TextTimer
通過文本顯示計時信息并控制其計時器狀態(tài)的組件。
說明:
開發(fā)前請熟悉鴻蒙開發(fā)指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
該組件從API Version 8開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
子組件
無
接口
TextTimer(options?: { isCountDown?: boolean, count?: number, controller?: TextTimerController })
| 參數(shù)名 | 參數(shù)類型 | 必填 | 參數(shù)描述 |
|---|---|---|---|
| isCountDown | boolean | 否 | 是否倒計時。默認值:false |
| count | number | 否 | 倒計時時間(isCountDown為true時生效),單位為毫秒。最長不超過86400000毫秒(24小時)。 0默認值:60000 |
| controller | [TextTimerController] | 否 | TextTimer控制器。 |
屬性
| 名稱 | 參數(shù)類型 | 描述 |
|---|---|---|
| format | string | 自定義格式,需至少包含一個HH、mm、ss、SS中的關(guān)鍵字。如使用yy、MM、dd等日期格式,則使用默認值。默認值:'HH:mm:ss.SS' |
事件
| 名稱 | 功能描述 |
|---|---|
| onTimer(event: (utc: number, elapsedTime: number) => void) | 時間文本發(fā)生變化時觸發(fā)。utc:Linux時間戳,即自1970年1月1日起經(jīng)過的時間,單位為設置格式的最小單位。elapsedTime:計時器經(jīng)過的時間,單位為設置格式的最小單位。**說明:**鎖屏狀態(tài)和應用后臺狀態(tài)下不會觸發(fā)該事件。HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |

TextTimerController
TextTimer組件的控制器,用于控制文本計時器。一個TextTimer組件僅支持綁定一個控制器。
導入對象
textTimerController: TextTimerController = new TextTimerController()
start
start()
計時開始。
pause
pause()
計時暫停。
reset
reset()
重置計時器。
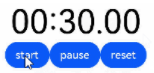
示例
// xxx.ets
@Entry
@Component
struct TextTimerExample {
textTimerController: TextTimerController = new TextTimerController()
@State format: string = 'mm:ss.SS'
build() {
Column() {
TextTimer({ isCountDown: true, count: 30000, controller: this.textTimerController })
.format(this.format)
.fontColor(Color.Black)
.fontSize(50)
.onTimer((utc: number, elapsedTime: number) = > {
console.info('textTimer notCountDown utc is:' + utc + ', elapsedTime: ' + elapsedTime)
})
Row() {
Button("start").onClick(() = > {
this.textTimerController.start()
})
Button("pause").onClick(() = > {
this.textTimerController.pause()
})
Button("reset").onClick(() = > {
this.textTimerController.reset()
})
}
}
}
}

審核編輯 黃宇
-
組件
+關(guān)注
關(guān)注
1文章
512瀏覽量
17814 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2345瀏覽量
42822
發(fā)布評論請先 登錄
相關(guān)推薦
HarmonyOS/OpenHarmony應用開發(fā)-ArkTS的聲明式開發(fā)范式
HarmonyOS/OpenHarmony應用開發(fā)-聲明式開發(fā)范式組件匯總
鴻蒙ArkTS聲明式組件:PatternLock





 鴻蒙ArkTS聲明式組件:TextTimer
鴻蒙ArkTS聲明式組件:TextTimer















評論