ImageAnimator
提供幀動畫組件來實現逐幀播放圖片的能力,可以配置需要播放的圖片列表,每張圖片可以配置時長。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
該組件從API Version 7開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。
子組件
無
接口
ImageAnimator()
從API version 10開始,該接口支持在ArkTS卡片中使用。
屬性
除支持[通用屬性]外,還支持以下屬性:
| 參數名稱 | 參數類型 | 參數描述 |
|---|---|---|
| images | Array<[ImageFrameInfo]> | 設置圖片幀信息集合。每一幀的幀信息(ImageFrameInfo)包含圖片路徑、圖片大小、圖片位置和圖片播放時長信息,詳見ImageFrameInfo屬性說明。 默認值:[]**說明:**不支持動態更新。 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| state | [AnimationStatus] | 默認為初始狀態,用于控制播放狀態。 默認值:AnimationStatus.Initial 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| duration | number | 單位為毫秒,默認時長為1000ms;duration為0時,不播放圖片;值的改變只會在下一次循環開始時生效;當images中任意一幀圖片設置了單獨的duration后,該屬性設置無效。 默認值:1000 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| reverse | boolean | 設置播放方向。false表示從第1張圖片播放到最后1張圖片; true表示從最后1張圖片播放到第1張圖片。 默認值:false 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| fixedSize | boolean | 設置圖片大小是否固定為組件大小。 true表示圖片大小與組件大小一致,此時設置圖片的width 、height 、top 和left屬性是無效的。false表示每一張圖片的width 、height 、top和left屬性都要單獨設置。 默認值:true 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| fillMode | [FillMode] | 設置當前播放方向下,動畫開始前和結束后的狀態,可選值參見FillMode說明。動畫結束后的狀態由fillMode和reverse屬性共同決定。例如,fillMode為Forwards表示停止時維持動畫最后一個關鍵幀的狀態,若reverse為false則維持正播的最后一幀,即最后一張圖,若reverse為true則維持逆播的最后一幀,即第一張圖。 默認值:FillMode.Forwards 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| iterations | number | 默認播放一次,設置為-1時表示無限次播放。 默認值:1 |
ImageFrameInfo對象說明
| 參數名稱 | 參數類型 | 必填 | 參數描述 |
|---|---|---|---|
| src | string | [Resource]9+ | 是 |
| width | number | string | 否 |
| height | number | string | 否 |
| top | number | string | 否 |
| left | number | string | 否 |
| duration | number | 否 | 每一幀圖片的播放時長,單位毫秒。 默認值:0 |
事件
除支持[通用事件]外,還支持以下事件:
| 名稱 | 功能描述 |
|---|---|
| onStart(event: () => void) | 狀態回調,動畫開始播放時觸發。 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| onPause(event: () => void) | 狀態回調,動畫暫停播放時觸發。 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| onRepeat(event: () => void) | 狀態回調,動畫重復播放時觸發。 |
| onCancel(event: () => void) | 狀態回調,動畫取消播放時觸發。 從API version 10開始,該接口支持在ArkTS卡片中使用。 |
| onFinish(event: () => void) | 狀態回調,動畫播放完成時觸發。 從API version 10開始,該接口支持在ArkTS卡片中使用。HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |

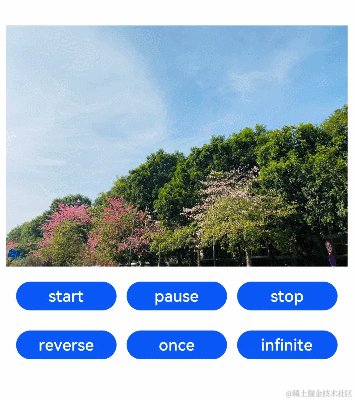
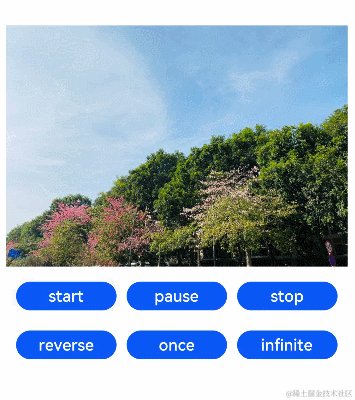
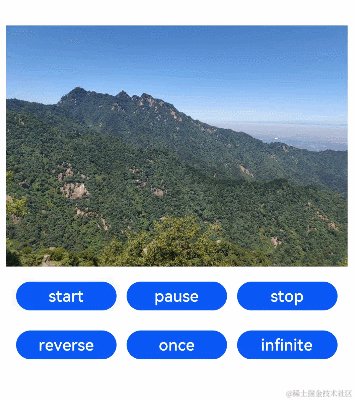
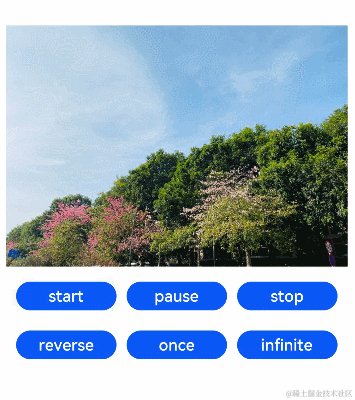
示例
// xxx.ets
@Entry
@Component
struct ImageAnimatorExample {
@State state: AnimationStatus = AnimationStatus.Initial
@State reverse: boolean = false
@State iterations: number = 1
build() {
Column({ space: 10 }) {
ImageAnimator()
.images([
{
src: $r('app.media.img1')
},
{
src: $r('app.media.img2')
},
{
src: $r('app.media.img3')
},
{
src: $r('app.media.img4')
}
])
.duration(2000)
.state(this.state).reverse(this.reverse)
.fillMode(FillMode.None).iterations(this.iterations).width(340).height(240)
.margin({ top: 100 })
.onStart(() = > {
console.info('Start')
})
.onPause(() = > {
console.info('Pause')
})
.onRepeat(() = > {
console.info('Repeat')
})
.onCancel(() = > {
console.info('Cancel')
})
.onFinish(() = > {
console.info('Finish')
this.state = AnimationStatus.Stopped
})
Row() {
Button('start').width(100).padding(5).onClick(() = > {
this.state = AnimationStatus.Running
}).margin(5)
Button('pause').width(100).padding(5).onClick(() = > {
this.state = AnimationStatus.Paused // 顯示當前幀圖片
}).margin(5)
Button('stop').width(100).padding(5).onClick(() = > {
this.state = AnimationStatus.Stopped // 顯示動畫的起始幀圖片
}).margin(5)
}
Row() {
Button('reverse').width(100).padding(5).onClick(() = > {
this.reverse = !this.reverse
}).margin(5)
Button('once').width(100).padding(5).onClick(() = > {
this.iterations = 1
}).margin(5)
Button('infinite').width(100).padding(5).onClick(() = > {
this.iterations = -1 // 無限循環播放
}).margin(5)
}
}.width('100%').height('100%')
}
}

審核編輯 黃宇
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
接口
+關注
關注
33文章
8677瀏覽量
151581 -
組件
+關注
關注
1文章
515瀏覽量
17874 -
鴻蒙
+關注
關注
57文章
2383瀏覽量
42946
發布評論請先 登錄
相關推薦
HarmonyOS/OpenHarmony應用開發-ArkTS的聲明式開發范式
軌跡。狀態與數據管理狀態數據管理作為基于ArkTS的聲明式開發范式的特色,通過功能不同的裝飾器給開發者提供了清晰的頁面更新渲染流程和管道。狀態管理包括UI組件狀態和應用程序狀態,兩者協
發表于 01-17 15:09
HarmonyOS/OpenHarmony應用開發-聲明式開發范式組件匯總
組件是構建頁面的核心,每個組件通過對數據和方法的簡單封裝,實現獨立的可視、可交互功能單元。組件之間相互獨立,隨取隨用,也可以在需求相同的地方重復使用。聲明
發表于 01-19 11:14
鴻蒙ArkTS聲明式組件:PatternLock
圖案密碼鎖組件,以九宮格圖案的方式輸入密碼,用于密碼驗證場景。手指在PatternLock組件區域按下時開始進入輸入狀態,手指離開屏幕時結束輸入狀態完成密碼輸入。





 鴻蒙ArkTS聲明式組件:ImageAnimator
鴻蒙ArkTS聲明式組件:ImageAnimator















評論