一、我們?yōu)槭裁匆私鉃g覽器?
1. 對于前端開發(fā)者
1.瀏覽器是用戶體驗的第一線。我們需要了解瀏覽器的工作原理,才能有效地設(shè)計和實現(xiàn)用戶界面,確保良好的用戶體驗。
2.好的產(chǎn)品需要考慮瀏覽器兼容性。我們需要了解這些差異,以確保網(wǎng)站或應(yīng)用在不同的瀏覽器中都能正常工作,因為不同的瀏覽器對CSS、JavaScript等的支持程度和實現(xiàn)細節(jié)可能有所不同。
3.追求良好的性能需要我們了解瀏覽器的渲染機制、JavaScript引擎的工作原理,因為他們直接影響到頁面的加載速度和運行效率。
4.對用戶信息的安全性的考慮需要我們關(guān)注瀏覽器。我們需要了解瀏覽器的安全特性,如同源策略、內(nèi)容安全策略等,才能更好地保護用戶數(shù)據(jù)不受XSS、CSRF等攻擊。
5.研發(fā)過程中需要使用調(diào)試工具,瀏覽器提供的開發(fā)者工具,可以幫助我們調(diào)試代碼、分析性能、檢查網(wǎng)絡(luò)請求等。
2. 對于后端開發(fā)者
1.在進行接口設(shè)計時,后端開發(fā)者需要設(shè)計API供前端調(diào)用,了解瀏覽器的工作原理有助于設(shè)計更高效、更安全的接口。
2.在前后端分離的架構(gòu)中,后端提供的是服務(wù)端API,前端通過瀏覽器調(diào)用這些API。后端開發(fā)者需要了解瀏覽器的HTTP請求方式、跨域問題等,以確保API的正確實現(xiàn)和調(diào)用。
3.在性能監(jiān)控過程中,后端開發(fā)者可能需要關(guān)注由于前端代碼不優(yōu)化導(dǎo)致的服務(wù)器負載問題,如過多的HTTP請求、大量的數(shù)據(jù)傳輸?shù)龋@需要一定的瀏覽器知識來共同解決問題。
4.對于追求全棧開發(fā)能力的后端開發(fā)者,了解瀏覽器相關(guān)知識是必不可少的,這有助于后端更好地理解整個系統(tǒng)的工作流程,提高跨領(lǐng)域的協(xié)作能力。
二、瀏覽器發(fā)展概述
1. 宏觀發(fā)展
?

?
?
1. 瀏覽器降生
1990 年,英國計算機工程師蒂姆·伯納斯·李(Tim Berners-Lee)在瑞士的歐洲核子研究組織(CERN)工作時,開發(fā)出首個 Web 服務(wù)器與圖形化 Web 瀏覽器。他將這個進入互聯(lián)網(wǎng)世界的新窗口,稱為“WorldWideWeb”(即“萬維網(wǎng)”)。
一年后,伯納斯·李(Berners-Lee)委托 CERN 的數(shù)學(xué)系學(xué)生尼古拉·佩洛(Nicola Pellow)編寫了“命令行模式瀏覽器”,這是一款可在簡易計算機終端中使用的瀏覽器。
2. 瀏覽器涿鹿中原
1.1993年Mosaic瀏覽器的發(fā)布標志著圖形界面Web瀏覽器的誕生。它是由伊利諾伊大學(xué)厄巴納-香檳分校的國家超級計算應(yīng)用中心(NCSA)開發(fā)的。
2.1994年Mosaic的一些原開發(fā)者創(chuàng)立了Netscape公司,并推出了Netscape Navigator,它迅速成為最受歡迎的瀏覽器。
3.1995年微軟推出了Internet Explorer(IE),并將其與Windows操作系統(tǒng)捆綁銷售,這一策略極大地推動了IE的市場份額。
4.1995-2001年這段時間,Netscape Navigator和Internet Explorer之間的競爭非常激烈。最終,IE憑借與Windows的捆綁優(yōu)勢贏得了這場戰(zhàn)爭。
5.2003年蘋果公司推出了自家的瀏覽器Safari。
6.2004年Mozilla Foundation發(fā)布了Firefox瀏覽器。它是從Netscape的源代碼發(fā)展而來的,因其開源性質(zhì)、安全性和擴展性受到用戶喜愛。
7.2008年谷歌發(fā)布了Chrome瀏覽器,以其速度、簡潔和創(chuàng)新的多進程架構(gòu)迅速獲得了市場份額。
8.2004-2010年隨著Firefox和Chrome的崛起,瀏覽器市場再次進入競爭激烈的階段。IE的市場份額開始下滑,Chrome和Firefox成為主要的競爭對手。
9.2014年HTML5標準最終確定,推動了Web技術(shù)的進一步發(fā)展,各大瀏覽器廠商都開始支持這一標準。
10.2015年微軟發(fā)布了新的瀏覽器Edge,以取代老舊的IE瀏覽器。Edge最初使用了自家的EdgeHTML渲染引擎,后來轉(zhuǎn)而使用Chromium的Blink引擎。
3. 小結(jié)一下
瀏覽器的發(fā)展是一個持續(xù)的過程,廠商之間的競爭也在推動著技術(shù)的進步。隨著互聯(lián)網(wǎng)技術(shù)的不斷演進,我們可以預(yù)期瀏覽器將繼續(xù)在速度、安全性、用戶體驗和功能性上進行創(chuàng)新;隨著智能手機和平板電腦的普及,移動瀏覽器的重要性日益增加,Safari在iOS設(shè)備上占據(jù)主導(dǎo)地位,而Chrome在Android設(shè)備上成為主流。
2. 微觀發(fā)展
1. 單進程架構(gòu)
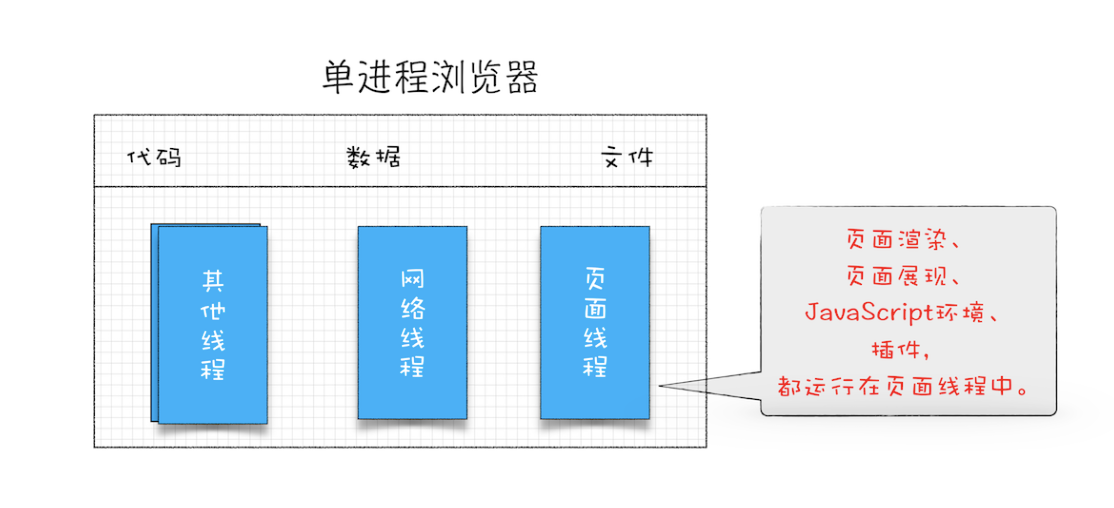
顧名思義,單進程瀏覽器是指瀏覽器的所有功能模塊都是運行在同一個進程里,這些模塊包含了網(wǎng)絡(luò)、插件、JavaScript 運行環(huán)境、渲染引擎和頁面等。其實早在 2007 年之前,市面上瀏覽器都是單進程的。單進程瀏覽器的架構(gòu)如下圖所示:
?

?
?
如此多的功能模塊運行在一個進程里,是導(dǎo)致單進程瀏覽器不穩(wěn)定、不流暢和不安全的一個主要因素。原因如下:
(1)不穩(wěn)定
早期瀏覽器需要借助于插件來實現(xiàn)諸如 Web 視頻、Web 游戲等各種強大的功能,但是插件是最容易出問題的模塊,并且還運行在瀏覽器進程之中,所以一個插件的意外崩潰會引起整個瀏覽器的崩潰。除了插件之外,渲染引擎模塊也是不穩(wěn)定的,通常一些復(fù)雜的 JavaScript 代碼就有可能引起渲染引擎模塊的崩潰。和插件一樣,渲染引擎的崩潰也會導(dǎo)致整個瀏覽器的崩潰。
(2)不流暢
從上面的“單進程瀏覽器架構(gòu)示意圖”可以看出,所有頁面的渲染模塊、JavaScript 執(zhí)行環(huán)境以及插件都是運行在同一個線程中的,這就意味著同一時刻只能有一個模塊可以執(zhí)行。
?
function test() {
while(true) {
console.log('test')
}
}
如果讓這個腳本運行在一個單進程瀏覽器的頁面里,它會獨占整個線程,導(dǎo)致其他運行在該線程中的模塊就沒有機會被執(zhí)行。因為瀏覽器中所有的頁面都運行在該線程中,所以這些頁面都沒有機會去執(zhí)行任務(wù),這樣就會導(dǎo)致整個瀏覽器失去響應(yīng),變卡頓。
(3)不安全
插件可以使用 C/C++ 等代碼編寫,通過插件可以獲取到操作系統(tǒng)的任意資源,當你在頁面運行一個插件時也就意味著這個插件能完全操作你的電腦。如果是個惡意插件,那么它就可以釋放病毒、竊取你的賬號密碼,引發(fā)安全性問題。
頁面腳本,它可以通過瀏覽器的漏洞來獲取系統(tǒng)權(quán)限,這些腳本獲取系統(tǒng)權(quán)限之后也可以對你的電腦做一些惡意的事情,同樣也會引發(fā)安全問題。
2. 多進程架構(gòu)
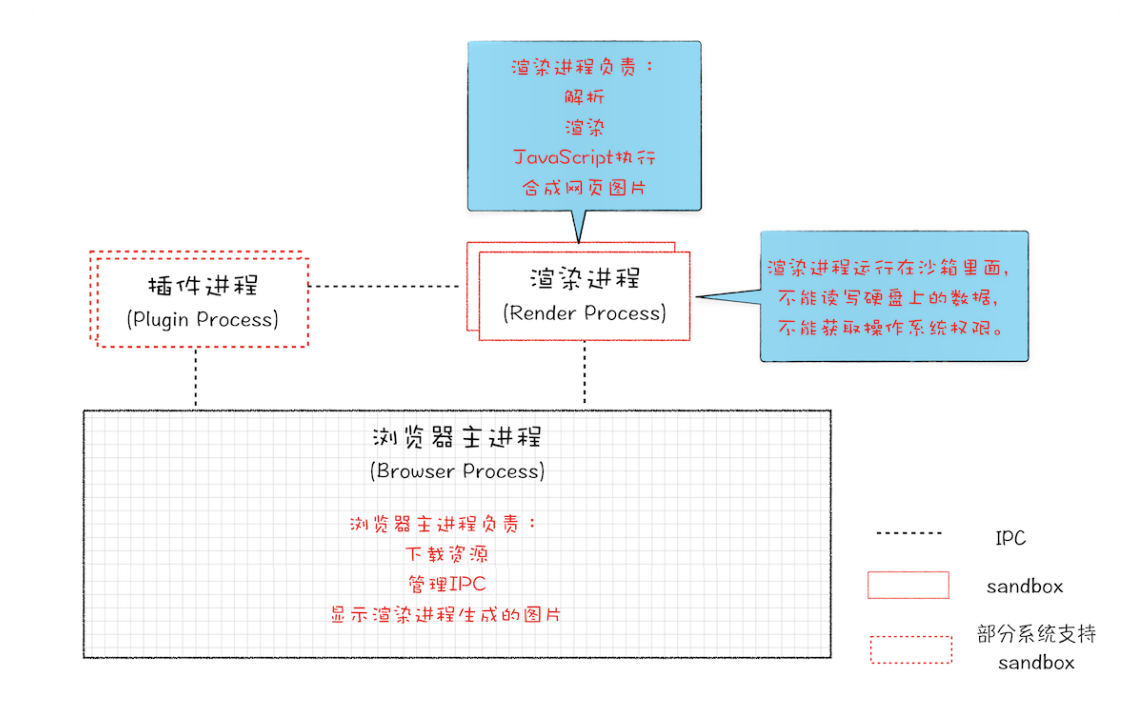
(1)2008 年 Chrome 發(fā)布時的進程架構(gòu)
?

?
?
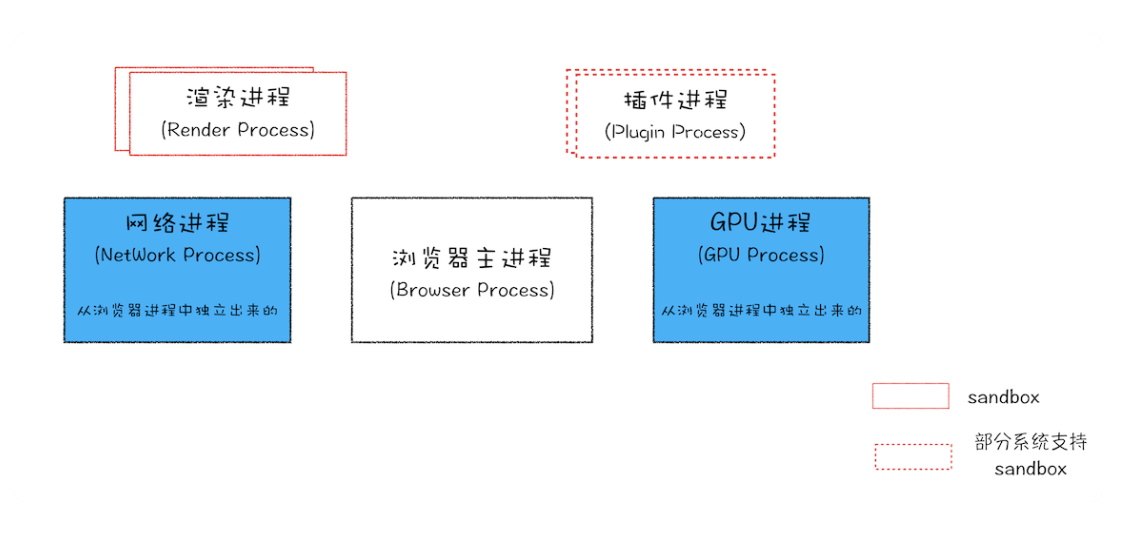
(2)現(xiàn)在的多進程架構(gòu)
?

?
?
?
1. 瀏覽器進程。主要負責(zé)界面顯示、用戶交互、子進程管理,同時提供存儲等功能。
2. 渲染進程。核心任務(wù)是將 HTML、CSS 和 JavaScript 轉(zhuǎn)換為用戶可以與之交互的網(wǎng)頁,排版引擎 Blink 和 JavaScript 引擎 V8 都是運行在該進程中,默認情況下,Chrome 會為每個 Tab 標簽創(chuàng)建一個渲染進程。出于安全考慮,渲染進程都是運行在沙箱模式下。
3. GPU 進程。其實,Chrome 剛開始發(fā)布的時候是沒有 GPU 進程的。而 GPU 的使用初衷是為了實現(xiàn) 3D CSS 的效果,只是隨后網(wǎng)頁、Chrome 的 UI 界面都選擇采用 GPU 來繪制,這使得 GPU 成為瀏覽器普遍的需求。最后,Chrome 在其多進程架構(gòu)上也引入了 GPU 進程。
4. 網(wǎng)絡(luò)進程。主要負責(zé)頁面的網(wǎng)絡(luò)資源加載,之前是作為一個模塊運行在瀏覽器進程里面的,直至最近才獨立出來,成為一個單獨的進程。
5. 插件進程。主要是負責(zé)插件的運行,因插件易崩潰,所以需要通過插件進程來隔離,以保證插件進程崩潰不會對瀏覽器和頁面造成影響。
三、瀏覽器核心部件
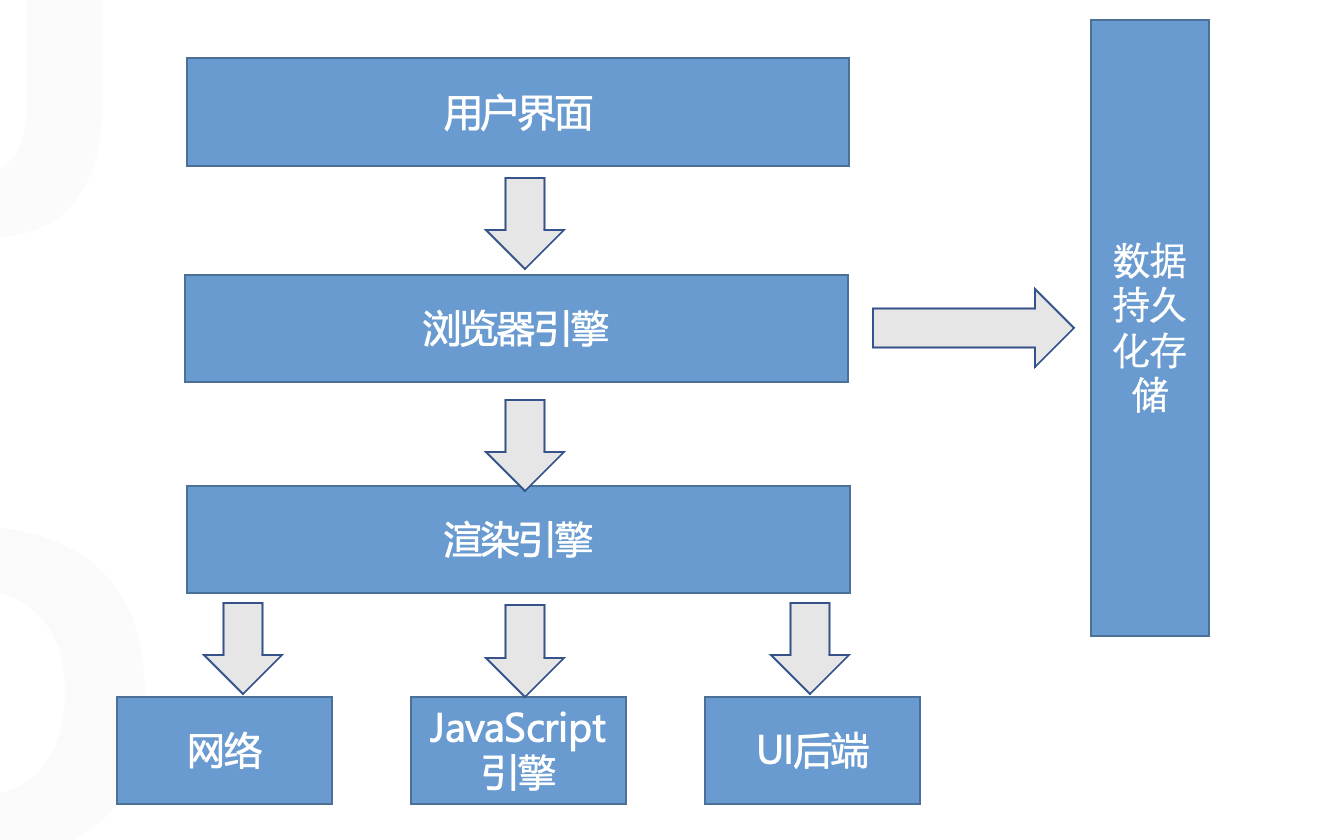
1. 瀏覽器界面介紹
?

?
?
1.用戶界面主要是瀏覽器除了網(wǎng)頁顯示范圍以外的部分,包括地址欄、書簽、前進、后退按鈕、歷史記錄等用戶可操作的部分
2.瀏覽器引擎是用于在用戶界面和渲染引擎之間傳送指令或者在客戶端本地緩存中讀寫數(shù)據(jù),它是各個部分之間相互通信的核心
3.渲染引擎主要是負責(zé)解析DOM和CSS規(guī)則,瀏覽器內(nèi)核主要指的就是渲染引擎和JavaScript引擎
4.網(wǎng)絡(luò)模塊是負責(zé)發(fā)送網(wǎng)絡(luò)請求和下載網(wǎng)絡(luò)資源
5.JavaScript引擎用于解釋和執(zhí)行JavaScript代碼,如V8
6.UI后端用于繪制基本的瀏覽器控件
7.數(shù)據(jù)持久化存儲是通過瀏覽器引擎提供的API進行調(diào)用
2. 目前瀏覽器的使用的渲染引擎和解釋器總結(jié)
| 瀏覽器內(nèi)核 | 代表瀏覽器 |
|---|---|
| Trident | IE |
| Webkit | Safari、Edge |
| Blink | Chrome |
| Gecko | Firefox |
| Presto | 歐朋 |
| 雙核 | 360瀏覽器、獵豹瀏覽器、搜狗、遨游、QQ瀏覽器、百度瀏覽器、2345瀏覽器 |
3. 瀏覽器的解釋器
1. Rhino,由Mozilla基金會管理,開放源代碼,完全以Java編寫。
2. SpiderMonkey,第一款JavaScript引擎,早期用于Netscape Navigator,現(xiàn)時用于Mozilla Firefox。
3. JavaSV8,開放源代碼,由Google丹麥開發(fā),是Google Chrome的一部分。
4. criptCore,開放源代碼,用于Safari。
5. Chakra (JScript引擎),用于Internet Explorer11。
6. Chakra (JavaScript引擎),用于Microsoft Edge。
7. KJS,KDE的ECMAScript/JavaScript引擎,最初由哈里·波頓開發(fā),用于KDE項目的Konqueror網(wǎng)頁瀏覽器中。
四、各家瀏覽器目前的市場占比
1. 全球市場占有率
?

?
?
2. 中國市場占有率排名
?

?
?
?
五、整體總結(jié)一下
本篇文章主要介紹一下作為研發(fā)了解瀏覽器的必要性, 以及瀏覽器的基本情況和整體的發(fā)展。 在考慮產(chǎn)品定位時(開發(fā)出一款什么樣的目標產(chǎn)品),我們需要對瀏覽器有一定的了解,整篇文章對研發(fā)和產(chǎn)品皆有一定的參考意義。
?
本文主要參考《瀏覽器工作原理與實踐》
如果各位看官喜歡,留下你的的評論,留下你的贊
審核編輯 黃宇
-
測試
+關(guān)注
關(guān)注
8文章
5469瀏覽量
127436 -
前端
+關(guān)注
關(guān)注
1文章
210瀏覽量
17937 -
后端
+關(guān)注
關(guān)注
0文章
32瀏覽量
2323
發(fā)布評論請先 登錄
相關(guān)推薦
E2000 Speedometer測試瀏覽器性能
Chrome瀏覽器優(yōu)化Android性能,驍龍8至尊版表現(xiàn)突出
AWTK 最新動態(tài):支持瀏覽器控件

寫一個Chrome瀏覽器插件


Opera瀏覽器引領(lǐng)潮流,全球首接端側(cè)AI大模型
Mozilla啟動安卓版火狐Firefox瀏覽器性能調(diào)查程序
蘋果測試版Safari瀏覽器改進,包括界面優(yōu)化、內(nèi)容攔截和智能功能
谷歌Chrome瀏覽器短暫模式測試,用戶可點擊鏈接運行
Edge瀏覽器關(guān)閉Microsoft Rewards擴展原因揭曉
Mozilla Firefox瀏覽器推出Text Fragments功能,提升用戶體驗
鴻蒙實戰(zhàn)開發(fā):【瀏覽器制作】





 不只是前端,后端、產(chǎn)品和測試也需要了解的瀏覽器知識
不只是前端,后端、產(chǎn)品和測試也需要了解的瀏覽器知識











評論