Bootstrap是一個(gè)流行的前端框架,用于快速開發(fā)響應(yīng)式和移動(dòng)優(yōu)先的Web應(yīng)用程序。它提供了一套預(yù)定義的CSS和JavaScript組件,使得開發(fā)者可以快速構(gòu)建出漂亮的用戶界面。
- Bootstrap框架概述
Bootstrap是由Twitter公司開發(fā)的一個(gè)開源前端框架,自2011年首次發(fā)布以來,已經(jīng)成為全球最受歡迎的前端開發(fā)框架之一。Bootstrap的核心理念是“移動(dòng)優(yōu)先”,即首先為移動(dòng)設(shè)備設(shè)計(jì)界面,然后通過響應(yīng)式設(shè)計(jì)擴(kuò)展到桌面設(shè)備。
Bootstrap框架的主要特點(diǎn)包括:
- 響應(yīng)式設(shè)計(jì):Bootstrap使用靈活的柵格系統(tǒng),可以根據(jù)不同屏幕尺寸自動(dòng)調(diào)整布局。
- 預(yù)定義的CSS和JavaScript組件:Bootstrap提供了大量的預(yù)定義組件,如按鈕、導(dǎo)航欄、表單、表格等,可以快速構(gòu)建出漂亮的用戶界面。
- 易于定制:Bootstrap的樣式和組件都可以根據(jù)需要進(jìn)行定制,以滿足不同項(xiàng)目的需求。
- 社區(qū)支持:Bootstrap擁有龐大的開發(fā)者社區(qū),提供了豐富的插件和擴(kuò)展,方便開發(fā)者擴(kuò)展功能。
- Bootstrap框架的開發(fā)工具
要使用Bootstrap框架進(jìn)行開發(fā),首先需要安裝一些基本的開發(fā)工具。以下是一些常用的Bootstrap開發(fā)工具:
- 代碼編輯器:Bootstrap支持各種代碼編輯器,如Visual Studio Code、Sublime Text、Atom等。選擇一個(gè)適合自己的代碼編輯器,可以提高開發(fā)效率。
- 瀏覽器:Bootstrap支持所有主流瀏覽器,包括Chrome、Firefox、Safari、Edge等。建議使用最新版本的瀏覽器進(jìn)行開發(fā)和測試。
- 版本控制系統(tǒng):Bootstrap使用Git作為版本控制系統(tǒng),可以幫助開發(fā)者管理代碼版本和協(xié)作開發(fā)。
- 構(gòu)建工具:Bootstrap支持各種構(gòu)建工具,如Webpack、Gulp、Grunt等。使用構(gòu)建工具可以自動(dòng)化編譯、壓縮和優(yōu)化代碼。
- Bootstrap框架的基本概念
在開始使用Bootstrap框架之前,需要了解一些基本概念,以便更好地使用它。以下是一些Bootstrap框架的基本概念:
- 柵格系統(tǒng):Bootstrap使用12列的柵格系統(tǒng),可以根據(jù)屏幕尺寸自動(dòng)調(diào)整布局。柵格系統(tǒng)是Bootstrap布局的核心,需要熟練掌握。
- 組件:Bootstrap提供了大量的預(yù)定義組件,如按鈕、導(dǎo)航欄、表單、表格等。組件是Bootstrap快速開發(fā)的關(guān)鍵,需要熟練使用。
- 樣式:Bootstrap提供了一套豐富的CSS樣式,可以快速實(shí)現(xiàn)各種視覺效果。樣式是Bootstrap定制的基礎(chǔ),需要熟練掌握。
- JavaScript插件:Bootstrap提供了一些JavaScript插件,如模態(tài)框、彈出框、輪播圖等。插件可以擴(kuò)展Bootstrap的功能,需要熟練使用。
- Bootstrap框架的開發(fā)實(shí)踐
使用Bootstrap框架進(jìn)行開發(fā)時(shí),需要遵循一些最佳實(shí)踐,以確保代碼的可維護(hù)性和可擴(kuò)展性。以下是一些Bootstrap開發(fā)實(shí)踐:
- 遵循移動(dòng)優(yōu)先的原則:在設(shè)計(jì)界面時(shí),首先考慮移動(dòng)設(shè)備的布局,然后通過響應(yīng)式設(shè)計(jì)擴(kuò)展到桌面設(shè)備。
- 使用預(yù)處理器:Bootstrap支持Sass和Less等預(yù)處理器,可以使用預(yù)處理器編寫更簡潔、更易于維護(hù)的CSS代碼。
- 模塊化開發(fā):將界面拆分成多個(gè)模塊,每個(gè)模塊負(fù)責(zé)一部分功能,可以提高代碼的可維護(hù)性和可擴(kuò)展性。
- 使用組件庫:Bootstrap提供了大量的預(yù)定義組件,可以快速構(gòu)建出漂亮的用戶界面。熟練使用組件庫,可以提高開發(fā)效率。
- 編寫可維護(hù)的代碼:遵循編碼規(guī)范,編寫清晰、易于理解的代碼,可以提高代碼的可維護(hù)性。
- 測試和調(diào)試:使用瀏覽器的開發(fā)者工具進(jìn)行測試和調(diào)試,確保界面在不同設(shè)備和瀏覽器上都能正常工作。
- Bootstrap框架的定制
Bootstrap框架的樣式和組件都可以根據(jù)需要進(jìn)行定制,以滿足不同項(xiàng)目的需求。以下是一些Bootstrap定制的方法:
- 修改變量:Bootstrap使用Sass編寫CSS代碼,可以通過修改Sass變量來定制樣式。
- 覆蓋樣式:在Bootstrap的樣式之后,可以添加自定義的CSS樣式來覆蓋Bootstrap的默認(rèn)樣式。
- 使用Bootstrap的構(gòu)建工具:Bootstrap提供了一些構(gòu)建工具,如Bootstrap Customizer,可以快速定制Bootstrap的樣式和組件。
- 編寫自定義組件:根據(jù)項(xiàng)目的需求,可以編寫自定義的CSS和JavaScript組件,擴(kuò)展Bootstrap的功能。
- Bootstrap框架的擴(kuò)展
Bootstrap框架提供了一些基本的功能,但有時(shí)可能無法滿足項(xiàng)目的所有需求。在這種情況下,可以使用Bootstrap的擴(kuò)展來擴(kuò)展功能。以下是一些Bootstrap擴(kuò)展的方法:
- 使用Bootstrap插件:Bootstrap社區(qū)提供了大量的插件,如Bootstrap Table、Bootstrap Select等,可以擴(kuò)展Bootstrap的功能。
- 使用第三方庫:除了Bootstrap插件之外,還可以使用其他第三方庫,如jQuery、Font Awesome等,與Bootstrap結(jié)合使用。
- 編寫自定義JavaScript代碼:根據(jù)項(xiàng)目的需求,可以編寫自定義的JavaScript代碼,擴(kuò)展Bootstrap的功能。
-
軟件開發(fā)
+關(guān)注
關(guān)注
0文章
637瀏覽量
28076 -
Web
+關(guān)注
關(guān)注
2文章
1280瀏覽量
70675 -
應(yīng)用程序
+關(guān)注
關(guān)注
38文章
3320瀏覽量
58608 -
bootstrap
+關(guān)注
關(guān)注
0文章
36瀏覽量
3682
發(fā)布評論請先 登錄
嵌入式軟件開發(fā)框架的相關(guān)資料下載
基于OSEKturbo的電控柴油機(jī)ECU軟件開發(fā)與實(shí)現(xiàn)
bootstrap到底是用來做什么的

bootstrap框架的優(yōu)缺點(diǎn)
bootstrap如何使用_bootstrap基本使用方法
Atmel提供軟件開發(fā)工具框架,設(shè)計(jì)相關(guān)IOT軟件應(yīng)用
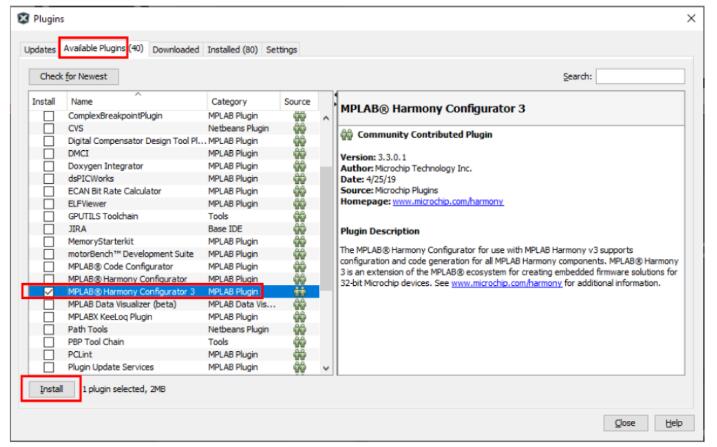
如何安裝MPLAB Harmony v3軟件開發(fā)框架





















評論