布局約束
通過組件的寬高比和顯示優先級約束組件顯示效果。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
屬性
| 名稱 | 參數說明 | 描述 |
|---|---|---|
| aspectRatio | number | 指定當前組件的寬高比,aspectRatio = width/height。 從API version 9開始,該接口支持在ArkTS卡片中使用。 API version 9及以前,默認值為:1.0。 API version 10:無默認值。**說明:**該屬性在不設置值或者設置非法值時不生效。 例如,Row只設置寬度且沒有子組件,aspectRatio不設置值或者設置成負數時,此時Row高度為0。 |
| displayPriority | number | 設置當前組件在布局容器中顯示的優先級,當父容器空間不足時,低優先級的組件會被隱藏。 小數點后的數字不作優先級區分,即區間為[x, x + 1)內的數字視為相同優先級。例如:1.0與1.9為同一優先級。 從API version 9開始,該接口支持在ArkTS卡片中使用。**說明:**僅在Row/Column/Flex(單行)容器組件中生效。 |
示例
示例1
// xxx.ets
@Entry
@Component
struct AspectRatioExample {
private children: string[] = ['1', '2', '3', '4', '5', '6']
build() {
Column({ space: 20 }) {
Text('using container: row').fontSize(14).fontColor(0xCCCCCC).width('100%')
Row({ space: 10 }) {
ForEach(this.children, (item:string) = > {
// 組件寬度 = 組件高度*1.5 = 90
Text(item)
.backgroundColor(0xbbb2cb)
.fontSize(20)
.aspectRatio(1.5)
.height(60)
// 組件高度 = 組件寬度/1.5 = 60/1.5 = 40
Text(item)
.backgroundColor(0xbbb2cb)
.fontSize(20)
.aspectRatio(1.5)
.width(60)
}, (item:string) = > item)
}
.size({ width: "100%", height: 100 })
.backgroundColor(0xd2cab3)
.clip(true)
// grid子元素width/height=3/2
Text('using container: grid').fontSize(14).fontColor(0xCCCCCC).width('100%')
Grid() {
ForEach(this.children, (item:string) = > {
GridItem() {
Text(item)
.backgroundColor(0xbbb2cb)
.fontSize(40)
.width('100%')
.aspectRatio(1.5)
}
}, (item:string) = > item)
}
.columnsTemplate('1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.size({ width: "100%", height: 165 })
.backgroundColor(0xd2cab3)
}.padding(10)
}
}
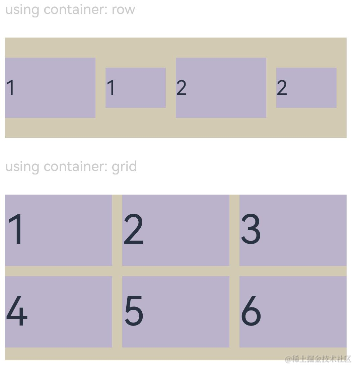
圖1 豎屏顯示
圖2 橫屏顯示
示例2
class ContainerInfo {
label: string = '';
size: string = '';
}
class ChildInfo {
text: string = '';
priority: number = 0;
}
@Entry
@Component
struct DisplayPriorityExample {
// 顯示容器大小
private container: ContainerInfo[] = [
{ label: 'Big container', size: '90%' },
{ label: 'Middle container', size: '50%' },
{ label: 'Small container', size: '30%' }
]
private children: ChildInfo[] = [
{ text: '1n(priority:2)', priority: 2 },
{ text: '2n(priority:1)', priority: 1 },
{ text: '3n(priority:3)', priority: 3 },
{ text: '4n(priority:1)', priority: 1 },
{ text: '5n(priority:2)', priority: 2 }
]
@State currentIndex: number = 0;
build() {
Column({ space: 10 }) {
// 切換父級容器大小
Button(this.container[this.currentIndex].label).backgroundColor(0x317aff)
.onClick(() = > {
this.currentIndex = (this.currentIndex + 1) % this.container.length;
})
// 通過變量設置Flex父容器寬度
Flex({ justifyContent: FlexAlign.SpaceBetween }) {
ForEach(this.children, (item:ChildInfo) = > {
// 使用displayPriority給子組件綁定顯示優先級
Text(item.text)
.width(120)
.height(60)
.fontSize(24)
.textAlign(TextAlign.Center)
.backgroundColor(0xbbb2cb)
.displayPriority(item.priority)
}, (item:ChildInfo) = > item.text)
}
.width(this.container[this.currentIndex].size)
.backgroundColor(0xd2cab3)
}.width("100%").margin({ top: 50 })
}
}
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

橫屏顯示

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
鴻蒙
+關注
關注
57文章
2339瀏覽量
42805
發布評論請先 登錄
相關推薦
鴻蒙ArkTS聲明式開發:跨平臺支持列表【按鍵事件】
按鍵事件指組件與鍵盤、遙控器等按鍵設備交互時觸發的事件,適用于所有可獲焦組件,例如Button。對于Text,Image等默認不可獲焦的組件,可以設置focusable屬性為true后使用按鍵事件。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【Flex布局】 通用屬性
從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
> - 僅當父組件是 Flex、Column、Row 、GridRow時生效。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【顯隱控制】 通用屬性
控制當前組件顯示或隱藏。注意,即使組件處于隱藏狀態,在頁面刷新時仍存在重新創建過程,因此當對性能有嚴格要求時建議使用[條件渲染]代替。 默認值:Visibility.Visible 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【形狀裁剪】 通用屬性
參數為相應類型的組件,按指定的形狀對當前組件進行裁剪;參數為boolean類型時,設置是否按照父容器邊緣輪廓進行裁剪。 默認值:false 從API version 9開始,該接口支持在ArkTS卡片中使用。

鴻蒙ArkTS聲明式開發:跨平臺支持列表【分布式遷移標識】 通用屬性
組件的分布式遷移標識,指明了該組件在分布式遷移場景下可以將特定狀態恢復到對端設備。




 鴻蒙ArkTS聲明式開發:跨平臺支持列表【布局約束】 通用屬性
鴻蒙ArkTS聲明式開發:跨平臺支持列表【布局約束】 通用屬性

















評論