS開發:典型頁面場景【一次開發,多端部署】實戰(應用市場首頁)



















評論