Ability內(nèi)頁面間的跳轉(zhuǎn)(ArkTS)
介紹
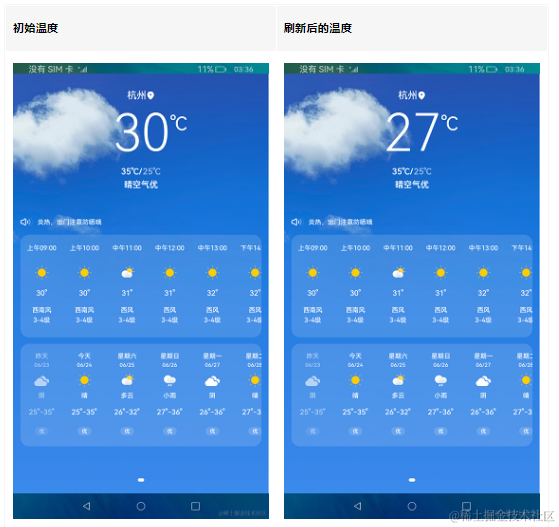
本篇Codelab基于Stage模型下的Ability開發(fā),實(shí)現(xiàn)Ability內(nèi)頁面間的跳轉(zhuǎn)和數(shù)據(jù)傳遞。
最終效果圖如下:

相關(guān)概念
- [頁面路由]:提供通過不同的url訪問不同的頁面,包括跳轉(zhuǎn)到應(yīng)用內(nèi)的指定頁面、用應(yīng)用內(nèi)的某個頁面替換當(dāng)前頁面、返回上一頁面或指定的頁面等。
環(huán)境搭建
軟件要求
- [DevEco Studio]版本:DevEco Studio 3.1 Release。
- OpenHarmony SDK版本:API version 9。
- 開發(fā)前請熟悉鴻蒙開發(fā)指導(dǎo)文檔 :[`gitee.com/li-shizhen-skin/harmony-os/blob/master/README.m
硬件要求
- 開發(fā)板類型:[潤和RK3568開發(fā)板]。
- OpenHarmony系統(tǒng):3.2 Release。
環(huán)境搭建
完成本篇Codelab我們首先要完成開發(fā)環(huán)境的搭建,本示例以RK3568開發(fā)板為例,參照以下步驟進(jìn)行:
- [獲取OpenHarmony系統(tǒng)版本]:標(biāo)準(zhǔn)系統(tǒng)解決方案(二進(jìn)制)。以3.2 Release版本為例:

- 搭建燒錄環(huán)境。
- [完成DevEco Device Tool的安裝]
- [完成RK3568開發(fā)板的燒錄]
- 搭建開發(fā)環(huán)境。
- 開始前請參考[工具準(zhǔn)備],完成DevEco Studio的安裝和開發(fā)環(huán)境配置。
- 開發(fā)環(huán)境配置完成后,請參考[使用工程向?qū)創(chuàng)建工程(模板選擇“Empty Ability”)。
- 工程創(chuàng)建完成后,選擇使用[真機(jī)進(jìn)行調(diào)測]。
代碼結(jié)構(gòu)解讀
本篇Codelab只對核心代碼進(jìn)行講解,完整代碼可以直接從gitee獲取。
├──entry/src/main/ets // 代碼區(qū)
│ ├──common
│ │ ├──constants
│ │ │ └──CommonConstants.ets // 公共常量類
│ │ └──utils
│ │ └──Logger.ets // 日志類
│ ├──entryability
│ │ └──EntryAbility.ets // 程序入口類
│ └──pages
│ ├──IndexPage.ets // 入口頁面
│ └──SecondPage.ets // 跳轉(zhuǎn)頁
└──entry/src/main/resources // 資源文件目錄
頁面跳轉(zhuǎn)
在工程pages目錄中,選中Index.ets,點(diǎn)擊鼠標(biāo)右鍵 > Refactor > Rename,改名為IndexPage.ets。改名后,修改工程entryability目錄下EntryAbility.ets文件中windowStage.loadContent方法第一個參數(shù)為pages/IndexPage。
// EntryAbility.ets onWindowStageCreate(windowStage: Window.WindowStage): void { ... windowStage.loadContent('pages/IndexPage', (err, data) = > { ... }); }在工程pages目錄中,點(diǎn)擊鼠標(biāo)右鍵 > New > Page,新建命名為SecondPage的page頁。
從IndexPage頁面跳轉(zhuǎn)到SecondPage頁面,并進(jìn)行數(shù)據(jù)傳遞,需要如下幾個步驟:
- 給兩個頁面導(dǎo)入router路由模塊。
- 在IndexPage頁面中給Button組件添加點(diǎn)擊事件,使用router.pushUrl()方法將SecondPage頁面路徑添加到url中,params為自定義參數(shù)。
- SecondPage頁面通過router.getParams()方法獲取IndexPage頁面?zhèn)鬟f過來的自定義參數(shù)。
IndexPage頁面有一個Text文本和Button按鈕,點(diǎn)擊按鈕跳轉(zhuǎn)到下一個頁面,并傳遞數(shù)據(jù)。IndexPage.ets代碼如下:
// IndexPage.ets import router from '@ohos.router'; import CommonConstants from '../common/constants/CommonConstants'; @Entry @Component struct IndexPage { @State message: string = CommonConstants.INDEX_MESSAGE; build() { Row() { Column() { Text(this.message) ... Blank() Button($r('app.string.next')) ... .onClick(() = > { router.pushUrl({ url: CommonConstants.SECOND_URL, params: { src: CommonConstants.SECOND_SRC_MSG } }).catch((error: Error) = > { Logger.info(TAG, 'IndexPage push error' + JSON.stringify(error)); }); }) } ... } ... } }SecondPage頁面有兩個Text文本,其中一個文本展示從IndexPage頁面?zhèn)鬟f過來的數(shù)據(jù)。SecondPage.ets代碼如下:
// SecondPage.ets import router from '@ohos.router'; import CommonConstants from '../common/constants/CommonConstants'; @Entry @Component struct Second { @State message: string = CommonConstants.SECOND_MESSAGE; @State src: string = (router.getParams() as Record< string, string >)[CommonConstants.SECOND_SRC_PARAM]; build() { Row() { Column() { Text(this.message) ... Text(this.src) ... } ... } ... } } `HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿`

頁面返回
在SecondPage頁面中,Button按鈕添加onClick()事件。調(diào)用router.back()方法,實(shí)現(xiàn)返回上一頁面的功能。
// SecondPage.ets
Button($r('app.string.back'))
...
.onClick(() = > {
router.back();
})
審核編輯 黃宇
-
框架
+關(guān)注
關(guān)注
0文章
403瀏覽量
17475 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2339瀏覽量
42805
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙開發(fā)接口Ability框架:【@ohos.application.Ability (Ability)】

鴻蒙開發(fā)接口Ability框架:【@ohos.ability.featureAbility (FeatureAbility模塊)】

鴻蒙開發(fā)接口Ability框架:【 (Context模塊)】

鴻蒙開發(fā)接口Ability框架:【(AbilityDelegator)】

鴻蒙開發(fā)接口Ability框架:【AbilityDelegator】

鴻蒙Ability開發(fā)-Stage模型下Ability的創(chuàng)建和使用
鴻蒙 Ability 講解(頁面生命周期、后臺服務(wù)、數(shù)據(jù)訪問)
圖解鴻蒙Feature Ability和AbilitySlice的關(guān)系
使用FeatureAbility模塊啟動其他Ability
#DAYU200#Ability入門
HarmonyOS開發(fā)案例:【Ability內(nèi)頁面間的跳轉(zhuǎn)】

鴻蒙應(yīng)用模型:【Ability Kit】簡介

鴻蒙Ability Kit(程序框架服務(wù))【UIAbility內(nèi)和UIAbility間頁面的跳轉(zhuǎn)】

鴻蒙Ability Kit(程序框架服務(wù))【Ability與ServiceExtensionAbility通信】





 鴻蒙Ability Kit(程序框架服務(wù))【Ability內(nèi)頁面間的跳轉(zhuǎn)】
鴻蒙Ability Kit(程序框架服務(wù))【Ability內(nèi)頁面間的跳轉(zhuǎn)】










評論