UIAbility組件生命周期
概述
當用戶打開、切換和返回到對應應用時,應用中的UIAbility實例會在其生命周期的不同狀態之間轉換。UIAbility類提供了一系列回調,通過這些回調可以知道當前UIAbility實例的某個狀態發生改變,會經過UIAbility實例的創建和銷毀,或者UIAbility實例發生了前后臺的狀態切換。
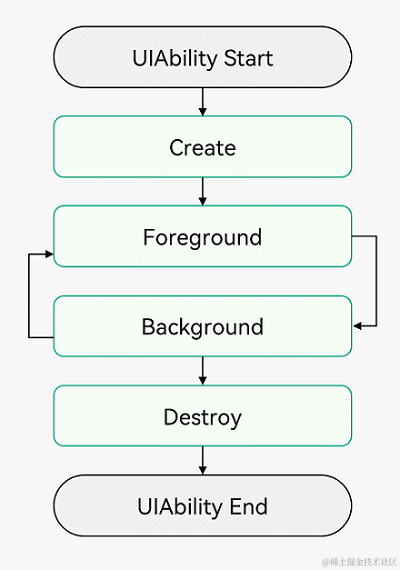
UIAbility的生命周期包括Create、Foreground、Background、Destroy四個狀態,如下圖所示。
圖1 UIAbility生命周期狀態
生命周期狀態說明
Create狀態
Create狀態為在應用加載過程中,UIAbility實例創建完成時觸發,系統會調用onCreate()回調。可以在該回調中進行頁面初始化操作,例如變量定義資源加載等,用于后續的UI展示。
import type AbilityConstant from '@ohos.app.ability.AbilityConstant';
import UIAbility from '@ohos.app.ability.UIAbility';
import type Want from '@ohos.app.ability.Want';
export default class EntryAbility extends UIAbility {
onCreate(want: Want, launchParam: AbilityConstant.LaunchParam): void {
// 頁面初始化
}
// ...
}
說明 :
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
[Want]是對象間信息傳遞的載體,可以用于應用組件間的信息傳遞。Want的詳細介紹請參見[信息傳遞載體Want]。
WindowStageCreate和WindowStageDestroy狀態
UIAbility實例創建完成之后,在進入Foreground之前,系統會創建一個WindowStage。WindowStage創建完成后會進入onWindowStageCreate()回調,可以在該回調中設置UI加載、設置WindowStage的事件訂閱。
圖2 WindowStageCreate和WindowStageDestroy狀態
在onWindowStageCreate()回調中通過[loadContent()]方法設置應用要加載的頁面,并根據需要調用[on('windowStageEvent')]方法訂閱WindowStage的[事件](獲焦/失焦、可見/不可見)。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';
import hilog from '@ohos.hilog';
const TAG: string = '[EntryAbility]';
const DOMAIN_NUMBER: number = 0xFF00;
export default class EntryAbility extends UIAbility {
// ...
onWindowStageCreate(windowStage: window.WindowStage): void {
// 設置WindowStage的事件訂閱(獲焦/失焦、可見/不可見)
try {
windowStage.on('windowStageEvent', (data) = > {
let stageEventType: window.WindowStageEventType = data;
switch (stageEventType) {
case window.WindowStageEventType.SHOWN: // 切到前臺
hilog.info(DOMAIN_NUMBER, TAG, 'windowStage foreground.');
break;
case window.WindowStageEventType.ACTIVE: // 獲焦狀態
hilog.info(DOMAIN_NUMBER, TAG, 'windowStage active.');
break;
case window.WindowStageEventType.INACTIVE: // 失焦狀態
hilog.info(DOMAIN_NUMBER, TAG, 'windowStage inactive.');
break;
case window.WindowStageEventType.HIDDEN: // 切到后臺
hilog.info(DOMAIN_NUMBER, TAG, 'windowStage background.');
break;
default:
break;
}
});
} catch (exception) {
hilog.error(DOMAIN_NUMBER, TAG, 'Failed to enable the listener for window stage event changes. Cause:' + JSON.stringify(exception));
}
hilog.info(DOMAIN_NUMBER, TAG, '%{public}s', 'Ability onWindowStageCreate');
// 設置UI加載
windowStage.loadContent('pages/Index', (err, data) = > {
// ...
});
}
}
說明:
WindowStage的相關使用請參見[窗口開發指導]。
對應于onWindowStageCreate()回調。在UIAbility實例銷毀之前,則會先進入onWindowStageDestroy()回調,可以在該回調中釋放UI資源。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';
import hilog from '@ohos.hilog';
import type { BusinessError } from '@ohos.base';
const TAG: string = '[EntryAbility]';
const DOMAIN_NUMBER: number = 0xFF00;
export default class EntryAbility extends UIAbility {
windowStage: window.WindowStage | undefined = undefined;
// ...
onWindowStageCreate(windowStage: window.WindowStage): void {
this.windowStage = windowStage;
// ...
}
onWindowStageDestroy() {
// 釋放UI資源
// 例如在onWindowStageDestroy()中注銷獲焦/失焦等WindowStage事件
try {
if (this.windowStage) {
this.windowStage.off('windowStageEvent');
}
} catch (err) {
let code = (err as BusinessError).code;
let message = (err as BusinessError).message;
hilog.error(DOMAIN_NUMBER, TAG, `Failed to disable the listener for windowStageEvent. Code is ${code}, message is ${message}`);
};
}
}
WindowStageWillDestroy狀態
對應onWindowStageWillDestroy()回調,在WindowStage銷毀前執行,此時WindowStage可以使用。
import UIAbility from '@ohos.app.ability.UIAbility';
import window from '@ohos.window';
export default class EntryAbility extends UIAbility {
windowStage: window.WindowStage | undefined = undefined;
// ...
onWindowStageCreate(windowStage: window.WindowStage): void {
this.windowStage = windowStage;
// ...
}
onWindowStageWillDestroy(windowStage: window.WindowStage) {
// 釋放通過windowStage對象獲取的資源
}
onWindowStageDestroy() {
// 釋放UI資源
}
}
說明:
WindowStage的相關使用請參見[窗口開發指導]。
Foreground和Background狀態
Foreground和Background狀態分別在UIAbility實例切換至前臺和切換至后臺時觸發,對應于onForeground()回調和onBackground()回調。
onForeground()回調,在UIAbility的UI可見之前,如UIAbility切換至前臺時觸發。可以在onForeground()回調中申請系統需要的資源,或者重新申請在onBackground()中釋放的資源。
onBackground()回調,在UIAbility的UI完全不可見之后,如UIAbility切換至后臺時候觸發。可以在onBackground()回調中釋放UI不可見時無用的資源,或者在此回調中執行較為耗時的操作,例如狀態保存等。
例如應用在使用過程中需要使用用戶定位時,假設應用已獲得用戶的定位權限授權。在UI顯示之前,可以在onForeground()回調中開啟定位功能,從而獲取到當前的位置信息。
當應用切換到后臺狀態,可以在onBackground()回調中停止定位功能,以節省系統的資源消耗。
import UIAbility from '@ohos.app.ability.UIAbility';
export default class EntryAbility extends UIAbility {
// ...
onForeground(): void {
// 申請系統需要的資源,或者重新申請在onBackground()中釋放的資源
}
onBackground(): void {
// 釋放UI不可見時無用的資源,或者在此回調中執行較為耗時的操作
// 例如狀態保存等
}
}
當應用的UIAbility實例已創建,且UIAbility配置為[singleton]啟動模式時,再次調用[startAbility()]方法啟動該UIAbility實例時,只會進入該UIAbility的[onNewWant()]回調,不會進入其[onCreate()]和[onWindowStageCreate()]生命周期回調。應用可以在該回調中更新要加載的資源和數據等,用于后續的UI展示。
import type AbilityConstant from '@ohos.app.ability.AbilityConstant';
import UIAbility from '@ohos.app.ability.UIAbility';
import type Want from '@ohos.app.ability.Want';
export default class EntryAbility extends UIAbility {
// ...
onNewWant(want: Want, launchParam: AbilityConstant.LaunchParam) {
// 更新資源、數據
}
}
`HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

Destroy狀態
Destroy狀態在UIAbility實例銷毀時觸發。可以在onDestroy()回調中進行系統資源的釋放、數據的保存等操作。
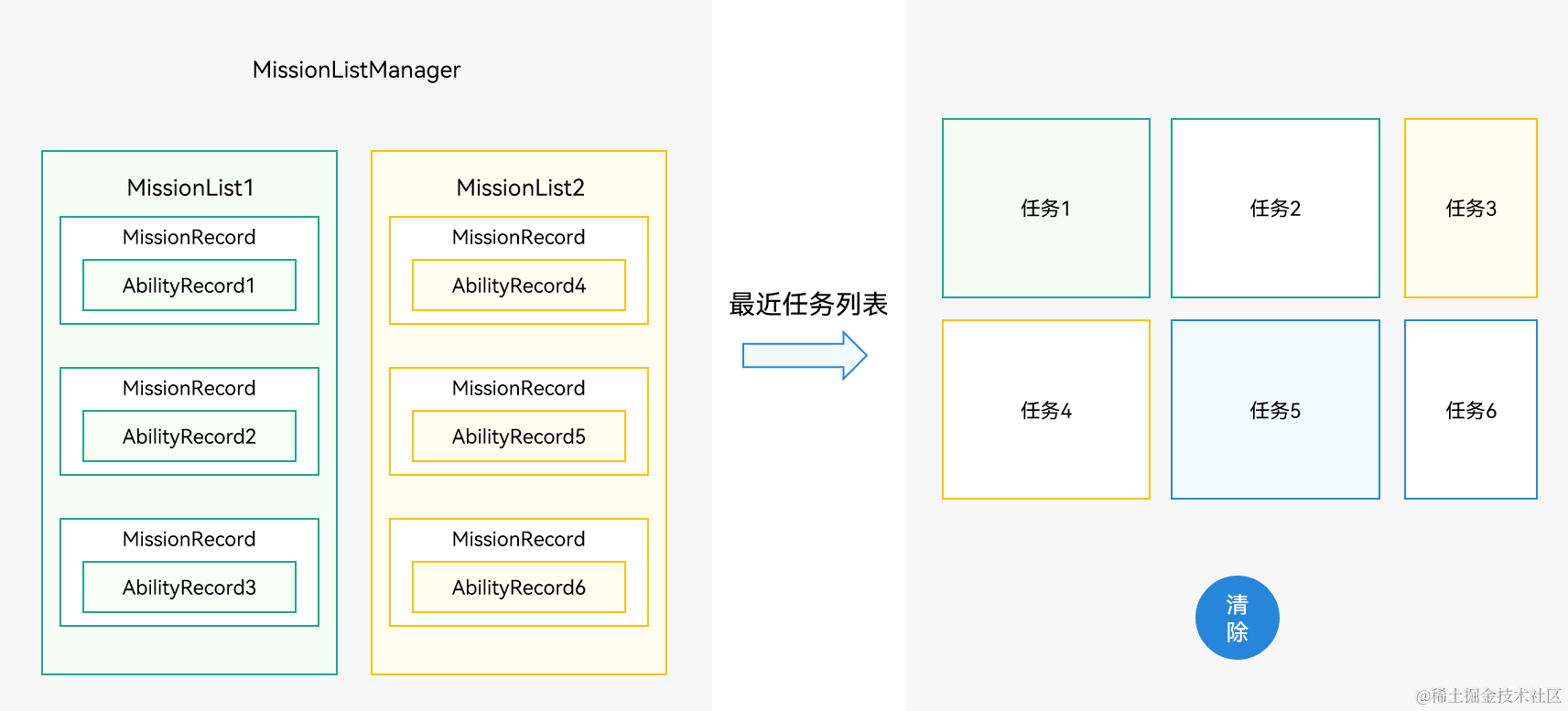
例如調用[terminateSelf()]方法停止當前UIAbility實例,從而完成UIAbility實例的銷毀;或者用戶使用最近任務列表關閉該UIAbility實例,完成UIAbility的銷毀。
import UIAbility from '@ohos.app.ability.UIAbility';
export default class EntryAbility extends UIAbility {
// ...
onDestroy() {
// 系統資源的釋放、數據的保存等
}
}
審核編輯 黃宇
-
框架
+關注
關注
0文章
403瀏覽量
17480 -
鴻蒙
+關注
關注
57文章
2348瀏覽量
42829
發布評論請先 登錄
相關推薦
鴻蒙原生應用/元服務開發-Stage模型能力接口(九)上
鴻蒙Ability開發-Stage模型下Ability的創建和使用
鴻蒙開發-應用程序框架UIAbility的使用
鴻蒙 Ability 講解(頁面生命周期、后臺服務、數據訪問)
HarmonyOS/OpenHarmony應用開發-Stage模型UIAbility組件使用(一)
HarmonyOS/OpenHarmony應用開發-Stage模型UIAbility組件使用(一)
HarmonyOS開發案例:【UIAbility和自定義組件生命周期】

鴻蒙Ability Kit(程序框架服務)【UIAbility組件生命周期】實例

鴻蒙Ability Kit(程序框架服務)【UIAbility組件啟動模式】

鴻蒙Ability Kit(程序框架服務)【UIAbility組件基本用法】

鴻蒙Ability Kit(程序框架服務)【UIAbility組件間交互(設備內)】





 鴻蒙Ability Kit(程序框架服務)【UIAbility組件生命周期】
鴻蒙Ability Kit(程序框架服務)【UIAbility組件生命周期】













評論