UiTest
UiTest提供模擬UI操作的能力,供開發者在測試場景使用,主要支持如點擊、雙擊、長按、滑動等UI操作能力。
該模塊提供以下功能:
- [By]:提供控件特征描述能力,用于控件篩選匹配查找。
- [UiComponent]:代表UI界面上的指定控件,提供控件屬性獲取,控件點擊,滑動查找,文本注入等能力。
- [UiDriver]:入口類,提供控件匹配/查找,按鍵注入,坐標點擊/滑動,截圖等能能力。
說明:
開發前請熟悉鴻蒙開發指導文檔 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
本模塊首批接口從API version 8開始支持。后續版本的新增接口,采用上角標單獨標記接口的起始版本。
導入模塊
import {UiDriver,BY,MatchPattern} from '@ohos.uitest'
By
UiTest框架通過By類提供了豐富的控件特征描述API,用以進行控件篩選來匹配/查找出目標控件。
By提供的API能力具有以下幾個特點:
1、支持單屬性匹配和多屬性組合匹配,例如同時指定目標控件text和id。
2、控件屬性支持多種匹配模式。
3、支持控件絕對定位,相對定位,可通過[By.isBefore]和[By.isAfter]等API限定鄰近控件特征進行輔助定位。
By類提供的所有API均為同步接口,建議使用者通過靜態構造器BY來鏈式創建By對象。
BY.text('123').type('button')
text
text(txt: string, pattern?: MatchPattern): By
指定目標控件文本屬性,支持多種匹配模式,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| txt | string | 是 | 指定控件文本,用于匹配目標控件文本。 |
| pattern | MatchPattern | 否 | 指定的文本匹配模式,默認為[EQUALS] |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身 |
示例:
let by = BY.text('123') //使用靜態構造器BY創建by對象,指定目標控件的text屬性。
key
key(key: string): By
指定目標控件key值屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| key | string | 是 | 指定控件的Key值。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.key('123') //使用靜態構造器BY創建by對象,指定目標控件的key值屬性。
id
id(id: number): By
指定目標控件id屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| id | number | 是 | 指定控件的id值。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.id(123) //使用靜態構造器BY創建by對象,指定目標控件的id屬性。
type
type(tp: string): By
指定目標控件的控件類型屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| tp | string | 是 | 指定控件類型。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.type('button') //使用靜態構造器BY創建by對象,指定目標控件的控件類型屬性。
clickable
clickable(b?: bool): By
指定目標控件的可點擊狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 指定控件可點擊狀態,默認為true。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.clickable(true) //使用靜態構造器BY創建by對象,指定目標控件的可點擊狀態屬性。
longClickable9+
longClickable(b?: bool): By
指定目標控件的可長按點擊狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 指定控件可長按點擊狀態,默認為true。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.longClickable(true) //使用靜態構造器BY創建by對象,指定目標控件的可長按點擊狀態屬性。
scrollable
scrollable(b?: bool): By
指定目標控件的可滑動狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 控件可滑動狀態,默認為true。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.scrollable(true) //使用靜態構造器BY創建by對象,指定目標控件的可滑動狀態屬性。
enabled
enabled(b?: bool): By
指定目標控件的使能狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 指定控件使能狀態,默認為true。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.enabled(true) //使用靜態構造器BY創建by對象,指定目標控件的使能狀態屬性。
focused
focused(b?: bool): By
指定目標控件的獲焦狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 控件獲焦狀態,默認為true。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.focused(true) //使用靜態構造器BY創建by對象,指定目標控件的獲焦狀態屬性。
selected
selected(b?: bool): By
指定目標控件的被選中狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 指定控件被選中狀態,默認為true。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.selected(true) //使用靜態構造器BY創建by對象,指定目標控件的被選中狀態屬性。
checked9+
checked(b?: bool): By
指定目標控件的被勾選狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 指定控件被勾選狀態,默認為false。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身 |
示例:
let by = BY.checked(true) //使用靜態構造器BY創建by對象,指定目標控件的被勾選狀態屬性
checkable9+
checkable(b?: bool): By
指定目標控件能否被勾選狀態屬性,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| b | bool | 否 | 指定控件能否被勾選狀態,默認為false。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.checkable(true) //使用靜態構造器BY創建by對象,指定目標控件的能否被勾選狀態屬性。
isBefore
isBefore(by: By): By
指定目標控件位于給出的特征屬性控件之前,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| by | By | 是 | 特征控件的屬性。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.isBefore(BY.text('123')) //使用靜態構造器BY創建by對象,指定目標控件位于給出的特征屬性控件之前。
isAfter
isAfter(by: By): By
指定目標控件位于給出的特征屬性控件之后,返回By對象自身。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| by | By | 是 | 特征控件的屬性。 |
返回值:
| 類型 | 說明 |
|---|---|
| By | 返回By對象自身。 |
示例:
let by = BY.isAfter(BY.text('123')) //使用靜態構造器BY創建by對象,指定目標控件位于給出的特征屬性控件之后。
UiComponent
UiTest中,UiComponent類代表了UI界面上的一個控件,提供控件屬性獲取,控件點擊,滑動查找,文本注入等API。 該類提供的所有方法都使用Promise方式作為異步方法,需使用await調用。
Rect9+
控件的邊框信息。
| 名稱 | 參數類型 | 可讀 | 可寫 | 描述 |
|---|---|---|---|---|
| leftX | number | 是 | 否 | 控件邊框的左上角的X坐標。 |
| topY | number | 是 | 否 | 控件邊框的左上角的Y坐標。 |
| rightX | number | 是 | 否 | 控件邊框的右下角的X坐標。 |
| bottomY | number | 是 | 否 | 控件邊框的右下角的Y坐標。 |
click
click(): Promise
控件對象進行點擊操作。
系統能力 :SystemCapability.Test.UiTest
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
await button.click()
}
doubleClick
doubleClick(): Promise
控件對象進行雙擊操作。
系統能力 :SystemCapability.Test.UiTest
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
await button.doubleClick()
}
longClick
longClick(): Promise
控件對象進行長按操作。
系統能力 :SystemCapability.Test.UiTest
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
await button.longClick()
}
getId
getId(): Promise
獲取控件對象的id值。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回的控件的id值。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
let num = await button.getId()
}
getKey
getKey(): Promise
獲取控件對象的key值。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件的key值。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
let str_key = await button.getKey()
}
getText
getText(): Promise
獲取控件對象的文本信息。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件的文本信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
let text = await button.getText()
}
getType
getType(): Promise
獲取控件對象的控件類型。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件的類型。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
let type = await button.getType()
}
getBounds9+
getBounds(): Promise
獲取控件對象的邊框信息。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件對象的邊框信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
let rect = await button.getBounds()
}
isClickable
isClickable(): Promise
獲取控件對象可點擊狀態。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件對象可點擊狀態。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
if(await button.isClickable()) {
console.info('This button can be Clicked')
}
else{
console.info('This button can not be Clicked')
}
}
isLongClickable9+
isLongClickable(): Promise
獲取控件對象可長按點擊狀態。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件對象能否長按點擊狀態。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
if(await button.isLongClickable()) {
console.info('This button can longClick')
}
else{
console.info('This button can not longClick')
}
}
isChecked9+
isChecked(): Promise
獲取控件對象被勾選狀態。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件對象被勾選狀態。 |
示例:
async function demo() {
let driver = UiDriver.create()
let checkBox = await driver.findComponent(BY.type('Checkbox'))
if(await checkBox.isChecked) {
console.info('This checkBox is checked')
}
else{
console.info('This checkBox is not checked')
}
}
isCheckable9+
isCheckable(): Promise
獲取控件對象能否被勾選的屬性。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件對象能否被勾選的屬性。 |
示例:
async function demo() {
let driver = UiDriver.create()
let checkBox = await driver.findComponent(BY.type('Checkbox'))
if(await checkBox.isCheckable) {
console.info('This checkBox is checkable')
}
else{
console.info('This checkBox is not checkable')
}
}
isScrollable
isScrollable(): Promise
獲取控件對象可滑動狀態。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件對象可滑動狀態。 |
示例:
async function demo() {
let driver = UiDriver.create()
let scrollBar = await driver.findComponent(BY.scrollable(true))
if(await scrollBar.isScrollable()) {
console.info('This scrollBar can be operated')
}
else{
console.info('This scrollBar can not be operated')
}
}
isEnabled
isEnabled(): Promise
獲取控件使能狀態。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件使能狀態。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
if(await button.isEnabled()) {
console.info('This button can be operated')
}
else{
console.info('This button can not be operated')
}
}
isFocused
isFocused(): Promise
判斷控件對象是否獲焦。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回控件對象是否獲焦。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
if(await button.isFocused()) {
console.info('This button is focused')
}
else{
console.info('This button is not focused')
}
}
isSelected
isSelected(): Promise
獲取控件對象被選中狀態。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 控件對象被選中的狀態 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
if(await button.isSelected()) {
console.info('This button is selected')
}
else{
console.info('This button is not selected')
}
}
inputText
inputText(text: string): Promise
向控件中輸入文本(適用于文本框控件)。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| text | string | 是 | 輸入的文本信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
let text = await driver.findComponent(BY.text('hello world'))
await text.inputText('123')
}
clearText9+
clearText(): Promise
清除控件的文本信息(適用于文本框控件)。
系統能力 :SystemCapability.Test.UiTest
示例:
async function demo() {
let driver = UiDriver.create()
let text = await driver.findComponent(BY.text('hello world'))
await text.clearText()
}
scrollSearch
scrollSearch(by: By): Promise
在控件上滑動查找目標控件(適用于List等支持滑動的控件)。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| by | By | 是 | 目標控件的屬性要求。 |
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回找到的目標控件對象。 |
示例:
async function demo() {
let driver = UiDriver.create()
let scrollBar = await driver.findComponent(BY.type('Scroll'))
let button = await scrollBar.scrollSearch(BY.text('next page'))
}
scrollToTop9+
scrollToTop(): Promise
在控件上滑動到頂部(適用于List等支持滑動的控件)。
系統能力 :SystemCapability.Test.UiTest
示例:
async function demo() {
let driver = UiDriver.create()
let scrollBar = await driver.findComponent(BY.type('Scroll'))
await scrollBar.scrollToTop()
}
scrollToBottom9+
scrollToBottom(): Promise
在控件上滑動到底部(適用于List等支持滑動的控件)。
系統能力 :SystemCapability.Test.UiTest
示例:
async function demo() {
let driver = UiDriver.create()
let scrollBar = await driver.findComponent(BY.type('Scroll'))
await scrollBar.scrollToBottom()
}
dragTo9+
dragTo(target: UiComponent): Promise
將控件拖拽至目標控件處。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| target | UiComponent | 是 | 目標控件。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.type('button'))
let text = await driver.findComponent(BY.text('hello world'))
await button.dragTo(text)
}
UiDriver
UiDriver類為uitest測試框架的總入口,提供控件匹配/查找,按鍵注入,坐標點擊/滑動,截圖等API。 該類提供的方法除UiDriver.create()以外的所有方法都使用Promise方式作為異步方法,需使用await調用。
create
static create(): UiDriver
靜態方法,構造一個UiDriver對象,并返回該對象。
系統能力 :SystemCapability.Test.UiTest
返回值:
| 類型 | 說明 |
|---|---|
| UiDrive | 返回構造的UiDriver對象。 |
示例:
async function demo() {
let driver = UiDriver.create()
}
delayMs
delayMs(duration: number): Promise
UiDriver對象在給定的時間內延時。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| duration | number | 是 | 給定的時間。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.delayMs(1000)
}
findComponent
findComponent(by: By): Promise
在UiDriver對象中,根據給出的目標控件屬性要求查找目標控件。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| by | By | 是 | 目標控件的屬性要求。 |
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回找到的控件對象。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.findComponent(BY.text('next page'))
}
findComponents
findComponents(by: By): Promise>
在UiDriver對象中,根據給出的目標控件屬性要求查找出所有匹配控件,以列表保存。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| by | By | 是 | 目標控件的屬性要求。 |
返回值:
| 類型 | 說明 |
|---|---|
| Promise> | 以Promise形式返回找到的控件對象的列表。 |
示例:
async function demo() {
let driver = UiDriver.create()
let buttonList = await driver.findComponents(BY.text('next page'))
}
waitForComponent9+
waitForComponent(by: By, time: number): Promise
在UiDriver對象中,在用戶給定的時間內,持續查找滿足控件屬性要求的目標控件。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| by | By | 是 | 目標控件的屬性要求。 |
| time | number | 是 | 查找目標控件的持續時間。單位ms。 |
返回值:
| 類型 | 說明 |
|---|---|
| Promise | 以Promise形式返回找到的控件對象。 |
示例:
async function demo() {
let driver = UiDriver.create()
let button = await driver.waitForComponent(BY.text('next page'),500)
}
assertComponentExist
assertComponentExist(by: By): Promise
斷言API,用于斷言當前界面存在滿足給出的目標控件屬性的控件; 如果控件不存在,該API將拋出JS異常,使當前測試用例失敗。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| by | By | 是 | 目標控件的屬性要求。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.assertComponentExist(BY.text('next page'))
}
pressBack
pressBack(): Promise
UiDriver對象進行點擊BACK鍵的操作。
系統能力 :SystemCapability.Test.UiTest
示例:
async function demo() {
let driver = UiDriver.create()
await driver.pressBack()
}
triggerKey
triggerKey(keyCode: number): Promise
UiDriver對象采取如下操作:通過key值找到對應鍵并點擊。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| keyCode | number | 是 | 指定的key值。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.triggerKey(123)
}
click
click(x: number, y: number): Promise
UiDriver對象采取如下操作:在目標坐標點單擊。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| x | number | 是 | 以number的形式傳入目標點的橫坐標信息。 |
| y | number | 是 | 以number的形式傳入目標點的縱坐標信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.click(100,100)
}
doubleClick
doubleClick(x: number, y: number): Promise
UiDriver對象采取如下操作:在目標坐標點雙擊。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| x | number | 是 | 以number的形式傳入目標點的橫坐標信息。 |
| y | number | 是 | 以number的形式傳入目標點的縱坐標信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.doubleClick(100,100)
}
longClick
longClick(x: number, y: number): Promise
UiDriver對象采取如下操作:在目標坐標點長按下鼠標左鍵。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| x | number | 是 | 以number的形式傳入目標點的橫坐標信息。 |
| y | number | 是 | 以number的形式傳入目標點的縱坐標信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.longClick(100,100)
}
swipe
swipe(startx: number, starty: number, endx: number, endy: number): Promise
UiDriver對象采取如下操作:從給出的起始坐標點滑向給出的目的坐標點。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| startx | number | 是 | 以number的形式傳入起始點的橫坐標信息。 |
| starty | number | 是 | 以number的形式傳入起始點的縱坐標信息。 |
| endx | number | 是 | 以number的形式傳入目的點的橫坐標信息。 |
| endy | number | 是 | 以number的形式傳入目的點的縱坐標信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.swipe(100,100,200,200)
}
drag9+
drag(startx: number, starty: number, endx: number, endy: number): Promise
UiDriver對象采取如下操作:從給出的起始坐標點拖拽至給出的目的坐標點。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| startx | number | 是 | 以number的形式傳入起始點的橫坐標信息。 |
| starty | number | 是 | 以number的形式傳入起始點的縱坐標信息。 |
| endx | number | 是 | 以number的形式傳入目的點的橫坐標信息。 |
| endy | number | 是 | 以number的形式傳入目的點的縱坐標信息。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.drag(100,100,200,200)
}
screenCap
screenCap(savePath: string): Promise
UiDriver對象采取如下操作:捕獲當前屏幕,并保存為PNG格式的圖片至給出的保存路徑中。
系統能力 :SystemCapability.Test.UiTest
參數:
| 參數名 | 類型 | 必填 | 說明 |
|---|---|---|---|
| savePath | string | 是 | 文件保存路徑。 |
返回值:
| 類型 | 說明HarmonyOS與OpenHarmony鴻蒙文檔籽料:mau123789是v直接拿 |
|---|---|
| Promise | 截圖操作是否成功完成。成功完成為true。 |
示例:
async function demo() {
let driver = UiDriver.create()
await driver.screenCap('/local/tmp/')
}
MatchPattern
控件屬性支持的匹配模式。
系統能力 :以下各項對應的系統能力均為SystemCapability.Test.UiTest
| 名稱 | 值 | 說明 |
|---|---|---|
| EQUALS | 0 | 等于給定值。 |
| CONTAINS | 1 | 包含給定值。 |
| STARTS_WITH | 2 | 從給定值開始。 |
| ENDS_WITH | 3 | 以給定值結束。 |
審核編輯 黃宇
-
測試
+關注
關注
8文章
5269瀏覽量
126599 -
鴻蒙
+關注
關注
57文章
2339瀏覽量
42811
發布評論請先 登錄
相關推薦
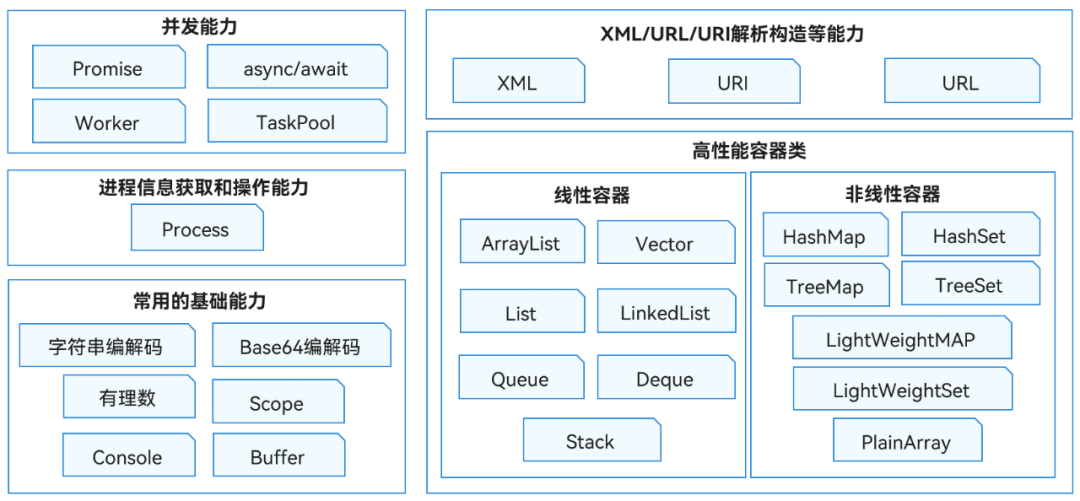
鴻蒙原生應用開發-ArkTS語言基礎類庫概述
HamronyOS自動化測試框架使用指南
鴻蒙語言基礎類庫:ohos.util.HashMap 非線性容器HashMap

鴻蒙語言基礎類庫:ohos.util.TreeSet 非線性容器TreeSet

鴻蒙語言基礎類庫:ohos.util.Vector 線性容器Vector

鴻蒙語言基礎類庫:ohos.worker 啟動一個Worker





 鴻蒙語言基礎類庫:ohos.uitest UiTest測試
鴻蒙語言基礎類庫:ohos.uitest UiTest測試














評論