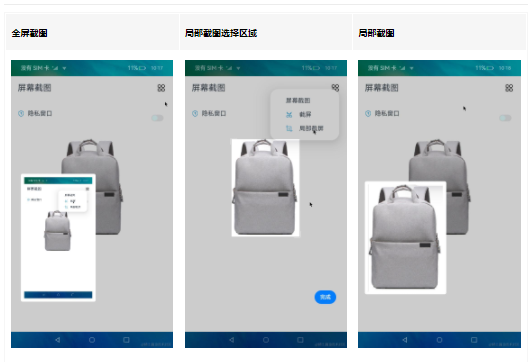
屏幕截圖
本模塊提供屏幕截圖的能力,截取屏幕時支持設置截取的區域、大小等圖像信息。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
本模塊首批接口從API version 7開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。該模塊接口為系統接口。
導入模塊
import screenshot from '@ohos.screenshot';
ScreenshotOptions
設置截取圖像的信息。
系統能力: SystemCapability.WindowManager.WindowManager.Core
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| screenRect | [Rect] | 否 | 表示截取圖像的區域,不傳值默認為全屏。 |
| imageSize | [Size] | 否 | 表示截取圖像的大小,不傳值默認為全屏。 |
| rotation | number | 否 | 表示截取圖像的旋轉角度,當前僅支持輸入值為0,默認值為0。 |
| displayId8+ | number | 否 | 表示截取圖像的顯示設備[Display]的ID號。 |
Rect
表示截取圖像的區域。
系統能力: SystemCapability.WindowManager.WindowManager.Core
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| left | number | 是 | 表示截取圖像區域的左邊界。 |
| top | number | 是 | 表示截取圖像區域的上邊界。 |
| width | number | 是 | 表示截取圖像區域的寬度。 |
| height | number | 是 | 表示截取圖像區域的高度。 |
Size
表示截取圖像的大小。
系統能力: SystemCapability.WindowManager.WindowManager.Core
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| width | number | 是 | 表示截取圖像的寬度。 |
| height | number | 是 | 表示截取圖像的高度。 |
screenshot.save
save(options?: ScreenshotOptions, callback: AsyncCallback): void
獲取屏幕截圖。
系統能力: SystemCapability.WindowManager.WindowManager.Core
需要權限 :ohos.permission.CAPTURE_SCREEN,僅系統應用可用。
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| options | [ScreenshotOptions] | 否 | 該類型的參數包含screenRect,imageSize,rotation, displayId四個參數,可以分別設置這四個參數。 |
| callback | AsyncCallback | 是 | 回調函數。返回一個PixelMap對象。 |
示例:
var ScreenshotOptions = {
"screenRect": {
"left": 200,
"top": 100,
"width": 200,
"height": 200},
"imageSize": {
"width": 300,
"height": 300},
"rotation": 0,
"displayId": 0
};
screenshot.save(ScreenshotOptions, (err, data) = > {
if (err) {
console.error('Failed to save the screenshot. Error: ' + JSON.stringify(err));
return;
}
console.info('Screenshot saved. Data: ' + JSON.stringify(data));
});
screenshot.save
save(options?: ScreenshotOptions): Promise
獲取屏幕截圖。
系統能力: SystemCapability.WindowManager.WindowManager.Core
需要權限 :ohos.permission.CAPTURE_SCREEN,僅系統應用可用。
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| options | [ScreenshotOptions] | 否 | 該類型的參數包含screenRect、imageSize、rotation、displayId四個參數,可以分別設置這四個參數。 |
返回值:
| 類型 | 說明HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |
|---|---|
| Promise | Promise對象。返回一個PixelMap對象。 |

示例:
var ScreenshotOptions = {
"screenRect": {
"left": 200,
"top": 100,
"width": 200,
"height": 200},
"imageSize": {
"width": 300,
"height": 300},
"rotation": 0,
"displayId": 0
};
let promise = screenshot.save(ScreenshotOptions);
promise.then(() = > {
console.log('screenshot save success');
}).catch((err) = > {
console.log('screenshot save fail: ' + JSON.stringify(err));
});
審核編輯 黃宇
-
接口
+關注
關注
33文章
9019瀏覽量
153828 -
圖形圖像
+關注
關注
0文章
6瀏覽量
1043 -
鴻蒙
+關注
關注
60文章
2631瀏覽量
44111
發布評論請先 登錄
鴻蒙原生應用元服務開發-WebGL網頁圖形庫開發接口說明
北京將召開圖形圖像技術應用交流大會 2013年11月將在北京...
北京將召開圖形圖像技術應用交流大會 2013年11月將在北京...
計算機圖形圖像處理最新應用分析
主要做圖形圖像處理,求助板子選擇!
OpenHarmony應用示例:如何在eTS項目中使用screenshot接口獲取屏幕截圖
鴻蒙開發圖形圖像——@ohos.effectKit (圖像效果)







 鴻蒙開發接口圖形圖像:【@ohos.screenshot (屏幕截圖)】
鴻蒙開發接口圖形圖像:【@ohos.screenshot (屏幕截圖)】



















評論